
[UEFN] skyboxAIで生成したスカイボックスをインポートする方法
こんにちは、最近UEFNにハマっているNissyです。今回初めてのUEFN関連のnoteということで簡単なものから書きたいと思います。
ついでにクリスマスの時期ということで、運営している学生団体IDEAのQiitaアドベントカレンダーの一つとして投稿します。
この記事のゴール
・「skyboxAI」の簡単な操作方法を知る
・UEFNにオリジナルのスカイボックスをインポートできるようにする
スカイボックスとは
まず最初にスカイボックスとは、空間における背景のようなものです。実装すれば見渡す限り一面にオリジナルの画像を表示することができます。

実装の流れ
「skyboxAI」でオリジナルのスカイボックスを生成
マテリアルの設定
球にマテリアルを設定し拡大
完成
1. 「skyboxAI」でオリジナルのスカイボックスを生成
スカイボックスを生成するAIのサービス「skyboxAI」で新規登録/ログインします。リンクはこちら
skyboxでプロンプトを記入し生成します。今回は”Fantastic cityscape.”(幻想的な街並み)としています。そうすると数秒後に生成され、jpgとしてダウンロードします。

また、今回の方法はHDRで実装するので、無料版の人はjpg→HDRに変換してください。こちらの変換サイトがおすすめです。(有料版であればHDRとして出力できます)
2. マテリアルの設定
それではUEFNを起動してコンテンツビューワーにダウンロードしたHDRファイルをインポートします。
そして空いている箇所を右クリックし、マテリアルを選択します。

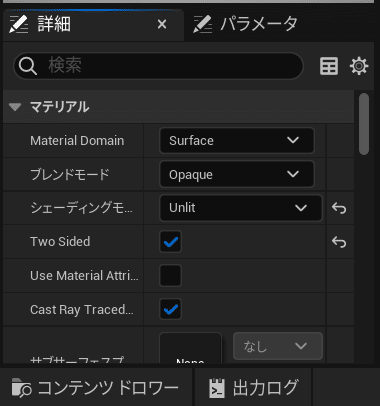
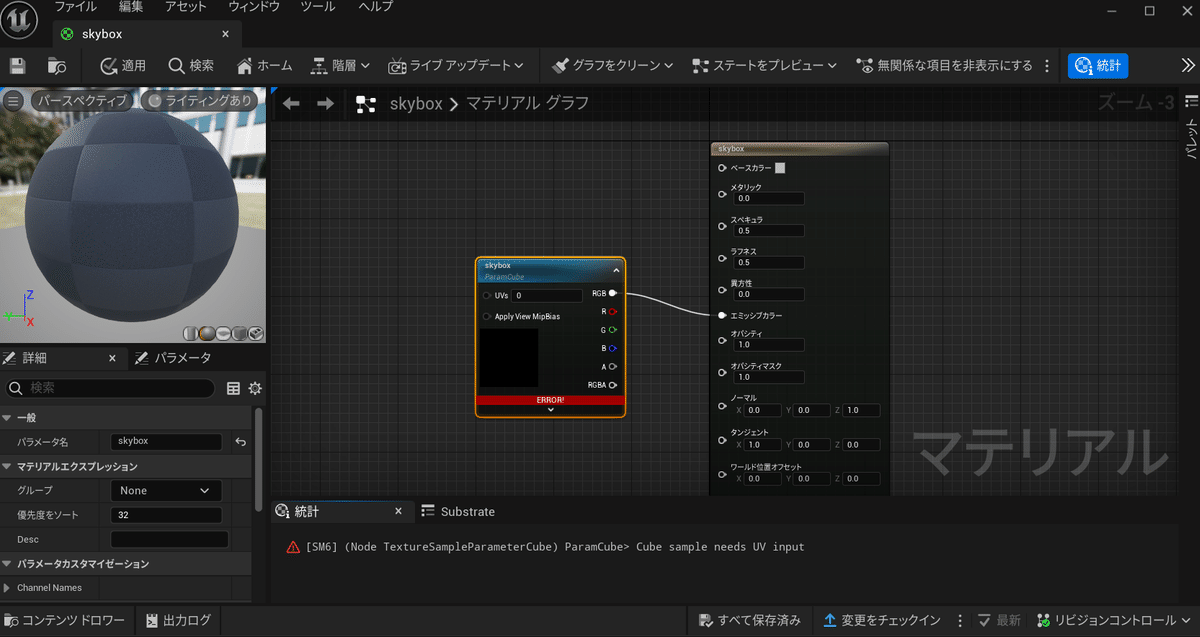
そのマテリアルをダブルクリックすると以下の画面になります。"skybox"というノードをクリックし、詳細画面の”シェーディングモード”を"Unlit"に変更、"Two Sided"にチェックをつけます。

その後、空いている箇所を右クリックし、検索で
"TextureSamplePrameterCube"と調べ、選択します。その名前はここではskyboxとしておきます。
このノードを以下のように繋げておきましょう。

そのTextureの"skybox"ノードを選択し、詳細画面からマテリアルエクスプレッションテクスチャーベースを、インポートしたHDRファイルに設定します。
そして再び空いている箇所を右クリックし、今度は"ReflectionVectorWS"を選択します。
最後に空いている箇所を右クリックし、"constant3Vector"を選択し、以下のように繋げます。

これでマテリアルの設定は完了です。適用・保存しておきましょう。
3. 球にマテリアルを設定し拡大
以下の画面ように球を追加します。

そして詳細画面からマテリアルを先ほどのものに設定し、大きさをすべて100にします。
そして球の位置を上にずらしてあげると良さげな球体が現れます。
その球体の中に入ってみましょう。完成です。

最後に
スカイボックスをインポートすれば印象がかなり変わり、クオリティの高いものが実装できるかと思います。
しかも簡単、しかもAIが生成してくれるというので便利なもんですね。
現時点ではUEFNの記事は少ない印象です。検索しても公式のものや、海外勢のものも多く、初心者にとっては難しい部分もあるので、簡単なものから記事にして共有したいと考えています。
これからも発信していきますのでXのフォローをしていただけると幸いです。
https://twitter.com/@Nissy_webCoder
