
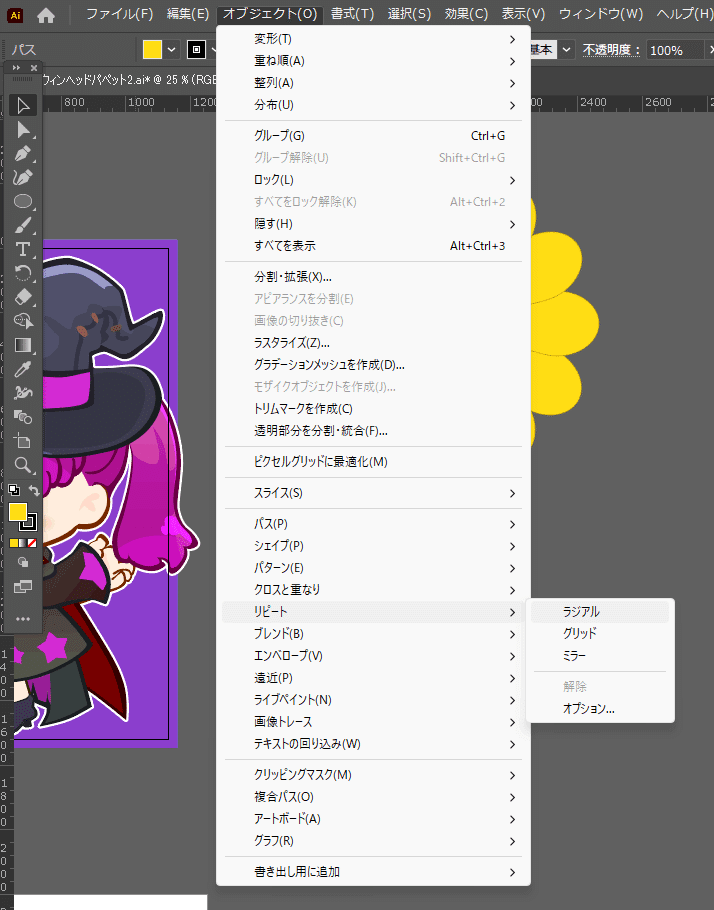
桂は「ラジアル」を覚えた
私衝撃でした・・。こんなに便利なツールがあるなんて知らなかったです。
回転させて回転させて、オブジェクトいじって、またやり直して・・
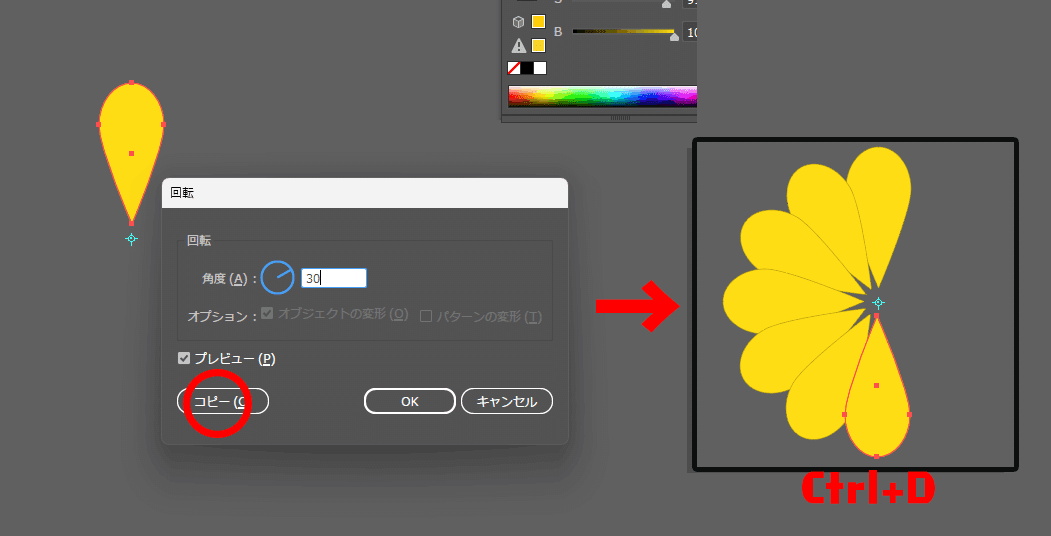
何を言っているかわかりませんか・・?そう・・私・・10年前から以下の機能多用してたんです。

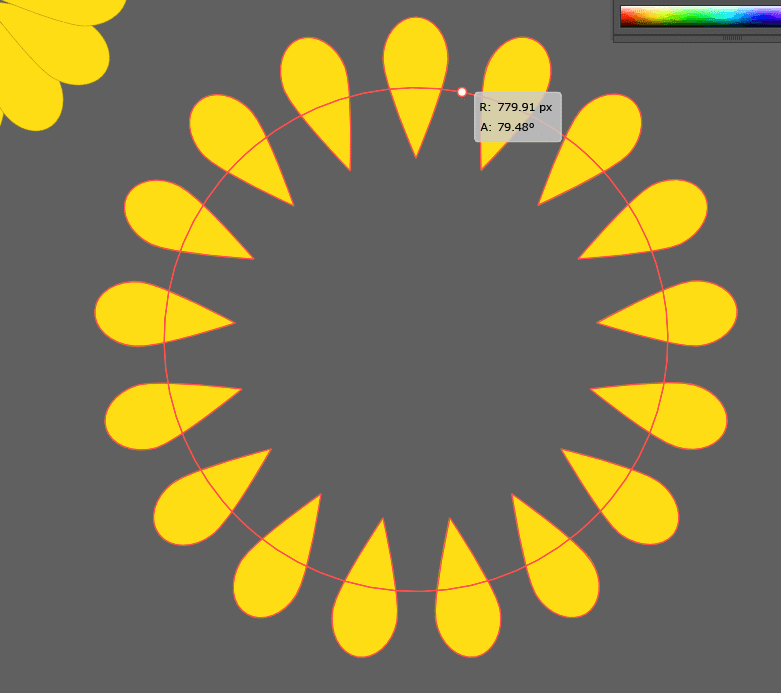
わかります?回転ツールです。これね、回転軸を自分で設定して、そこを中心に回転しながら角度を決めて複製していくってことをやっているんですけどね、今必要ないんですって。今はね、素材になるオブジェクトを選んでね・・・


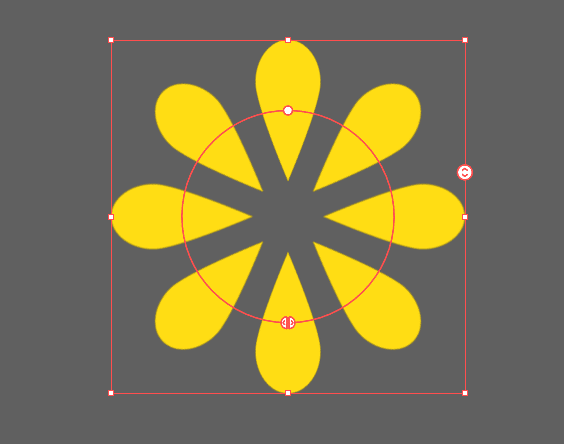
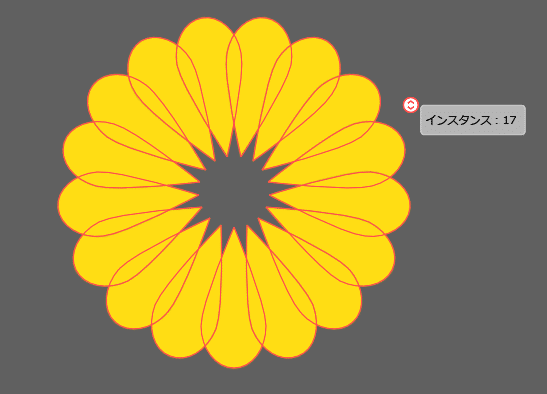
これで行けちゃうんですって。しかもね赤白のマークスライドさせるだけでね

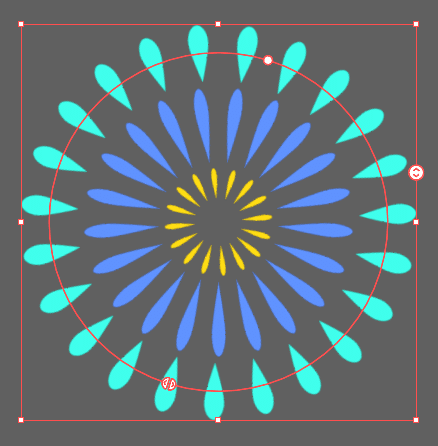
こんなんしたりね

こんなことが簡単にできるんだって。すごっ・・・。
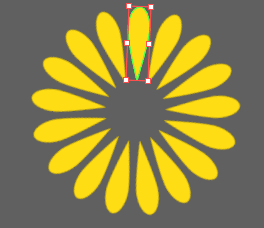
あと何が便利ってこれ適応したまま元のオブジェクト編集できるんです。編集しても、ちゃんとほかのオブジェクトにも反映してくれるんです。


だから複製してちょっといじるだけで感覚的に編集できちゃう。
これ、昔は、イメージと違う・・ってなったときすんごくやり直しがめんどくさかった・・。めっちゃできる子だね・・。イラレcc。
