
[UEFN]タイクーンでよくある、浮いている文字の実装方法
◆ 背景
今回タイクーンゲームを始めて作りましたが、作り方が書かれた記事が少なくて困った、、、
ということでタイクーンの作り方的な記事をどんどん書いていこうと思います。
~自己紹介~
Nissyと申します。慶應義塾大学SFC二年(休学中)です。僕が代表を務める株式会社FortStudioではフォートナイトのマップを作っています。一緒にワクワクするマップを作りたい!という方はぜひXのDMからご連絡ください!
🎮Abyss Exploration "Boss Fight"🎮
— Nissy | FortStudio CEO (@Nissy_fortST) March 5, 2024
♟️Defeat the strange monsters!
🪬Get powerful weapons from treasure chests!
🔥Boss Fight !!
【 Abyss in Saga : Boss Fight 】
Code : 9045-2332-7700#Fortnite #UEFN pic.twitter.com/pku0KYgfv3
◆ 実装内容
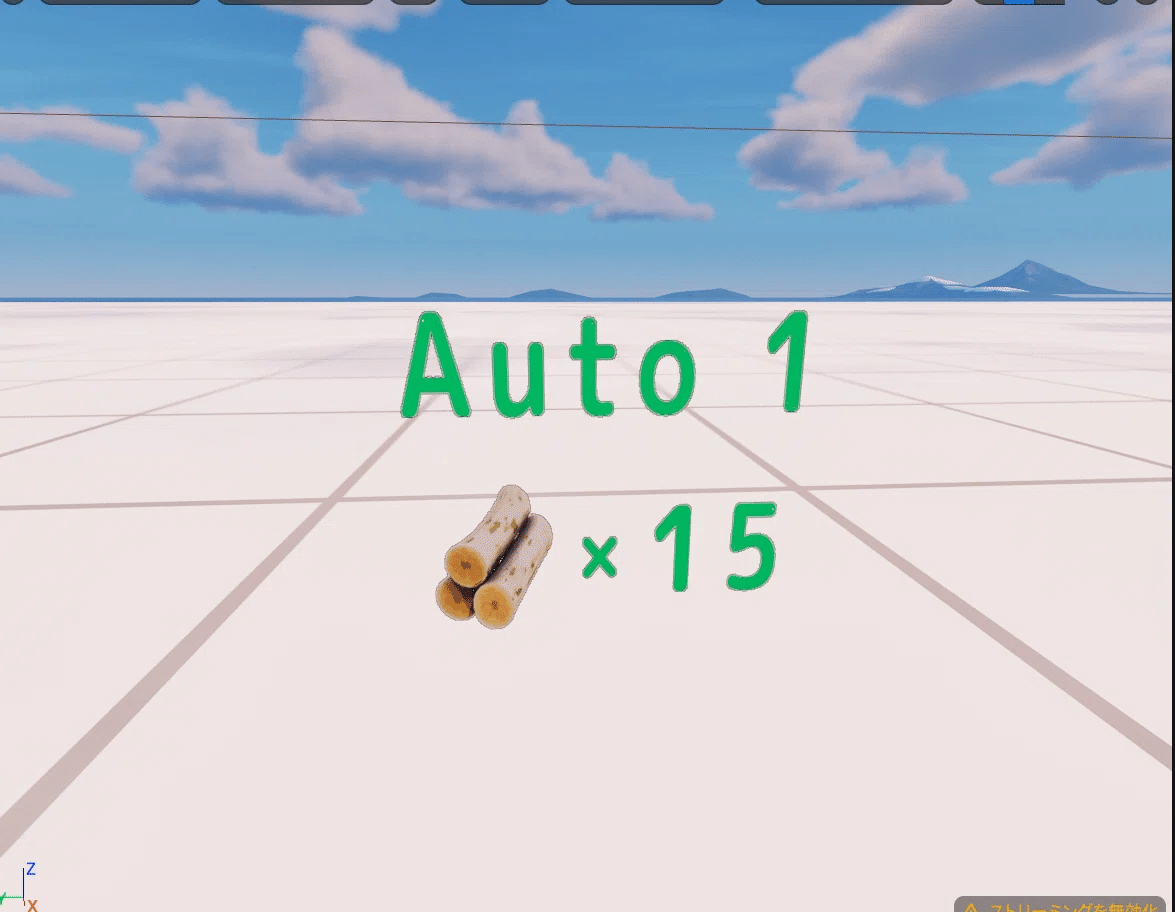
まず第一弾としてタイクーンでよくある浮いている文字の実装方法です。(第一弾は基本的な実装方法書けよ!と言われそうですが、この内容から書きます。理由は気分です。)
文字の部分だけ表示され、切り抜いているように表示させます。


また、タイクーンゲームを見ていると、文字が見えやすいようにユーザーの方向に向くようになっていますが、今回はその実装は省きます。
(rotateに関する記事はたくさんあるのでそちらを参考に!)
◆ 手順
文字の画像を用意する
UEFNにインポート・マテリアルの設定
Cubeの設置・設定
1. 文字の画像を用意する
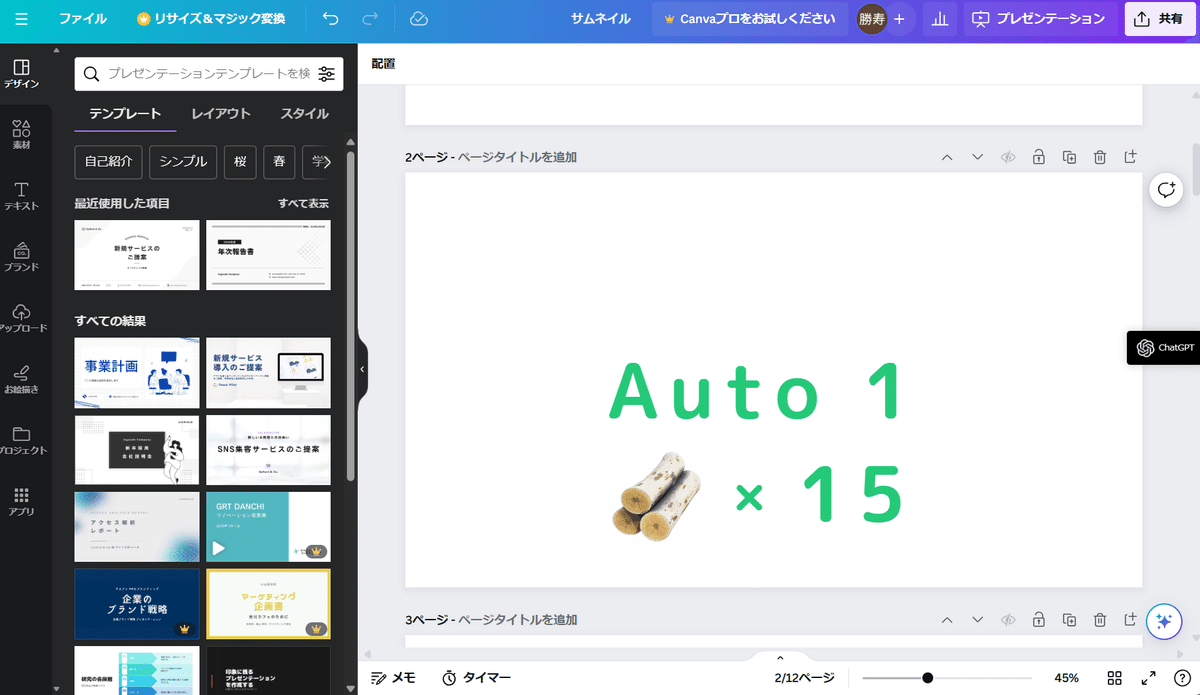
まず浮かせたい文字の画像を用意しましょう。僕はCanvaで作ってスクショしました。

その次は作った画像の背景(不要な部分)を切り抜きましょう。
remove.bgというサイトが便利です。
2. UEFNにインポート・マテリアルの設定
次に用意した画像をコンテンツブラウザにインポートします。
そしてコンテンツブラウザの空いている部分を右クリックして、マテリアルを作成します。

それではマテリアルの設定をしていきましょう。
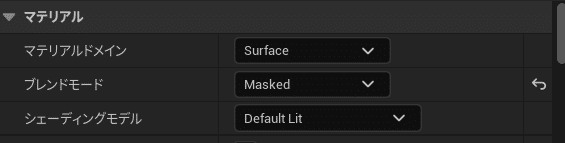
ブレンドモードをMaskedに変更します。

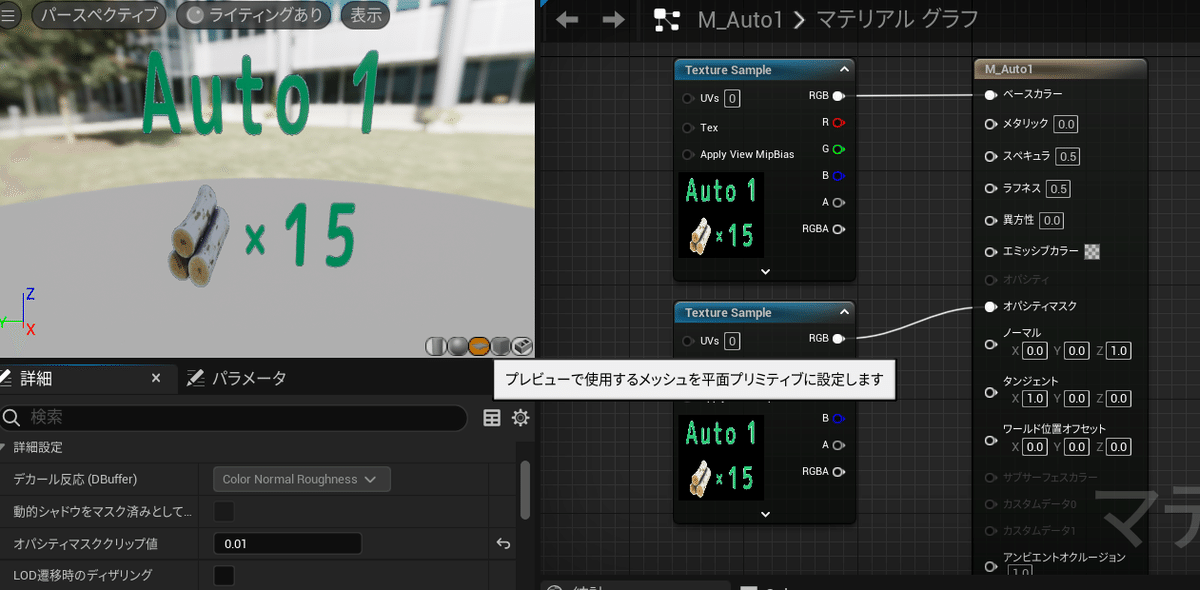
次にオパシティマスククリップ値を0.01に変更します。
(".01"と入力しても0.01となります。豆知識。)

次にインポートした画像を二つ以下のように配置し、接合します。
プレビューを平面に設定すると以下のようになります。
マテリアルはこれで完成!

3. Cubeの設置・設定
あとは配置するだけです。
流れとしては立方体を薄くし、それにマテリアルを付与します。
以下のように形状からキューブを選びます。

それぞれの辺の大きさを変更します。以下は例です。

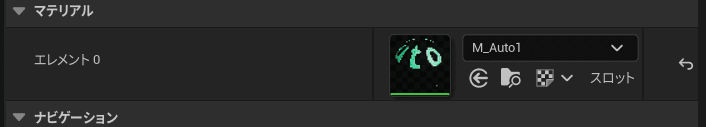
マテリアルの設定。

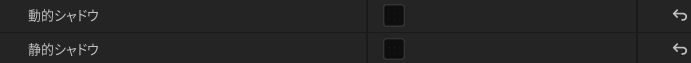
影を消したい場合は以下のようにチェックを外してください。

コリジョン(当たり判定)をなくしたい場合は以下のようにNoCollisionに設定。

完成!!

◆ 最後に
作業自体は簡単ですが、これを知識0でこなすのは難しいかと思います。(僕もそうでした)
そこでこれからも自分が作ったマップに関して、あまり記事として共有されていないものがあれば書いていこうと思います。
UEFNがリリースされてまだ一年くらいなので、みなさんも積極的に共有していきましょう!
