
画像生成ツール【Recraft】の「モックアップ機能」が楽しい〜簡単な手順・プロンプト例をご紹介〜
普段はデザインとAIを主軸に発信しています。AI活用してデザインの外注費をおさえたい方や、デザインが上達する情報をお届けしていますので、ぜひフォローをお願いします。
Xアカウント:https://x.com/kawai_design
手順
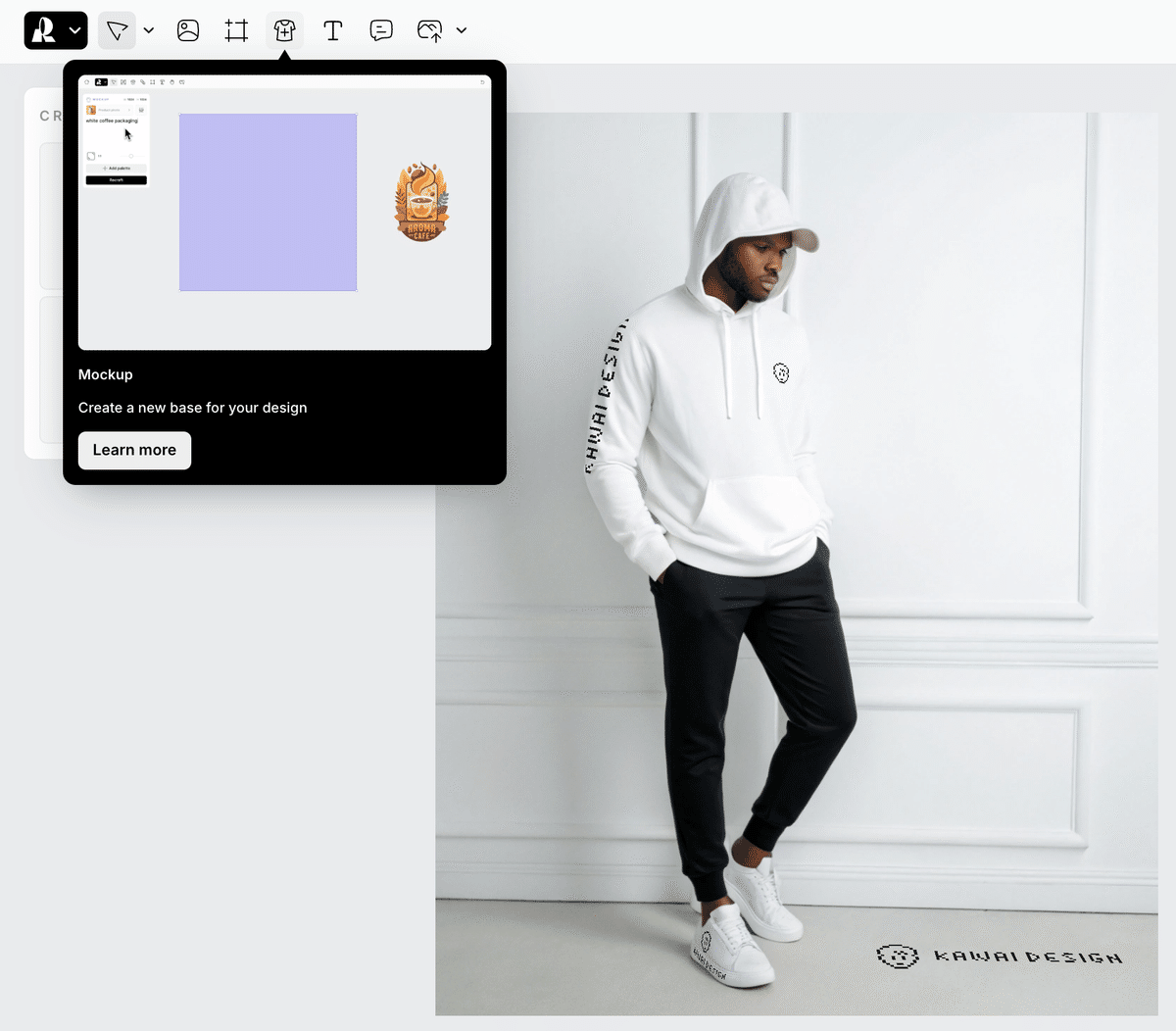
① Recraftを開き、左上のTシャツアイコンを押します。
② 左に出てくる入力欄へ、画像生成用のプロンプトを入力します。
例:
A man wearing a white hoodie, black pants, and white sneakers. Background is white. Fashion photo.
③ 任意の画像を、画面内にドラッグ&ドロップします。
④ 先ほど生成した画像の上に配置し、好きな場所に配置
⑤ 画像の上にカーソルを置いた状態で右クリックをし、書き出し

Soraなどの動画生成と組み合わせると、アパレルブランドの紹介ムービーも作れちゃいます。
「Recraft」で生成したモックアップ4枚を、「Sore」でつなげました。アパレルブランドのイメージ動画がサクッと作れるのが楽しい。Recraft おすすめです! pic.twitter.com/iO68L633fM
— KAWAI (@kawai_design) February 14, 2025
Recraftはこちらから使用できます。
その他のオススメAIツール
Felo
課金するならこのAIだけでOK。検索・チャット・ディープリサーチ・マインドマップ生成・スライド生成・Notion/Googleドライブ連携など、汎用的に使えるツールです。
Create
Webサイト・フルスタックアプリケーションをするならこのツール。日本語を入力するだけで、UIデザインはもちろん、データベースも自動で構築します。アップデートの勢いが激しい大注目のWebサイトビルダーです。
Shuffle
ドラッグ&ドロップでWebサイトがサクサク構築できてしまうツール。AIでの生成すらも面倒な人にオススメです。用意されている高品質なUIライブラリを選択し、あとはパーツをペタペタ貼っていくだけです。コード修正、コード書き出し、UI生成も可能。
