Notch | Straight Alpha連番の出力方法
これは「Notch #madewithnotch Advent Calendar 2019」2日目の記事です。
キッカケ
先日「Notchでストレートアルファの連番出したいんだけどできますか?(ストレートRGBでほしい)」というご質問をいただいた際に、Export設定でポチってチェックボックスをオンにするくらいだろう、って思ってたんですがそうは問屋が卸さなかったのでそれを書き残したいと思います。(シェア快諾していただいてありがとうございます!)
ストレートアルファ(Straight Alpha)画像とは?
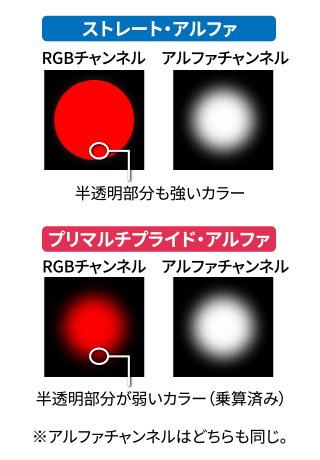
ざっくり一言で言ってしまうと「RGBチャンネルにアルファ値が乗算されていない」事をいいます。逆にすでに乗算されている画像をプリマルチプライド・アルファ(Premultiplied Alpha)画像と言ったりします。(より詳細を知りたい方は下記「コンポジゴク」さんの記事を一読することをおススメします!)
ストレートアルファ(Straight Alpha)画像
RGBチャンネルにアルファ値が乗算されていない。
*ソフトによってはアン・プリマルチプライド(UnPremultiplied)などの表記の場合もある。
プリマルチプライド・アルファ(Premultiplied Alpha)画像
RGBチャンネルにアルファ値が乗算されている。

画像参照:コンポジゴク
で、実務にどういう影響があるの?
画像処理を行う上でアルファが乗算される前と後では何か加工や編集を加えた処理内容に違いが出てしまうのでココを理解する必要があります。Notchだけで完結するようなプロジェクトだとあまり必要ないかもしれません。ただNotchから連番を出力して他の合成ソフト(Nuke、FusionやAEなど)で作業する際などにはとても重要なポイントになってきます。わかりやすいように色調整のカラーコレクションを例に考えてみましょう。記事の後半に検証しますので、いまはとりあえずアルファ乗算の前と後では違うんだ程度で読み進めてもらえればOKです。
さっそくNotchで実際に手順をみてみましょう
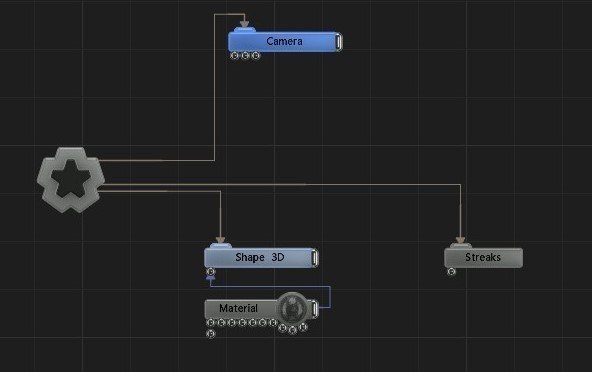
今回はこんな画像を用意してみました。PostFXのStreaksをつけているだけのシンプルなシーンです。ひとまずなにも考えずに似た感じのシーンをつくってみてください。この後やるアルファ出力自体の工程はたいして難しくないです。数ヶ所ボタンをポチっとするだけです。


ちなみに最終完成形のサンプル(.dfx)はこちらからDLできます。
1.アルファの確認方法
Rootノードの「View Layer Alpha」にチェックボックスをいれるとアルファの状態が確認できます。さっそくチェックをいれてみましょう。

すると画面が真っ白になってしまいました。次にRootの「Composite Blend Mode」を「Blend with Alpha Channel」に変えてみてください。

Shape 3DのSphereのアルファが見えました。(今回はSphereのScaleを0.1と小さくしているので小さな点としか見えません)しかし、PostFXのStreaksのピカーっていうアルファが見当たりません。
2.Streaksのアルファをオンにする
Streaks設定の「Affected Channels」の「Alpha」をオンにしてください。そうするとピカーのアルファも見えました!

見えたらRootの設定に戻って先ほどオンにした「View Layer Alpha」をオフにしてください。ただこのままだとアルファが乗算されている状態、つまりプリマルチプライド・アルファ(Premultiplied Alpha)画像になっているのか確認できるかと思います。
3.プリマルチからストレートへ
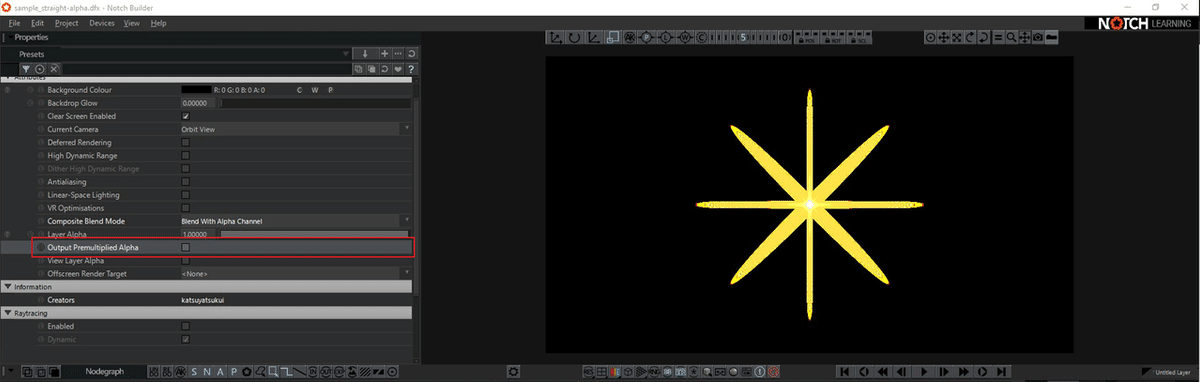
いよいよ最後の設定です。Root設定の「Output Premultiplied Alpha」をオフにしてください。すると、アルファ乗算前のストレートRGBになりました!これをアルファと共に出力していきます。が、通常はデフォルトのまま(プリマルチ)でよいと思います。別ソフト側でPremulti・UnPremulti処理してあげれば問題ないです。記事の後半でやってみます。

今回は下記のようなイメージですね。なのでNotchではデフォルト設定で「プリマルチされている」ということになります。

4.連番書出し設定
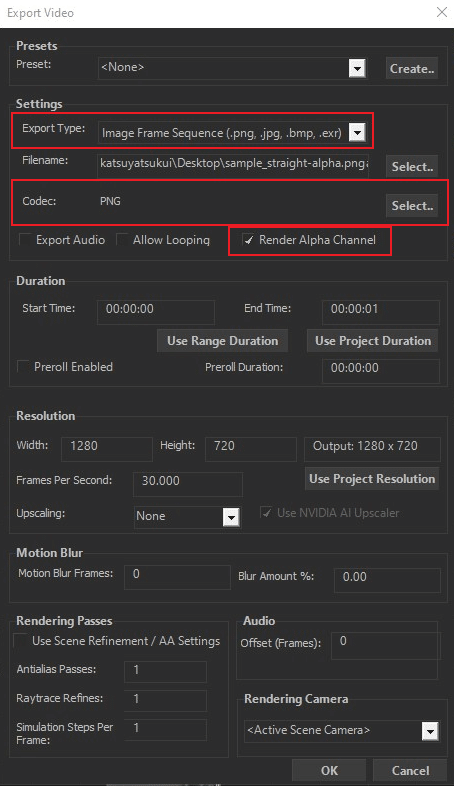
ここまで来たらあとはExport設定だけです。「File → Export Vide」で設定します。テストなので1フレームだけ書き出します。余談ですがTIFF書出し出来ないんですね…EXRは出せるようですが。

それでは書き出された画像をチェックしてみましょう。(Photoshopは純粋にアルファ画像をチェックするのにはあまり向いていないので)今回はNukeで見てみます。
まず、先ほど書き出したストレートアルファ画像をただ読み込んだ状態。

ここにPremulti処理をかけると、

うん、いいかんじ。今回はストレートRGBで出してますが、Root設定の「Output Premultiplied Alpha」をデフォ設定のオンにしたまま出力して別のソフトで分解して利用するでもアリです。やってみましょう。

はい、同じ結果ですね。Read2(右)がPremultiオンでNotchから出力した画像。その後で「Unpremulti」処理をかけてストレートにしています。
5.検証編
記事的には以上なのですが、アルファ乗算の前と後でどう変わるのかカラコレで見ていきたいと思います。今回はDaVinch ResolveのFusionを使ってみます。(ただ使いたいだけ)
やってみるのは「A」にカラコレ処理した時と、「B」にカラコレ処理したときのそれぞれを比較してみます。

Fusionに読み込んでみました(左)。デフォルトでアルファが乗算されてしまう仕様のようです。なのでまずは「AlphaDivided」ノードで分解(UnPrimulti)します(右)。

「AlphaDivided(UnPrimulti)」分解後に「AlphaMultiply(Premulti)」ノードを差し込んでアルファを乗算し戻しました(右)すると左右で同じになりましたね。次にカラコレを加えていきます。

結果こうなります。
左が「A」に対してカラコレを加えたもの。(Fusionノードの上段)
右が「B」に対してカラコレを加えたもの。(Fusionノードの下段)
全然色味が変わってきますよね。

カラコレを正しく行う場合は、ストレートに対して処理し、その後にプリマルチ処理をする流れがテッパンです。
なので、
「AlphaDivided」→カラコレ→「AlphaMultiply」(Fusionノードの上段)
という順番でノードをつないでいます。こういう処理を行う上でストレートとプリマルチの理解がとても大事になっていきます。もちろんそこまで処理に正確性が必要なくって好きな色味がつくれて成立するプロジェクトもあるかと思います。それはそれでOKだと思います。
終わり
最後までお読みくださりありがとうございました!
Facebookグループの「Notch User Group Japan」のページもよろしくお願いします!
https://www.facebook.com/groups/notchusergroupjapan/
また、Notchと相性がとてもよいdisguise(メディアサーバー)のFBグループもあるのでよければ是非JOINしてみてください!
https://www.facebook.com/groups/disguiseusergroupjapan/
今年はNotchのユーザーグループ作ったりワークショップをやってみたりロンドンからオフィシャルチームが来日して初のワークショップが開催されたりと、Notchを知っていただく機会が増えてユーザー数も増えてきた感じがしてうれしいです。Notch使って何かおもしろいプロジェクトとかやられたら是非教えてくださいー!来年もNotchをよろしくお願いします!では2020年もよきNotchライフをー!
おまけ
Notchとdisguise使ってxR的なことが最近できました!これから実機使ってテストできたらいいなーって思ってます。うまくいったら体験していただける場がつくれたらと考えてます!
xR TEST 02#madewithnotch #disguise #xR pic.twitter.com/o21tytkixE
— katsuyatsukui (@katsuya_tsukui) November 30, 2019
いいなと思ったら応援しよう!

