
OAuth2.0完全理解(OpenIDも)
皆さん、お疲れ様です!いかがお過ごしですか?
今日のnoteは、OAuth2.0を詳しく説明していきます。(7300文字超えています。300円です。)みなさんも意識していないうちに、すでにOAuth2.0を使っていると思います。
ユーザとしては、何か便利なサービスがあった場合、わざわざユーザ新規登録をしたくないですよね。その時、Facebookログイン、Twitterログインボタンがあれば、「これでいいや」とFacebook/Twitterアカウントでログインしたことがよくあるでしょう?noteもTwitterとFacebookログインができますね。それはOAuthを使っています。

開発者(developer)にとって、自分のウェブアプリ、スマホアプリでログインの仕組みを作りたくない時は、Facebookログイン、Twitterログインを実装したこともあるかもしれません。
10-15年前はまだこんなに普及していませんでしたが、今日はだいぶ浸透してきています。時々考えずに、Facebook、Twitterログインをしています。
今日はOAuth完全理解を目指して、大量の図解を使って説明していきます。
(OAuthは1.0もあります、今はほとんど使われていないです。このnoteでは明示的にOAuth1.0を使う場合は、原則全部OAuth2.0を指します。OAuthで表現することもあります。)
ひと昔のログイン
まず、遡って昔のログインってどんなものなのかを一緒に見てみましょう。

昔の(今もありますが)ログインは、もっとも一般的なのは、Simple LoginあるいはForm Authenticationです。名前の通り、フォーム認証ですね。
ユーザ名あるいはユーザIDとパスワードを入れて、送信すれば、サーバ側で受け取ったユーザ名あるいはユーザIDとパスワードをデータベースに探して、見つけたらこのユーザの存在を認め認証と通します。
下の図のように、Webサーバーが(ログインした)クライアントに対してクッキーにセッションIDや認証の有効期限など設定します。次回以降、クライアントがWebサーバーへアクセスした際は、リクエストヘッダに含まれるCookie(SessionId)をサーバーが参照し、実際にサーバーに保存されているSession情報と一致しているかどうかを都度確認します。これcookie認証とも呼ばれます。

この認証方法は、工夫として、通信路の暗号化(https)やサーバ側での、パスワードのハッシュ化など施されています。
この方法は、今も一部のウェブサイトで利用されています。
その後、インターネットの爆発的な普及、スマートフォンの登場と爆発的な発展、インタネット上のサービスも急激に増え、アプリケーション間、システム間の接続、相互運用のニーズも急激に高まっています。また、追い風としてのAPIエコノミーの台頭で、システムAのデータをシステムBから利用したいと言う場面、あるいはシステムAのデータをシステムBに利用させたいと言うが場面が多くなってきました。
したの図のように、(赤い)別のサービスを青いサービスのデータを利用させたいですが、そのままユーザ名とパスワードを渡すのがちょっといやですよね。

実は、ユーザ名とパスワードを渡すことによって、システム間の自動連携を実現したことがいっぱいありました!もちろんほとんど過去ですが、今もたまにあります。笑
言うまでも、これはセキュリティ上とてもよろしくないです。
悪意がなくても、赤の別のサービスで間違って自分の青いサービスに保存されているデータが全部削除されるかもしれません。
操作していいと操作して欲しくない細かい権限の設定もこの方式ではできませんでした。
また、万が一、赤いサービスがセキュリティインシデントが発生して、ユーザの情報が盗まれたら、大量のユーザのデータがリスクに晒されることになります。

この問題を解決すべく、OAuthとOpenID Connectが提案されていました。
OAuthはなんですか?
まずOAuthの方を見てみましょう。
下の図のように、OAuthはプロトコルです。(日本語発音はオーオースだそうです。)
OAuthは標準化された一連の処理のフローです。(あとで詳しく説明します。)またOAuthは権限を委任、移譲するための仕組みです。
上に述べたように、サービスAのデータをサービスBで使う仕組みを可能にするプロトコルです。特にAPIを公開してもそれを安全に運用するための仕組みとして、広く使われています。

OAuthの詳細を知りたい方はこちらのRFCをご参照ください。

上の図に記載しているように、ここのOAuthはOpen Authorizationの略語です。Openは公開されていて、オープンなスタンダードと言う意味あいがあります。Authorizationは認可です。ここでとても重要なのは、OAuthは認証のためのプロトコルではないことを意識していただきたいです。
認可と認証
下の図のように、OAuthの認可に認証の部分を追加したのはOpenID Connectです。略してODICと言う場合もあります。

このnoteでこれからの話もよく頻繁に認可と認証の二つの言葉が出ます。

上の図のように、AuthorizationでもAuthenticationでも略語がAuthになっちゃいますね。本当に混同しやすいので、意識してください。
この後も詳しく説明しますが、ここで一旦簡単に認可と認証の違いを説明します。
認可:権限があるかどうかを確認し、(サーバ、APIなどの)データへのアクセスを許可すること
認証:ユーザは誰なのかを認証すること、よくログインの仕組みとして実装されているもの
OAuthの登場人物

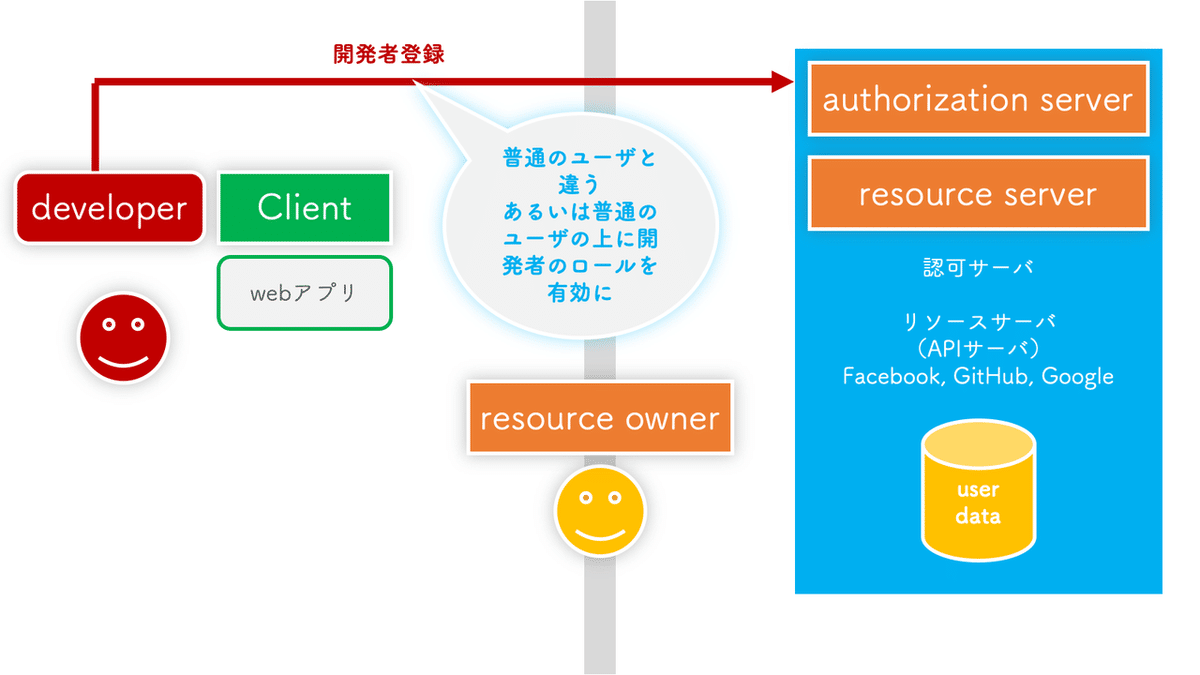
まず、OAuth(認可)の方で登場する「人物」を見ていきましょう!
(真ん中のグレーの太い線はクライアントとサーバの間の境界線だと思ってください)

上の図のように、
1 developer :OAuthを利用するクライアントアプリの開発者
2 Client :OAuthを利用するクラインとアプリのこと
3 resource owner :リソースオーナー、ユーザデータのオーナーです。例えば、Facebook/Twitterを使っている私たちが、FacebookやTwitterにある投稿、Tweet、写真などが、我々の自分のデータで、このデータをリソースと言います。このリソースが我々が所有しているから、我々はそのリソースオーナーになります。場合によってはAPIとデータを用意して公開している会社や組織がリソースオーナーにもなります。
4 authorization server :認証サーバ、OAuth認証を行うサーバ
5 resource server :リソースサーバ、ユーザデータ、リソースを提供するサーバ、APIサーバなど
6 user data :ユーザのデータあるいはリソース
7 scope :スコープ、つまり権限です。ユーザのどのデータをどのように使うかの権限範囲のことです。例えば、私の代わりに、私のFacebookに投稿できるか、できないかの権限、私のTweetを閲覧できるか、削除できるかなどの権限です。
8 authorization grant :認可です。通常認可のリンクやボタンをクリックした後に認可画面が表示されて、そこで指定したスコープを許可するか、しないかをユーザで決めてアクションをします。
9 redirect URI :OAuth認可サーバで認可が終わったら、次の処理に戻るべきURI、通常はクライアントのcallbackのurlになります。
10 access token :認可された際には、callbackにcodeを送られてきますが、それを一回access tokenと交換しなければいけません。access tokenをもらったら、それからの処理は全てaccess tokenを使って行います。
下の図のように、認可サーバとリソースサーバは別々の場合もあれば、同じサーバになる場合もあります。

OAuthの登場人物が確認できました。
OAuthを使うアプリの開発者になろう
次は、どんなシチュエーションで、OAuthを使うのかを一緒にシナリオを確認しましょう!

上の図のように、とあるアプリの開発者が、自分でログインの仕組みを作りたくない、あるいは作る必要がないと判断し、Facebookのログインボタン(認証)を使うことになりました。また、FacebookやTwitterの素敵なAPIを利用したいと考えています。

上の図のイメージですね。noteもログインしたときに、Facebook/Twitterログインボタンが使えたんですね!
そのために、FacebookやTwitterの開発者になる(登録)しなければなりません。

FacebookやTwitterの普通のユーザになるだけでは、開発者の機能が利用できない場合がほとんどです。
ユーザではなく、開発者の登録が必要です。ほとんどOAuthのサービスの方で登録すればいいと言う認識でいいでしょう。

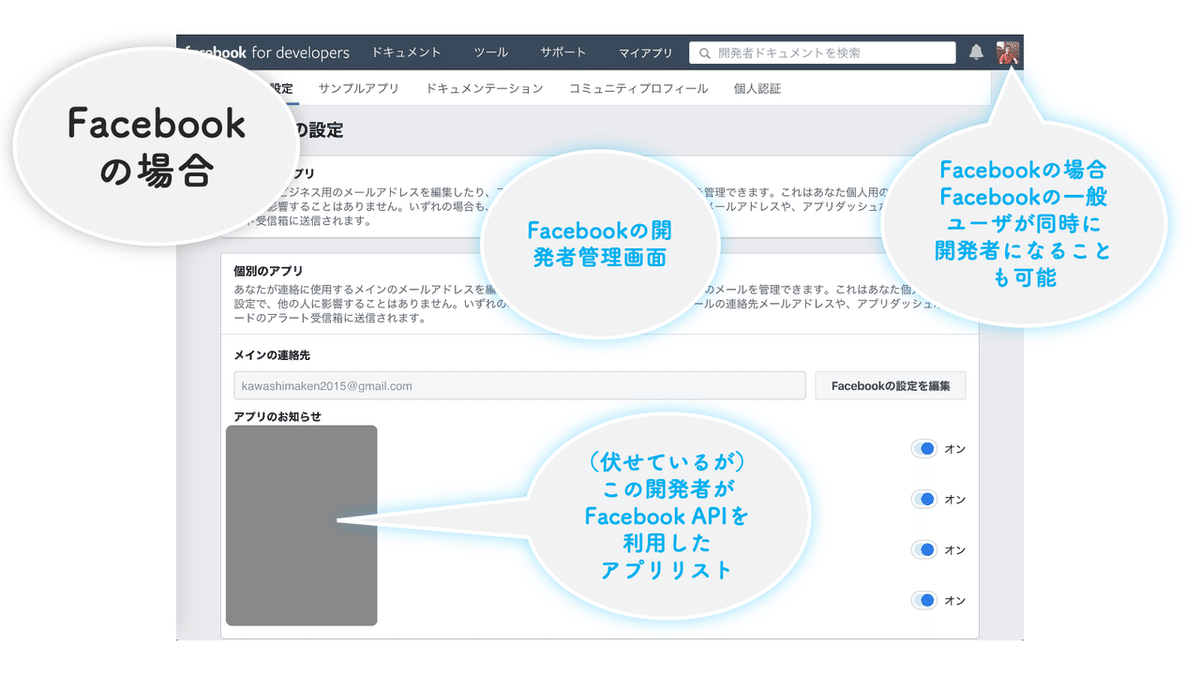
これからの数枚の図解で、Facebookの例を見ていきますが、一つ注意しなければいけないのは、Facebookの独自の項目もありますので、ご留意ください。OAuthを使いやすくするために、OAuthの提供者たちが独自の機能や拡張を実装したことが多いです。でもOAuthとして共通の項目と動きは同じです。

Facebookの場合開発者の管理画面が用意されています。内容がとても細かくて、充実しています。

「マイアプリ」のメニュー項目をクリックして、マイアプリの一覧画面に遷移します。ここでは、自分が申請したアプリの一覧が確認できます。また新しいアプリ(FacebookのOAuthクライアント)を作成することができます。
審査などの話もありますが、そう言うのはOAuthの話ではないのでここで省略します。

下の図のように、必要な項目を入力すれば、アプリIDとアプリのSecretが作られます。

同様に、Twitterの場合もAPI keyとAPI secret keyが生成されます。

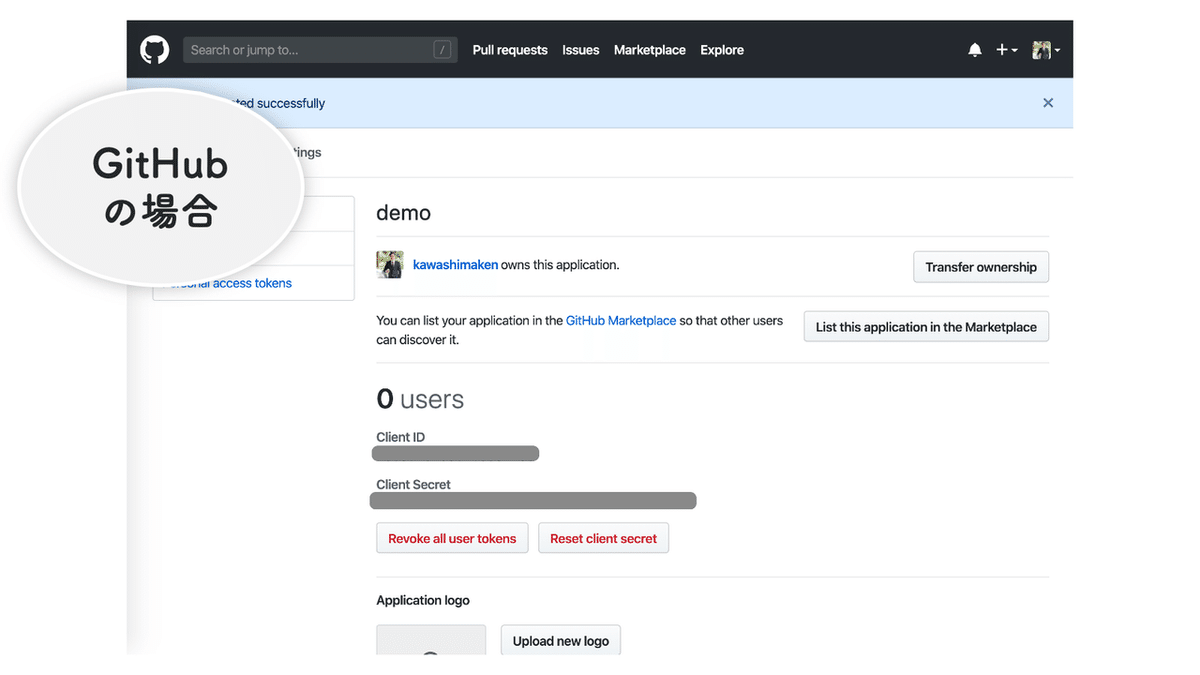
GitHubの場合も、Client IDとClient secretが作成されます。

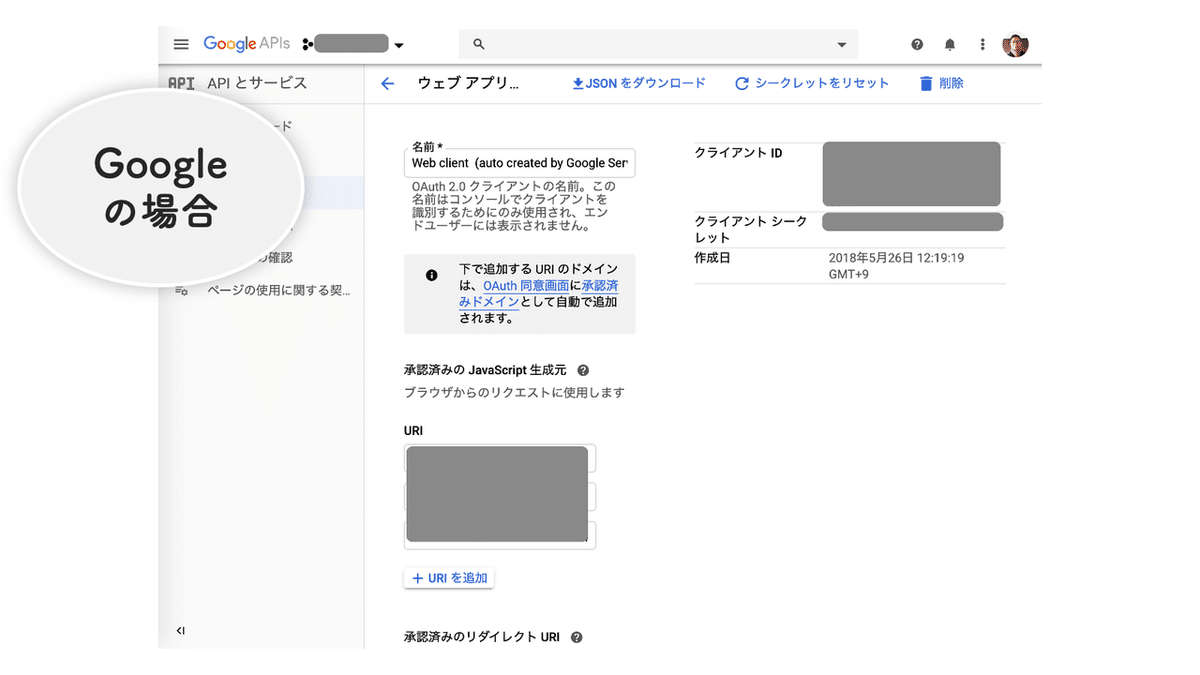
Googleの場合でもクライアントIDとクライアントシークレットが作成されます。
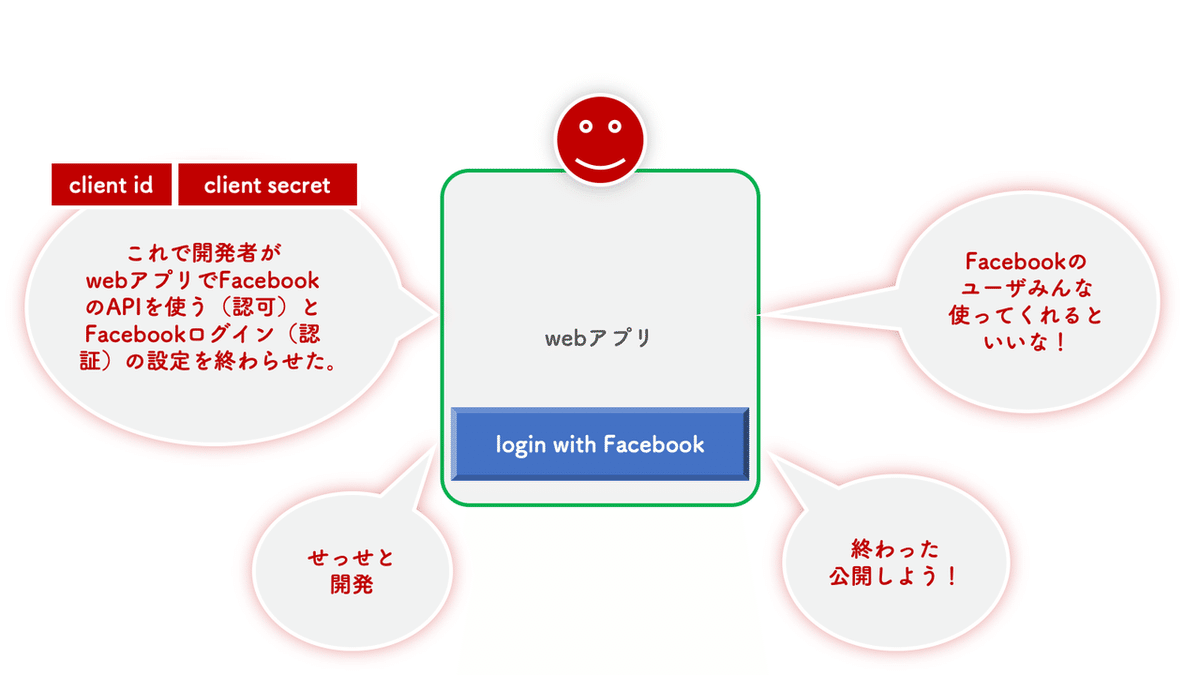
これで、開発者の登録ができました!
クライアントIDとクライアントシークレットがもらいました!いよいよ開発ですね!

開発が完了して、公開するとこのアプリはユーザに認知されたら、利用してもらえるかもしれません。
下の図のように、仮に、ユーザがこのアプリを利用したいと考えたとしましょう。

そのとき、下の図のように、「login with Facebook」と言うボタンをクリックして、開発者のアプリにログインしようとします。

このボタンは認証の話になりますが、ここでいったん待ってください!
OAuth認可のフロー
一旦、一般的なOAuth認可のフローに戻ります。認証のボタンの話にもすぐ戻ります。

OAuthのフローを図解を用いて説明しますが、これからの図解にある二つの矢印に意識して欲しいです。
緑の実線はフロントチャンネルと言います。これはブラウザ経由の通信です。あんまりセキュアではないです。例えば、認可後の認可codeがcallbackのurlに届きますので、codeは誰でも見れてしまいます。
下の、黒い点線はバックチャンネルの通信となります。これは開発者のサーバと認証サーバ/リソースサーバの間の通信です。これは「裏」側で行われていますので、比較的にセキュアです。

まず下の図を見てください。
とあるウェブアプリ(OAuthを利用するクライアントアプリ)そこにLogin with Xサービスと言うボタンがあります。このボタンは認証ではなく、認可を求めるボタンです!
このボタンがクリックしたら、まず事前に設定したauthorization URLに飛びます。scopeでは、使いたい権限を渡します。また認可が終わった後に、どこにジャンプするcallbackのurlも一緒に渡します。
株式会社虹賢舎 CEO 著書:https://amzn.to/39KwlE4 技術ブログ:https://kokensha.xyz 機械学習 深層学習 Python /JS IoT Raspberry Pi ロボット TOEIC950 https://gosen.world

