
”私の”パーティクルライブの作り方(Shader編)
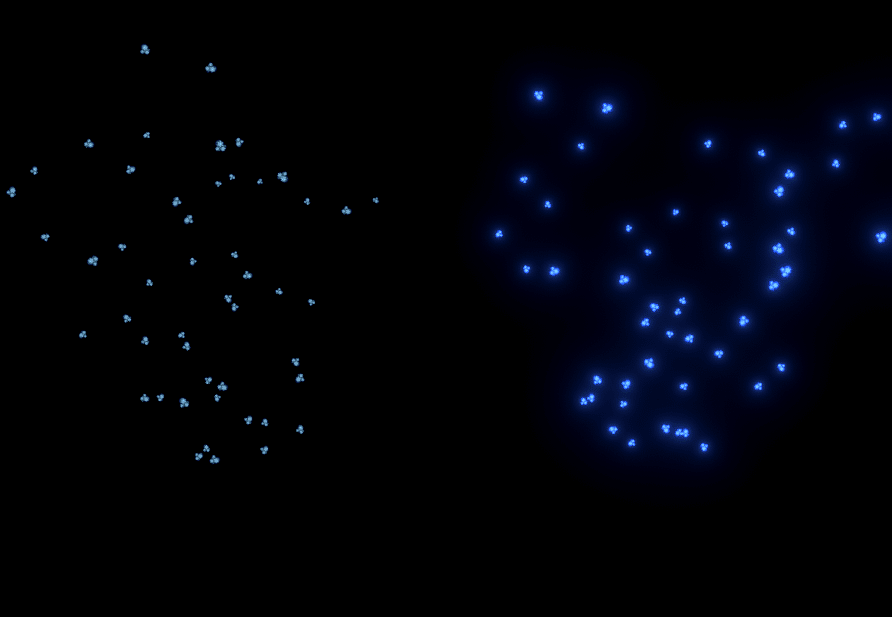
さて、本題に入る前にまずはこちらをご覧ください。
同じテクスチャで同じ挙動をする2種類のパーティクルですが、どちらの方がきれいに見えますか?

おおよそほとんどの人は右側の方が輝いてキレイに見えると答えると思います。
これは同じ挙動、同じテクスチャであっても、マテリアルの設定が異なる事でこの差が生まれているのです。
というわけで今回の本題ですが、今回はマテリアルのシェーダ設定を変更し、きらびやかに輝くキレイなパーティクルを生み出しましょう。
パーティクルを輝かせよう
準備:Sceneファイル上でPostProcessingを有効化しよう
で、この時なんですが日本のほとんどのアバターに仕込むタイプのパーティクルライバーは、MALOSIONさんのPerformance SpaceというワールドでBloomというPostProcessingによる効果を設定しています。
(わかりますね、そうではない人たちもたっくさんいるんです)
ちなみにPostProcessingとBloomの内容は外部サイトの説明によるとこういうことみたいです。
Post-Processing(ポストプロセシング)とは、画面に描画する前の画像に対して処理を行うことで、最終的に描画される画像の見栄えを良くする機能です。インスタのフィルターのようなイメージです。
Bloom(ブルーム)とは、シーン内の光源から放出される光が、あたかも他のオブジェクトに映り込んでいるような表現を追加するエフェクトです。Bloomは「咲く」という意味の言葉で、光の花が咲いているような表現ができます。
ですので、パーティクルの設定を行う前にまずはPostProcessingを有効化しましょう。
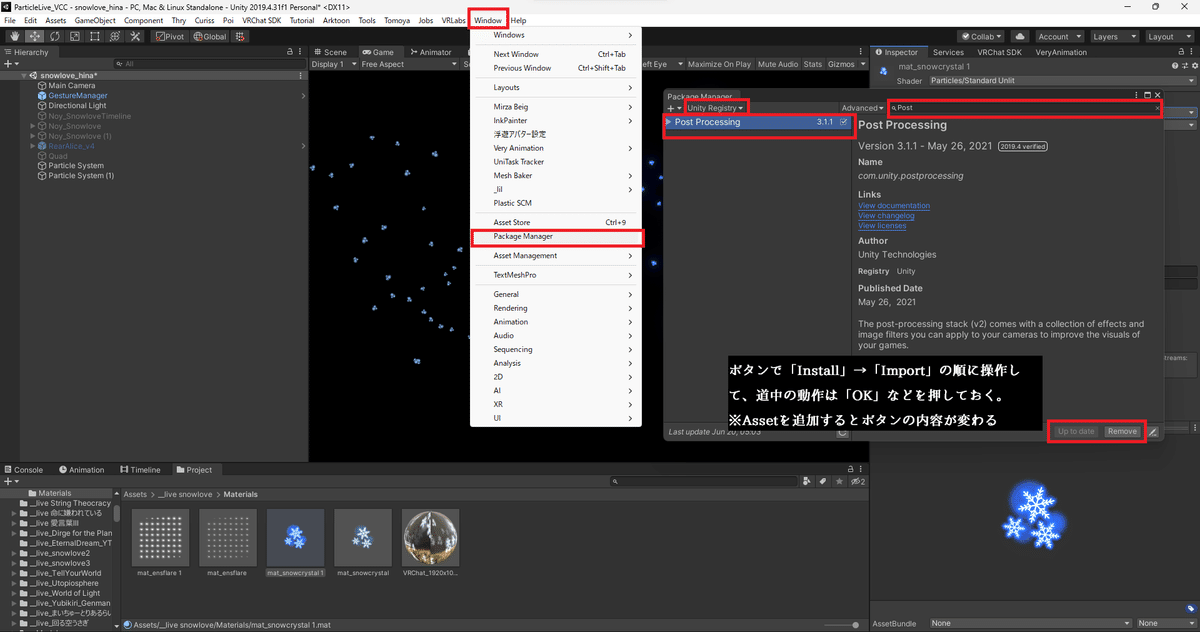
「Windows」タブから「PackageManager」を選択し、ポップアップしてきたPackageManagerビューの左上のドロップダウンが「Unity Registry」になっていなければ「Unity Registry」に変更します。
次に「PostProcessing」を検索し、見つけたらPostProcessingをInstallし、プロジェクトにImportしましょう。

次にPostProcessingを有効化するわけですが、アバターに仕込む場合はMainCameraに必要なPostProcessingに必要なコンポーネントをすべて設定してしまうのが一番楽ですのでそこでやってしまいましょう。
(1)Hierarchyビューで「Main Camera」を選択し、InspecterビューからMainCameraの設定を行う。
(2)Layerを追加し、MainCameraのLayerをPostProcess用のレイヤーに変更する。ドロップダウン最下の「Add Layer」を選択し、Tags & LayersのUser Layer 22にPostProcessやPPSなど任意の名前を追加しましょう。
(3)Add Compornentボタンでコンポーネントを追加する。今回追加するコンポ―ネントは「Post-Process Layer」と「Post-Process Volume」です。
(4)Post-Process LayerコンポーネントのTriggerをMainCameraに、LayerをMainCameraと同じLayerにする。
(5)Post-Process VolumeコンポーネントのProfileでNewを押し、PostProcessのProfileファイルを追加する。
(6)Post-Process VolumeコンポーネントAddEffectボタンから「Unity」→「Bloom」と押下し、Bloomの設定を追加する。
(7)IntensityとThresholdを有効化し、任意の数値を設定する。
私の場合はIntensity = 4、Threshold = 1で設定しています。
なお、Performance SpaceのBloomとPostProcessVolumeのBloomの値は一致しているわけではありません。
感覚的な話になってしまうのですが、Performance SpaceにおけるBloom = 1.5にあわせようと思った場合はIntensity = 4で設定すると大体感覚的に近くなります。
(ちなみにIntensity = 10にするとPerformance Spaceで設定できる最大のBloom = 4.0に近くなるそうです。)


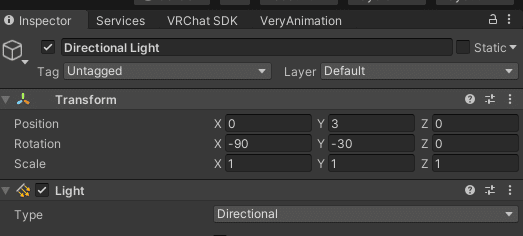
ついでにDirectional LightのRotationのX軸を-90にすると画面が暗くなります。特に理由がないなら設定しちゃいましょう。

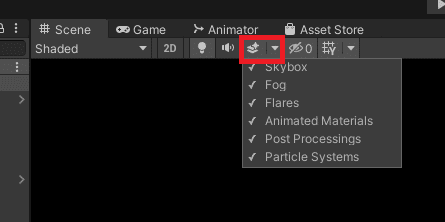
最後にSceneViewの幾つかあるボタンでPostProcessing等の表示を反映してくれる場所があるのでそこにチェックを入れてください。

これでアバターやオブジェクトの周りがほんの少し明るくなったら成功です。
マテリアルを設定しよう
というわけで、パーティクルシステムで使うマテリアル設定での基本的な方法はこちらになります。
Poiyomi ShaderやLeviant Shaderなども試していいと思いますが、私の場合、基本的マテリアルは基本的にこの設定を施しています。
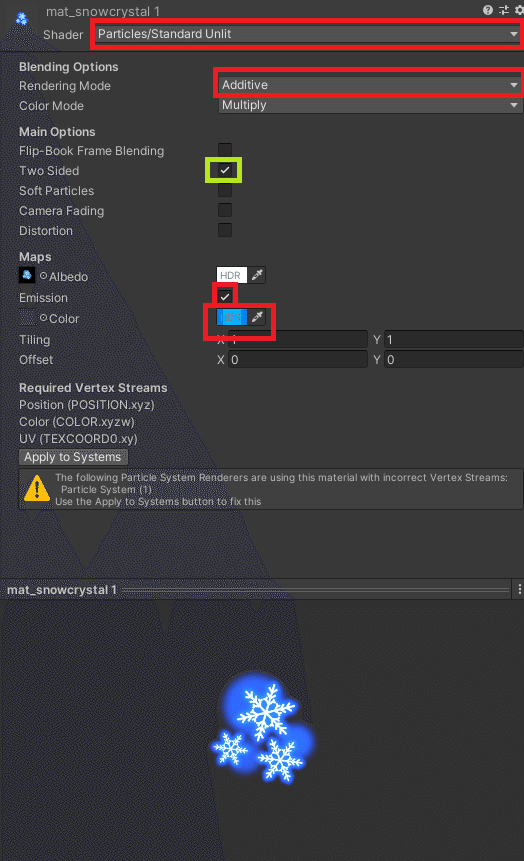
(1)ShaderをParticles/Standard Unlitに設定する。
(2)Rendering ModeをAdditive(加算)にする。
(3)Emissionを有効化する。
(4)Emission Colorを設定する。RGBは輝かせたい色に、Intensityは実際に放出されるパーティクルを確認しながら増減させる。


これでパーティクルが輝きました!!

ステップアップ編:シェーダをカスタムする
通常のParticle/Standard Unlitはその問題として、パーティクルシステムにおけるパーティクルのカラー設定をEmissionがほぼ完全に上書きしてしまう問題が発生します。

Emissionの色にパーティクルのColorを乗算するカスタムが必要でしたが、稗田阿求将軍がその問題を解決するシェーダを提供してくださいました。
ただ、伝家の宝刀にするのものでもないみたいなので、もしShaderを触ってみたいとかめんどくささを後で軽減したいと考えるならばシェーダをカスタムしてしまいましょう。
なお、シェーダについては私もUnity Learning Materialsの動画を見た程度の知識ですが、まあそこまで詳しい知識は必要ないと思います。
Shaderをダウンロードする
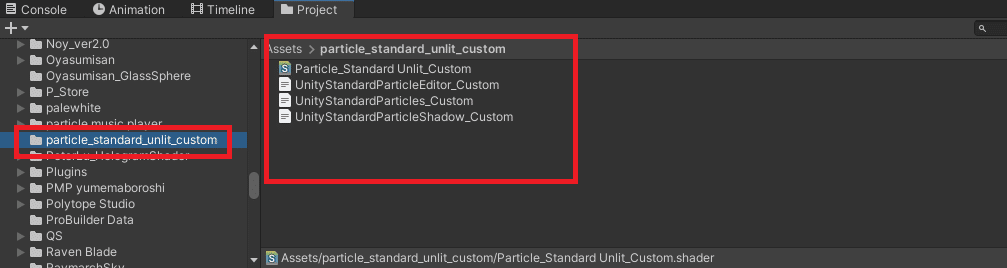
まずはgithubから、Particle Standard Unlit.shaderと付随するcgincファイルをダウンロードした後、プロジェクト内で同じフォルダに入れたうえでファイル名を書き換えてください。
※便宜上、記事では「(ファイル名)_Custom.(拡張子)」で統一します。

Shaderを書き換える
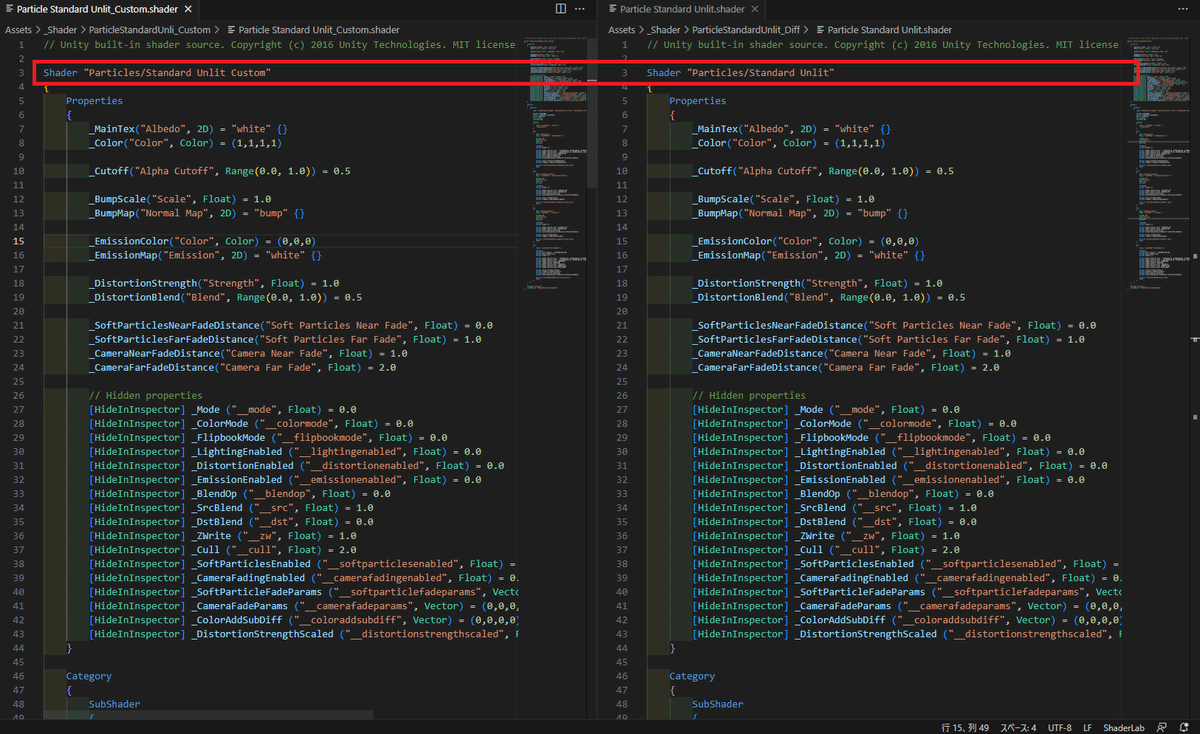
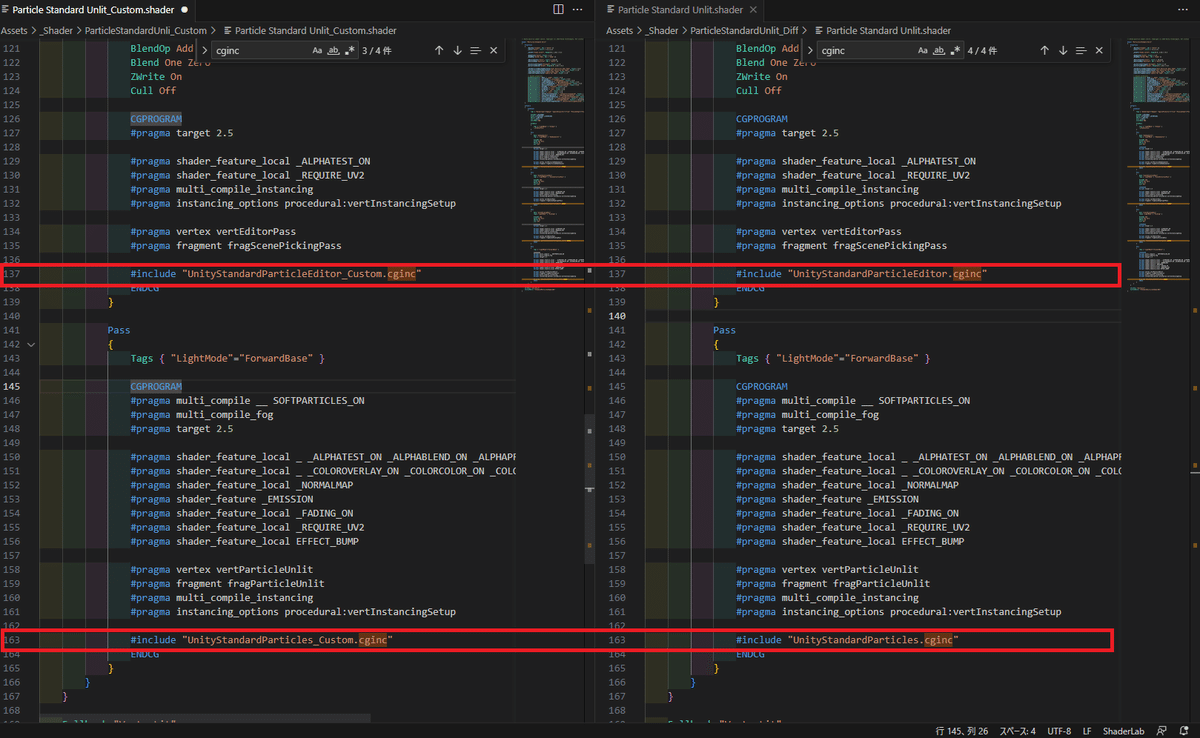
これらをテキストエディタでこのように書き換えます。
ParticleStandard_Custom.shader
shader名を変更します。



UnityStandardParticles_Custom.cginc
o.Emissionの計算の末尾に「* albedo.rgb」の乗算を追加します。

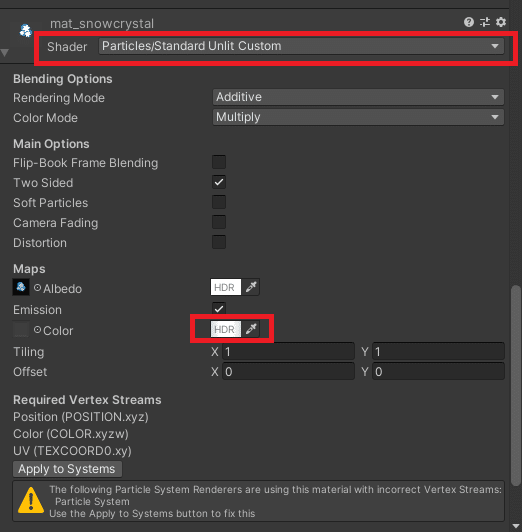
Shaderを再設定する
あとは、パーティクルで利用するマテリアルのシェーダを「Particles/Standard Unlit Custom」にして、Emission Colorを白(255,255,255)に変更すればOKです。

これでParticle SystemのColor設定がShaderのEmissionに反映されるようになります。

様々なShaderや設定を試してみる
今回はParticle Standard Unlitシェーダの書き換えを行いましたが、世の中にはPoiyomi ShaderやLeviant Shader、Dissolve Shaderといった有償・無償問わず様々なシェーダが存在します。
また、自作シェーダを試してみるなど色々とやってみてもいいでしょう。
Shaderは表現や技術力の根源といっていいものです。
実現したい表現のために、さらに学んでいきましょう。
「私も、やったんだからさ」(唐突にクソゲーRTAを薦める茜ちゃんムーブ)
