
見出し画像のデザイン集 | かっこいいサムネやアイキャッチの作り方
デザイナーが作成するプロっぽい画像ではなくて、誰でもかんたんに作成できるシンプルだけど、ほどよくかっこいい見出し画像の作り方を研究してみた💡
noteの見出し画像はもちろん、ブログのアイキャッチ画像やYouTubeのサムネイル画像などを作るときにも使えるので参考にしてみてね✨
見出し画像作成の注意点
初めに見出し画像を作成するときの注意点を簡単にまとめました。
・テキストのみはダメ

無地の背景にテキストのみの画像はダメです🙅
画像優位性効果と言ってテキストよりも画像の方が認識されやすく記憶にも残りやすいです。しかも画像とテキストの両方を使うとどちらか一方よりもさらに認識されやすくなります。
要するに、少しでも見られるようにするには画像とテキストの両方を使おうね、ということです💡
・テキストは短く

人が見て一瞬で理解できる文字数は13文字が上限と言われています。
画像にテキストを追加するなら、13文字以内がおすすめです🙆
画像に含むテキストはタイトルと同じにする必要はないので、タイトルが長すぎる時はタイトルを連想できる単語や記事から疑問に感じる質問などテキストにしてみてね👍
ちなみに、タイトルに関しては検索やレコメンドなどでも重要なので、長くした方がいいです。大体32文字前後が良いとされています📝
・色のコントラスト

背景と同じような色の画像やテキストだと、見にくくなってしまうので、コントラスト差のある色を使うようにしましょう。
背景と画像やテキストを重ねてみて、見やすい色を使おうね、ということです。
色の使い方については、この後のカラーの項目で説明しているので詳しくはそちらを見てね👀
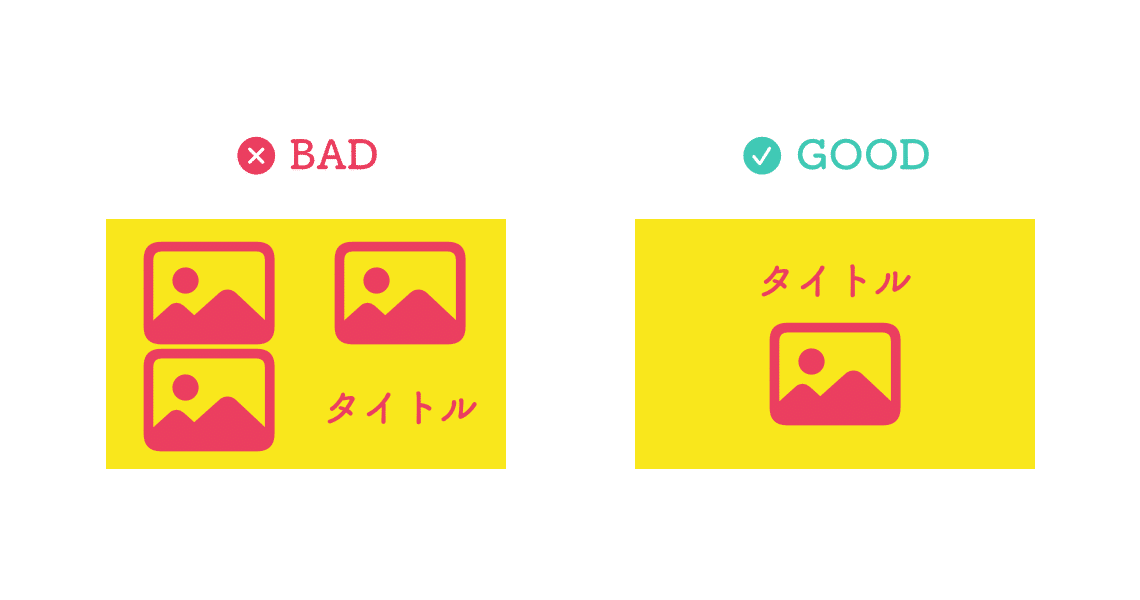
・画像を使いすぎない

初心者にやりがちなのが画像を沢山使うこと🔰
画像が多くなると配置するためのセンスや位置を調整するための時間が増えてしまいます🙅
また情報が多すぎると認識する時間が長くなってしまうため、大量の画像を見ている場合には素通りされてしまいます。
使う画像は少なくしましょう。個人的には、2つ以下がおすすめです💡
もちろん画像を多く使いたい場合もあると思います。
画像を多く使ったレイアウトも載せているので、そちらを参考にしてみてね。
・ボヤけた画像はダメ

画像の解像度が低すぎてボヤけてしまうと、情報を正しく使えることができません。
また安っぽいイメージを与えてしまうので、解像度が低い画像はなるべく使わないようにしましょう🙅
・同じ背景を繰り返しすぎない

ずっと同じ背景を使って、テキストだけを変えている人がいますがこれは辞めた方がいいです🙅
人は見る回数が増えるほど好きになっていく単純接触効果という現象があるのですが、ある一定数以上回数を重ねると効果が減少すると言った実験結果があります。要するに、飽きられたというやつですね😅
ただし、背景を変えて同じものを見せた場合は減少しなかったので、たまには背景を変えて投稿することをおすすめします💡
・余白を怖がらない

人は余白や空白を埋めようとする傾向があります。あまり余白がない画像は魅力が低下してしまうので、余白を怖がらないようにしましょう。
・バランス

きれいに見せるためにはバランスが重要です。
もちろんセンスのある方はバランスの悪さをおしゃれに見せる人もいますが、センスがない方やあまり細かい調整などしたくない方は、単純に考えるのがおすすめです。
1. 中央に配置
2. 左上に置くなら右下にも置くなど左右対称に配置
このようにバランスよく配置することで、かんたんに統一感のある画像にできます✨
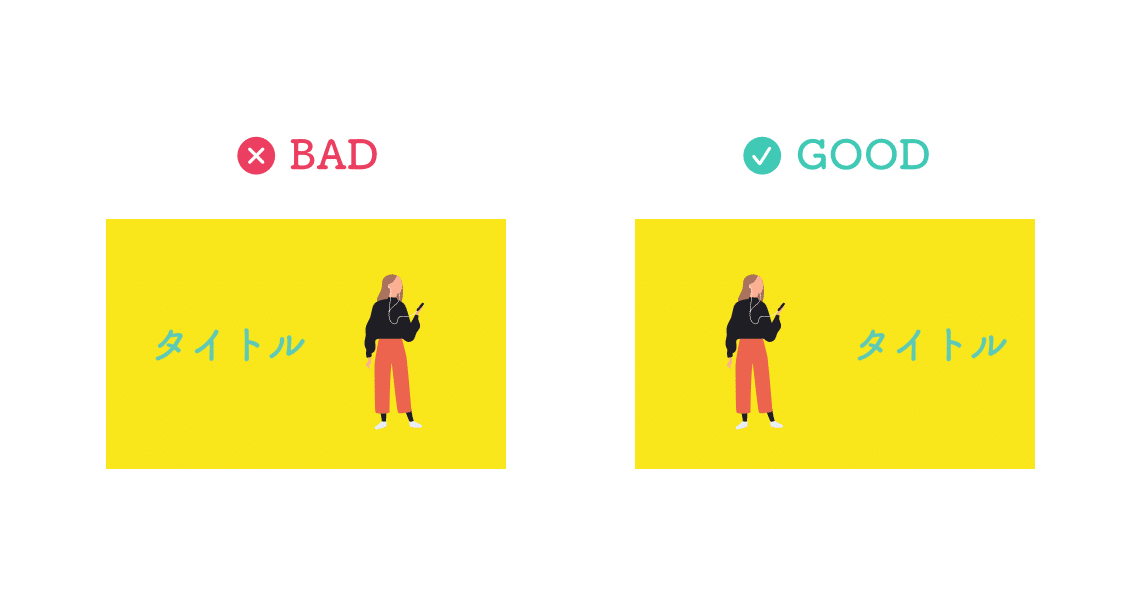
・人物や物の向き

意外と知られていないですが、画像に写っている人物や物の向きは重要です。
真正面、右向き、左向きの物をどこに置いたらよいか調べた実験で、真正面の物は真ん中、右向きの物は左側、左向きの物は右側に置くのが一番好まれたそうです🙆
特に人に関しては人物が向いている方に視線がいくので、テキストにスムーズに視線を誘導できるようになると言ったメリットもあります。
要するに、
・右を向いている人や物の画像は、左側に画像を配置して右側にテキスト
・左を向いている人や物の画像は、右側に画像を配置して左側にテキスト
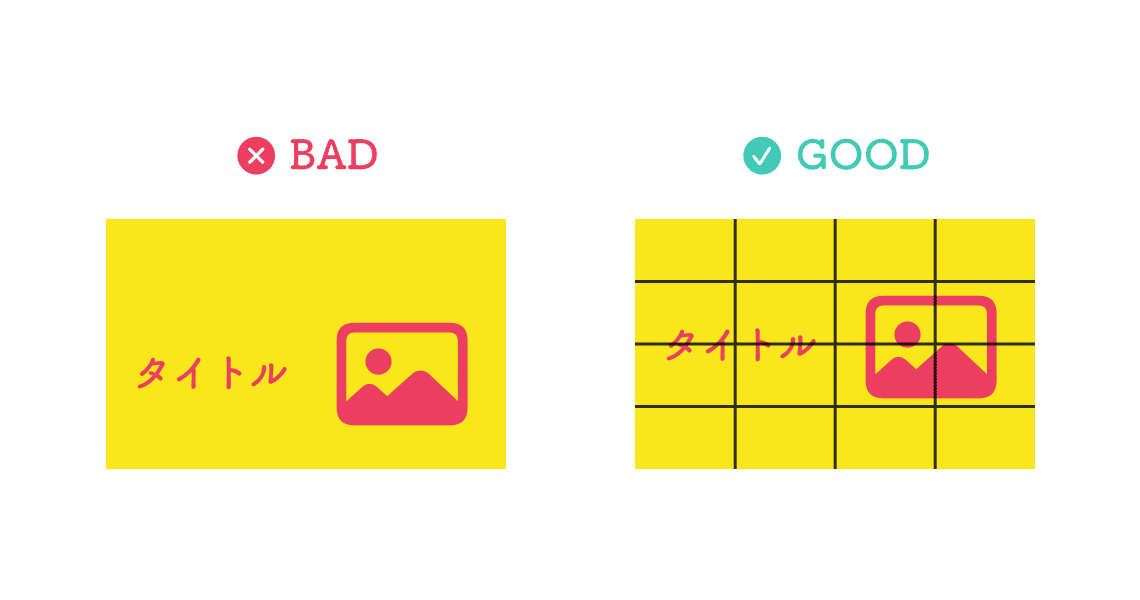
・4分割法

フレームを縦横をそれぞれ4等分して、その線上に主要な要素を置く方法です。
そうすることによって、バランスよく配置できます。
この方法は見出し画像を作成するときでも有効な方法なのでぜひ使ってみてください。
この記事ではほとんどの画像でこの方法を使いました。細かい配置など考えなくて良いので非常にラクですよ💡
見出し画像を作る時の注意点について説明してきました。
ここからは実際の作り方についていろいろなレイアウトを使って説明していきます✨
レイアウト
ここからは以下の4つの料理の画像から見出し画像を作成していきます。

・センターのみ

センターにのみ置く場合は、大きさや向きを気にせずただ置けば大丈夫です。最もかんたんなやり方✨
視線が真ん中に集まるので、わかりやすい画像になります。
退屈な画像になりやすいので中央にインパクトのある画像やテキストにするのがおすすめです❗️❗️

・1分割


一列に並べて置く方法です。
上に画像を置いたら下にテキストを置くなど、上下を考えて配置するとバランスのいい画像になります🙆


・2分割


左右に配置する方法です。
画像を右に置くのか左に置くのかは、注意点でも説明しましたが画像の向きを意識するとバランスのいい画像になります🙆


・3分割

左右中央に配置する方法です。
目立つ画像を中央に置いて、それを左右のテキストで補完する感じが多いと思います。

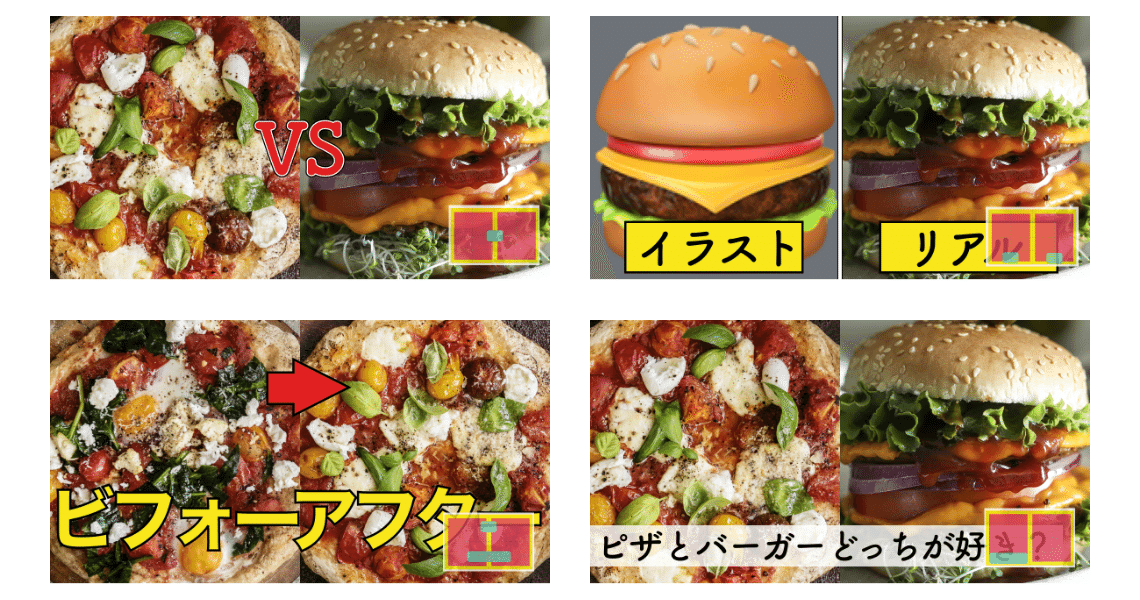
・対称

左右に比較するものを配置すると、バランスの良い画像になります。
またビフォーアフターなどにも向いています👍
人は左から右に視線を動かすので、ビフォーアフターで比較する場合は、ビフォー画像は左側、アフター画像は右側に置くようにしましょう。
また、左側にある物より右側にある物の方が魅力的に感じやすいとの実験結結果もあるので、2つのものを比べる場合は右側に自分がアピールしたい画像を置くことをおすすめします💡
人はコントラストの差が大きいものをより注目します✨
コントラストの差は色や文字サイズもそうですが、画像を比較する場合でも2つの画像の差が大きければそれだけ注目される画像になります💡

・複数画像


大量の画像を配置するのって難しいですよね❗️
ランダムに配置してもいいですが、全体のバランスを調整するのが難しいので、均等に配置するのがおすすめです。
テキストを配置するレイアウトも紹介していますが、情報量が多くなるので、それぞれの画像をアピールしたいのならテキストを使わない1番目か2番目のレイアウトがおすすめです💡


絵文字
画像を使って作成しましたが、画像がない場合でも絵文字を使うと良い感じの画像が作成できるのでおすすめです💡
お手軽に作成できるので私もよく使います👍

強調
より注目してほしい場所を強調する方法について紹介します。
全て強調すると逆に目立たなくなってしまうので、強調するのは全体の10%以下がおすすめ💡
・部分的に大きくする

・部分的に色を変える

・オビに入れる

・フチ文字

フチ文字に関しては、背景がごちゃごぎゃしている場合は3色使うとハッキリしたテキストになりますよ❗️
YouTubeのサムネイルでよく見かけるフチ文字は下記の3色の色を使った赤と黄色ですね。

フォント
・フォントの種類
Windows「游ゴシック」
Mac「ヒラギノ角ゴシック」
がYouTubeのサムネイルでは多い印象です。フォントのことをよくわからない人はこれにしておけば無難かな👍
私は「筑紫b丸ゴシック」が好きなので、この記事で作った画像は筑紫b丸ゴシックを使っていることが多いです。
・文字のサイズ
文字サイズは大きいほど注目されやすいので、サブタイトルなどがある場合は、重要度によって文字サイズを変えると、伝えたい情報から伝えることができるようになります✨
・文字は詰める
文字の幅にはベタ組みとツメ組みというルールがあって、
・ベタ組みは、読みやすさを優先しているため間隔が少し空いている設計
・ツメ組みは、見やすさを優先しているため間隔をつめた設計
見出し画像は「読みやすさ」より「見やすさ」が重要なので、ツメ組みを使うと見やすい画像になります。
多くのフォントが読みやすさ重視のベタ組みになっているので、文字の幅を狭くするようにしましょう。
カラー
配色のコツや色の組み合わせなど定番のルールがありますが、最終的には今の流行りとその人のセンスだと思っているので、この記事ではそういうことは考えない方法にしています。
色にこだわりがある方は自分のこだわりで配色していただければと思います。どの色を使えばわからない人はぜひ参考にしてみてね👍
今回紹介するのは以下の3つです。
1. テキストは「白」「黒」「赤」「黄色」の4色のどれか
2. 背景とのコントラスト
3. BOGYサムネイル
1. テキストは「白」「黒」「赤」「黄色」の4色のどれか
テキストには彩度が高い赤色や黄色がおすすめです。これらの色は人の目を引く効果があり、YouTubeのサムネイルでもよく使われる色です。
白や黒は文字でよく使われる色で、コントラスト差を大きくなりやすいので、この2色もおすすめです。
この4色じゃないとダメだよってことではないです🙅
決められた色があった方が画像を作るのが楽なので、使う色に迷ったらこの色がおすすめです💡
2. 背景とのコントラスト
背景と画像やテキストの色が同じような色になっていないか❓
同じような色にすると目立たないですし、見る人の負荷にもなってしまうので、見られにくい画像になってしまいます🙅
要するに、背景と画像やテキストを重ねたときに見やすいかが重要です。
背景と文字の色の早見表

note公式の見出し画像用のテンプレートで使われている色です。
この辺の色を使っておけば失敗しにくいのでおすすめです。
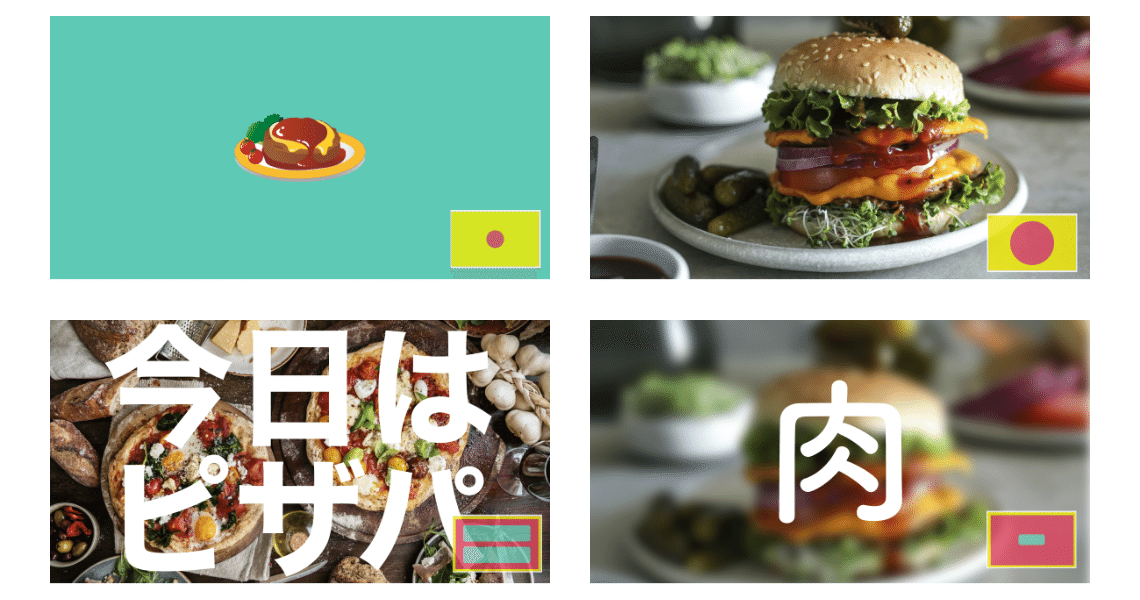
3. BOGYサムネイル
BOGYサムネイルはYouTubeのサムネイルを作るときに使われる手法で、YouTubeが赤と黒と白を基調としたデザインになっているので、それ以外の青、オレンジ、緑、黄色を使うことで、サムネイルを目立たせることができます❗️❗️
要するに、自分が投稿しているサービスで使われている色を調べて、その色以外の色を使うこと。
例えばnoteの場合は、緑と赤と黒と白を基調としたデザインになっているので、青、オレンジ、黄色がおすすめの色になります💡
おすすめの書籍
最後におすすめの書籍を紹介します📚
デザイナーでは無い人がデザインについて最低限知っておいた方がいいことが簡潔にまとまっていて、非常に読みやすい本でした。
なるほどデザインという有名なデザイン本があるのですが、それを非デザイナー向けにシンプルにまとめた感じ。
デザインで使える心理学をさくっと学べる本。
150個の心理効果について「こういう効果があって、こうやって使えるよ」が簡潔にまとまっている。
タイトル文字に特化したデザイン本です。
見たことがないデザインの文字がいくつも載っていて、この文字カッコイイって何度も思う本でした。
超おしゃれな文字がたくさん載っているので、プロっぽい文字を書きたい人におすすめの一冊です。
最後に紹介するのは専門書っぽい本になります。
専門用語はあまり無いのですが、論文誌を読んでいる感覚になる本です。読むのが苦手な人にはおすすめしないかも😅
顔や動作、デザインなどの美しさについて最近の日本の論文を一冊にまとめた感じの本です。
「右向きの物体は少し左側においた方が好まれる」などこの記事で紹介させてもらった情報なども載っています。
見出し画像の作成とは関係がないですが「マスクを付けると魅力を上がるのか」「美人はトクするって海外の心理学では言われているけど、日本で実験してみたら違ったよ」など面白そうな内容もあったので、心理学に興味がある人はよかったら読んでみてね。
以上、サムネイルやアイキャッチなどの見出し画像の作り方について紹介しました。
どれか一つの項目でも読んで下さった人の参考になれば嬉しいです😊
いただいたサポートは、noteの有料記事の購入やクリエイタとしての活動費など、何かしらnoteに還元する形で使わせていただきます。
