
InVision Studioを使ってサイトのアニメーションを作った話
こんにちは。デザイナーのkatoです。
業務でアニメーション付きのサイトをデザインすることになり、InVison Studioというデザインツールを使ってアニメーションを作成したので、使い方や機能など解説したいと思います。
InVison Studioとは?
プロトタイピングツールで有名なInVisonが開発したデザインツールが「InVison Studio」です。2018年にアーリーアクセス版が提供されましたが、現在では誰でもダウンロードして使うことができます。
XDやSketchに似たデザインツールですが、アニメーションのタイムライン機能により、細部に凝ったアニメーションが作れます。
なぜアニメーションのプロトを作ろうと思ったのか
いきなりですが、作ったプロトタイプをお見せします。
→プロトタイプ画面

よくあるスクロールアニメですが、テキストが右から順々に出てきて、人が下から出た後に、吹き出しが出現して〜と、こういった細かい動きをコーダーに伝えるのって結構大変です。口頭だけで伝えて、いざ出来上がったらイメージと違う…なんてこともありえます。
だったらアニメーションのプロトを作って、コーダーに見せた方がわかりやいだろ!と思いプロトタイプを作ってみました。ただ単にInVison Studioを使いたかったっていうのもありますが。
アニメーションの作り方
それではInVision Studioでのアニメーションのつけ方を解説していきます。
①アニメーションさせたいパーツを用意して配置

左側がレイヤー、真ん中がデザイン画面、右側がプロパティパネルです。基本的な使い方はXDやSketchと似ています。
InVision Studioはデザインツールなので、ここでデザインすることもできるんですが、今回はXDでデザイン作成済みだったので、パーツを画像として書き出してます。
ここで重要なのはアニメーションをつける前に、最後の止めの画面をつくる、ということです。
②作成したアートボードを複製
アートボードを複製し、1つ目のアートボードに配置したアニメーションさせたいパーツの状態を変化させます。
今回は透明度を全て0%にして、各パーツのX,Y座標を移動させます。

↑透明で見えませんが、例えばpersonという人物の写真は右のアートボードよりもY座標を10px下に配置してます。
この状態でArtboard1→Artboard2の状態に変化するアニメーションをつければ、人の画像が下からすーっと出てくるわけです。
③インタラクション(アニメーション)をつける
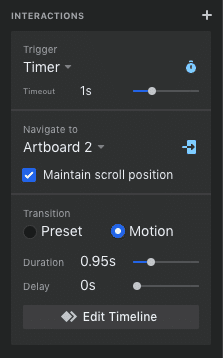
1枚目のアートボードを選択して、プロパティパネルの「INTERACTIONS」のプラスマーク、もしくは上部にあるカミナリマークを押すとインタラクションが設定できます。

今回は時間が経つと自動でアニメーションするようにしたかったので、Triggerは「Timer」にして、「Navigate to」を2枚目のアートボードにします。
④タイムラインで細かい動きを調整

インタラクションパネルの「Transition」を「Motion」にすると、「Edit Timeline」というボタンがでてきます。ボタンを押すとタイムライン編集画面に切り替わります。

↑これがタイムライン画面。
下にあるタイムラインパネルを調整すると、時間をずらしてアニメーションさせることができます。

アップにするとこんな感じ。
デフォルトの状態は、全レイヤーが同時にアニメーションするタイムラインになっています。
AfterEffectsやAnimate(旧Flash)を使ったことがある人はとっつきやすいんじゃないでしょうか。
あとは、細かい微調整とプレビューを繰り返して、納得のいくアニメーションを作りましょう!
まとめ
今回、InVision Studioを使ってみて、下記の点が気に入りました。
・コーダーとのコミュニケーションエラーを防げる!
・XDやSketchでは難しい細かいアニメーションが再現可能!
・学習コストが低い!
InVision Studioは学習コストも低く、XDやSketchでは再現できないアニメーションを作成することができます。
作ったアニメーションはクライアントやコーダーにも伝わりやすく、動きを説明するためのコミュニケーションツールとしても使えるんじゃないでしょうか。
最後に、今回のプロトをもとに作成したWizcloudの特設サイトをご紹介します。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集

/assets/images/4905076/original/c1e0e2d3-a171-4aa9-b499-bdb8bfb601f3?1606552617)
/assets/images/4533420/original/43648643-8826-4aef-9b17-3a6b927fa285?1606700444)