3点トラッキングのためのVRChatモーション設定方法
やるなと言われてもやってしまうのがVR睡眠。
おはようございます、ブルージーです。
今回はVRChatで3点トラッキングで寝るための最適設定について1つばかり提案したいと思います。
今回はフルトラの話は一切ありません。私は持っていないので。
ぐちゃぐちゃになりがちなLocomotionLayer
通常、アバターのベースボディの動きの制御はLocomotionLayerで行います。
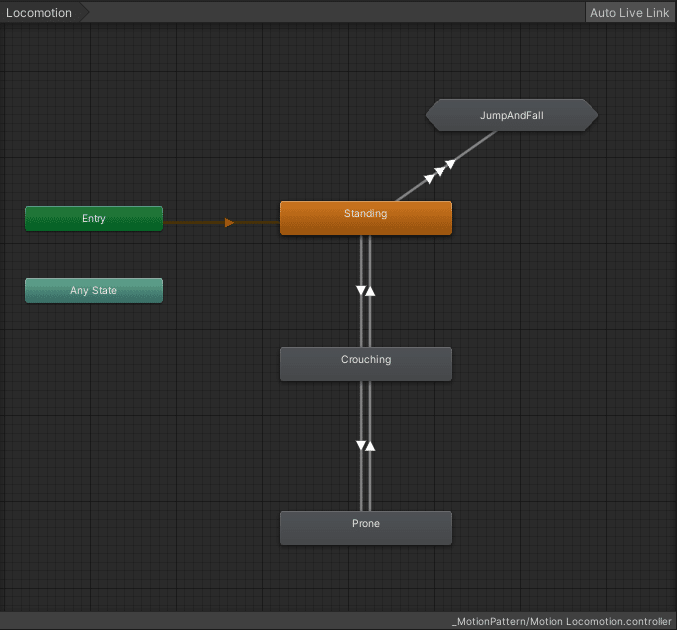
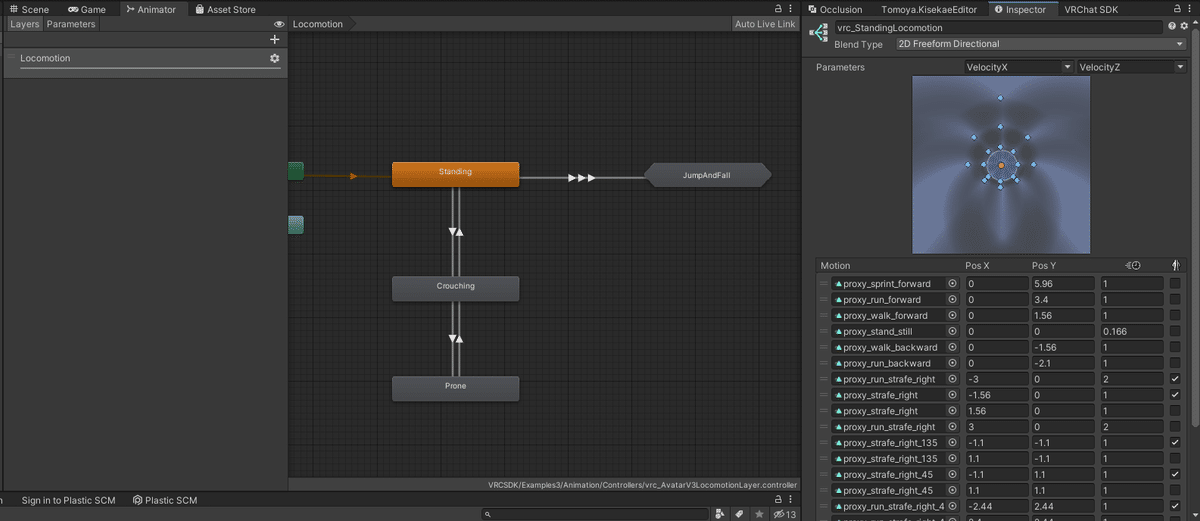
そのLocomotionLayerをAnimationControllerウィンドウで確認すると、このようになっていると思います。

通常、飛行モーション、仰向け、うつ伏せ、椅子に座るようなダミーモーションなどを入れたいときはトランザクションやアニメーションを追加する場合、トランザクション制御を書き込むことで制御を行います。
・・・が、やればやるほど蜘蛛の網目のようになっていく問題が発生します。
私もそれはめんどうくさいなあと思いながらトランザクションを繋いでいたわけですが、単純な方法で解決できるのではないかと思いついたわけです。
その結果、私は上記のモーションをロコモーションレイヤーの複雑化を防ぎながら実装する事に成功しました。
実は上記のロコモーションレイヤーは実装後のアニメーションコントローラーなんですね。
たったひとつの冴えてるかもしれないやり方
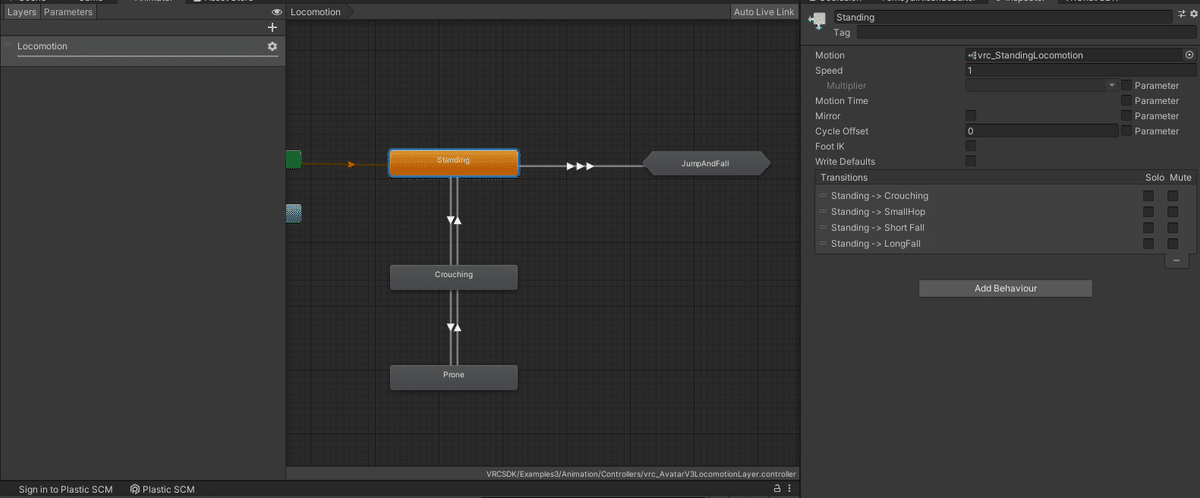
とりあえずLocomotionLayerのアニメーションコントローラからStandingをクリックしましょう。大体のアバターは以下のExamplesのロコモーションを参照していると思います。

このBlendTreeの中身を見てみると2D Freedom Directionalで細かいモーションが設定されていると思います。「歩行の」移動アニメーションを差し替えたい場合は別のBlendTreeを使うことになります。
「歩行」モーションは変えずに「飛行」「スライム形態での移動」など別のアニメーションを併用したい場合はこのBlendTreeを利用します。

まずはともあれファイルをコピー
大事な事ですが、失敗や保全性を考慮して元ファイルはいじらないようにしましょう。
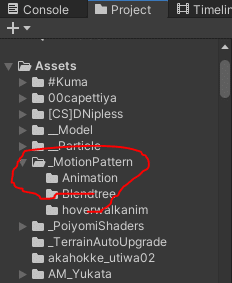
ProjectタブのAsset以下から、自分専用の汎用モーションのためのフォルダを作成し、そこにコピーしたファイルを移動させてください。
BlendTreeファイルをさらに1つコピー
作業フォルダで該当するBlendTreeファイルをもう1個コピーします。
こちらでコピーした方は実際の「歩行」モーションとして利用します。
後述でコピー元は親のBlendTreeとして利用します。
元のExamples3にあるファイルと混同しないようにわかりやすいアニメーションコントローラと2つのBlendTreeファイルをわかりやすいファイル名にリネームしましょう。

AnimationControllerの引数を追加する
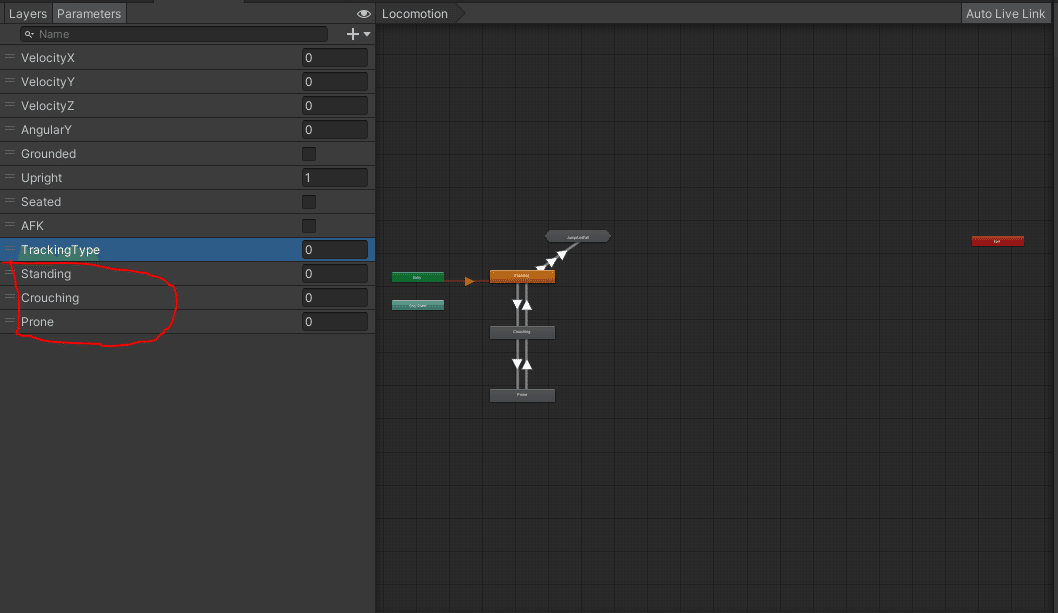
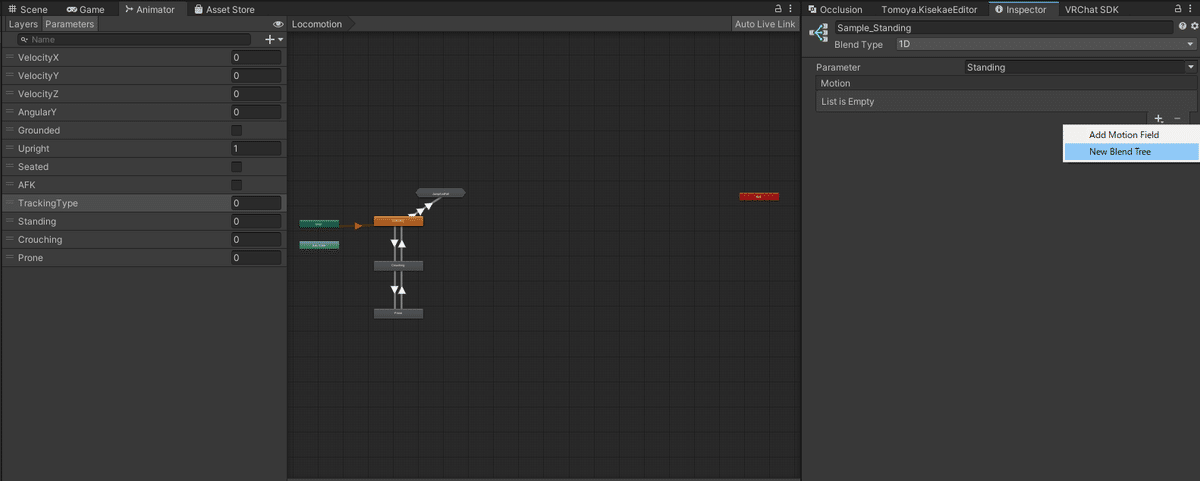
コピーして専用フォルダに置いたLocomotionLayerのアニメーションコントローラのParametesタブを選択し、以下のパラメータを追加しましょう。
Stainding / Float
Crouching / Float
Prone / Float

AnimationControllerのLayersを変更する
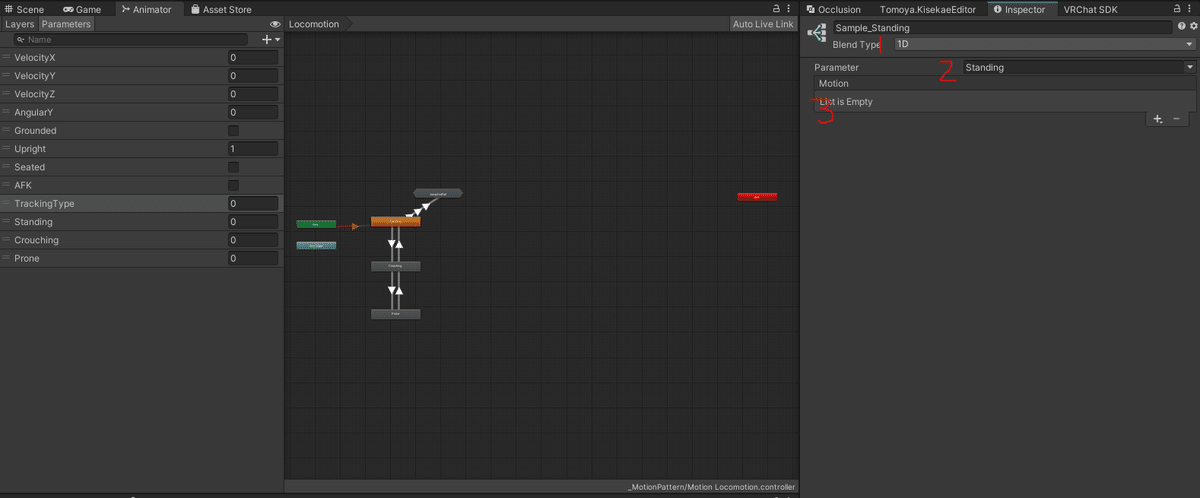
次にLayersタブを押下します。
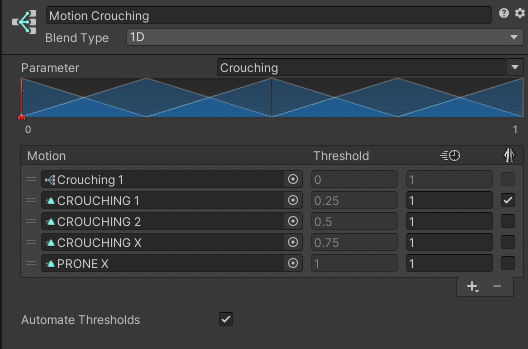
今回はStanding(立ち)の制御を変更しますが、適宜Crouching(しゃがみ)やProne(伏せ)でも適用してください。
そして以下を行ってください。
BlendTypeを「1D」に変更
Parametersを「Standing」に変更(※Crouching、Proneの際は適宜該当するパラメータに変更すること)
Motionをすべて削除する。

BlendTreeやAnimationを追加する
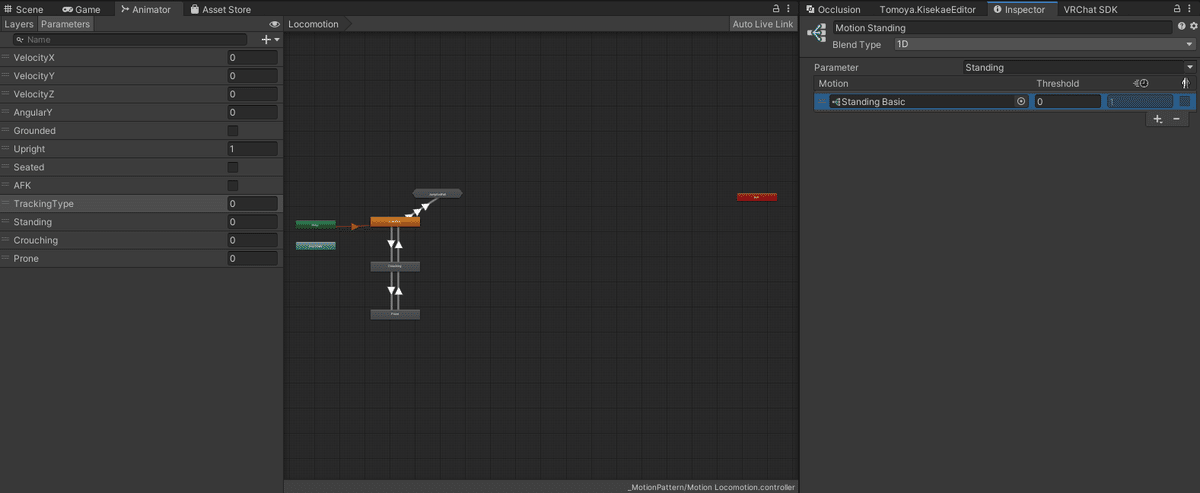
ここからモーションを追加しなおすのですが、「New Blend Tree」を選択します。

そして2つあるBlendTreeファイルのうちさらにコピーしておいた方のBlendTreeを追加します。

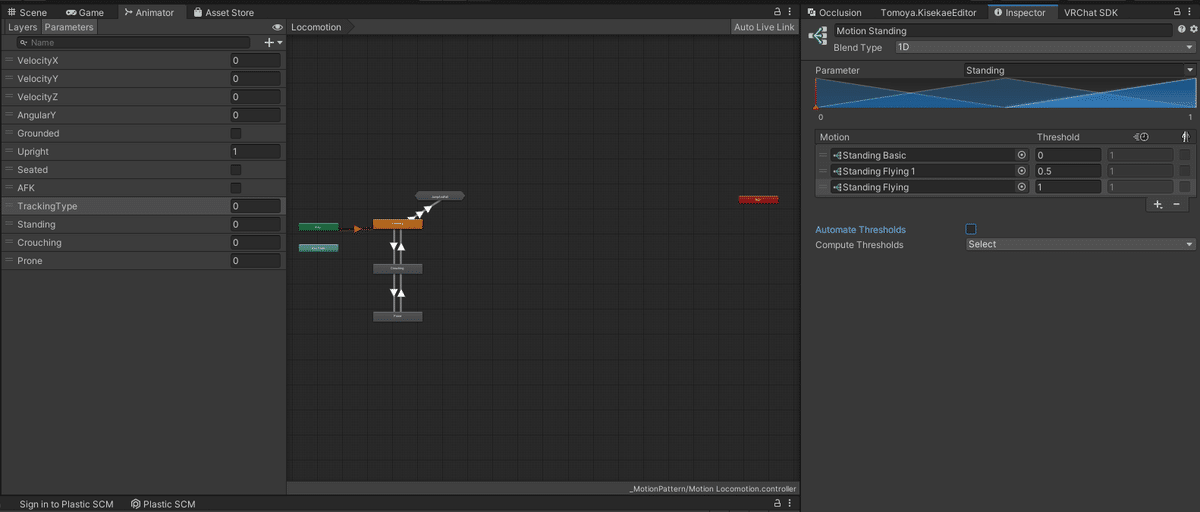
さらに、飛行モーション等他のモーションのBlendTreeファイルがある場合はBlendTreeファイルを追加します。このときのThresholdを0.0~1.0の間の値に設定します。Threshouldの設定の際にはAutiomatioc Threshouldsのチェックを外しておきましょう。

また、Standing以外で適用することになると思いますが、仰向けモーションなど、移動しても常に同じモーションで固定したい場合はAdd Motion FieldでAnimationを追加するといいでしょう(仰向けや横向きになっているのに移動するときに反対側を向いて移動モーションになるのはあまりよくないなと思うので)。

モーション用汎用Expressionsの追加
汎用のExpressionを設定しましょう。
まずはExamples3のExpressionMenuとExpressionParameterをコピーし、モーション用のフォルダに移動させてリネームさせます。
次に、どのアバターでもいいのでモーション用のExpressionMenuとExpressionParameterを設定します。
Motion用のLocomotionファイルも変更する
アバターのLocomotion(Playerble LayerのBase)を変更したLocomotionLayerに変更しましょう。

ExpressionParameterを設定
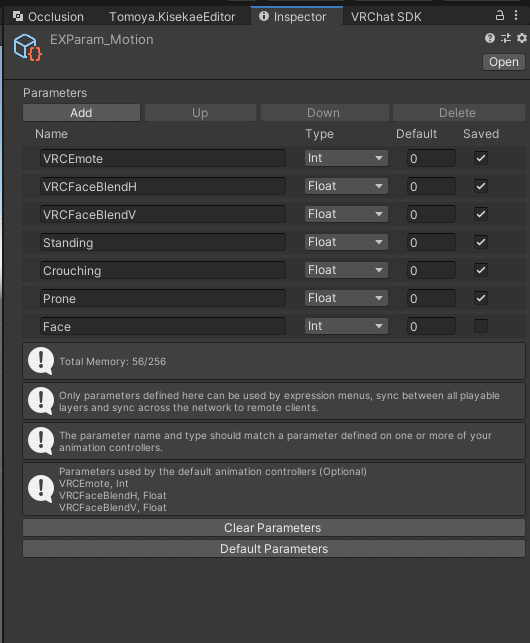
モーション用のExpressionParameterに以下を追加します。
これは実際には使わないケースの方が多いですが、ExpressionMenuを設定する際に必要になるので追加してください。
また、Savedは必要に応じてチェックを入れるか外すかを行ってください。
Stainding / Float
Crouching / Float
Prone / Float

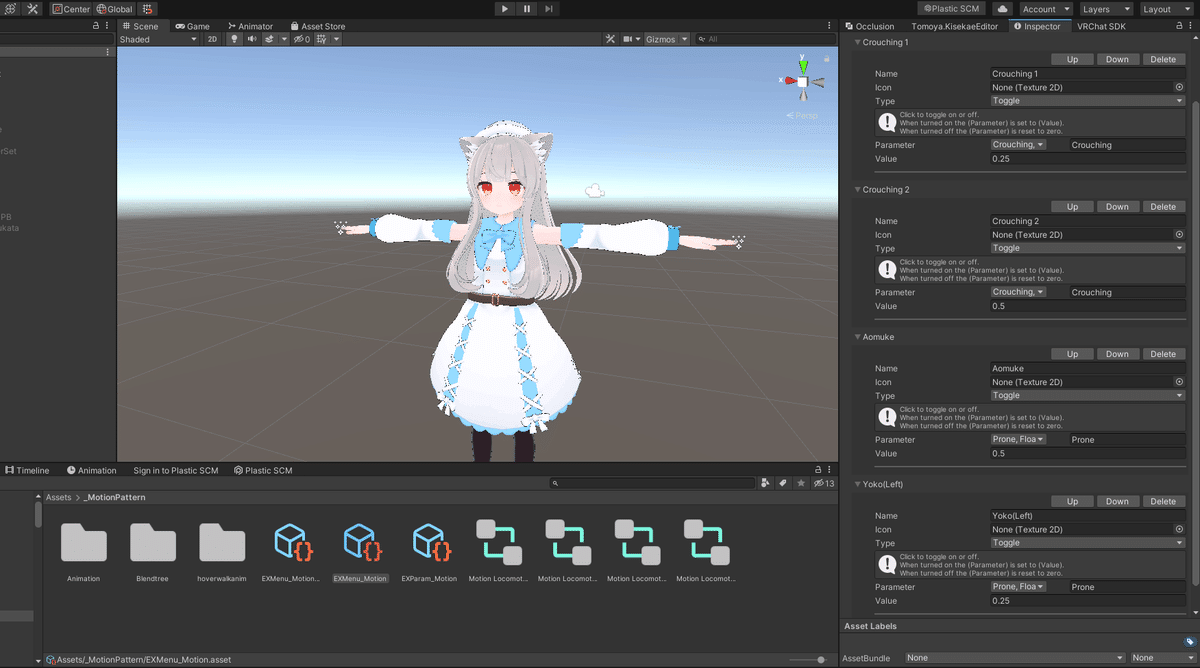
ExpressionMenuを設定
その後、ExpressionMenuにモーション専用のメニューを用意します。
画像のように、モーションの内容に応じたFloatの値をBlendTreeファイルで設定した値と同一にします。

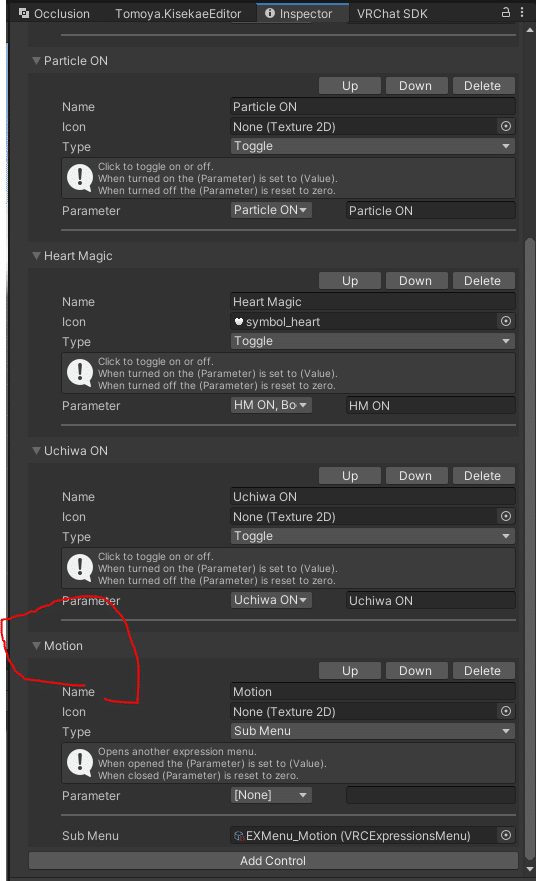
アバター用のExpressionsを変更する
最後にアバター用にExpressionsを設定しましょう。
ExpressionParameterには3つの値「Standing/Float, Crouching/Float, Prone/Float」を追加します。
そして、ExpressionMenuにSub Menuを追加し、汎用モーションのExpressionMenuを指定します。
実際にテストして問題がなければ完了です。
おつかれさまでした。飛んだり寝たりするモーションを活用しましょう!

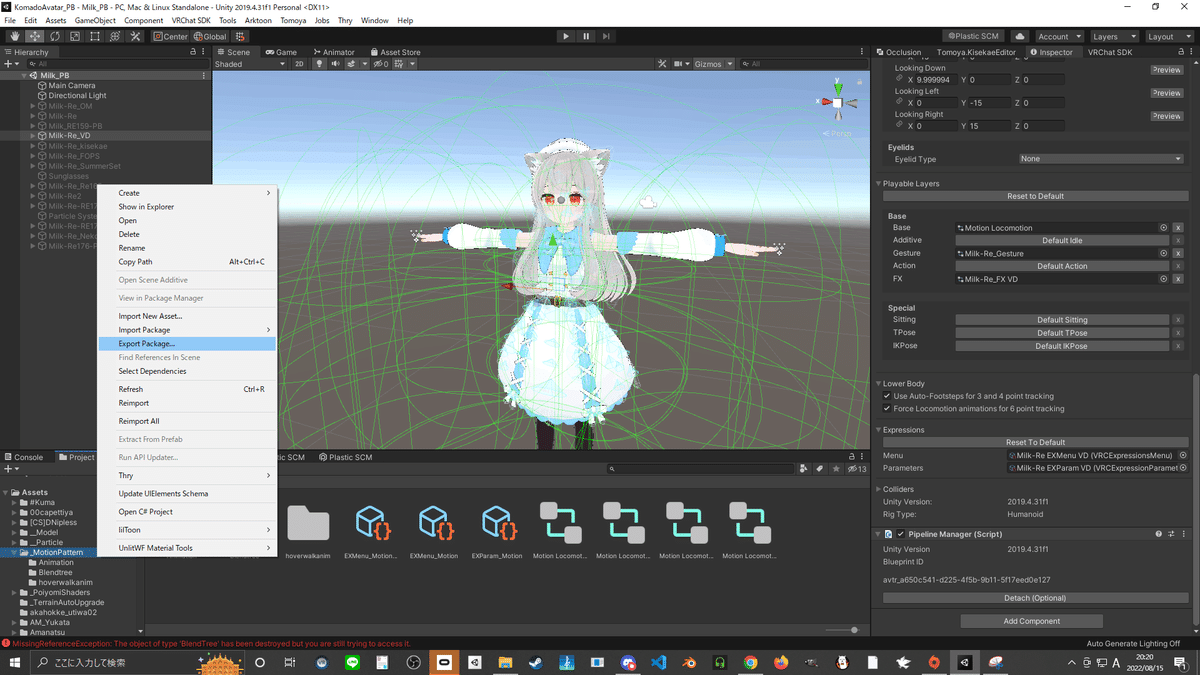
おまけ:Exportしておこう
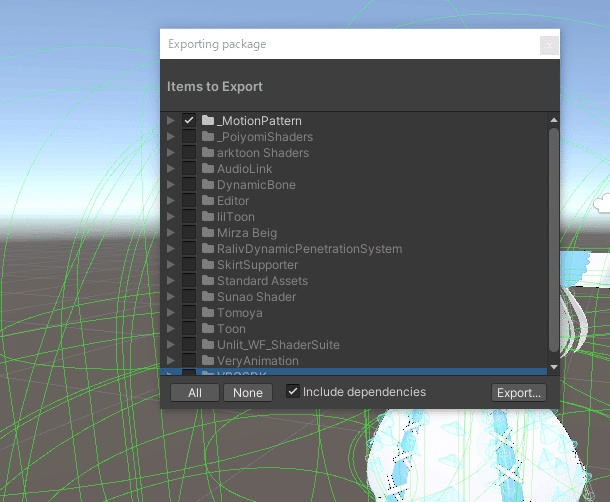
モーション用のフォルダをExportしておきましょう。
こうすることで、他のアバターにもモーションを変更する際に諸々の作業を短縮する事ができるようになります。