
Godotで、Skeleton2Dで動きをつける方法
こんにちは、軽井さんです。Godotでゲームを作っています。
Skeleton2DとBone2Dを使ったボーンの入れ方と、リギング、アニメーションについて備忘録もかねて書こうと思います。
Skeleton2Dを使った例
ボーンを使ったキャラクターを用意するのは設定が手間ですが、一度設定してしまえばアニメーションを楽に作れます(しかも修正しやすい!)

1. 画像の準備
まずは動かすための画像が必要です!
用意の仕方が2種類ありますので見ていきましょう。
1. パーツごとに分けた複数枚の画像を用意する方法


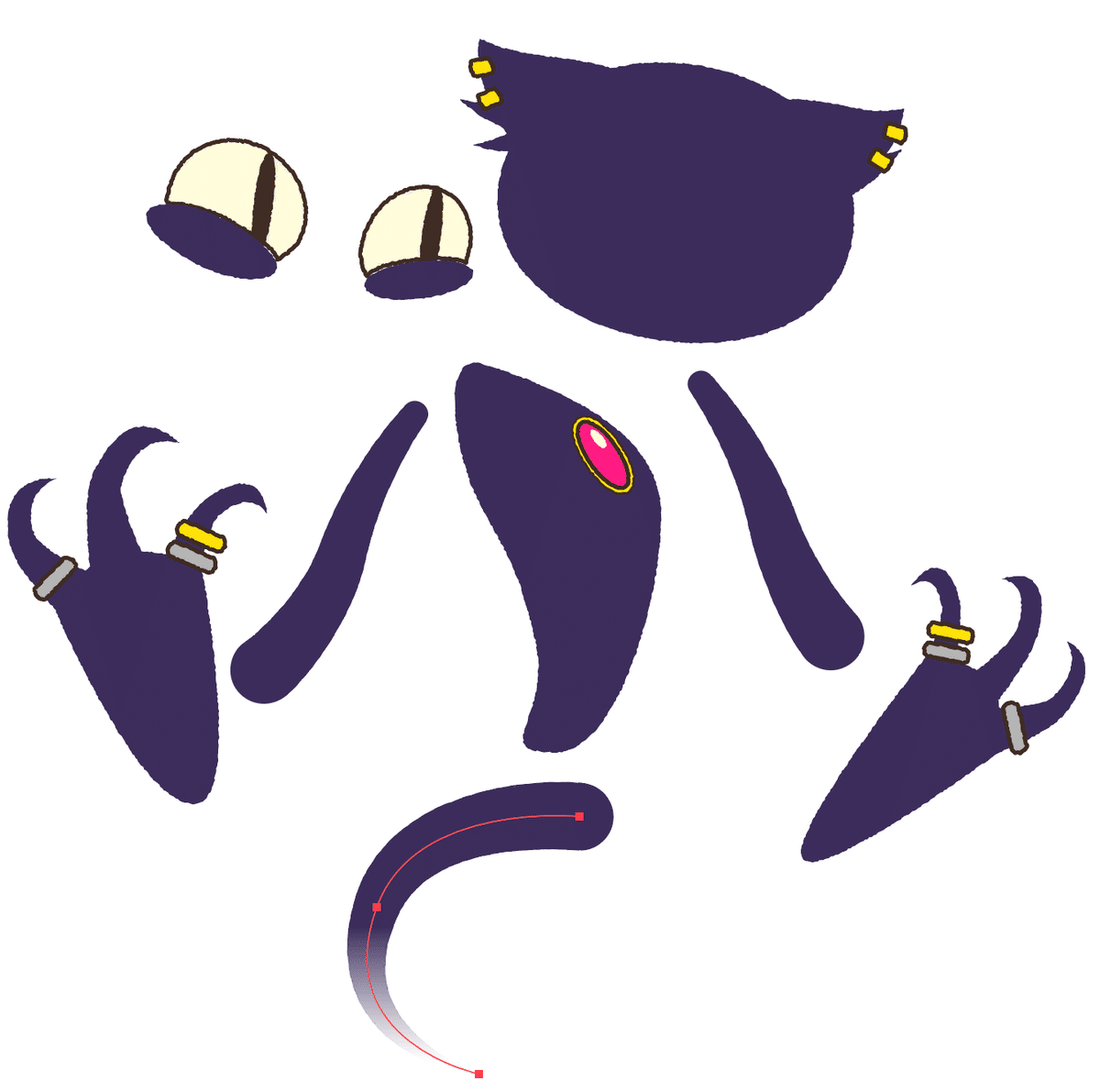
画像のようにキャラクターを部位ごとに分割して書き出す方法です。
書き出す時にややめんどくさいのが難点ですが、もっとめんどくさい作業を飛ばせるので特に理由がなければこちらをおすすめします。
Illustratorなどでイラストを制作していれば一括で書き出せます。
また、ファイルごとに名前をつけておくと後で見やすいのでおすすめです!
2. 一枚の画像にまとめる方法

一枚のファイルの中で部位を分けて書き出す方法です。
クリップスタジオなどのペイントソフトでイラストを描いている場合、こちらの方が書き出しやすいかもしれません。
(Photoshopを使っている方であれば、ファイル>自動処理>バッチなどの処理を使えばレイヤーごとに分割して書き出すことが可能なので、1の方法でやる方が楽だと思います!)
また、画像ファイルの数が増えるのがいやな方はこちらの方がファイル構造などがすっきりしていいでしょう!
以降は1の方法を中心に進めていきます。
2. ノードの準備
画像が用意できたらGodot側でノードの準備をしましょう。

画像の左上のシーン内にSkeleton2Dを追加し、その子ノードにSprite2Dを分割したパーツの数だけ用意します。
できたら左下のファイルシステムから、Sprite2Dノードにドラッグ&ドロップで画像を読み込みましょう。
ひとつひとつ読み込ませるのがやや面倒ですが、頑張ってください!
ここでノードの名前も変更しておきましょう。
3. Bone2Dの追加

Sprite2Dノードを全選択します。
その状態で、画像の中央上あたりにあるツールバーからホネのアイコンをクリックして、「ノードからBone2Dノードを作成」をクリックします。(ショートカットShift + Command + BでもOK)

そうすると画像のようにそれぞれのパーツに対応したBone2Dノードが作成されます。
4. Sprite2Dを移動・Polygon2Dに変換

Bone2Dができたら、Node2Dなどを追加してその子ノードにSprite2Dを移動させましょう。
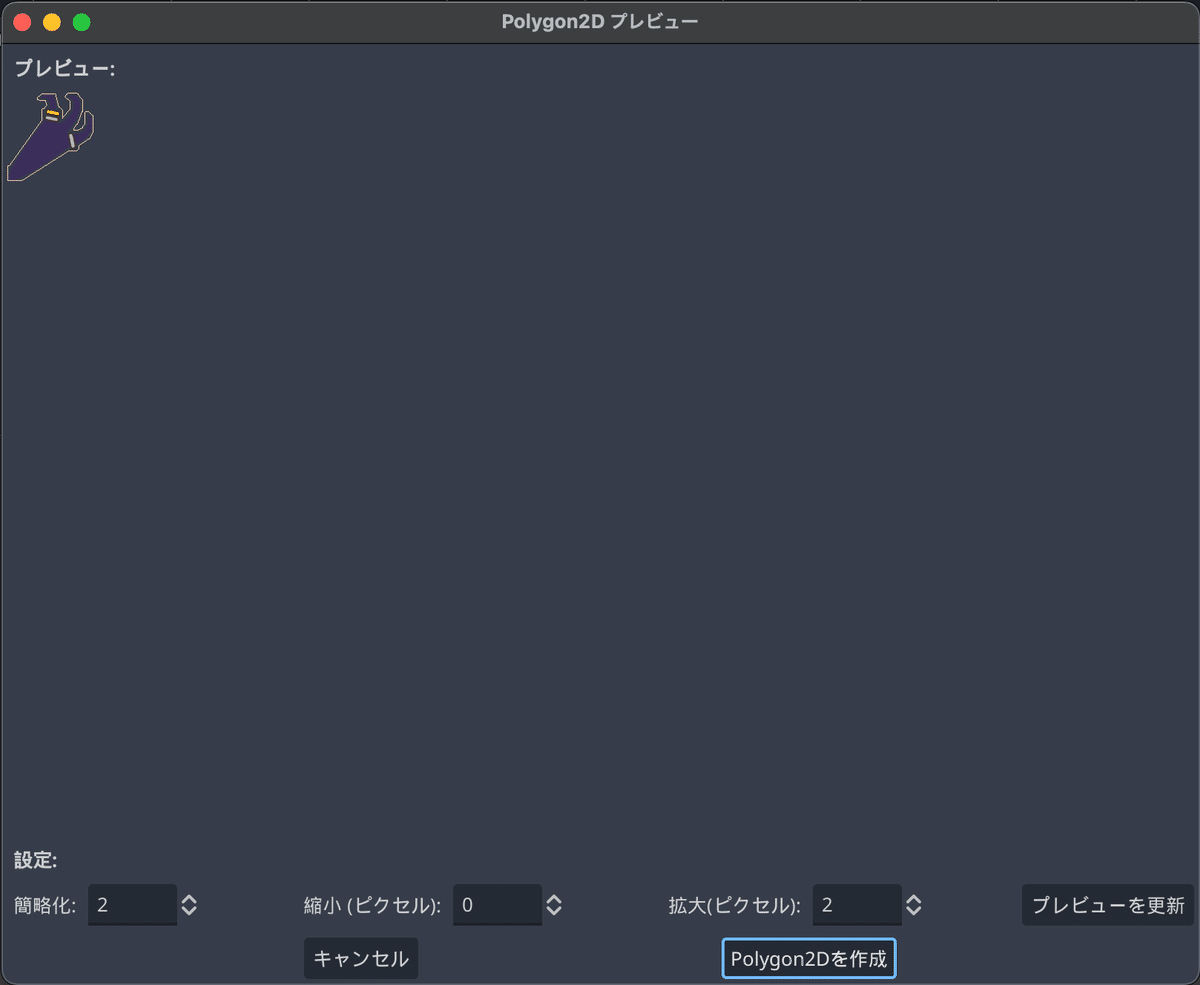
移動させたら、このタイミングでSprite2DをPolygon2Dに変換してしまいましょう!

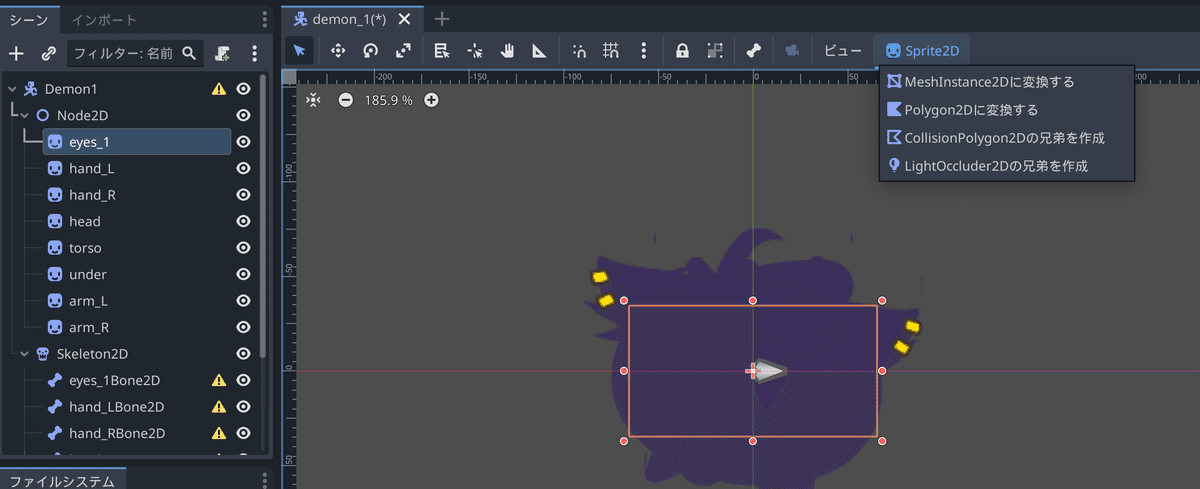
Sprite2Dノードを選択すると、画像右上あたりにSprite2Dと表示されるので、Polygon2Dに変換するを選択してひとつずつ変換していきましょう。

また、この時点で画像をマウスで並べておくとスムーズです!

5. Bone2Dノードを組み立てる

先端にBone2Dを追加するのを忘れずに!
ボーンを体の構造を考えて並び替えます。
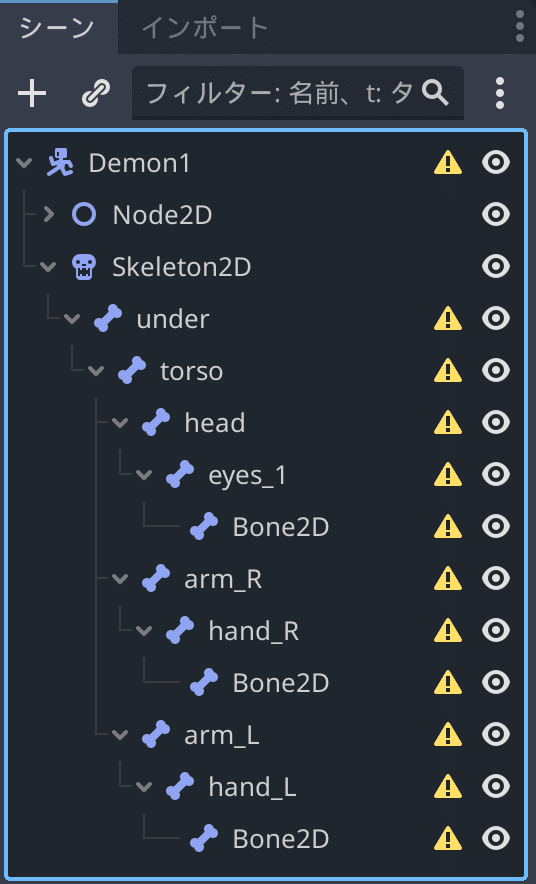
このキャラクターの場合、尻尾のようなところから胴体が生えていて、胴体から頭・左腕・右腕が生えている…
under
└── torso
├── head
│ └── eyes
│ └── Bone2D
├── arm_L
│ └── hand_L
│ └── Bone2D
└── arm_R
└── hand_R
└── Bone2Dこのような構造になっています!
このときeyes・hand_L・hand_Rのような先端になるノードの子に、新しくBone2Dノードを追加しておいてください!
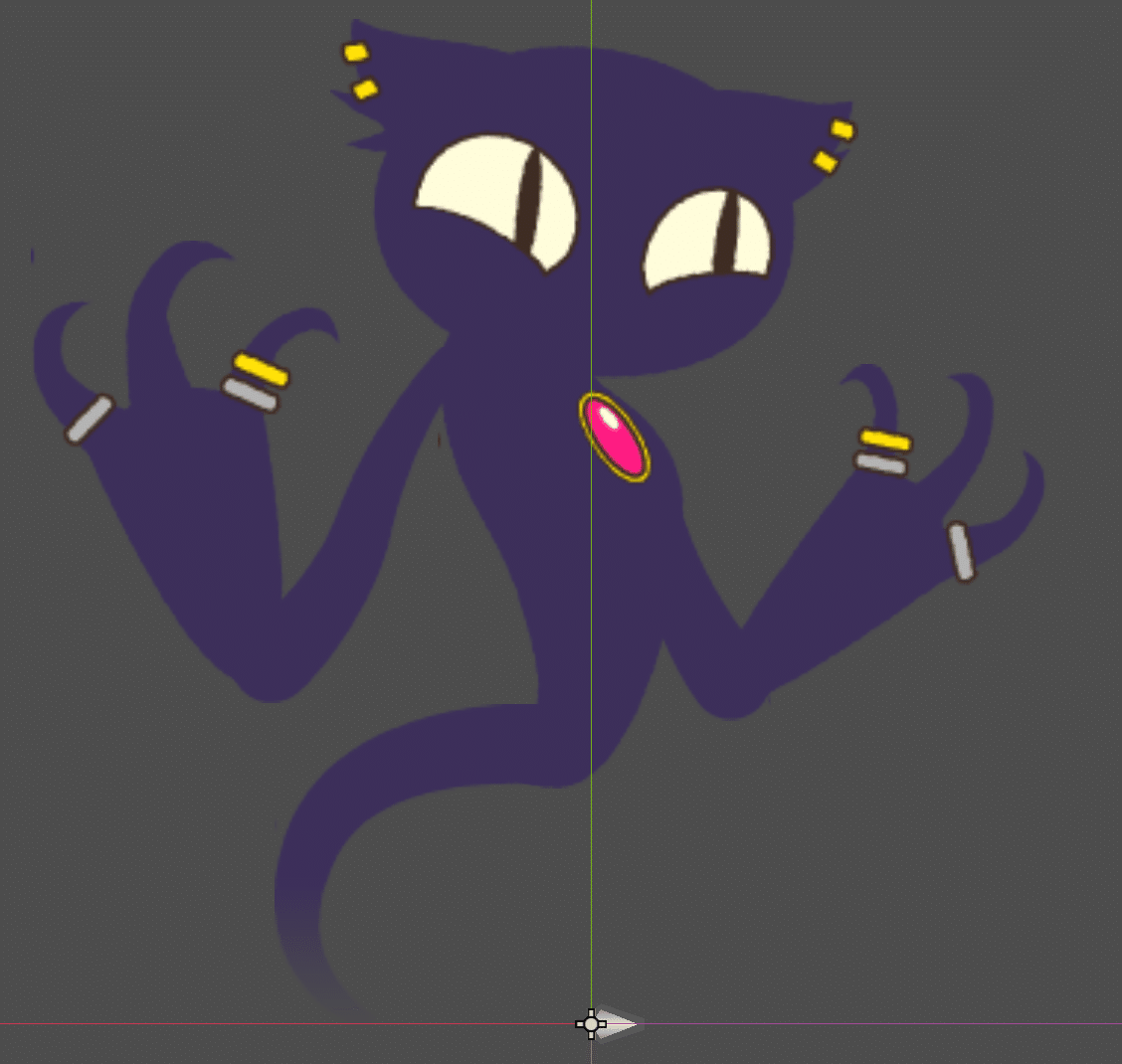
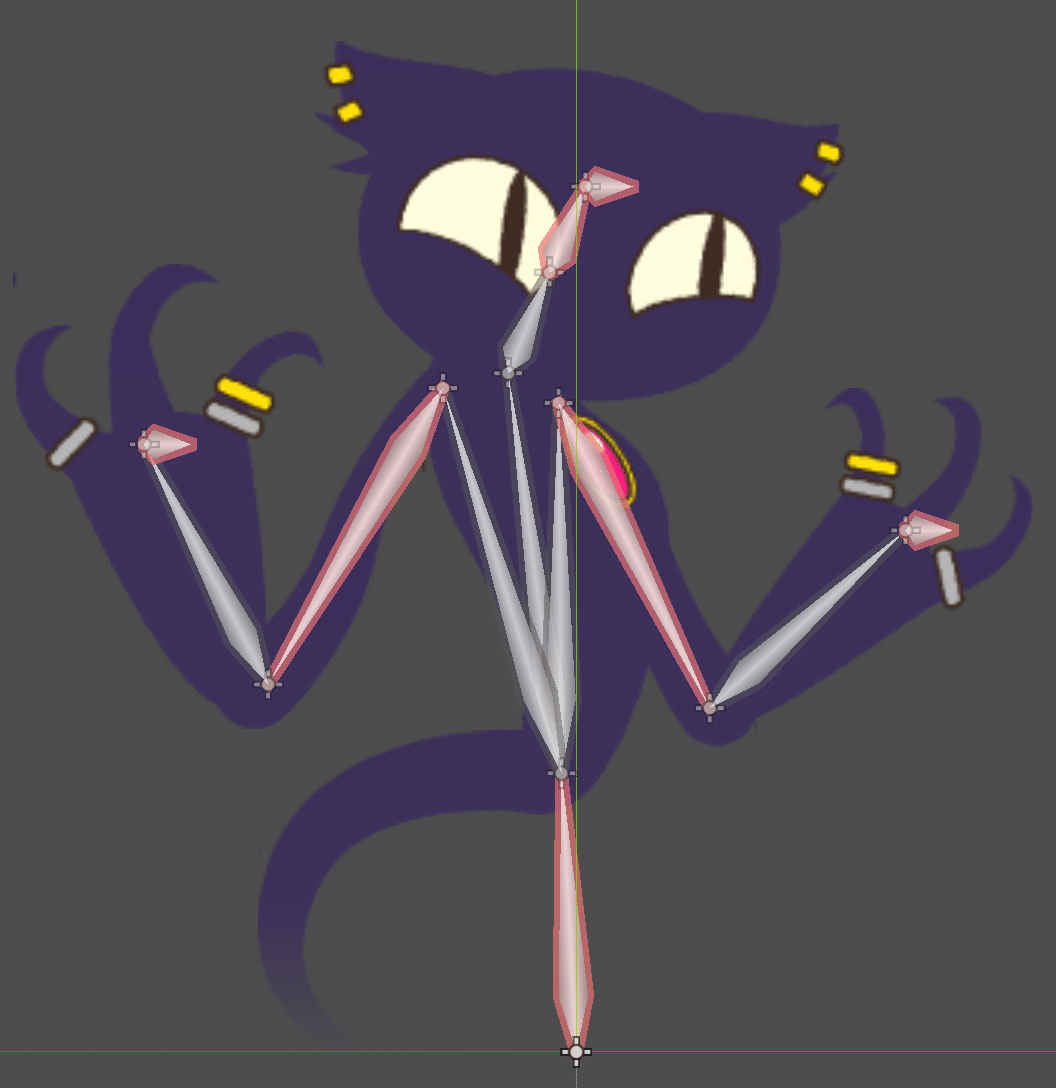
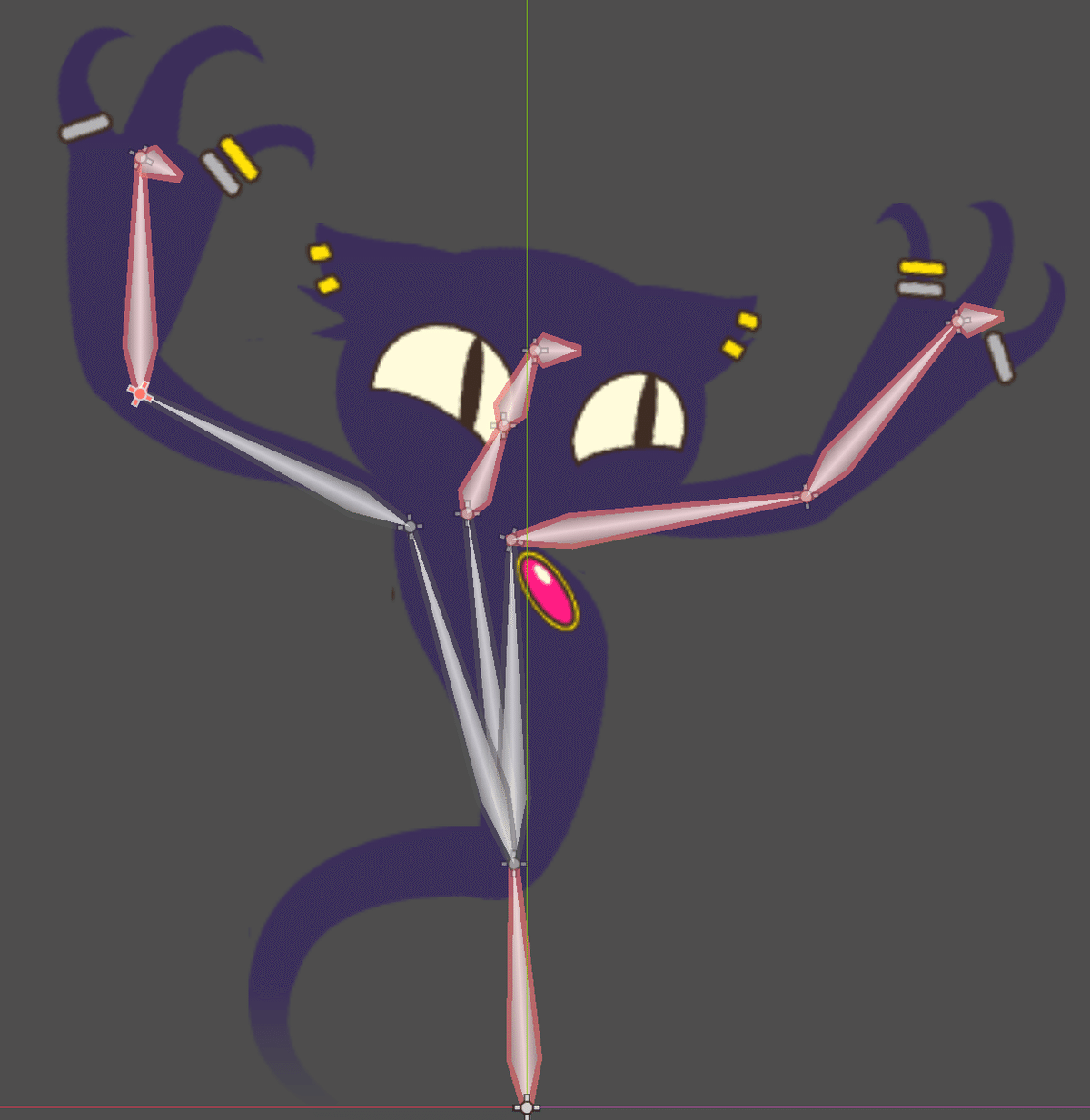
それができたら、2Dエディター上でボーンをキャラクターの形に並べていきます。

原点に全てのボーンが配置されているので、ドラッグしてキャラクターの体に合うように並べましょう。
手や頭の先にあるボーンを動かすときは、先ほど追加したBone2Dを引っ張って動かすようにしましょう。このBone2Dはこれを動かすためのものなので、右を向いていても大丈夫です。
(※重要: この際、Transformなどで向きや大きさを変えてしまうとエラーの原因になります!)

体にボーンが合わせられたら、Skeleton2Dノードを選択して、画像右上にあるツールバーからレストポーズを上書きをクリックしましょう。
これでノードについていたエラーが解消されるはずです!
6. ウェイトペイントで連動させる
画像とボーンの準備ができましたが、このままだとボーンを動かしても画像がついてきません。
これを解消するためにウェイトペイントという設定をしましょう。

左上のシーンからPolygon2Dノードを選択して、右のインスペクターを開きます。
そうするとSkeletonという項目があるので、その中にある割り当てというところをクリック。
ノードを選択とでたらSkeleton2Dノードを選択しましょう。

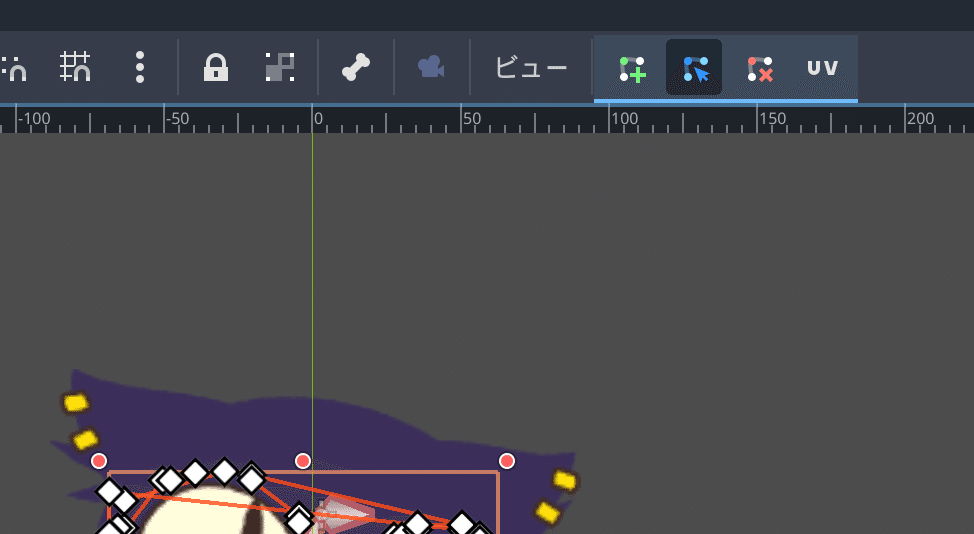
できたら、先ほどのPolygon2Dノードを選択したまま、画像右上のUVをクリックします。

ウインドウが開いたら、画像左上のボーンを選択してから
右上に出てくるボーンをポリゴンに同期させるを選択します。
そうすると、Bone2Dノードの一覧が出てくるので、対応したノードを選択します。

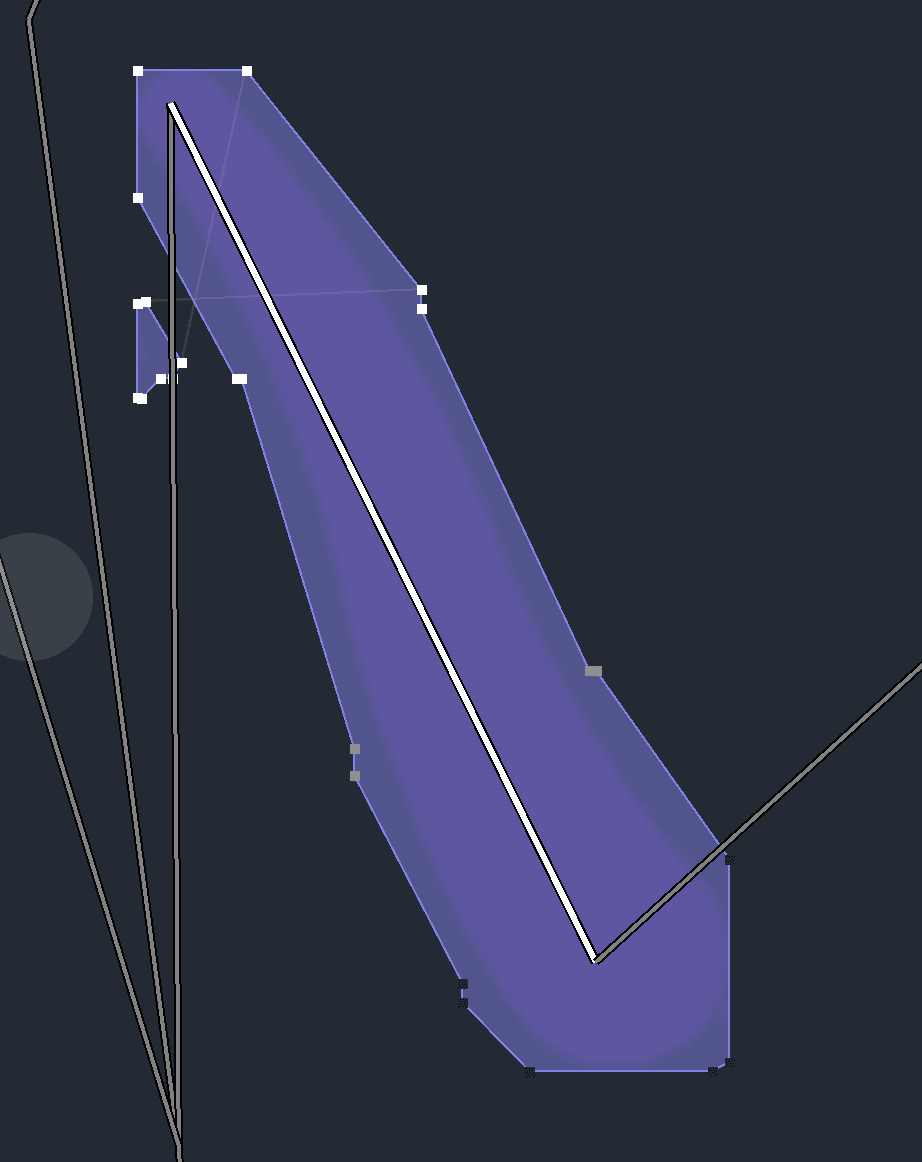
対応したノードを選択した状態で、真ん中に表示されている画像を見ると、四角い点のようなものが表示されています。
この点が白い状態だと、ボーンを動かした時に画像が一緒に動きます。反対に黒い状態だと、ボーンを動かしても画像は動きません!
今回は追従して欲しいので、全ての点を白く塗ってしまいましょう。
マウスやペンタブでクリックしながらなぞると色がつくはずです。

まとめ
ややこしい部分もありましたが、順番に進めれば動くようになると思います!
あとはAnimationPlayerノードを追加すると簡単にアニメーションがつけられるので、いろいろ試してみてください!
あなたのゲーム制作がうまくいくことを願っています!
いいなと思ったら応援しよう!

