
Photo by
tomoya2011
VSCodeでスニペット(Markdown編)
スニペット便利ですよね。ただ、よく設定方法を忘れます。
そのたびに検索するのも面倒なので、ここに備忘録としてまとめておきます。
スニペットとは?
よく使うコードを自動で書いてくれる便利な仕組みです。長い文章やコードを毎回自分で書くのは大変ですが、スニペットを使うと、ほんのちょっとの文字を入力するだけで、あとは勝手に全部出てきます。
設定方法
1. コマンドパレットを開く
VSCodeでCtrl + Shift + P(MacだとCmd + Shift + P)
2. 「Snippets」を検索
コマンドパレットに「Snippets」と入力し、表示されたリストから「Preferences: Configure User Snippets」を選択します。
3. プログラミング言語を選択
Markdownを選択します。
4. スニペットを作成する
下記のスニペットを作りました。生成AIに入れるプロンプトです。
Markdownで記事を作成し、その上にこのスニペットを入れて記事の校正やハッシュタグの生成を依頼する、といった使い方をしています。
{
"notep": {
"prefix": "@notep",
"body": [
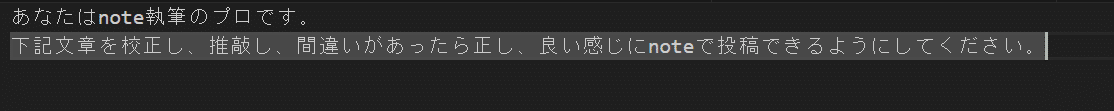
"あなたはnote執筆のプロです。",
"下記文章を校正し、推敲し、間違いがあったら正し、良い感じにnoteで投稿できるようにしてください。"
],
"description": "note用の校正依頼スニペット"
},
"hash": {
"prefix": "@hashp",
"body": [
"下記をnoteで投稿する際のハッシュタグを生成してください。"
],
"description": "ハッシュタグ生成依頼スニペット"
}
}5. Markdownでスニペットを使う
4までの手順でスニペットを使用できる…と思ったんですがMarkdownの場合は、もうひと手間必要かかります。
「Ctrl + ,(Macは⌘,)」でユーザー設定を開きます。
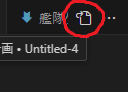
右上のアイコンをクリックして`settings.json`を開き

以下のコードを追加してください。
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
},
"editor.snippetSuggestions": "top"
}これで使えるようになります。
(参考:Visual Studio CodeでMarkdownのスニペットを使いたい)
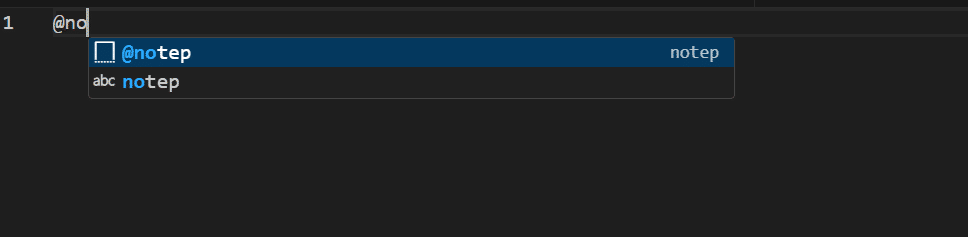
スニペットを使用するには、設定したprefixを入力します。たとえば、`@notep`と入力し始めると候補が表示され、Tabキーを押すことでスニペットが展開されます。


今度こそ、忘れないと良いなあ。
