
ファームノートのプロダクト開発におけるデザインシステムの役割
もう先月になりますが BtoB のデザイナー勉強会で デザインシステムについて LT をしたので、改めてファームノートにおけるデザインシステムの役割についてまとめてみようと思います。
デザインシステムとは

デザインシステム:デザインの基準やドキュメント、原則に加えて、基準を達成するためのUIパターンやコンポーネントなどのツールキットをすべて備えたもの。
なぜデザインシステムを作っているか
ファームノートには下記の記事にあるように既に前任者によるウェブ用のデザインシステムがあります。
- リモートでデザインプロセスまわってます。
- Vue.js からみた AtomicDesign
今回敢えて新プロダクトチームがデザインシステムを作ろうとした理由として
- スマホ・タブレット前提のためプラットホームに最適化されたデザインを採用したい
- ウェブ用デザインシステムは最初から作り込み過ぎてしまったため小さく初めて試行錯誤を増やしていきたい
という背景があります。
複雑なドメイン知識にどう立ち向かうか
これは BtoB プロダクトによくある話だと思いますが、ファームノートでは顧客を理解し、プロダクトを作るには畜産業界・牛個体・牧場経営・現場従業員... といったように関わるプレイヤーの幅の広さ / 各々が学術テーマになるほどの知識の深さに立ち向かわないければならないといった状況があります。
このため新プロダクト開発チームはドメインエキスパートとしての獣医師、主軸の異なる複数人のデザイナー、エンジニアで構成されており、リサーチとプロトタイピングを通して試行錯誤の回数を増やし、最適解を見つけるという方針をとっています。
これは既存プロダクトが顧客要望を機能に落とし込んでいった結果、機能が肥大化・複雑化していった反省を踏まえてのものでもあります。
開発サイクルの中でのデザインシステム

デザインシステムが開発の起点になっているわけではなく、ユーザーリサーチを繰り返していき、フィードバックを適用することで徐々に改善・洗練させていくものという位置付けになっています。
もちろん最低限のデザインルールは定めていますが、基本的には複数のデザイナー間で気兼ねなく意見を言い合う場としての役割も担っています。
デザインシステムの中身
Figma を使い、Atomic Design でコンポーネント切り分け、マテリアルデザインベースを土台として作っています。


* ダークモードについては今後の流れで必要になるだろうということで最初からライト / ダーク切替前提で作り始めましたが、これは正解だったと思います。( Get Ready for Dark Mode )
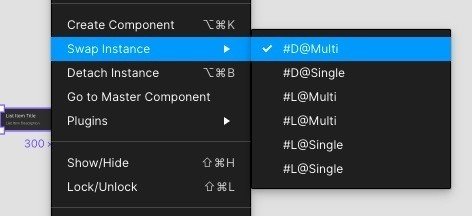
また、気を付けたこととして Figma 上でのコンポーネントに複数の状態を持たせ過ぎないということがあります。デザインシステムを作ったデザイナー以外も使うことを前提としているので一つのコンポーネント内に複数状態の切り替えをなるべく持たせず、別コンポーネントに分けるようにしています。

命名規則
ComponentName/#D/@focused (コンポーネントの名前/モード/状態)
で統一し、インスタンスの入れ替えをしやすくしています。
まとめ
デザインシステムにおける取り組みとして
- 凝り過ぎないようマテリアルデザインをベースにスタート
- 共通言語として誰でもフィードバック可能にする
- 作成者以外が使うことを考えコンポーネントを複雑化させすぎない
を前提としています。
ファームノート ではデザインと開発間のギャップを埋め、プロダクト・ユーザーに対する試行錯誤を増やすことでいかに最適解を見つけるかということに取り組んでいます。興味がある方がいたら気軽に話を聞きにきて頂ければと思います!
- デザイン・エンジニアリングの両方に向かい合いたいデザインエンジニア募集
- ユーザビリティを追求したいインタラクションデザイナー募集
- Flutter アプリで酪農/畜産業界の課題に挑戦したいエンジニア募集
