
DTx事業部のデザイン基盤整備のこれまでとこれから
デジタルセラピューティクス(DTx)事業部でプロダクトデザイナーをしているkayです。昨年の春に入社してから行なっていた事業部のデザイン基盤整備の取り組みについて紹介します。
デジタルセラピューティクス事業部
医学的エビデンスに基づいたソフトウェアによる介入で、疾病の管理のみならず、予防や診断、治療、介入を支援する手法を開発している事業部。
参考記事: 活発になり始めたデジタル療法の国内開発
入社当時のデザイン課題
当時はまだ比較的新しい事業部ということもあり
複数プロジェクトで発生するデザイン業務を業務委託で入ってくれているデザイナーがタスクベースで打ち返している
ビジネスやエンジニアメンバーとデザインに関する共通言語がない
という改善し放題な状況でした。入社直後はMedBridgeのブランディングや新規プロジェクトの調査・企画を主にやっていたこともあり、担当プロジェクトの傍らでまずは今後デザイン基盤を整備していくための下地作りをすることから始めました。
開発とデザイン
担当ではないプロダクトの開発ミーティングにも入り、フロントエンドとデザイナーの協業観点から改善できそうなことを探っていきました。大きな課題として、
医療機関向け管理画面と患者向けモバイルアプリのデザインコンセプトが明示されていない
コンポーネント指向でFigma上のUI整備されていない
ことから実装での非効率的な再整理が必要になっている点がありました。
また、デザイナーがタスクベースで関わっていたことからデザインから実装が一方通行になっており、両者でベストなものを探っていくことができないという声もありました。
事業部とデザイン
所属事業部では週次ミーティングの後半にその週の担当メンバーがプロジェクトについての知見を共有するDeep Diveという時間が設けられています。最近ではエンジニアやPdMも担当することが増えてきましたが当時はまだビジネスチームのメンバーが主に発表をしていました。
ここでアクセシビリティ、デザインシステム、ユーザビリティ評価といった今後中長期でやりたいと思っているテーマを共有し、事業部全体の理解度を高めるとともにプロダクト全体で見た際の重要性を伝えていきました。やってみると思った以上にビジネスチームからの反応が多く、医療領域独自の視点からの質問は個人的にもとてもためになりました。

事業部のデザインチーム作り
正社員は私だけですがその後業務委託メンバーを採用することもでき、合計3名となったことからデザイナーのアサイン方法見直しとチームビルディングも兼ねた定例ミーティングを始めました。アサインについては私が事業部長やビジネスチームリーダーから事前に相談をもらった上で、各デザイナーの担当プロジェクトを1.5〜2プロジェクト目安にアサイン、開発期間が被りそうな場合は他のデザイナーが支援をできる体制にしていっています。
UIデザインや改善活動についても3人が同じ目線でプロダクトデザインに臨めるよう
アクセシビリティ
ライティング
イラスト・アイコン
の3点について指針を策定しました。こちらは私がたたき台を用意し、定例で他のメンバーからの意見を取り入れています。特にアクセシビリティに関しては、他のメンバーからもまずは患者さんのことを考えて品質を担保していくためにアクセシビリティガイドラインを作りたいと強い要望が上がったことが嬉しかったです。
アクセシビリティガイドラインを作成する上ではAmeba Accessibility Guidelinesをベースに医療独自の観点を議論しています。(公開してくれているAmebaチームの方々には感謝)
今はまだデザイナー内だけの指針ですが今後は開発メンバーにも展開し、開発フローへの組み込みも行いたいと思っています。
ライティングガイドラインは試行錯誤しながらまだ作成中ですが、全員で「戦略的UXライティング」を読んだ上で日本語独自の観点は「SmartHR Design Systemのライティングスタイル」や「Upwrite blog」も参考にしながらボイスチャートやUIテキストの議論をしています。
社員の両親によるモバイルアプリ・ユーザビリティテスト
UIコンポーネント作成に向けてユーザーの声が欲しいところでしたが、MedBridge heart careは心臓血管外科手術を受ける患者さん向けのプロダクトということもあり、実際の患者さんにテストをしてもらう難しさがあります。次に開発が控えていたMedBridgeシリーズプロダクトにもUIコンポーネントを活用したかったこと及び特定機能の純粋なユーザビリティ(治療における効果効能ではない部分)の検証をしたかったことから、対象となる患者さんの年齢に近い層である社員の両親に協力してもらいました。こちらはタイミングよく営業担当者が意見集めを企画していたことから、そこにデザイン観点で乗らせてもらう形を取りました。
各自が両親にタスク提示とヒアリングを行い、ユーザビリティテスト結果としてまとめていきました。両親ということもあり、かなり率直な意見を頂くことができたことに加え、私の両親の操作姿の録画を一部共有したことで課題に対する認識の共有に繋がりました。

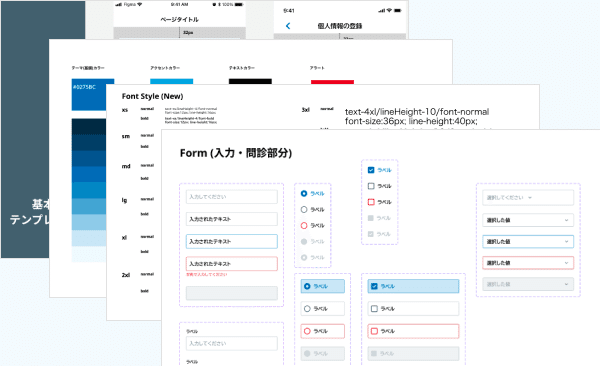
UIコンポーネント作成
開発メンバーの人数に対して多くのプロジェクトが走っていることもあり、デザインから実装で効率化できる部分をデザイナーとエンジニアで相談しながら決めていきました。
医療機関向けについてはChakra UIを、患者向けはユーザビリティテストを踏まえた独自UIコンポーネントを用いることで合意し、徐々に改善が行われています。後者は心臓血管外科向けサービスであるheart care担当のデザイナーがデザイントークンや基底コンポーネントを整理・作成し、定例で意見交換をしながらブラッシュアップしていきました。
開発スケジュールが厳しい中でしたが、私の入社後に入ったエンジニアとPdMが積極的に取り組みを推進してくれたことも大きかったです。

デザイン基盤整備のこれから
入社当時に比べると整備は進んできていますが、医療とデザイン、医療機器とアクセシビリティといった観点でやるべきことはまだまだたくさんある状態です。まだまだ体系だったものではないのが現状ですがデザインシステムとして育てていきたいとも考えています。
MICINに興味を持った方はぜひお気軽にお声がけください!
