
好きな単語で楽しくアンビグラムを書く(かさかささぎver.)
はじめに
こんにちは。かさかささぎというものです。アンビグラムを製作して時々XとかYとかに投稿しています。最近は可読性よりも「やりたいことをやること」を重視するようになったので、今回はアンビグラムを私がどのような手順で作っているのかを、2つの作例とともに追ってみたいと思います。冗長な記事は私の悪い癖ですので、さっさと本番に参ります。
書かぬなら 書くまで待とう かさかささぎ(字余り)
書かぬなら 書くまで待とう かささぎ(字足らず)
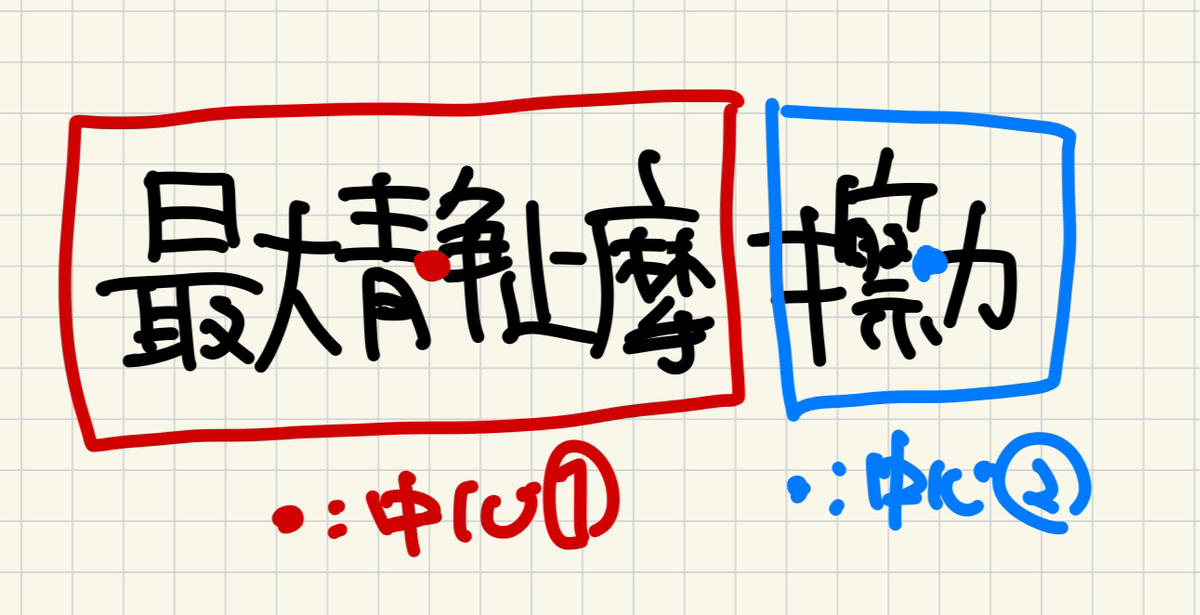
事例1 最大静止摩擦力
今回アンビグラムにしていく題材は「最大静止摩擦力」です。選んだ理由は特になく、しいて言うならば「長めの熟語でアンビグラムを作りたいな~」と思っていたところに目に入った単語であったということでしょうか。まあ出来なかったら没にすればいいし、書いて楽しかったらいいやという気持ちで着手しました。
1.対応先を考える。
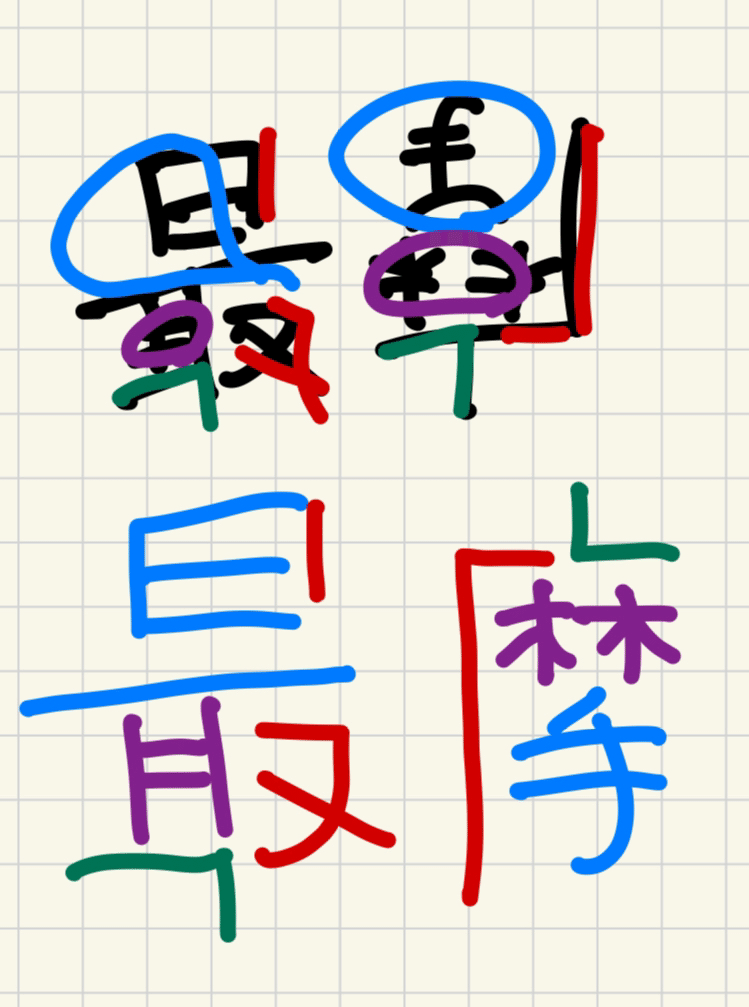
はじめにそれぞれの文字の対応先を考えることにしました。とりあえず文字をそのまま書いてみます。

こういった長い熟語同士の対応を考えるときは、
①一番上から順番に対応を考えていき、180度回転型にする。
②それぞれの文字の対応先を考えて、そのあとに文字組を考える。
③文字組を先に作って、後は無理やり作る。(参考)
といった方法をよくとります。今回は7文字の対応で、後から文字組を考えるとうまくいかないような直感がしたので、①か③で考えたいと思いました。そして、③で考える場合、対応の種類(180°回転型か90°回転重畳型か…などなど)を先に決めないといけないので、とりあえず一番の曲者になりそうな「摩」の対応先から考えることにしました。
-------脳内-------
かささぎ1「密度的に対応させるなら「最」がいいかな。」
かささぎ2「ぼくもそうおもう!」
かささぎ3「ぼくもそうおもう!」
という形で合意が取れたので、最との対応を考えてみることにしました。
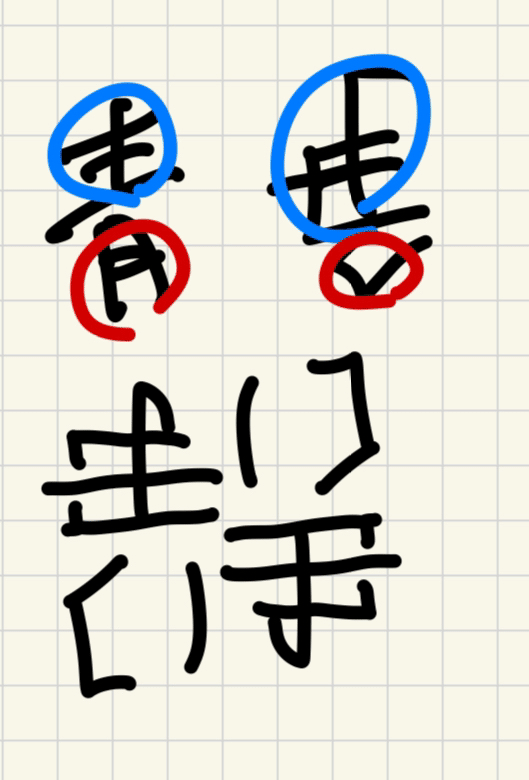
両方縦に長めの文字なので、180°回転の対応から考えると…

なんとなくいけそうな感じがしたので下書きを作ってみます。

悪くなさそう…!
この瞬間、180°回転を利用することは決まりました。対応の形を決定するためにもうひとペア作ります。

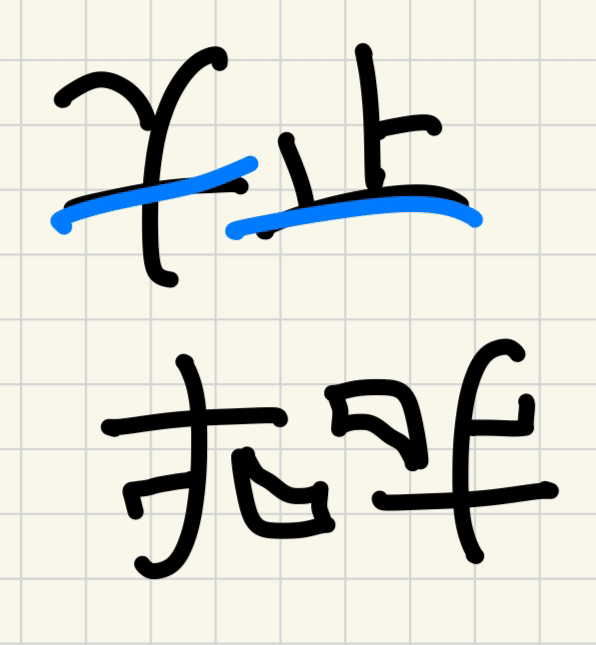
かささぎ1「密度的に大/止がいいかも」
かささぎ2「ぼくもそうおもう!」
かささぎ3「ぼくもそうおもう!」
ということで大/止で対応を組むことに。明らかに一画余りますが、似た字画をこじつけます。

大胆に部分袋文字を適用してしまいましょう!これで二組目の対応が決まりました。ここまでくると自然と形が決まってきます。すぐに思いついたのは、下のような形の回転敷詰型のアンビグラムです。2軸の180°回転なので自明に敷き詰められますね。(参考)

このとき、かささぎは「静」が中心で回せたらこの形で決定しようと思いました。実際に挑戦してみると…

とりあえず1つ目の回転中心は行けそうです!この回転敷詰の案を採用してチャレンジしてみましょう!!
2.全体の対応を完成させる。
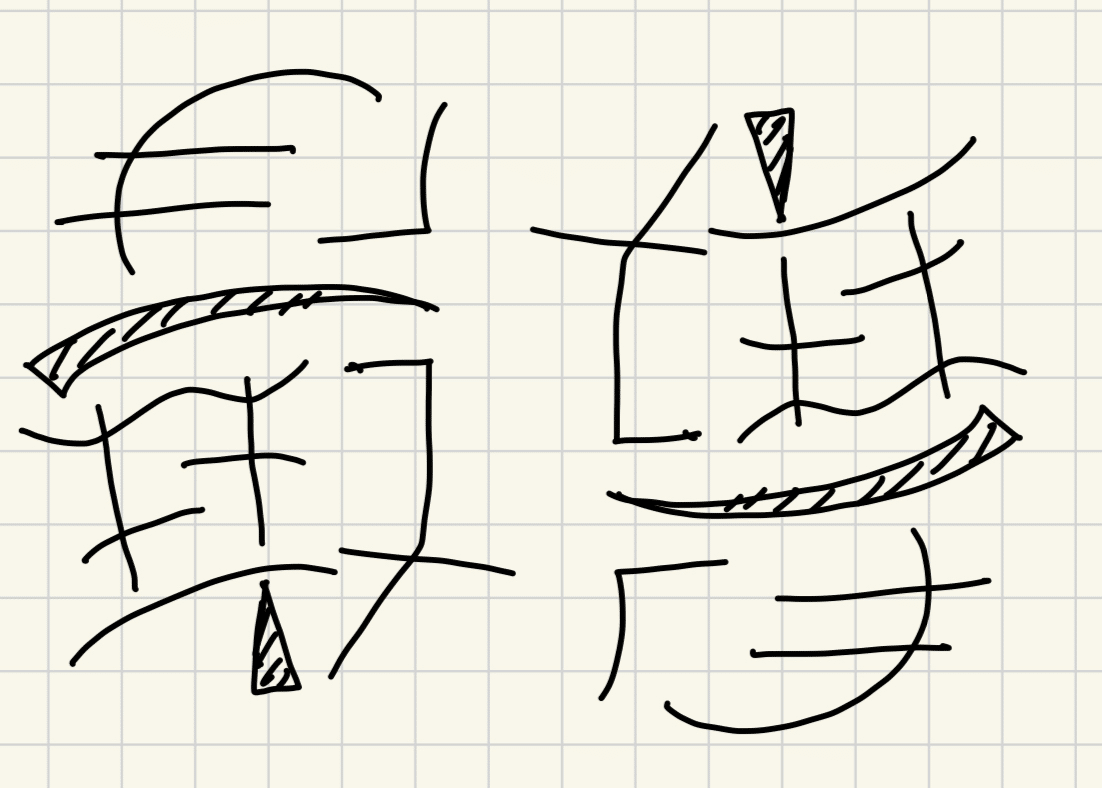
残ったパーツのアンビグラム化(アンビグラムイヒ)を図っていきます。
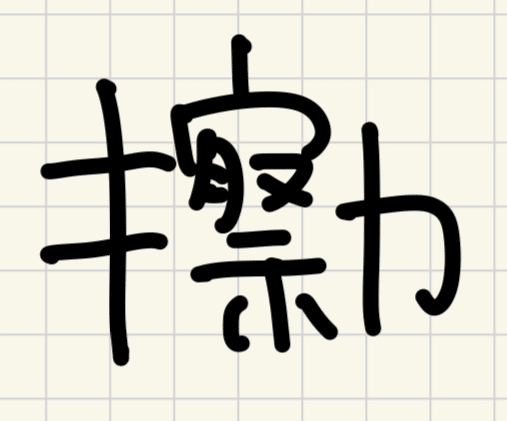
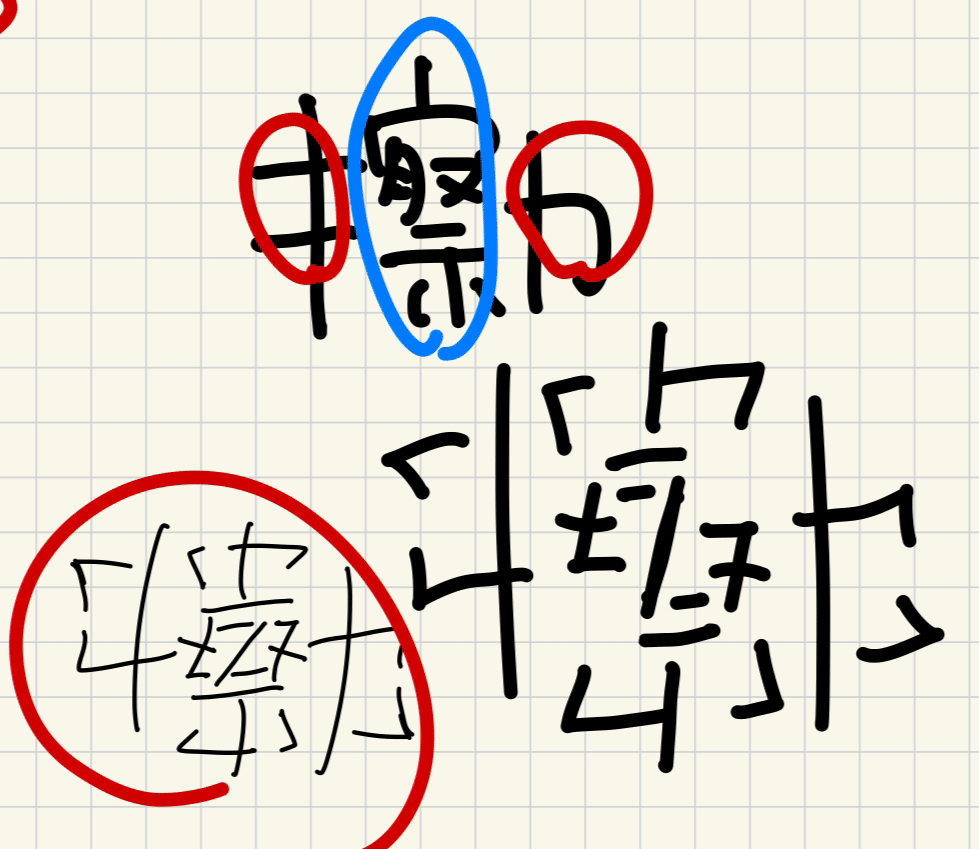
えーっと、残ったパーツは……ああ、これはまずいです。かささぎが(比較的)得意な文字同士の一対一対応ではなく、文字跨ぎの対応が余儀なくされてしまうタイプです……。

果敢に挑戦しますが、ここで発生する問題は3つもあります。
①全体の印象のために、真横に「擦力」を並べたい。
②「力」の大きさが小さくなりすぎてほしくない。
③そもそも組めるかわからない。
です。とりあえずやってみますか。

何とかなりそう…?文字の大きさとかの問題はありますが、あとは清書の時のかささぎに任せてしまいましょう!
3.清書をする。
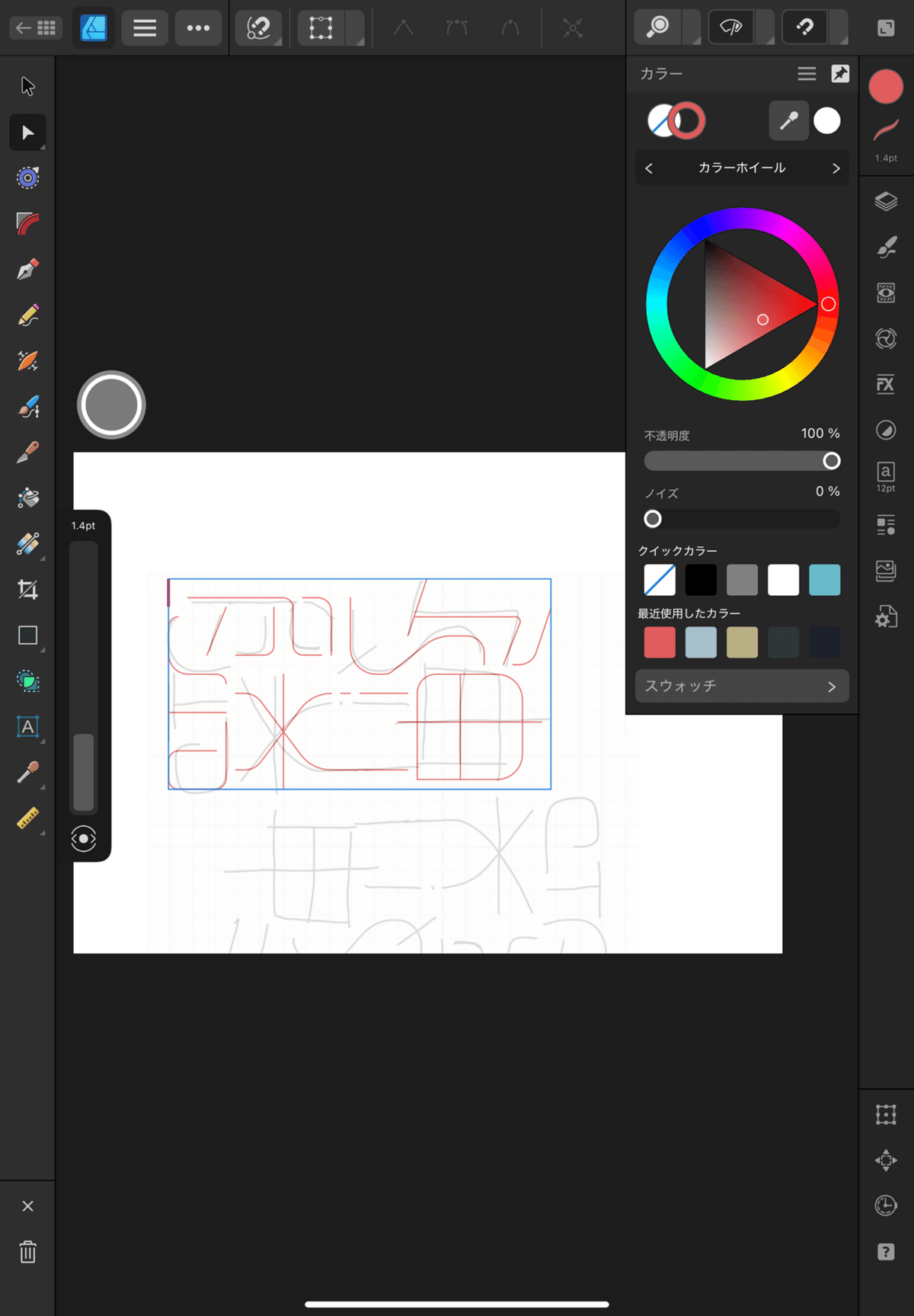
どうも、清書担当のかささぎ2です。ここまできたらノートのアプリを飛び越えて、聖書をするために別のアプリに行きます。私が清書に利用しているのは「affinity designer 2」( ipad ver. )です。今回は気分的に面の対応ではなく線の対応をしたかったので、下書きの画像を取り込んで、ゴリゴリ上からベジエ曲線を引いていきます。

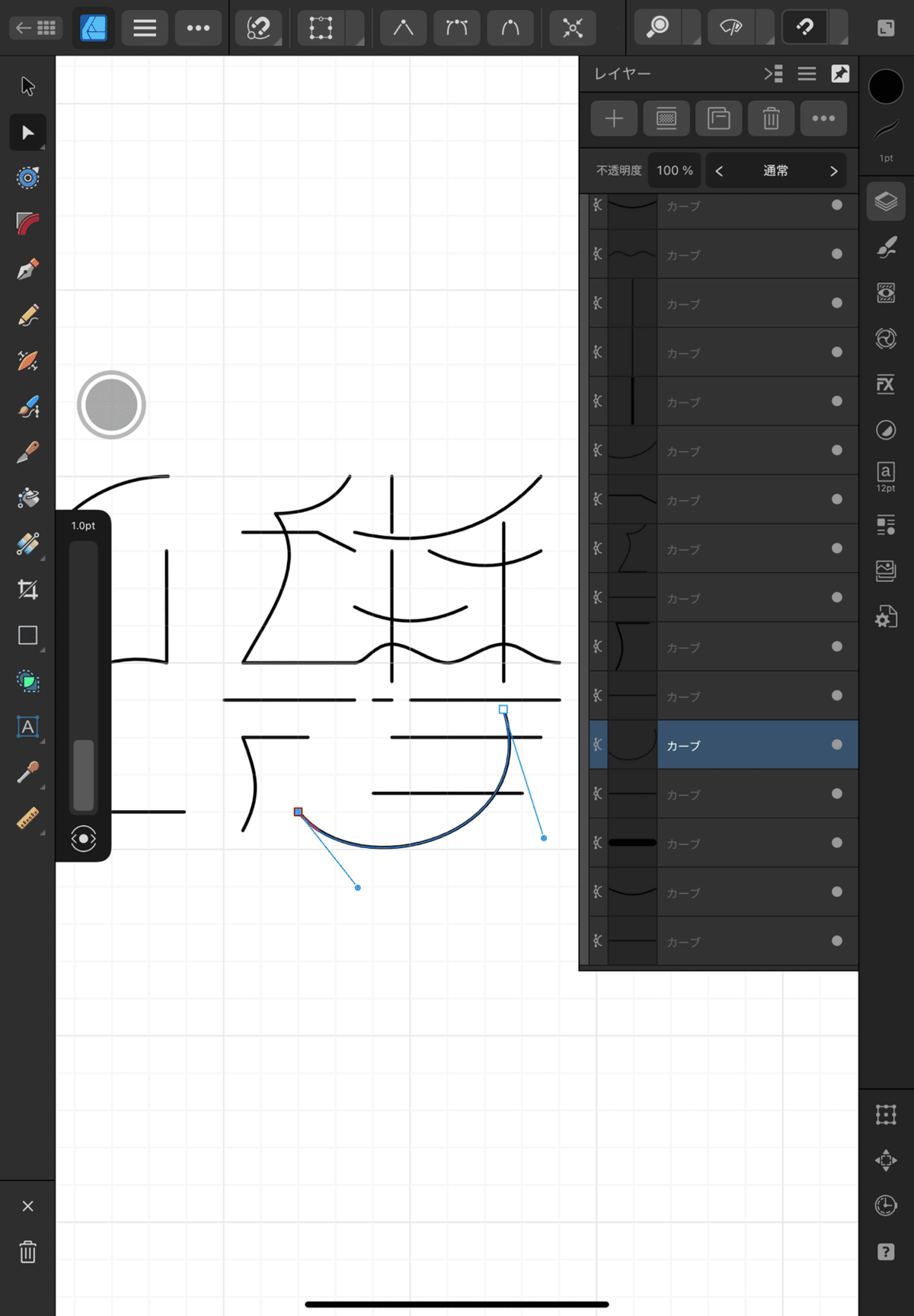
僕の場合、クルクルしながら線を引いていくのではなく、一旦全部書いてから微調整をしていくことが多いです。

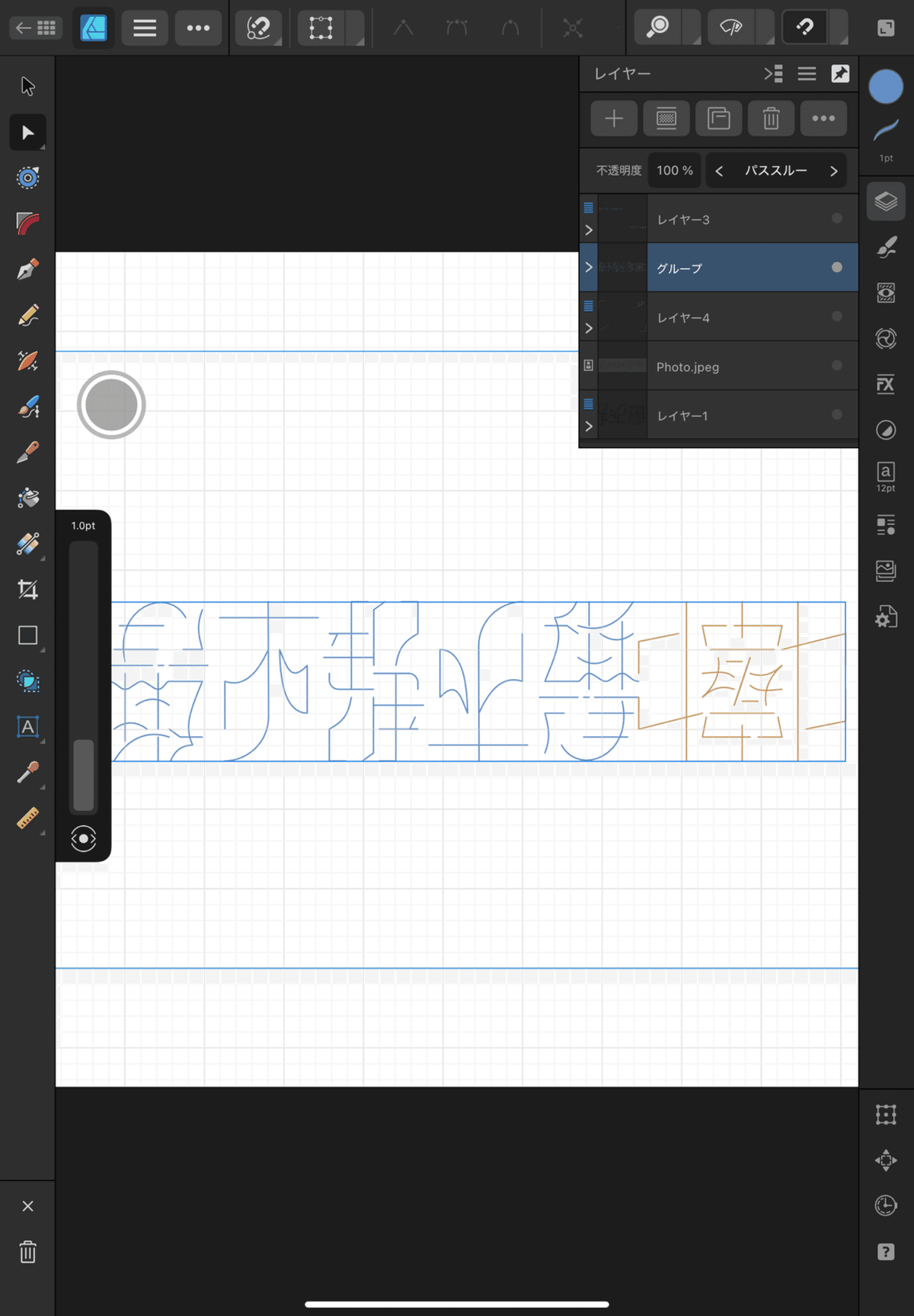
このまま文字の外形を正方形にしたまま全体を対応させてしまった結果、最後の2文字「擦力」の文字間隔と文字サイズが馴染まない感じになってしまいました。そのため、前の5文字「最大静止摩」のサイズを若干小さくして縦に引き伸ばします。

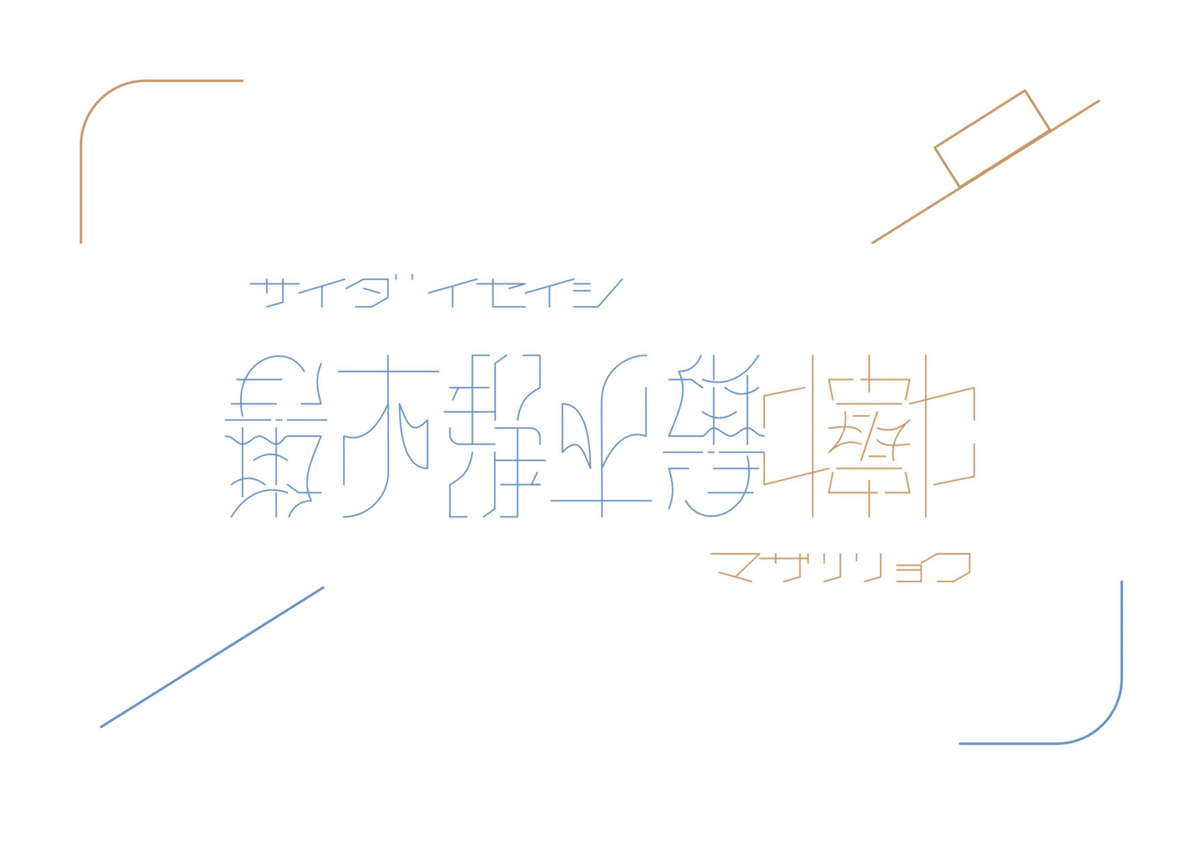
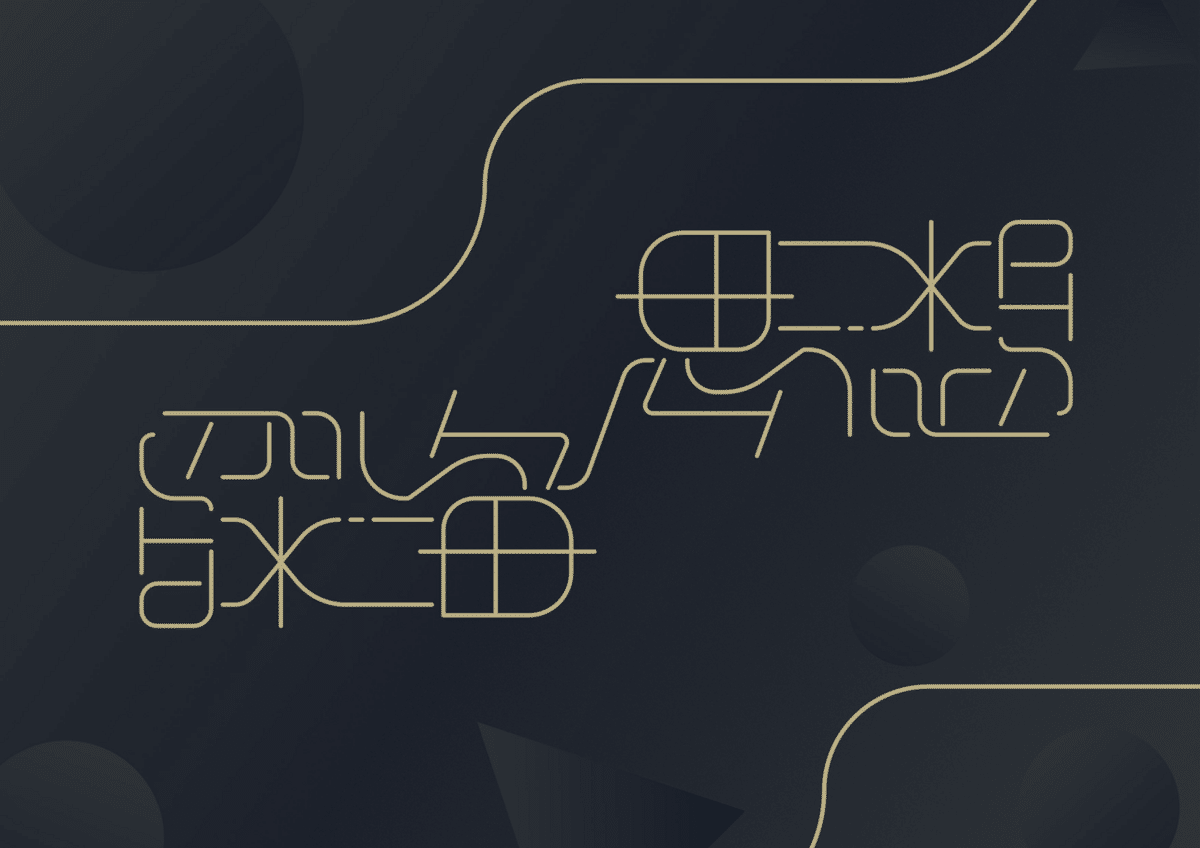
最後に、周りの装飾を頑張って完成です!

4. 感想(読めないアンビ量産するかささぎの気持ち。)
全体的にこだわった対応が多くて、目的通り作っていて楽しいアンビグラムになりました。個人的に、アンビグラムを作るモチベを維持するために必要なのは「めっちゃ読める対応を組む」または、「自分が書いていて楽しいアンビグラムを作る」にあると思います。前者は自分には厳しいので、後者を楽しんでいることが多いです。歪な対応(今回の最/摩の盛大な字画あまりとか。)でも、可読性に難あり(今回の文字はフリガナがないと読めないと思います!)でも、自分が楽しければいいのかなーと思います。アンビグラムを作るのは楽しいので、その気持ちを大切にしておきたいですね。
事例2 深海思想
最近制作した「深海思想」のアンビグラムはまた違ったアプローチでアンビグラムを完成させたのでこちらも載せておきますね。いわゆる「文字列生成」を試みたアンビグラムになります。

1. 着想
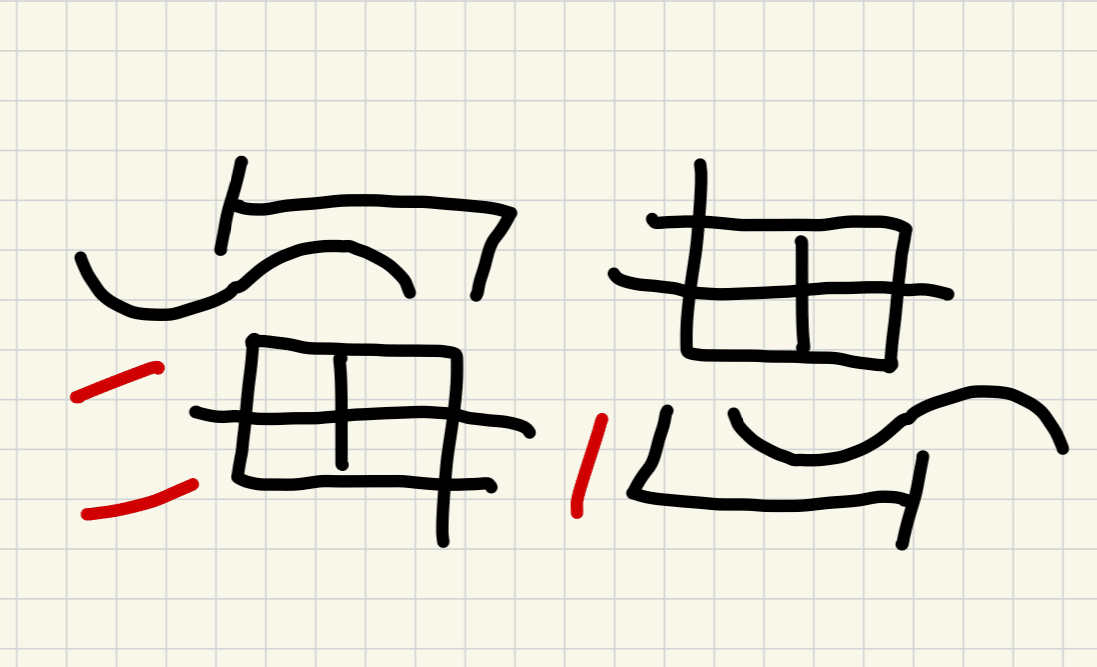
今回のアンビグラムは海のつくりの部分「毎」がひっくり返したらさんずいと合わせて「思」になるのではないかと考えたところから始まります。この時点では、「思」の「心」の一画めと「海」にあるさんずいの余った部分は他と対応つければいいや。と思っています。

......悪くなさそう!じゃあここから文字列を作ってみたいと思います。この世界に存在する文字列生成型は、とんでもない作品が多く、すんごく長い文で作ったりしたものが目立ちますが、かささぎはこういった文字列生成があまり得意ではないので、短い熟語の組み合わせで頑張りたいと思います。
2. 対応を組む。
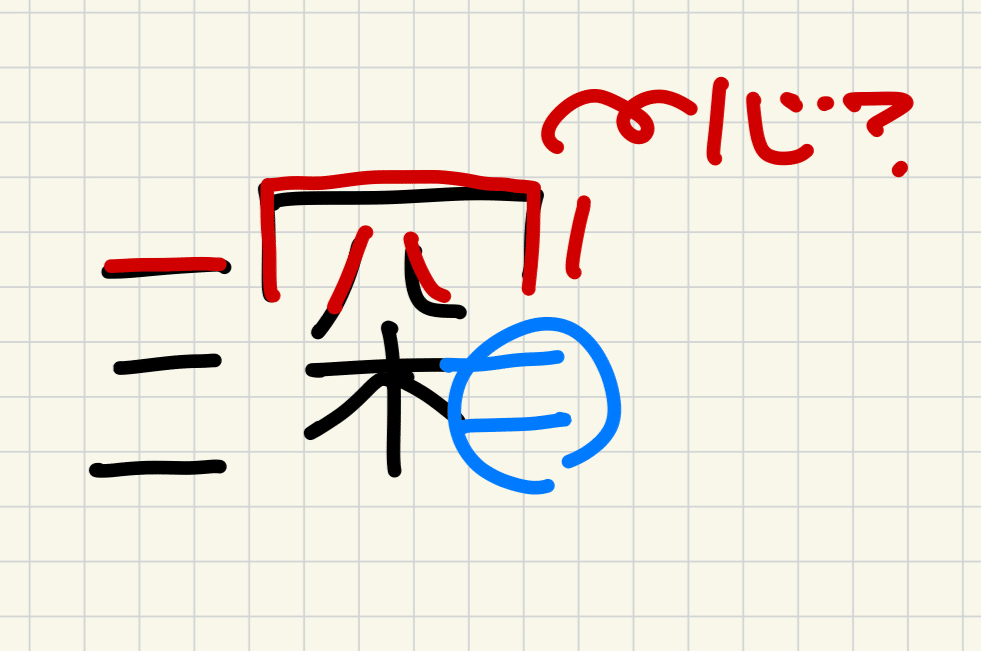
まずは氵の余ったところのカバーを考えてみます。ここに二本の線があって海と繋がる文字。「深」とかどうでしょう。個人的に「深海」という言葉のしっとり感が大好きなので、採用したいです。というわけで、「深」と睨めっこします。「深」の上の方はひっくり返したら心と重なりそうかも…!

木の部分も重なっているので、「想」とかどうでしょうか。こじつけてみます。

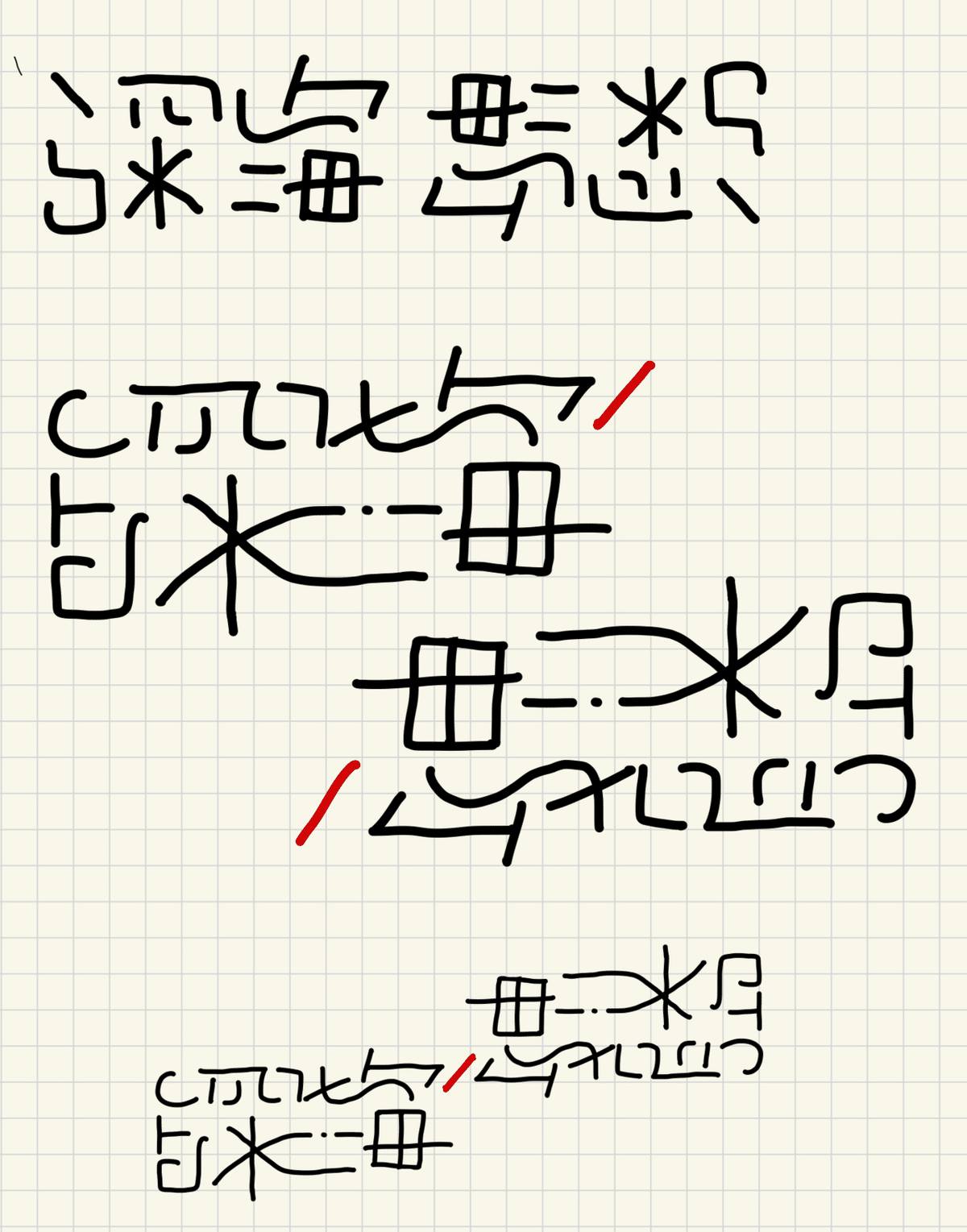
ここまできて、赤い画を回転中心にしてしまえば全体がアンビグラムになると気がつきます。「深海思想」……すごい響きが好みの言葉です!これでいきましょう!
3. 清書する。
清書をしていきます。今回は下書きが結構上手く行ったので、上からなぞるだけです。

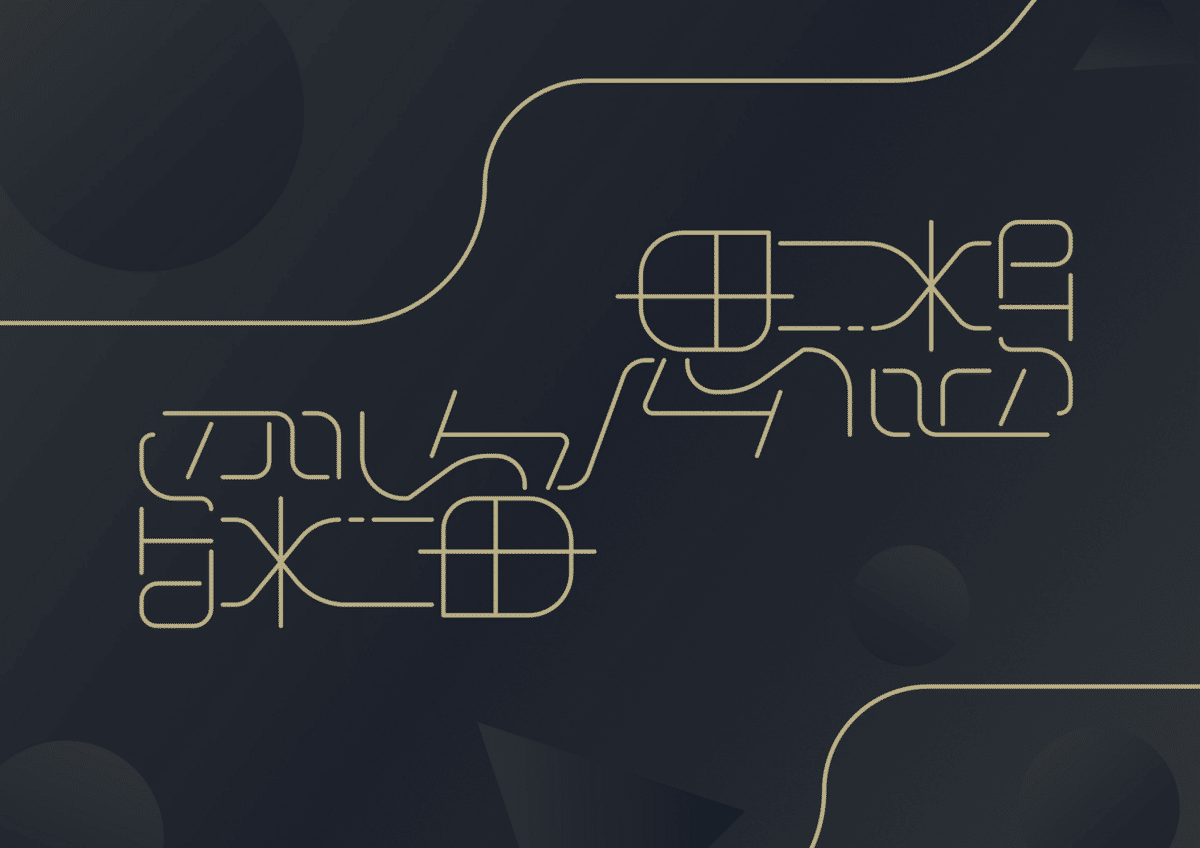
今回もiPadをクルクルしながら最終調整を頑張ります。対応を完成させた後は装飾をするだけです。好きな色で塗ります。

4. 感想
自分のアンビグラムの中でもかなりお気に入りのものになりました。制作時間も、工程も短い簡単アンビグラムでしたね。可読性が高いかと言われれば微妙ですが、満足度の非常に高い創作になりました。自分がやっていて楽しい対応、言葉でアンビグラムを作ってみるのもいいものです。読めなくてもtryするのはステキだと思います。
まとめ
以上、作りたい言葉で作るスタイルのアンビグラムでした。
ちょっと前まではかなり可読性に拘っていたのですが、好きに書くのも楽しいものですね。作品の中で試行錯誤した種々のポイントが後から見れるのは楽しいです。最近の作品は自分の中で最低限のポリシーを守りながらにあまり縛られずに作ることができているのでのびのびアンビグラムを作ることができている気がします。若干ボツよりの作品が増えて、Xには上がらない作品も増えましたが、継続ができているので満足です。
以下に最近作ったアンビグラムと拘ったポイントを載せて、記事の終わりにしますね。またどこかで。

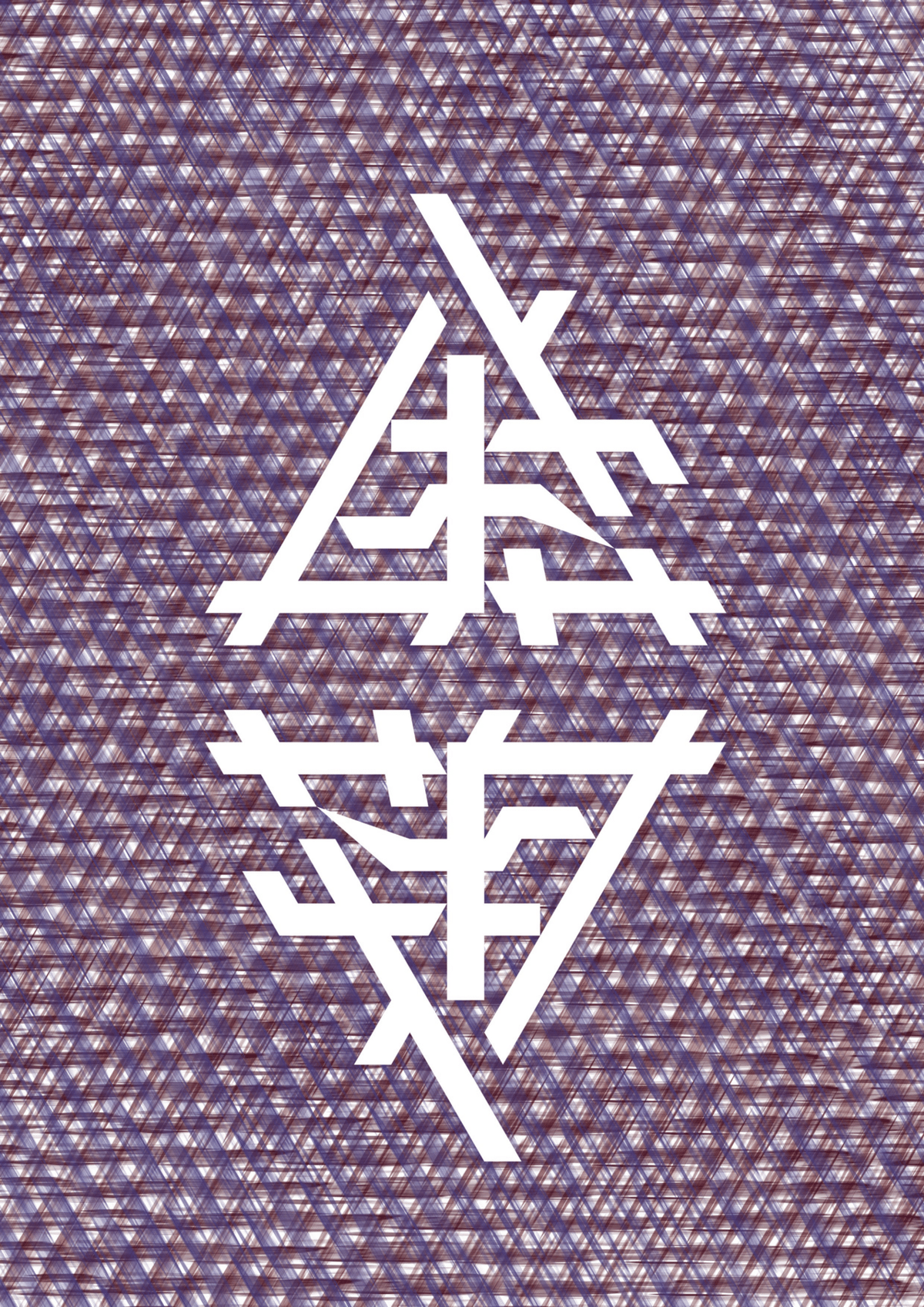
三角形の字体にこだわりました。とんでもない省略の無理をした対応にはなりますが、個人的にはめっちゃお気に入りのアンビグラムです。こういうのが書けるとかささぎは楽しくて仕方がありません。

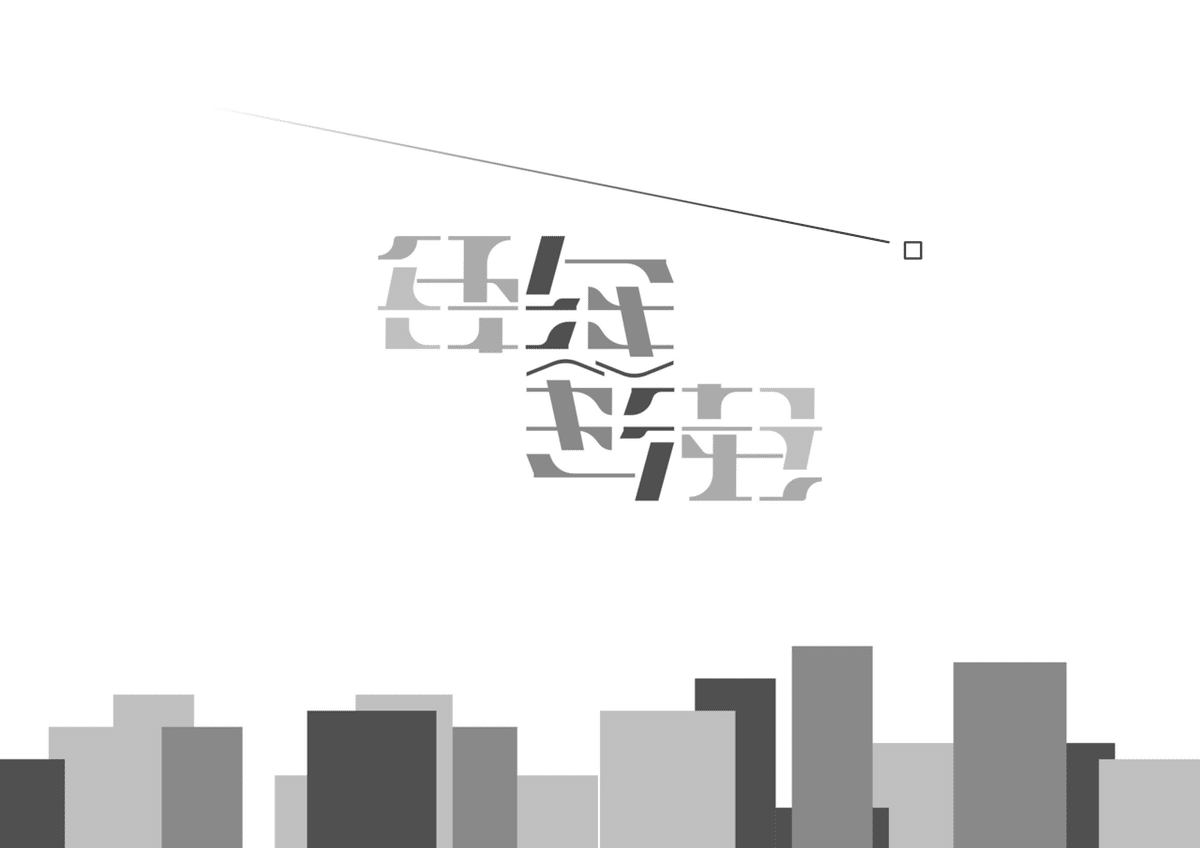
自分で作ったのに全部好きすぎるアンビグラムです。そもそも若干読みにくいフォントが好みなのもあって、大胆な省略がなされたこういったアンビグラムは作っていて楽しいです。色/街が着想で、短い文字列生成型のアンビグラムですが、言葉の舌触りが良くてふんわりします。よくわからない飛行物体はよくわからないです。かわいいからいいです。
