ASP.NETをHerokuでDeployしてみた
ASP.NET MVCで作ったWebアプリをHerokuでDeployした方法を紹介します。
環境と前提条件
環境
OS: Mac( MacBook Air (Retina, 13-inch, 2018) )
Visual Studio for Mac 8.9.10
(面倒なので、以下VSに略します)
前提条件
Herokuアカウント(こちらから作成できます)
Docker(公式はこちら)
準備1:.NET MVCアプリを作る
ASP.NET MVCのアプリを作ります。
①VSを立ち上げ、右側の新規ボタンを押します。
②Webとコンソール/ アプリ/ Webアプリケーション(Model-View-Controller)を選択し、次に進みます。

③対象のフレームワークを選択し、次へを押します。
(私は .NET5.0 を選びました)
④プロジェクト名を入力し、作成を押します。
(プロジェクト名は WebTest005 にしました)
⑤ソリューションからProperty/ launchSettings.jsonを開き、必要に応じてURLのパスを変更します。
(私はlocalhost → * に変更しました。必要なかったらごめんなさい)
⑥左上の再生ボタン▶️を押し、ブラウザでパスを入力するとアプリが開きます。
最終的にはこんな感じ

準備2:Dockerの設定
ほぼ公式のまんまですが、一応書きます。
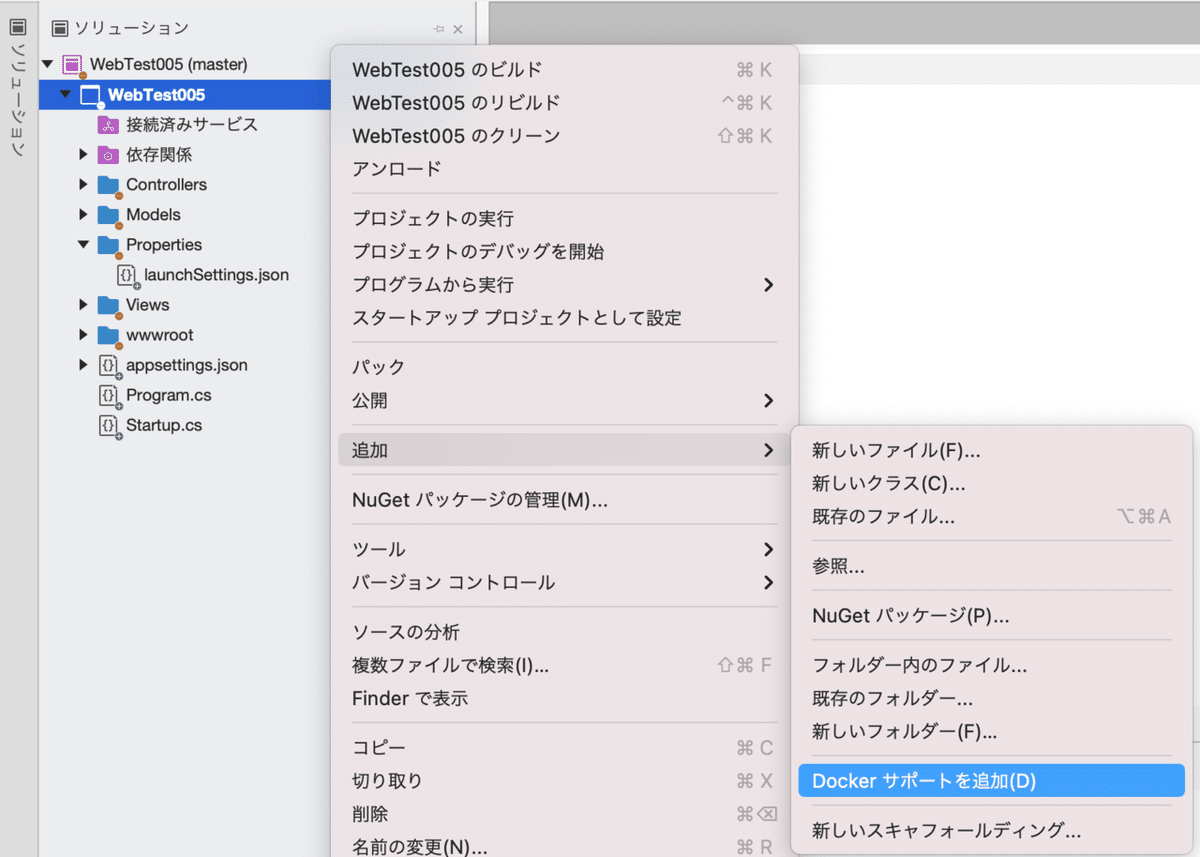
①写真のようにDockerサポートを追加します。

②スタートアッププロジェクトをdocker-composeに変更します。
(選択できない場合は以下の記事を参考にしてください)
③以下のようにDockerfileを編集します。編集部分はFor heroku-container modificationで囲んだ範囲です。WebTest005は自分のアプリ名に変更してください。
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build
WORKDIR /src
#-- For heroku-container modification -- START¥
COPY ["WebTest005.csproj", "WebTest005/"]
RUN dotnet restore "WebTest005/WebTest005.csproj"
WORKDIR "/src/WebTest005"
COPY . .
#-- For heroku-container modification -- END
RUN dotnet build "WebTest005.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WebTest005.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
#-- For heroku-container modification -- START
CMD ASPNETCORE_URLS=http://*:$PORT dotnet WebTest005.dll
#-- For heroku-container modification -- END参考
④左上の再生▶️ボタンより、Docker上でアプリが動かせます。(パスが変わったはず...)
Herokuにデプロイ
①Herokuにログインします。
②右上のNew / Create new app を選択します。

③アプリ名を入力し、Create app ボタンを押します。

ちなみに、アプリ名は大文字NGらしいです。

④(初回のみ)以下のサイトを参考にHeroku CLIをインストールします。
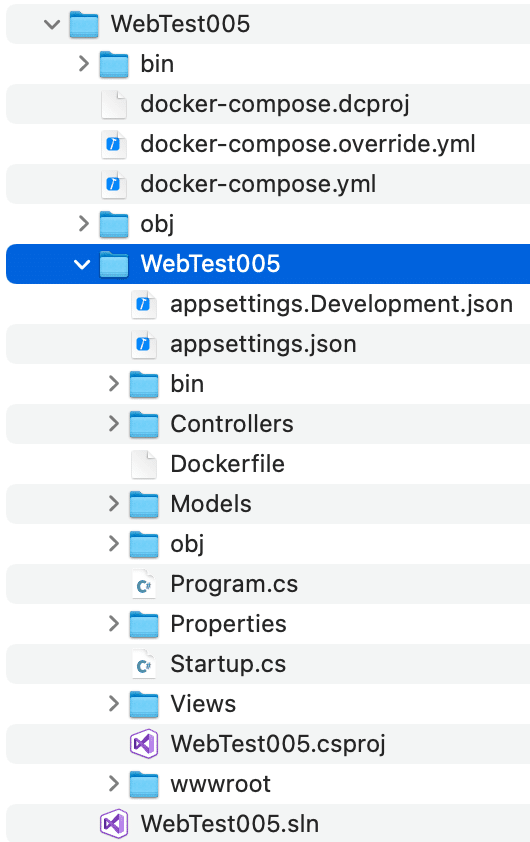
⑤ターミナルを開き、cd で.csprojがあるディレクトリまで移動します。
↓青色のディレクトリまで

(私の場合アプリがあるディレクトリと違ったので注意です!)
⑥以下のコマンドを1つづつ順に進めていきます。webtest005はアプリ名に変更してください。
heroku login
docker ps
heroku container:login
heroku container:push web -a webtest005
heroku container:release web -a webtest005ちなみにこのコマンドはHerokuサイト内からDeploy→Container Registryを選択すると閲覧できます。
⑦Herokuサイト右上のOpen appボタンを押すとアプリが開きます。

変更してみる
最後に、アプリをチョロっと変更してみます。
①WebTest005/Views/Home/Index.cshtml を開きます。
②h1タグ内を好きなように加工します。
<h1 class="display-4">Welcome To Heroku made with ASP.NET MVC</h1>③以下のコマンドを実行します。(ここから最初の時と一緒)
heroku container:push web -a webtest005
heroku container:release web -a webtest005④Open app よりアプリが開きます。

感想
.NETがHerokuの「主要言語」に入っていないので、.NET系を使うならDockerを利用するのが良さそうです。
