
Apple ヒューマンインターフェースガイドライン輪読のすゝめ
カンムでデザイナーやってます、小山内です。
iOSアプリ開発に携わる人のほとんどが読んでいるであろう Human Interface Guidelines、ひとりで黙読しただけで済ませていませんか?
ガイドラインを読んでプラットフォームの標準UIを把握することは、ユーザーの慣習を学ぶことでもあり、UI設計の拠り所を掴むことにつながります。
しかしチーム内でガイドラインの理解度や解釈が異なると、標準と異なっているデザインに気づけなかったり、スムーズに意思決定できなくなることが考えられます。
そこでカンムではフロント開発チーム内でガイドライン輪読会をすることにしました。
輪読会って?
もともとカンムでやってた輪読会は、任意参加で複数人が集まって同じ本を読み、内容について意見交換したりするやつです。
どんなメリットがあるかというと、1つはひとりで読書するより理解が深まるということです。人が違えば視点も違ってくるので、議論をしていると「そういう解釈もあるか」「他職種だとそういうことも気にするのか」と気づきがあり学びが増えます。
もう1つは週次でスケジュールを組んでやることで、お尻に火がつくということです。ひとりで読んでいるとついつい怠けてしまうのが人間(ぼく)です。
カンムでは、仕事に関係ありそうな本なら書籍購入補助制度ってのを使って無限に購入することができます(判断は個々人で)。みんなで学んで、みんなにシェアして、みんなで強くなろうって感じです。
なぜ今HIG?
今回は書籍ではなく HIG(Human Interface Guidelines)。デザイナーの konoc さんと HIGについて話しているときに気づいたんですよね、そういえば数年前に読んだっきりアップデートできてないやって。
それと、フロントエンドエンジニアさんとデザイナーでバンドルカードのUIコンポーネント品評会というのを取り組んでおりまして。何かっていうと、各UIパーツについて、マージン / パディング / サイズ / 色 などについて、どうあるべきかを議論し、「われらの Atomic な Design をブラッシュアップしていくで」ってやつなんですが、
その品評会の中で、「iOS や Android の標準って今どうだっけ?」となる場面があったので、iOS と Android のガイドラインをみんなで輪読しましょう、となったのが経緯です。
ちなみに HIG を読み終わった今は Material Design の輪読会をしてます。
メンバー
フロントエンド開発に関わるメンバーで輪読会を行っています。
具体的には、
デザイナー 2名
フロントエンドエンジニア 3名
マーケター 1名
BizDev 1名
の7名でスタートしました。
やり方
1. 当番を決めます
このデザインガイドライン輪読会は毎週木曜の14:00〜14:30に行っています。当番は事前に30分で語れる文量の HIG を読み、esa(メモ) にまとめておきます。
2. 輪読します
輪読しますというか、当番がまとめた esa について語り出します。他の人は、esa を見ながら疑問に思ったところなど自由に質問しながら「バンドルの場合どうするべきかね」みたいな議論をやいのやいのしてます。
3. 次の当番を決めます
(以下、繰り返し)
esa は後で見返したときに内容を思い出せるように、重要と思うポイントを要約しておきます。英語の本家を再び読まなくても済むような資料を作ることも目的のひとつだったりします。
効果
UIコンポーネントの推奨される使い方と、その理由をみんなで共通理解した
たとえばアラート。あくまでも重要な情報を伝えてフィードバックを要求するためのコンポーネントなので、スクロールが必要なほど長い文章を入れるべきではないし、可能な限り簡潔で的確に伝える文言を表示するべき。などなど。

チーム内でデザインに関する共通認識が多いほど、「これは違う」「もっと良くできそう」「これは良さそう」の合意速度が上がり、意思決定がスムーズになることが期待できます。
またUIコンポーネントの設計思想をみんなが理解できていると、アプリを操作したときに感じた違和感を言語化して伝えやすくなるのではないかと思います。例えば、今までは「見慣れないし不自然」って感覚的な言い方だったのが、「標準の意図から外れる使い方をここでさせる必要はなさそう」に変わるとか。
みんなで iOS の機能を網羅的に把握した
たとえば「シェイクで取り消し」はチーム内でも知らない方がいました。ウィジェットについても使いこなしている人もいれば、試したことない人もいます。調べないとなかなか気づけない機能ってあるんですよね。
通知をもっと柔軟にカスタマイズできるとかもそう。

ぼくは iPhone SE ユーザーなので iPhone X 以降の端末の仕様を把握しきれてなかったりしました。

ホームインジケーターをスワイプするとアプリスイッチャーが起動する、って操作も正直知らんかったです。いかんですね。
できるカスタマイズの範囲や、ユーザーが普段している動作を知らないとアイデアの幅も狭くなってしまうので、みんなでOSの機能を把握することには意義があります。
議論のきっかけになった
チームメンバーの頭の中には「バンドルカードへの応用」があったので、「今のUIはユーザーの慣習に即しているだろうか」とか、「ウィジェットにこういう機能をつけるとより便利になるのでは?」など、プロダクトの改善案を議論するきっかけにもなりました。
自分が普段利用しない VoiceOver についても、HIG がチェックリスト代わりになったおかげで、対応は現状で十分といえるのか、対応できていない箇所は優先的に解決すべきなのか、という議論がなされました。
それから、Stepper や Segmented Controls など、UIコンポーネントの名前をみんなで覚えたのも議論しやすくなるポイントのひとつかもしれません。名前を知ってるのと知らないのとでは、UIに対する注視の度合いが変わってきます。細かいけれど重要なことです。
議論
最後に HIG を読んでいた中で議論になったポイントをいくつかご紹介します。

ガイドラインにはこう書かれているんですね。
破壊的なアクションを行うボタンには赤を使い、アクションシートの一番上に配置します。
Use red for buttons that perform destructive or dangerous actions, and display these buttons at the top of an action sheet.
輪読会では「けど破壊的なアクションが下の方が自然では?」という意見が。
それからホーム画面のアイコンを長押ししたときに出てくる Context Menus では、破壊的アクションがアイコンから一番遠い位置に配置されます。「この違いは何ぞ」と。

Context Menus の場合はアプリの機能をクイックに呼び出すという側面があるので、「削除」といった破壊的アクションは誤タップを避けるよう配慮されるべきであり、押しやすい位置から遠ざけられています。
対して Action Sheets の主な用途はユーザーが直前に行ったアクションに対するアラートです。選択肢の中に破壊的アクションが含まれているということは、直前に行ったユーザーの行動が破壊的アクションに繋がるという前提があり、アクションシートの文脈としては「破壊的アクションを続けますか? それとも他の手段を取りますか?」となるため、破壊的アクションを一番上に持っていくことが自然になります。
と、理解。ユーザーの行動の文脈から最適なレイアウトを考えるためのヒントになる議論でした。
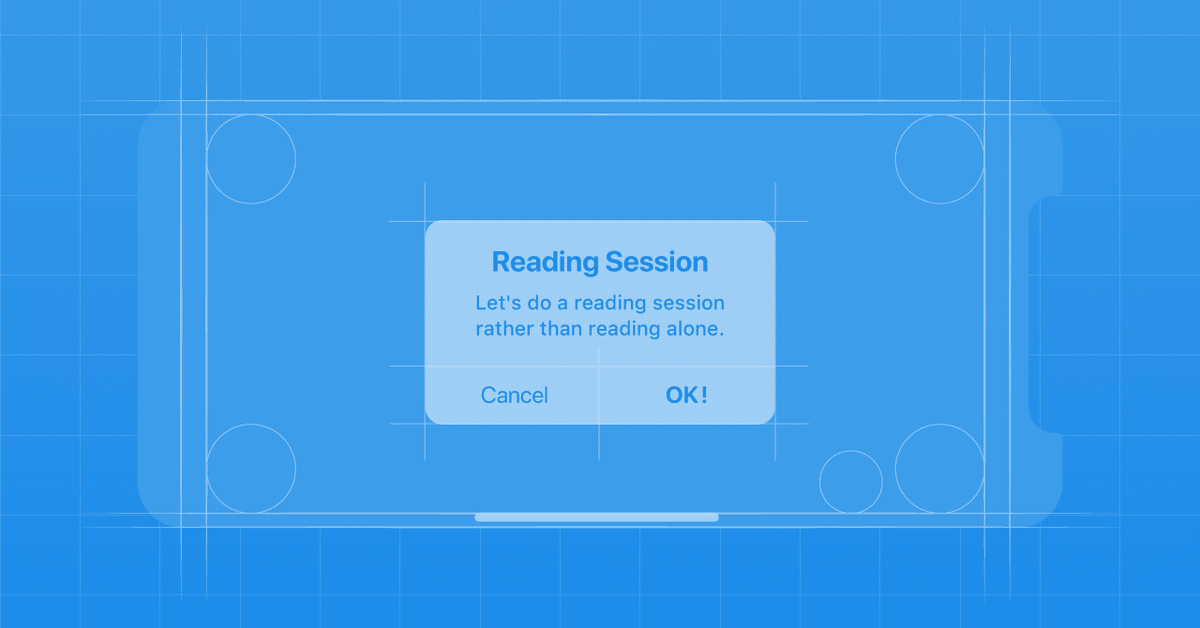
次にアラートのお話です。

ガイドラインの記述内容は下記。
破壊的なアクションの場合、ボタンのスタイルを「破壊的」に指定して赤字で表示します
If an alert button results in a destructive action, such as deleting content, set the button’s style to Destructive so that...
そこで、仮に「キャンセルしますか?」というアラートがあった場合、「キャンセルする」という選択肢は破壊的アクションか? という問い。
これは文脈次第。例えば「削除することをキャンセルする」のであれば破壊的ではないけど、「予約をキャンセルする」のであれば破壊的。「破壊的」の定義は、「あったことをなかったことにする」といったニュアンスでとらえています。
ただ、そもそも「予約をキャンセルしますか? → OK or キャンセル」といった問いかけが紛らわしいので、「予約を削除しますか? → 削除 or キャンセル」のように文言を簡潔な表現を検討する必要がありますね。
このあたりの話は Goodpatch さんが過去に詳しく解説してくださってます。
Alert Buttons の章にこうも書かれております。
通常、もっともタップされるボタンは右側に置くべきです。キャンセルボタンはいつも左に配置されます。
In general, buttons people are most likely to tap should be on the right. Cancel buttons should always be on the left.
これ、アラビア語などの右から文章を読む言語の場合はどうなるのだろうと気になりました。
左から右へ読む文化だと自然と「左のボタンを見てから右のボタンを見る」ので、2つの選択肢を確認した上で右のボタンを押す流れになります。なので、右から読む文化圏の場合は逆にすべきなのかなーと。
ガイドライン上では特に言及はなかったので、言語圏関わらずキャンセルボタンは左なのですかね。(これについては未確認)
まとめ
ひとりで読んでいるとスルーしてしまうところも、複数人で読むと気づきが増えます。輪読会、おすすめです。
自分は数年前に HIG を読んだっきりアップデートができてませんでした。HIG はRSS配信しているので、今後は改訂をキャッチアップしておきたいですね。
ちなみにカンムにご興味のある方はこちら!
次回記事のため、書籍代等のインプットに使わせていただきます!
