
線グラフ・線グラフ(不連続)・二重線を作成してみる
こんばんわ。今回は表示形式に頼らず、可視化していきます。思い立った背景は、Tableau の理解を深めたい!ただそれだけです。というのも、自力で「ツリーマップ書いてみたいなー」と思い立ち、試しにやってみたら…四苦八苦!Tableau の本質的な部分を理解できていないと思ってしまったわけです。
なので表示形式を全て自力で実装していきます!表示形式の種類は多いので、何回かに分けて投稿していきます!今回は「ツリーマップ・円ビュー・並列円グラフ」になります!
と、さっきから表示形式表示形式と言っていますが、メジャーとディメンションを選択して、表示形式に可視化できるグラフを教えてくれ、さくっと可視化できるサポート機能のようなものです。

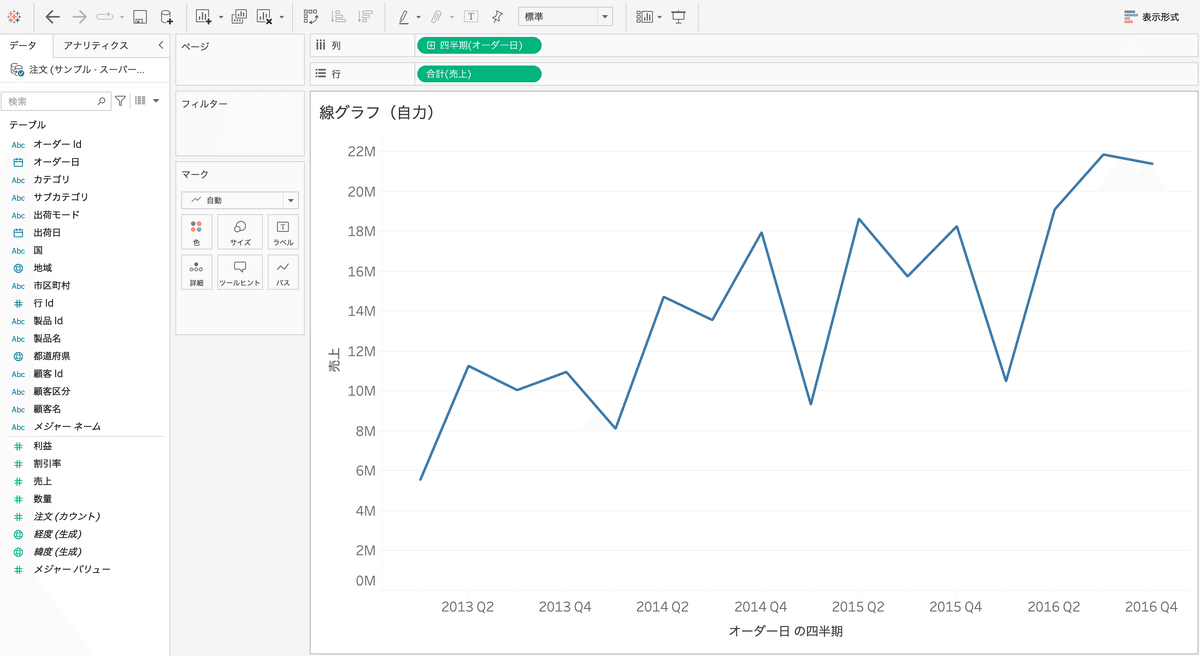
「線グラフ」を作成せよ!
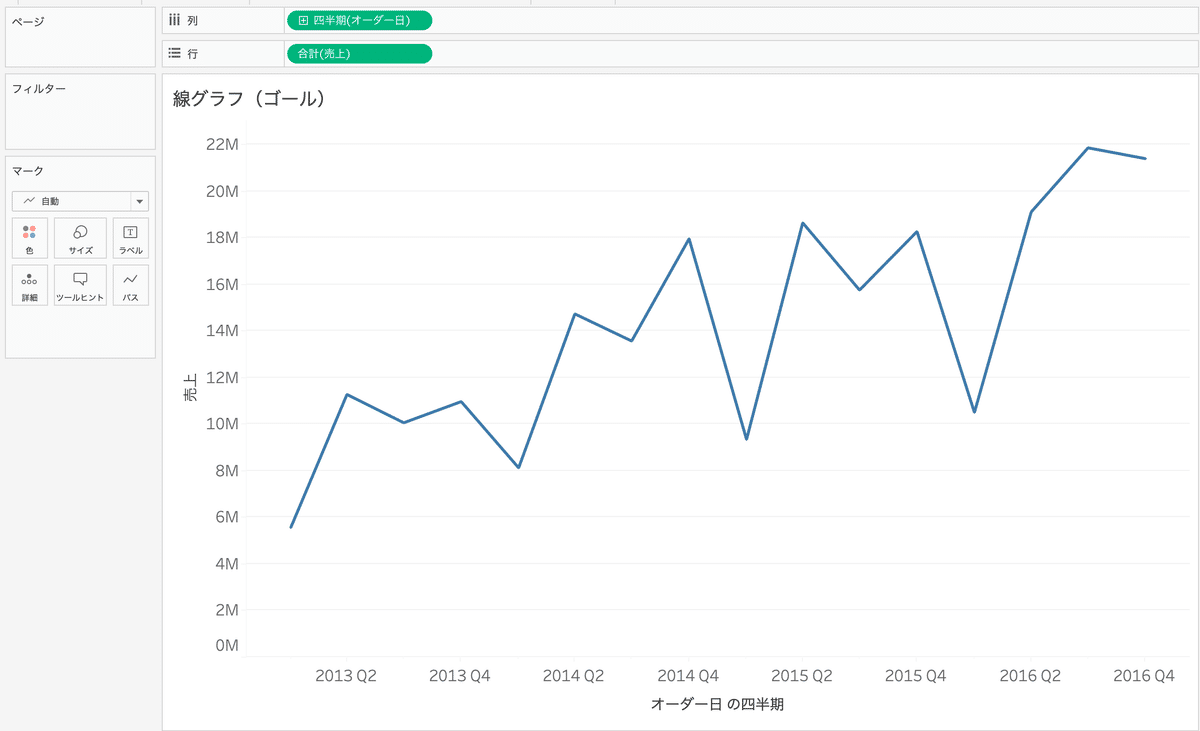
▼ゴールの確認
四半期(連続値)の売上高推移を可視化

自力で作成してみる!
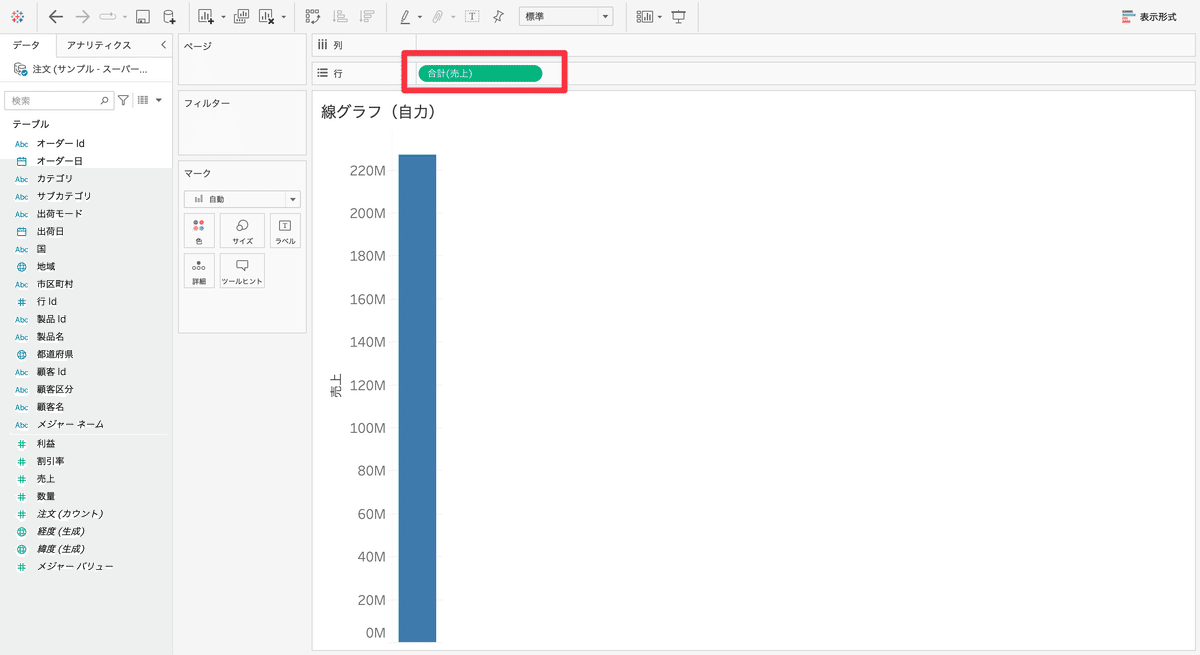
▼手順1
・売上を行に配置

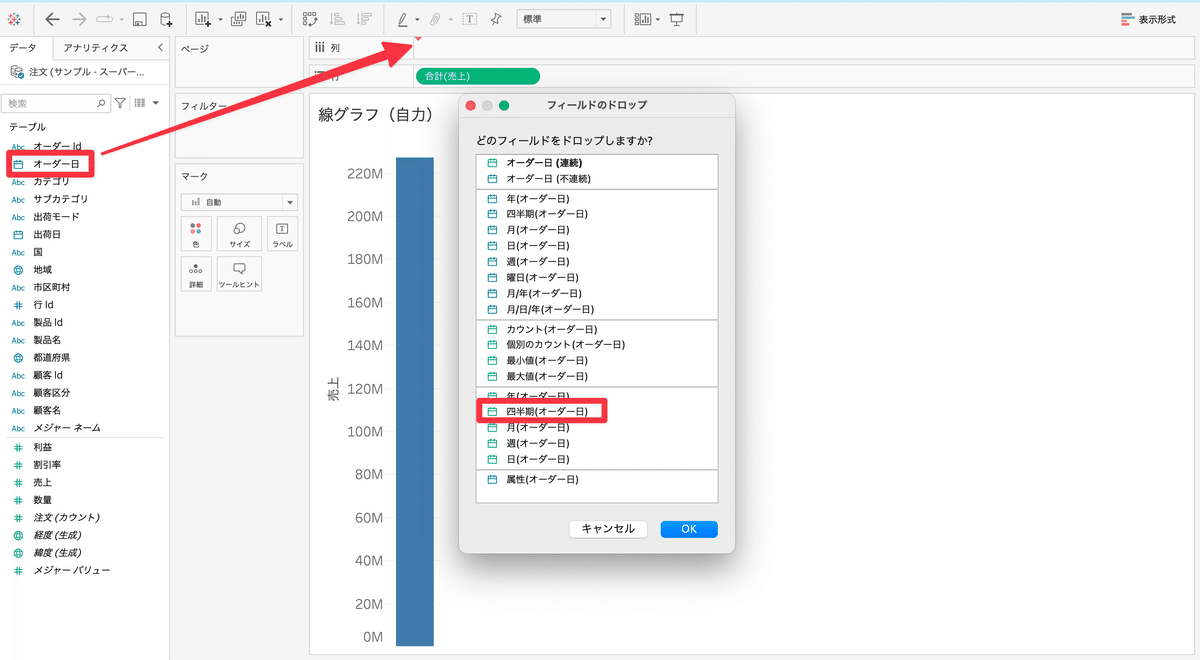
▼手順2
・オーダー日を行に option キーを押しながら配置
・四半期(オーダー日)を選択


以上で完成です。日付を連続値で配置することがポイントになります。
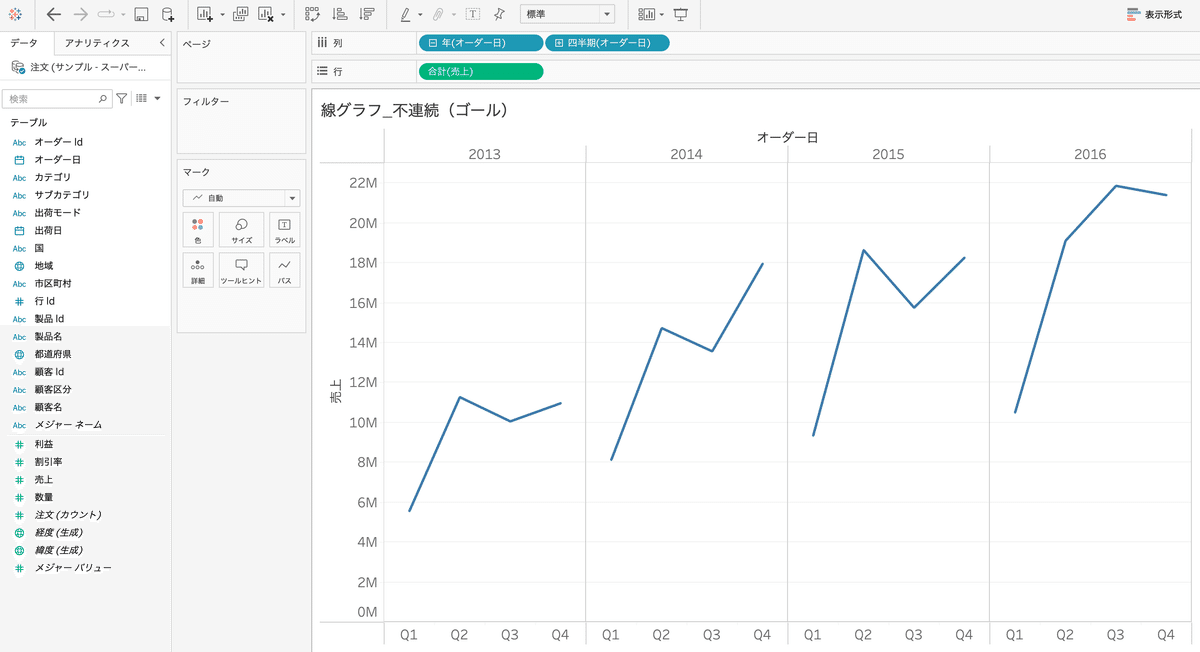
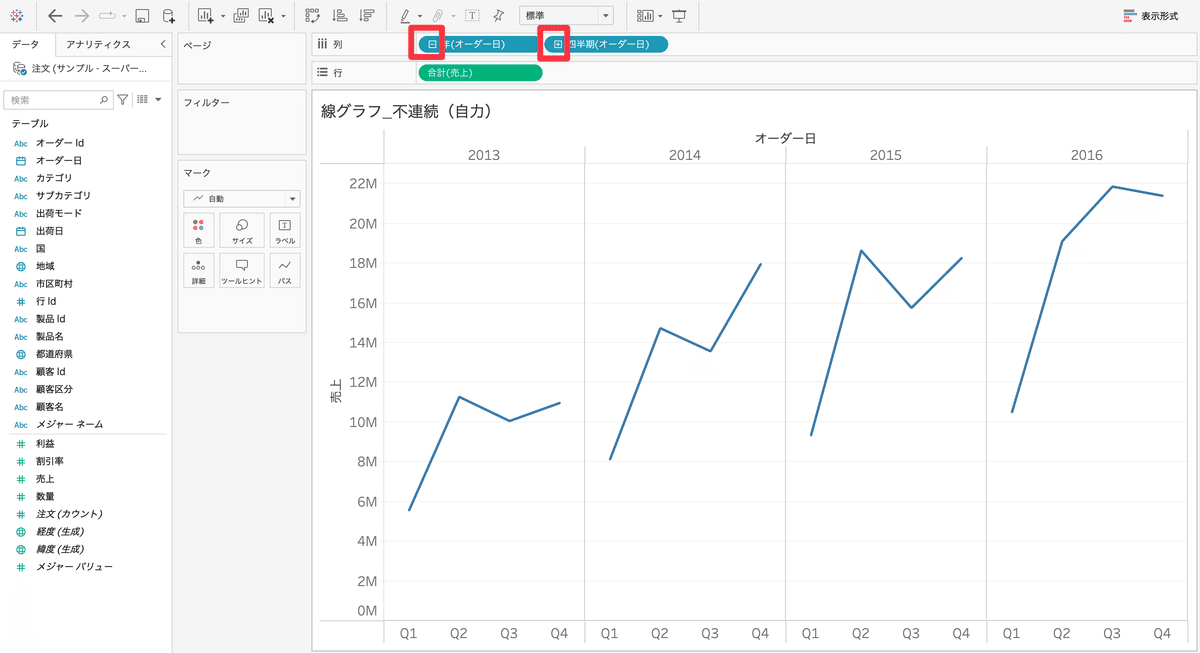
「線グラフ(不連続)」を作成せよ!
▼ゴールの確認
年四半期ごとの売上推移を可視化

自力で作成してみる!
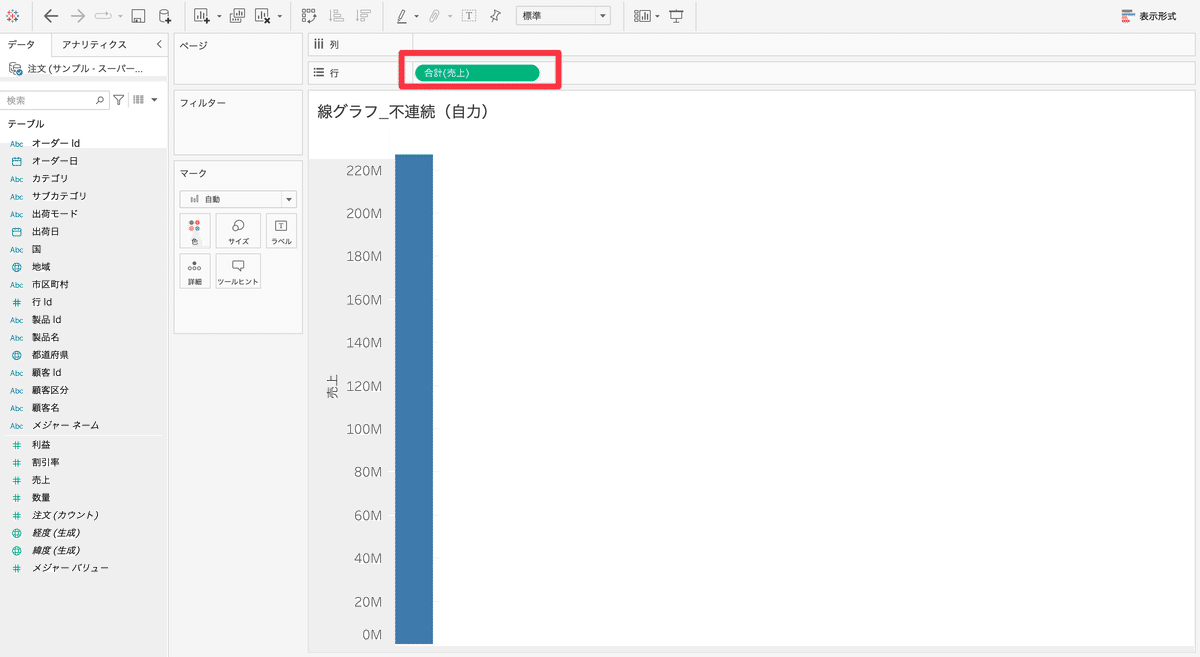
▼手順1
・売上を行に配置

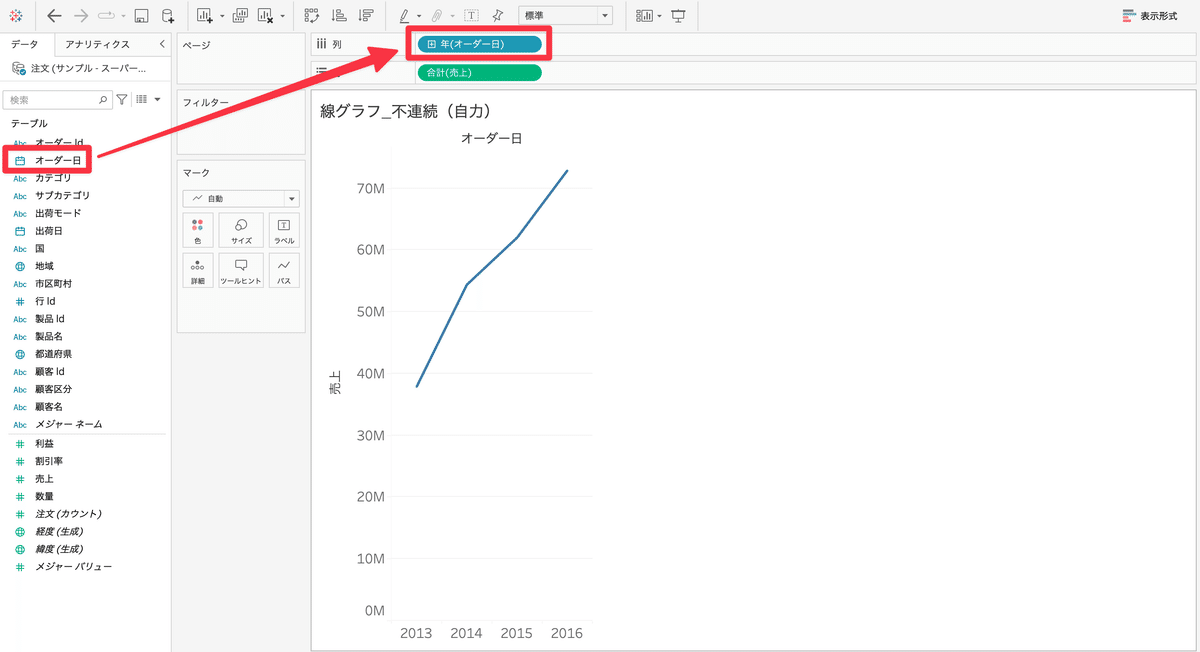
▼手順2
・オーダー日を列に配置

▼手順3
・年(オーダー日)の左横に + マークがあるので、クリック
・階層構造になっているので、年→四半期→月→日 が表示される

以上で完成です。日付データは連続、不連続も階層構造になっていますが、不連続の場合は区切りを作成することができます。
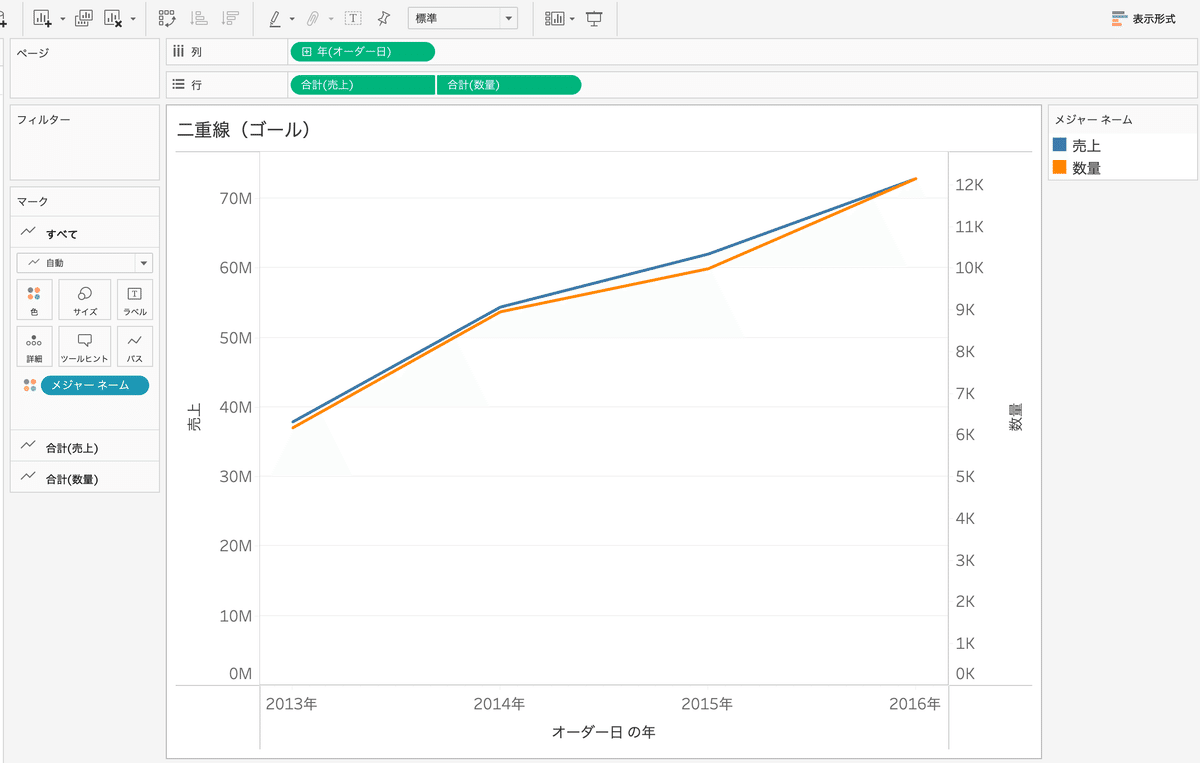
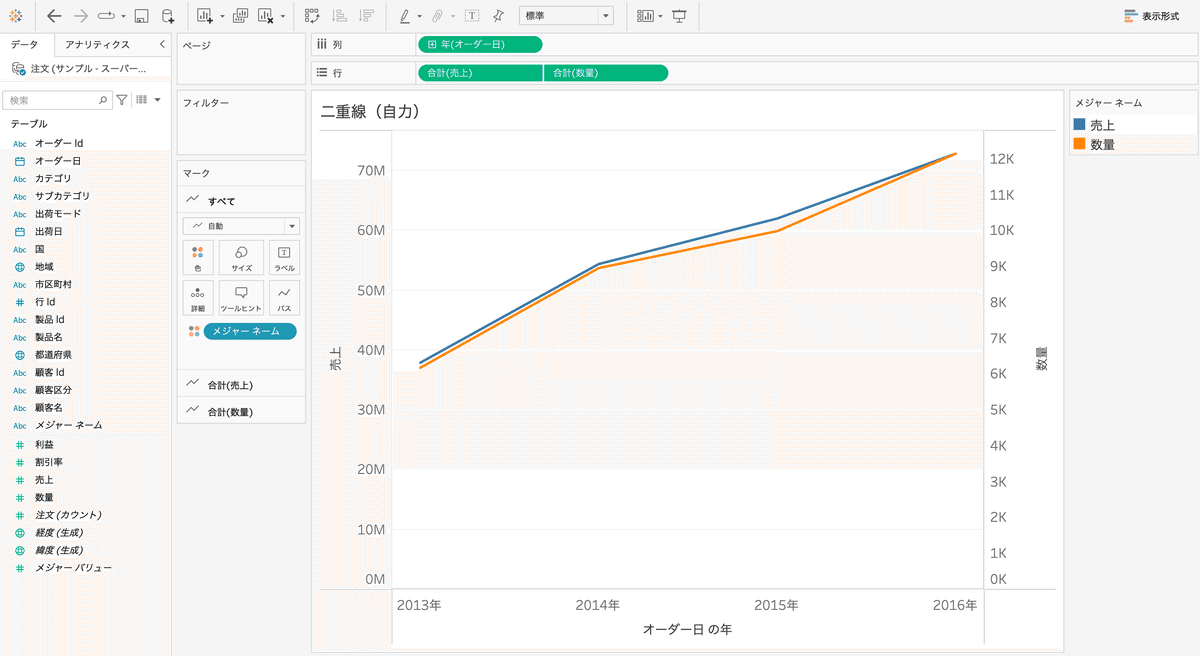
「二重線」を作成せよ!
▼ゴールの確認
売上と数量を二重軸で可視化

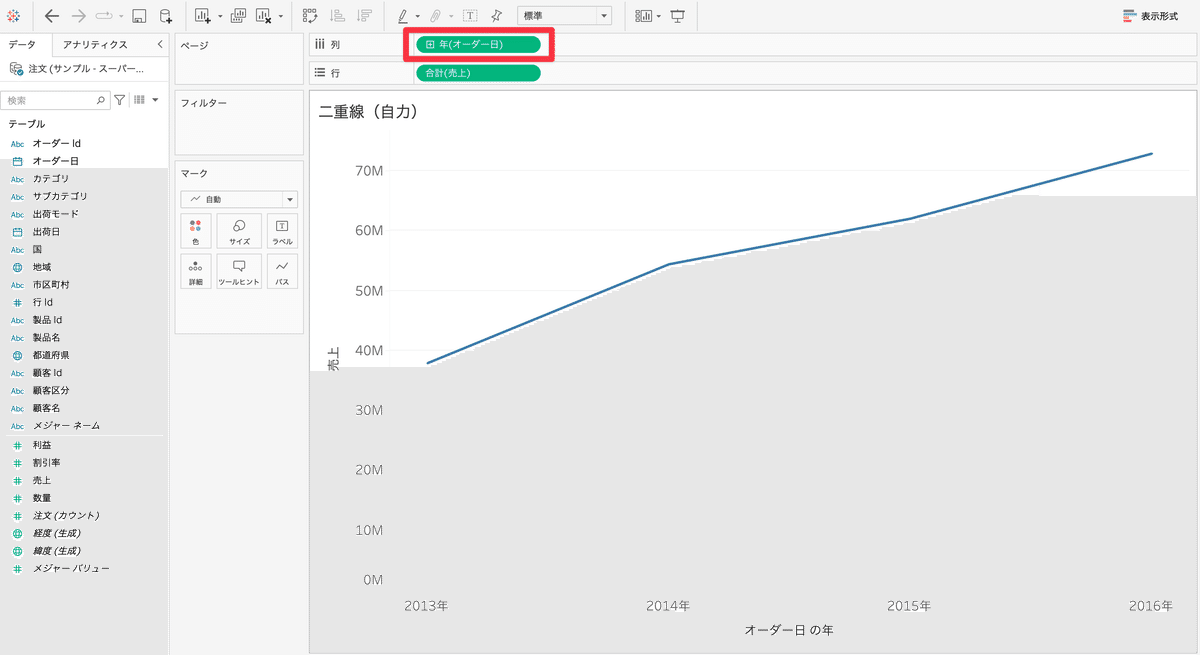
自力で作成せよ!
▼手順1
・行に売上高、列に連続の年を配置

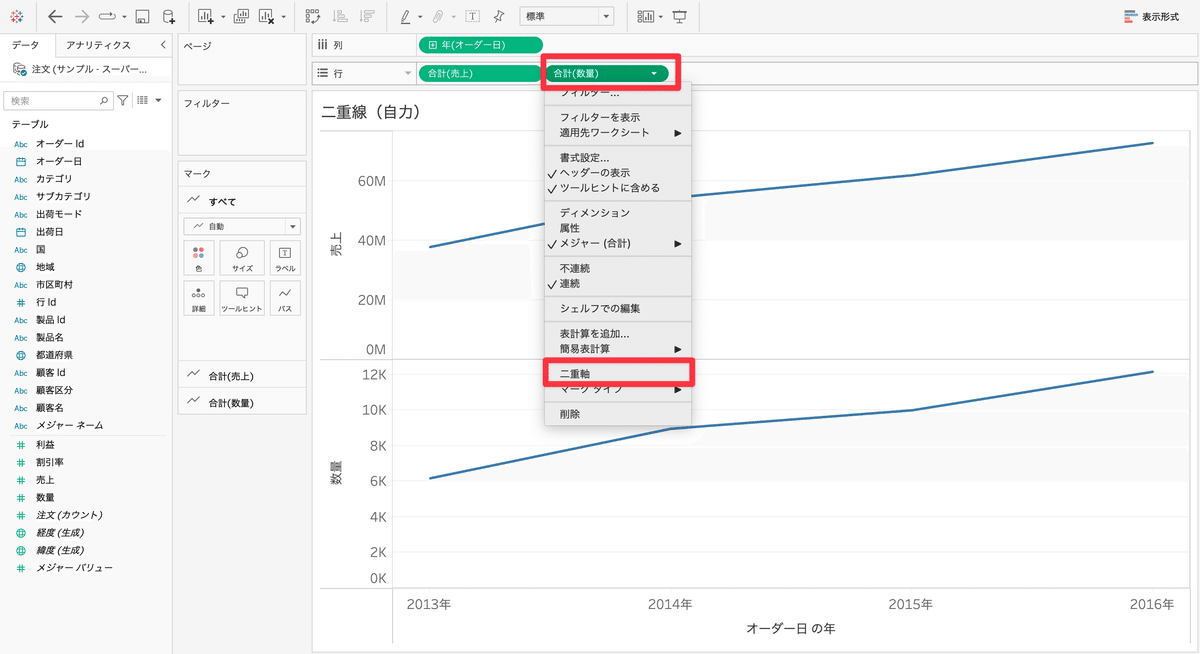
▼手順2
・数量を行に配置
・数量のピルの ▼ マークをクリックし、二重軸を選択


以上で完成です。
まとめ
今回は線グラフをメインに紹介しました!線グラフの使用頻度はとても高いので、表示形式に頼らず、自由に作成できるようになるまで、繰り返し取り組んでいきましょう!
