【初心者向け】ゼロから始めるGraphAI
今回は「ゼロからGraphAIを始める方法」を解説します。
本記事を見てくださっている方は既にGraphAIをご存じかと思いますが、簡単に確認しておくと、GraphAIというのは複数のエージェント(特定の目的や役割を持ち、自律的に行動するモノ)が協調して動くアプリケーションを、効率的に実行するためのエンジンです。
今回はGraphAIのチュートリアルの一部ができるようになるまでの道のりを解説していきます。
本記事の目標
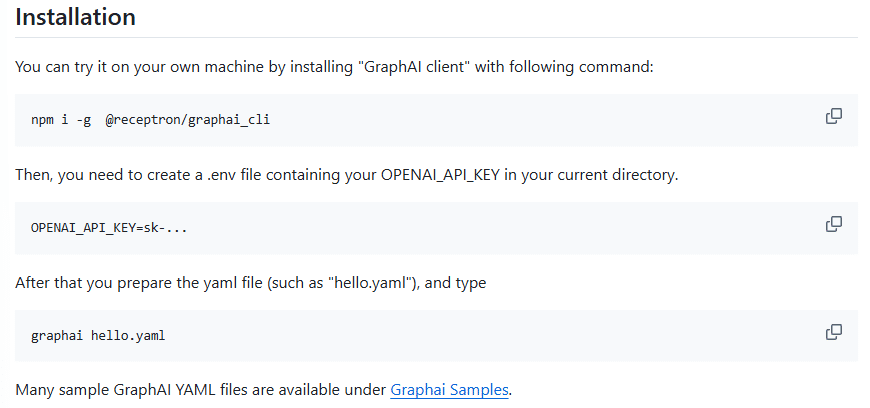
GraphAIでHello World(に相当する処理)を実行できるようになることを目標とします。といっても、チュートリアルのInstallationを実行すれば完了なのですが、実行する前にいくつかやらなければいけないことがあるので、ステップバイステップで丁寧に進めていこうと思います。

全体の流れ
Node.jsとnpm(Node Package Manager)のインストール
GraphAIのインストール
必要なファイルの準備
クレジットのチャージ
APIキーの取得
Hello Worldの実行
1.Node.jsとnpm(Node Package Manager)のインストール
まずはJavaScriptの実行環境であるNode.jsと、Node.jsのパッケージを管理するnpmというツールをインストールします。
インストールする際には下記のような記事が参考になります。
2.GraphAIのインストール
Node.jsとnpmがインストールできたら、次はnpmコマンドを使用してGraphAIをインストールします。
まずは、コマンドを入力するための画面を立ち上げていきましょう。Windowsであれば「Command Prompt」、Macであれば「Terminal」というアプリケーションを開いてください。これらのアプリケーションは各OSに標準搭載されているので、新たにインストールする必要はないです。

Command PromptやTerminalを開くことができたら、以下のコマンドを実行(貼り付けてエンターキーを押す)をしてください。
npm i -g @receptron/graphai_cli無事にGraphAIがインストールされていれば、以下のコマンドを実行することでバージョンを確認できます。
graphai --version記事を書いている2025年1月5日時点では0.6.8でした。
3.必要なファイルの準備
ここでは2つのファイルを準備します。2つのファイルとは「.env」ファイルと「hello.yaml」ファイルです。.envファイルにはOpenAIのAPIキーを、hello.yamlにはGraphAIで実行する内容を記述します。
まずはファイルを格納するためのフォルダを作成しましょう。名前はなんでもokです。
フォルダが作成できたら、.envファイルとhello.yamlファイルを作成し、フォルダに格納してください。各ファイルの中身は以下の通りです。
# .envファイルの中身 - ファイル名は「.env」とする
OPENAI_API_KEY=# hello.yamlファイルの中身 - ファイル名は「hello.yaml」とする
version: 0.5
nodes:
llm:
agent: openAIAgent
params:
model: gpt-4o
inputs:
prompt: Explain ML's transformer in 100 words.
output:
agent: copyAgent
params:
namedKey: text
console:
after: true
inputs:
text: :llm.text
4.クレジットのチャージ
次はOpenAIのAPIを使用するためにクレジットをチャージしましょう。まずはOpenAIのWebサイトにアクセスして、アカウントを作成してください。
ChatGPTを使っている人は既にアカウントを作成済みかと思いますが、注意しなければいけないのは、ChatGPTの有料プラン(ChatGPT Plus, ChatGPT Pro)に加入していてもそれとは別にクレジットのチャージが必要、という点です。
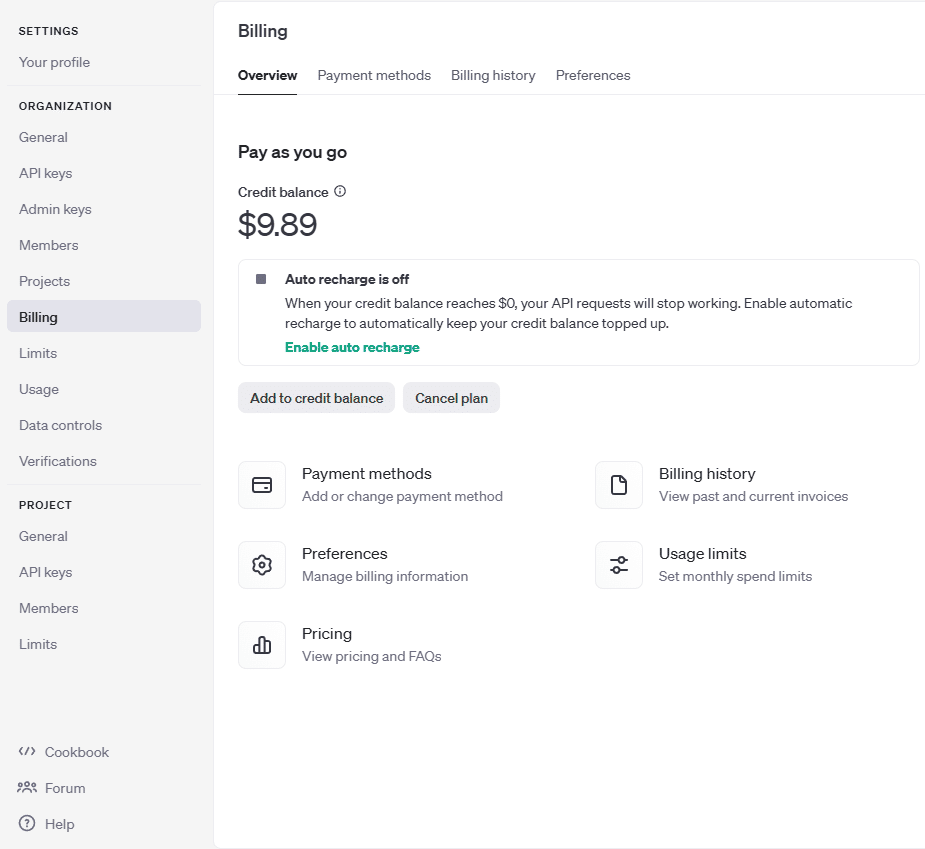
アカウントが作成できたら「Setting(歯車マークのアイコン)」をクリックしてください。Settingをクリックすると左側にメニューバーが現れるので、その中にある「Billing」を選択してください。

ここから支払い方法の追加やクレジットのチャージができるので、適当な額をチャージしましょう。クレジットの有効期限は1年とのことなので、最初は~5$くらいチャージするのが良いと思います。
5.APIキーの取得
ここまで来たらゴールまであと少しです。
ここでは一つ前のステップでアクセスしたWebサイトからAPIキーを取得していきます。
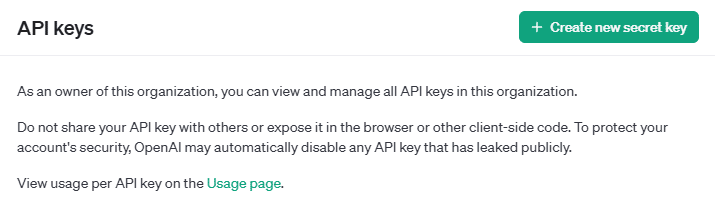
先ほどはメニューバーの中からBillingを選択しましたが、次は「API Keys」を選択してください。すると右上に「+Create new secret key」というボタンが現れるはずなので、これをクリックしてください。

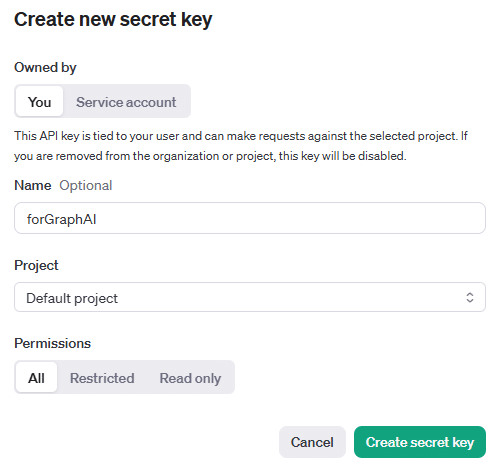
適当にAPIキーの名前を設定し「Create secret key」をクリックしましょう。

するとAPIキー(英数字の羅列)が現れるので、これをコピーしてください。「APIキーは再表示されない」という点と「悪用されるのを防ぐために公開してはいけない」という点に注意しましょう。
APIキーをコピーできたら、.envファイル中の「OPENAI_API_KEY=」の先に貼り付けてください。以下のようなイメージです。
# .envファイルの中身 - ファイル名は「.env」とする
OPENAI_API_KEY=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX6.Hello Worldの実行
ここまできたら後はhello.yamlを実行するだけです。
hello.yamlが格納されているフォルダに移動し、下記のコマンドを実行しましょう。
graphai hello.yaml実行が成功したら以下のような出力が表示されます。
The transformer is a deep learning model architecture introduced in the paper "Attention is All You Need" by Vaswani et al. in 2017. It leverages self-attention mechanisms to process input data in parallel, making it highly efficient for sequence-to-sequence tasks. Unlike recurrent models, transformers handle entire sequences simultaneously, improving training speed and scalability. They consist of encoder and decoder stacks, using multi-head attention and feed-forward neural networks. Transformers excel in natural language processing tasks, such as translation and text generation, and have been foundational in the development of models like BERT and GPT.
フォルダ(ディレクトリ)の移動に関しては、例えば下記の記事を参考にしてみてください。
編集後記
一部コマンド操作をする必要があるので、初心者の方は苦労するかもしれませんが、良い勉強の機会なので頑張ってください!お疲れさまでした。
