【必見】Webサイトのパーツを大量に生成・活用する方法
普段はデザインとAIを主軸に発信しています。AI活用してデザインの外注費をおさえたい方や、デザインが上達する情報をお届けしていますので、ぜひフォローをお願いします。
Xアカウント:https://x.com/kawai_design
手順
① Create でパーツを生成
② プレビューのURLをコピー
③ Figmaを開き、html to design プラグイン起動
④ ②のURLをペーストし、Figmaに展開
⑤ Figma to Studio でパーツをコピー
⑥ Studio にペースト
Createはこちら
Studioはこちら
下記のクーポンを使うとStudioの有料プランを「20%オフ」で使用できます。ぜひご活用ください。
クーポンコード:cdtSZkwz
① Create でパーツを生成
例えば、「モダンでクールなヘッダーのデザインパターンを10個作って。縦に並べて。比較する。」と入力し、ヘッダーを10個生成する。
② プレビューのURLをコピー
右上のPublicボタンを押し、表示されるURLをコピーする。
Createは閉じてOK。
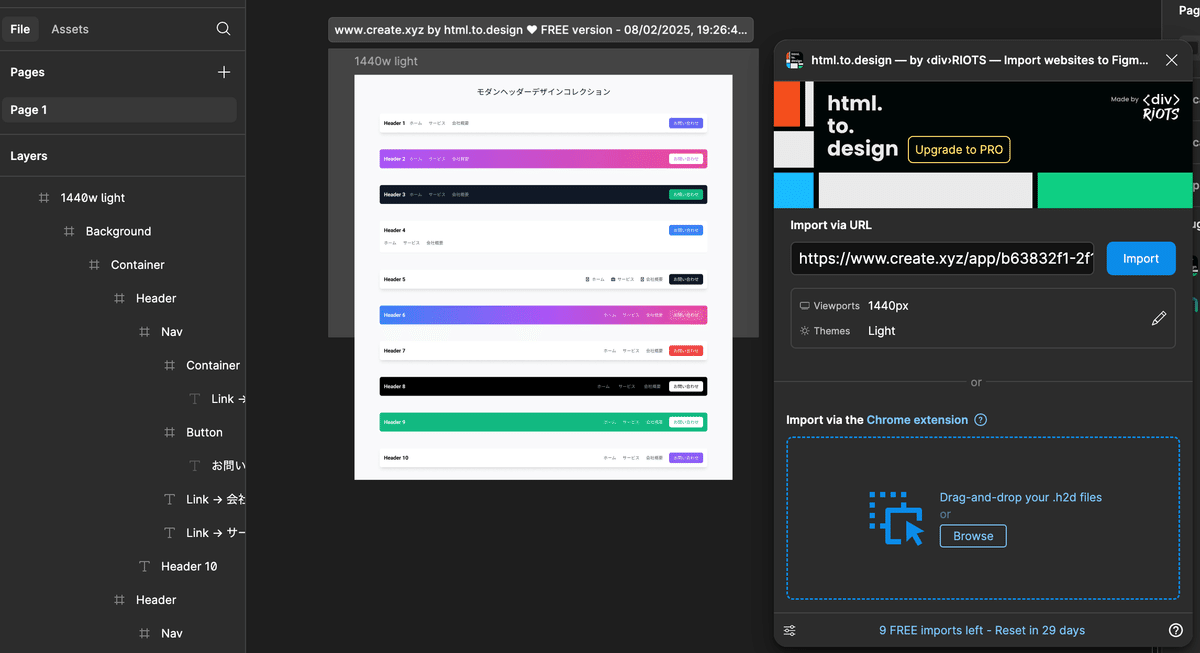
③ Figmaを開き、html to design プラグイン起動
プラグインは下部のツールバー「✨」から使用できます。
④ ②のURLをペーストし、Figmaに展開
デフォルトの幅は1440pxになっています。

⑤ Figma to Studio でパーツをコピー
Figma上でフレームを選択し、プラグインのモーダルに表示される内容で良ければコピーをする。

⑥ Studio にペースト
画像、フォント、色の確認ができます。

Studioに展開され、編集・公開ができます

