
#1 docker-composeでVue.jsの開発環境を構築する
Vue Routerを使用したサイトでいろいろ検討できように基本的な構成でテンプレートを作成します。
プロジェクトフォルダの作成
以下のような構成でプロジェクトを構築します。
project/
├── docker-compose.yaml
├── Dockerfile
└── app/
├── .eslintrc.js
├── package.json
├── public/
│ └── index.html
└── src/
├── App.vue
├── main.js
├── router.js
└── components/
├── page1.vue
├── page2.vue
└── page3.vueターミナルでプロジェクトフォルダを作成して、VS Codeを起動します。
> cd .\Documents\projects
> mkdir vueRouterSample
> cd .\vueRouterSample\
> code ./ &コンテナの作成
今回はフロントのみですが、あとで拡張することも考えてdocker-composeを使用します。
docker-compose.yaml
services:
app:
build: .
ports:
- "8080:8080"
volumes:
- ./app:/app
- /app/node_modules
command: npm run serveDockerfile
FROM node:20-alpine3.19
ENV NODE_ENV production
WORKDIR /app
COPY app/package*.json ./
COPY app/.eslintrc.js ./
COPY app/public/index.html ./public/
RUN npm install --include=dev
COPY app .
EXPOSE 8080
CMD ["npm", "run", "serve"]Vueアプリの作成
page1, page2, page3をVue Routerを使用して遷移するようにアプリを構築します。
package.json
{
"name": "vue-router-example",
"version": "1.0.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0"
}
}app/public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')src/App.vue
<template>
<div id="app">
<nav>
<router-link to="/">Page1</router-link> |
<router-link to="/Page2">Page2</router-link> |
<router-link to="/Page3">Page3</router-link>
</nav>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>src/router.js
import { createRouter, createWebHistory } from 'vue-router'
import Page1 from './components/Page1.vue'
import Page2 from './components/Page2.vue'
import Page3 from './components/Page3.vue'
const routes = [
{
path: '/',
name: 'Page1',
component: Page1
},
{
path: '/Page2',
name: 'Page2',
component: Page2
},
{
path: '/Page3',
name: 'Page3',
component: Page3
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default routersrc/components/Page1.vue
<template>
<div>
<h1>Page1</h1>
</div>
</template>src/components/Page2.vue
<template>
<div>
<h1>Page2</h1>
</div>
</template>src/components/Page3.vue
<template>
<div>
<h1>Page3</h1>
</div>
</template>.eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}アプリの実行
コンテナをビルドして、起動します。
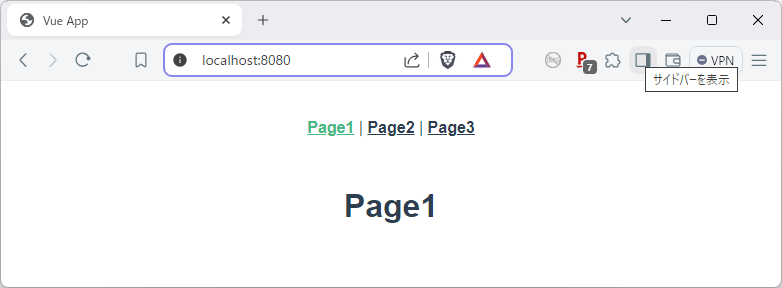
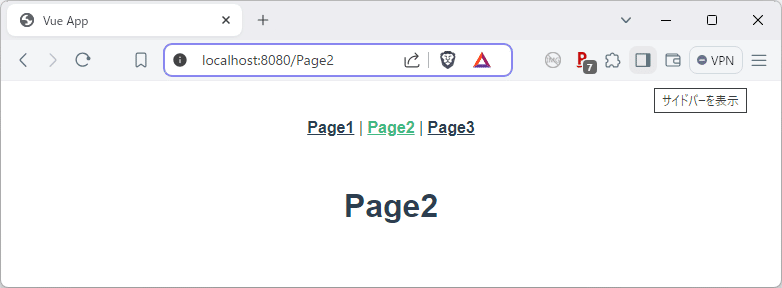
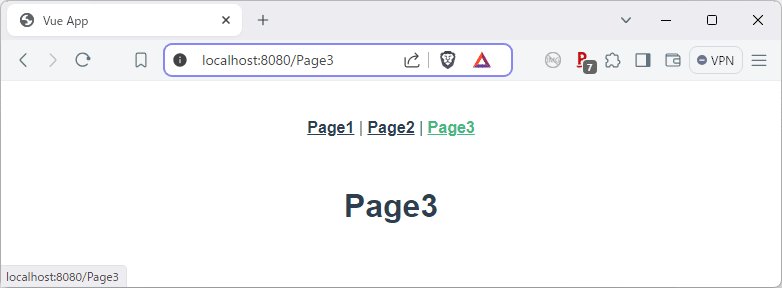
docker-compose up --buildhttp://localhost:8080 にアクセスしてページが表示されれば成功です。



いいなと思ったら応援しよう!

