
Rive(旧 Flare) でつくる Flutter アニメーション
※ 2020/5/17 アップデート: 最新版で動くことを確認およびリンクを修正
※ Flutter Interact 2019 で 2Dimensions / Flare は Rive に名称変更すると発表されました: Use Rive and Flutter for dynamic, interactive, & animated experiences (Flutter Interact '19)。
こんにちは、UI デザイナー / フロントエンドデベロッパーの kay です。現在新プロダクト開発チームでは Flutter を使いモバイルアプリを開発しているのですが、今回はアニメーション作成ツール Rive を用いた Flutter 向けアニメーションを紹介します。
Rive とは
Rive 社(旧 2Dimensions)が開発しているブラウザーベースのベクター 2D アニメーション作成ツールで、デザイナーがデザインアセットを使って直接アプリやゲーム用のアニメーションを作ることを目的としています。2018 年 12 月に公開され、基本機能は無償で使えます。(ファイルを非公開にしたいときは有料プラン)
アプリのアニメーションツールだと他に
- Lottie
- Haiku Animator
がありますが Flutter はサポートしておらず、現状では個人開発されている Lottie の Flutter 用ラッパーも Android 対応のみ等の制約があるようです。
Rive の導入
- Register からアカウント作成
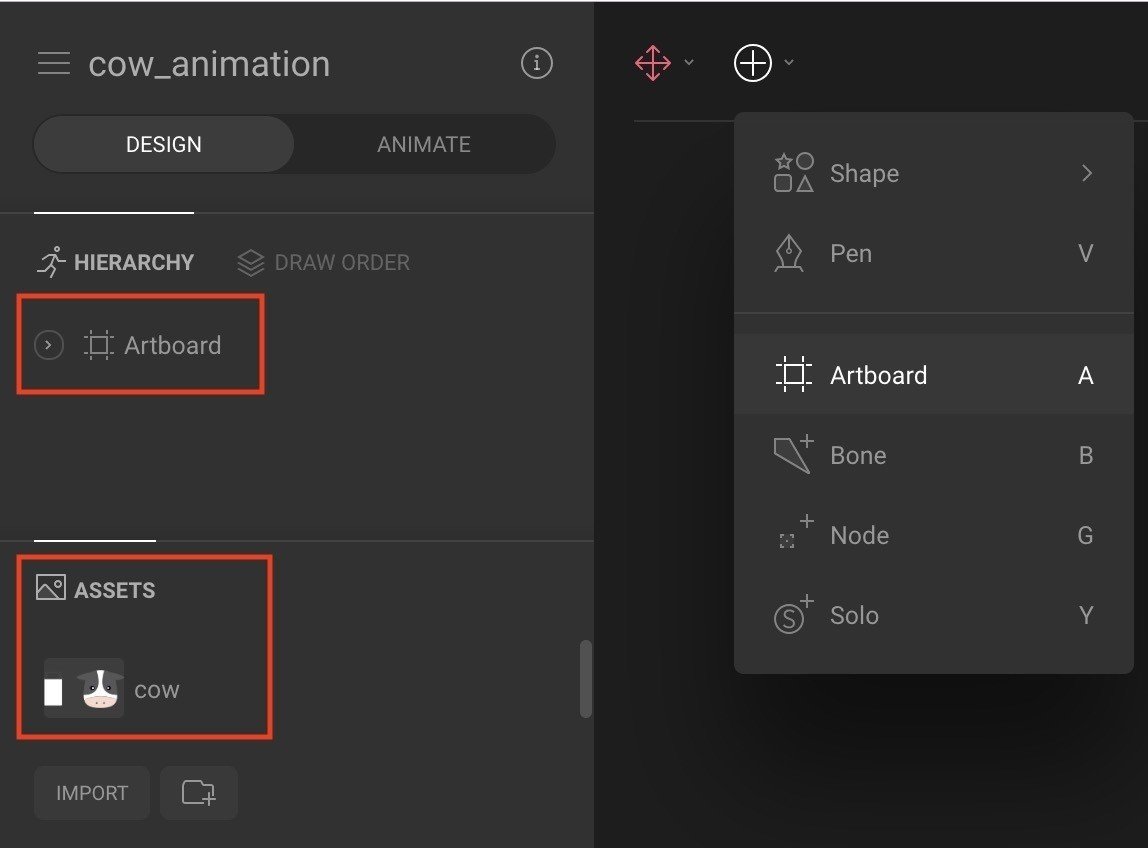
- アニメーション表示領域であるアートボードを追加し、必要なアセットファイルをインポート。Explore に公開されているものでもよかったのですが酪農アプリを作っているということで今回は牛と牛乳のイラストを雑に描きました。

- アートボードにアニメーション対象となるアセットを配置し、動きの起点となるアンカーポイントの設定などを右のパネルから行います。

- デザインの設定ができたら、(1) からアニメーションモードに変更し (2) にてアニメーションのシーンを追加 (3) の各種プロパティ横にあるひし形をクリックすることでキーフレームを追加することができます。

- アニメーション完成後、右上から Binary 形式でエクスポートします。今回だとファイル名に cow_animation とつけているので cow_animation.flr ファイルが出力されます。

Flutter への組み込み
- Rive へ名称変更されましたがライブラリーおよびドキュメントは引き続き flare_flutter が更新されているようです。

- 公式に従い Flutter の pubspec.yaml へ flare_flutter を追加します。
dependencies:
flutter:
sdk: flutter
flare_flutter: ^2.0.3- pubspec.yaml へ assets を追加。今回は assets フォルダを作り cow_animation.flr を置いてます。
assets:
- assets/cow_animation.flr- アニメーション実装の方法はいくつかあるようですが、一番手軽そうだったので FlareActor を使い Flare ファイルを読み込んでみます。以下のように FlareActor に アニメーションファイルを指定し、animation に Rive で作成したアニメーションのシーンを書くことで任意のアニメーションが再生されます。(以下では 'first' という名前で作ったものを指定)
// main.dart
import 'package:flare_flutter/flare_actor.dart';
.
.
.
// body
Container(
width: 450,
height: 300,
child: FlareActor(
'assets/cow_animation.flr',
animation: 'first',
alignment: Alignment.center,
fit: BoxFit.contain,
),
),
- 上記を少し変え、最終的にはボタンのタップごとに作成したアニメーションを切り替えるようにしてみました。(最終的なファイルはこちら)

使ってみて
Flare の操作方法が直感的ではない部分があったり、Flutter に組み込むためのドキュメントがまだ整備されていない面はありますが、コミュニティによるチュートリアルやサンプルコードのおかげで今回のようなものならさくっと作れました。
アイコン等を組み合わせることで気の利いたマイクロインタラクションを手軽に作ることができるので興味がある方はお試しください。
参考
https://pub.dev/documentation/flare_flutter/latest/
https://github.com/2d-inc/Flare-Flutter/tree/stable/flare_flutter
