Tradingviewでインジケーターを無料で追加する方法 その1
今回はTradingviewのインジケーターを無料で追加していく方法を簡単に伝授します。
Tradingviewのインジケーターは無料だと制限があり、多くのインジケーターを実装できません。
これから紹介していく方法は無料の範囲で追加できるインジケーターの数を増やしてくれます。
結論から言うと、pineスクリプトというものを使います。
pineスクリプトでインジケーターを作る際は、pineエディタを開いて、そこにインジケーターを表示するスクリプトを書いていくというのが通常のやり方です。
今回は、そのスクリプトを全てコピペで済ませます。
本当にコピペするだけでできる用にこの記事を含め、紹介していきます。
慣れるまでは、紹介したスクリプトを付けたり、外したりしてみてください。
それでは、Tradingviewのpineエディタの画面を開いてみてください。

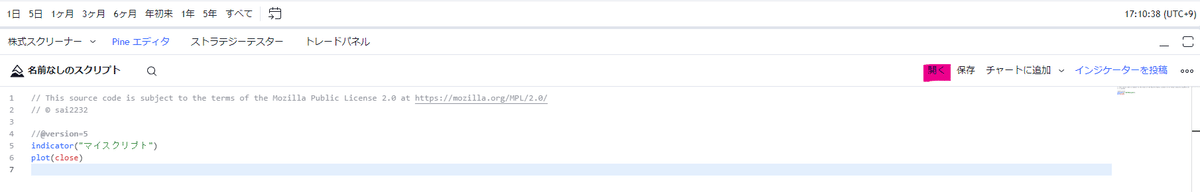
こちらの画像の赤マーカ「開く」をクリックしてください。
すると下の画像のメニューが出てきます。

こちらの画像の赤マーカ「新規インジケーター」をクリックしてください。
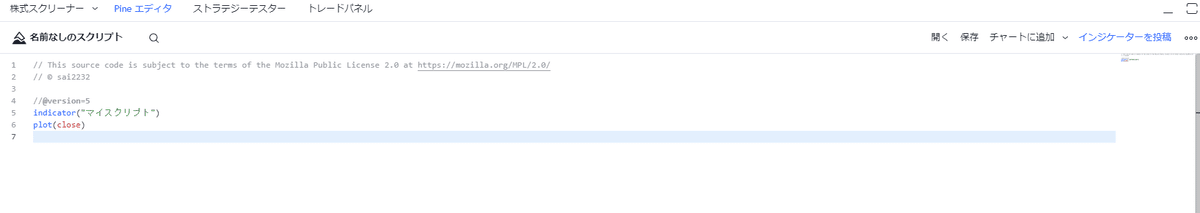
そうすると、下の画像のような画面が出てきます。

こちらに記述してあるものはすべて削除してください。
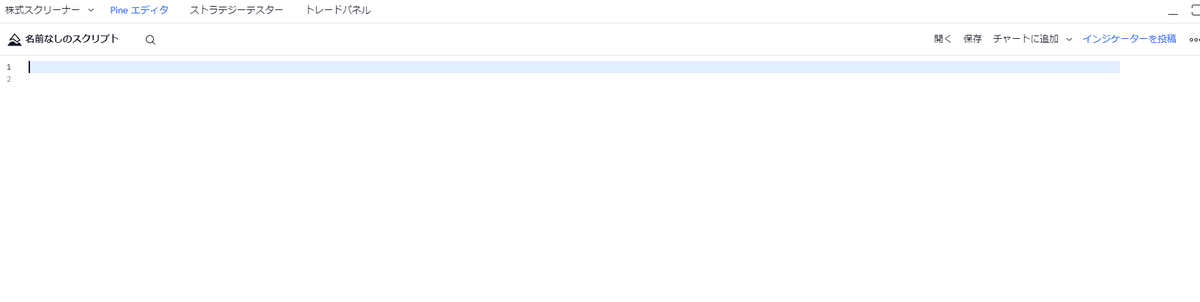
下の画像のようになっていたら準備OKです。

とりあえず、基本として覚えておいて欲しいのが、
以下の2行は必ず同じpineスクリプトの中に一つだけ存在するということです。
二つ以上あったり、一つもないことはありえません。(version5でのお話になります。他のversionは後日、機会がありましたら紹介するかもしれません。気になるかもしれませんが、プログラムに触れた経験のない方は他のversionを最初はいじらない方がストレスはないと思います。)
//@version=5
indicator(title="$TTOSample_Boll4", shorttitle="Boll4", overlay=true)この2行で特に覚えておかなければならないのは、
「version」という単語と「indicator」という単語です。
どちらも必ず表記されます。それ以外は変更される場合がありますが、見た目は同じなのでわかると思います。
以上で覚えることは終了です。
これだけ知っておけばインジケーターをプログラムから付けたり、外したりできます。
とりあえず、上で紹介した2行の下に以下のコードをコピペして、保存し、チャートに追加してみてください。
in_src = input.source(close, title="価格")
in_length = input.int(20, title="長さ", minval=1)
in_visible_middle = input.bool(true, title="ミドルラインを表示するか?")
in_visible_s1 = input.bool(false, title="1σラインを表示するか?")
in_visible_s2 = input.bool(true, title="2σラインを表示するか?")
in_visible_s3 = input.bool(true, title="3σラインを表示するか?")
in_visible_s4 = input.bool(false, title="4σラインを表示するか?")
in_plot_color = input.color(color.yellow, title="ラインの基準色")
middle = ta.sma(in_src, in_length)
std = ta.stdev(in_src, in_length)
bb_s4_upper = middle + std * 4
bb_s3_upper = middle + std * 3
bb_s2_upper = middle + std * 2
bb_s1_upper = middle + std * 1
bb_s1_lower = middle + std * -1
bb_s2_lower = middle + std * -2
bb_s3_lower = middle + std * -3
bb_s4_lower = middle + std * -4
plot(in_visible_s4 ? bb_s4_upper : na, color=color.new(in_plot_color, 0))
plot(in_visible_s3 ? bb_s3_upper : na, color=color.new(in_plot_color, 20))
plot(in_visible_s2 ? bb_s2_upper : na, color=color.new(in_plot_color, 50))
plot(in_visible_s1 ? bb_s1_upper : na, color=color.new(in_plot_color, 80))
plot(in_visible_middle ? middle : na, color=color.new(color.white, 50))
plot(in_visible_s1 ? bb_s1_lower : na, color=color.new(in_plot_color, 80))
plot(in_visible_s2 ? bb_s2_lower : na, color=color.new(in_plot_color, 50))
plot(in_visible_s3 ? bb_s3_lower : na, color=color.new(in_plot_color, 20))
plot(in_visible_s4 ? bb_s4_lower : na, color=color.new(in_plot_color, 0))
ボリンジャーバンドがのインジケーターができました。
続いて、さらにこの下に以下のコードをコピペして保存して、チャートに追加してみてください。
//SMA
ma5 = input(5, 'SMA very short length')
ma20 = input(21, 'SMA short length')
ma40 = input(60, 'SMA middle length')
ma100 = input(100, 'SMA long length')
ma200 = input(200, 'SMA very long length')
ma300 = input(300, 'SMA very long length')
ma500 = input(500, 'SMA very long length')
ma900 = input(900, 'SMA very long length')
src = input(close, 'SMA source')
sma5 = ta.sma(src, ma5)
sma20 = ta.sma(src, ma20)
sma40 = ta.sma(src, ma40)
sma100 = ta.sma(src, ma100)
sma200 = ta.sma(src, ma200)
sma300 = ta.sma(src, ma300)
sma500 = ta.sma(src, ma500)
sma900 = ta.sma(src, ma900)
plot(sma5, color=color.new(color.white, 0), linewidth=2, title='SMA very short')
plot(sma20, color=color.new(color.green, 0), linewidth=2, title='SMA short')
plot(sma40, color=color.new(color.purple, 0), linewidth=2, title='SMA middle')
plot(sma100, color=color.new(color.rgb(255,192,203), 0), linewidth=2, title='SMA long')
plot(sma200, color=color.new(color.orange, 0), linewidth=2, title='SMA very long')
plot(sma300, color=color.new(color.blue, 0), linewidth=2, title='SMA very double long')
plot(sma500, color=color.new(color.gray, 0), linewidth=2, title='SMA very triple long')
plot(sma900, color=color.new(color.red, 0), linewidth=2, title='SMA very four long')
これで、移動平均線も追加されました。
いらない場合はそれぞれをスクリプトから消せばなくなります。
こんな感じで、いくつかのスクリプトを貼り付ければ反映される用な形で紹介してみようかなと思っております。
これなら、プログラムのことがよくわからなくても問題なく、できると思います。
何か質問がございましたら、以下のアカウントにDMください。
https://twitter.com/59katsuoka
以上です。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
