
Photoshopを使用したイラスト製作技法 2(テクスチャー)
前回は紙に描いた線画をスキャンして、Photoshopの乗算モードと通常モードで着色する方法を学習しました。今回は写真などの画像を、線画とテクスチャ機能を使いキャンバスなどに描いたアナログ的な表現を学びます。


● 上の画像はPhotoshopのテクスチャ機能を使い描いた作品です。キャンバスのテクスチャ(麻の質感)をスッキャナーで取り込みPhotoshopでパターンを定義で読み込みキャンバスの質感を再現します。


● キャンバスをスキャンして細部を調整したデーター画像です。解像度は上記です。キャンバスのテクスチャ機能を使うと、メモリーの消費が激しく高い解像度ではペンタブの遅延になります。それぞれのパソコンのスペックを確認ください。



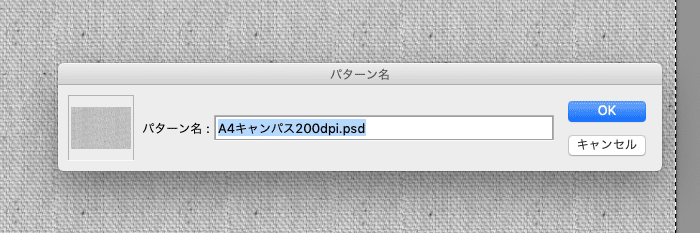
● キャンバスを全てを選択から編集↓パターンを定義と進み、パターン名を付けます。(自由な名前を付けてください)

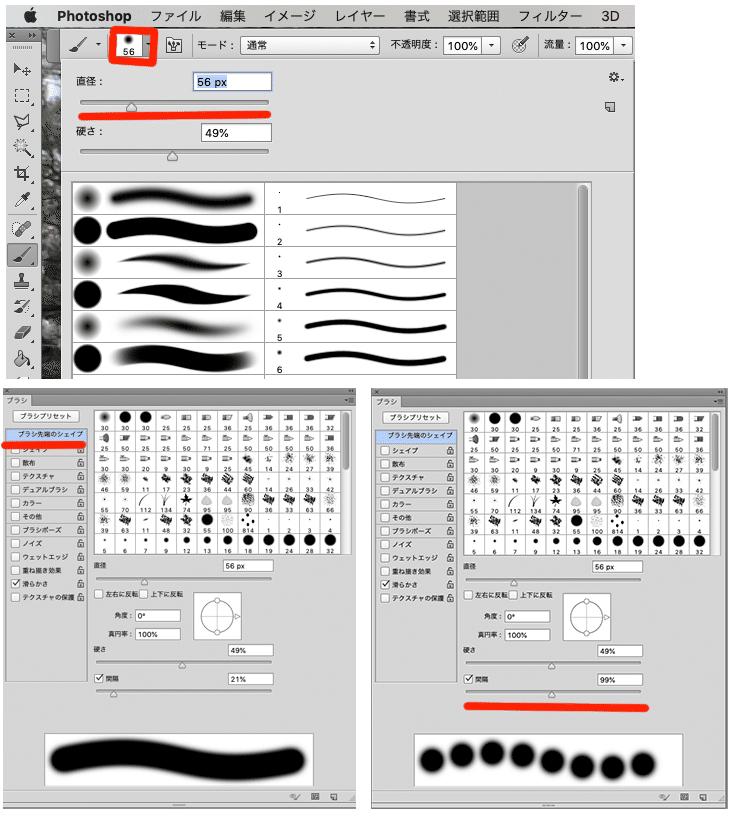
● 描画モードにしてファイルの下の『ブラシパネルの切り替え』をクリックします。

● そうすると上のようなパネルが開くのでテクスチャにチェックを入れ右上の部分をクリックします。

● 上のように名前を付けたキャンバスが読み込まれています。他にも様々なテクスチャーが読み込まれています。右上の⚙をクリックするとPhotoshopに最初から用意されたテクスチャーを読み込めます。

● これまでの流れを見れば分かるようにモノクロの画像であればどのような物でもテクスチャとして取り込むことができます。錆びたドア、砂利道、壁のシミなどですね。

● ブラシのサイズはブラシの直径のスライダーで調整します。ブラシ先端のシェイプをクリックすると、上のような表示になります。下の間隔のスライダーを動かすとブラシのストロークが変わります。

シェイプにチェックを入れると上のような画面になります。コントロールは筆圧に変更。下のスライダーを動かすと筆圧によってストロークが変化します。線画などは筆圧で線が太くなるような設定が良いと思います。それぞれの好みに合わせてください。

● テクスチャを選択してチェックを入れます。拡大、明るさ、コントラスト、描点ごとにテクスチャを適用にチェックします。描画モードを高さに変更。高さのスライダーを動かすと下のストロークがリアルタイムで変化します。このストロークが描画のストロークになります。様々なチェック項目があります。どのようにストロークが変化するか試してみてください。

● 反転のチェックを外すとストローク描画が反転します。キャンバスの凹凸で説明すると高い部分に色がついていたのが、今度は低い部分に色がつくようになります。効果を試してください。



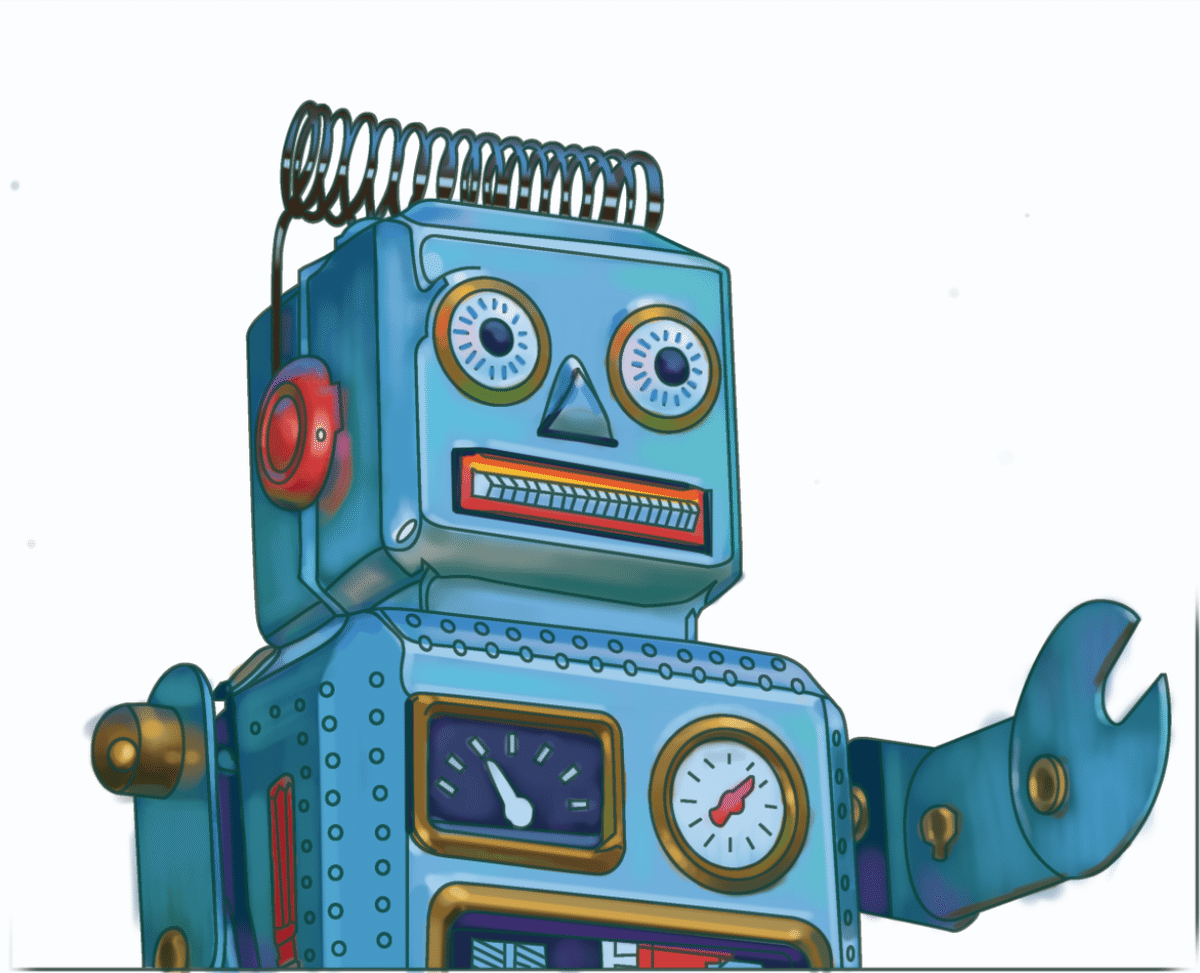
● ロボットの写真を取り込み新規レイヤーを追加(トレペに名前変更)トレペを白色で塗りつぶし不透明度を26パーセントにします。その上にレイヤーを追加して(線画に変更)前回とは違いパソコン上で線画を描きます。トレペレイヤーが26パーセントの不透明度なので下の写真が透けて見えます。線画レイヤーに墨線で下絵を描きます。この線画はイラレで描いた線画をPhotoshopに取り込んだので直線が綺麗です。前回のようにアナログ的な線画でも味わいがあると思います。
『ここからは上記の線画を使用して進める方法を説明します。』



● 上に表示してあるロボットの線画を使用して進める場合は、線画をパソコンに直接ドラグしてください。解像度は200ピクセル。高いとテクスチャを使用するとペンタブが遅延することがあります。ドラッグした画像は白背景と一体化しているので、透明レイヤーに線画が描いてある状態にします。自動選択ツールを使用して、線画を大きく拡大した線をクリックしてください。クリックすると線が選択されます。その後、選択範囲を近似色の選択をクリックして全ての墨線を選択します。選択された状態で選択範囲の反転をクリックして、deleteキーを押してください。これで透明レイヤーに線画が描かれた状態になりました。
このレイヤーを一番上の階層に移動して着色を進めてください。

● 線画が描けたらトレペの不透明度を100に戻し🔓を掛けます。間違って他のレイヤーに塗りま重ねない為です。線画の下にレイヤーを追加します。


● レイヤー1の名前をベース塗りに変更してベースを着色します。今回の描き方は線画の上に描かないので線は潰れません。なので通常モードで塗り進めることができます。


● ベース塗り完成。今回はベース塗りをテクスチャを使わずに塗りましたが、キャンバスの質感を再現しながら塗り進めても良いと思います。ここでパスを使ったマスキングを説明します。

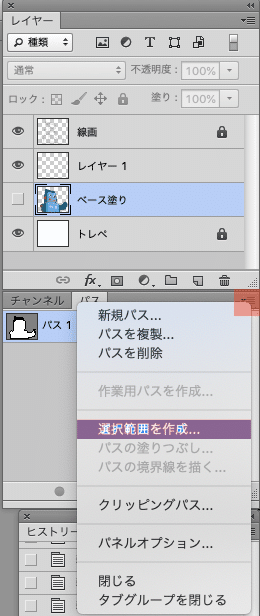
● パスはペンツールを使い選択範囲を指定して読み込みます。ウインドウからパスを選択をして下にある新規パスを作成をクリックしてパス1を追加します。

● 上の画像のようにペンツールを使い点をクリックしながら繋げます。曲線をつなげるのが難しければ大きく拡大して細かく直線で繋げましょう。ぐるりと周りを一周パスを繋げたら、選択範囲を作成をクリックします。



● 選択範囲との境界をボカすことができます。上の画像は0なので境界はシャープになります。パスで指定した選択範囲の表示を消したい時は表示からエクストラのチェックを外すと消えます。消えても選択範囲は維持をしています。


● 選択範囲の反転を押すと描ける部分が反転します。反転した状態でdeleteキーを押すと塗るときにはみ出した着色を消せます。向い一度反転をして塗り進めると、選択部分にだけ着色ができるので便利です。パスは何個でも作成できるのでパーツパーツでパスを作成して読み込むと、作業効率が上がります。

● 線画の上にレイヤーを追加して、キャンバスのテクスチャで塗り進めています。線画も黒ではなく濃い緑に不透明度も若干落としています。

