
Salesforce:「詳細」の動的フォーム設定
この記事はPathfinderプログラムの試行錯誤の覚え書です。
私の「認定アドミンストレーター」取得は4/19なので今回の更新対象ではないのですが「Administrator Certification Maintenance (Spring ’23)」にトライしてみました。ちょうどPhase2で実装した「動的フォーム」についての内容でした。
ページレイアウトとLightningアプリケーションビルダー
レコードページから編集画面への遷移
「ページレイアウト」「Lighitningアプリケーションビルダー」の間でページのレイアウトを編集する機能が被ります。双方の互換性があり移動しての編集もできます。
▶レコードページを開いて歯車アイコンから「編集ページ」をクリックすると「Lightnigアプリケーションビルダー」に遷移して編集できます。

▶上の図の状態で「オブジェクトの編集」をクリックすると、オブジェクトマネージャーが開き、オブジェクトマネージャー→「ページレイアウト」へ遷移して編集ができます。
Salesforceは似たようなこと(ここではレイアウトの編集)を別の方法で出来るので、学習初期では混乱しましたが、ツールの進化に応じて設定方法が増築されていくイメージを持ちました。例えば「Lightningアプリケーションビルダー」を使えば「動的フォーム」が設定できます。
「動的フォーム」
「Lightningアプリケーションビルダー」は、条件によるコンポーネントの表示をコントロールできます。その機能が動的フォームという認識です。
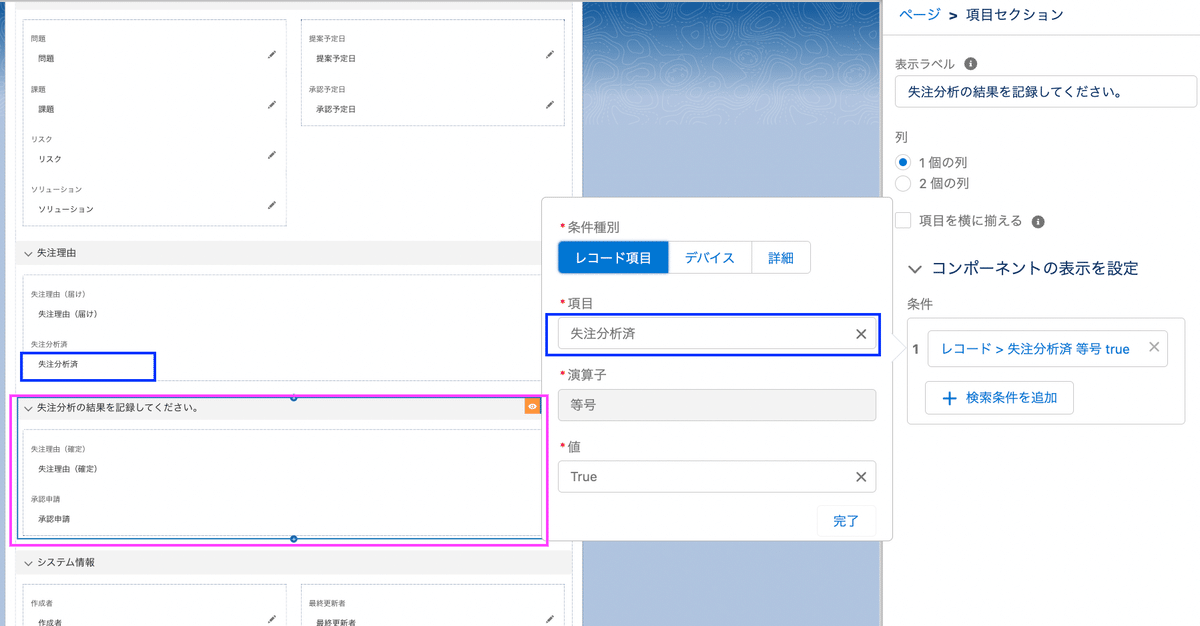
実装例
ピンク枠(コンポーネント)の中の項目は、青枠の「失注分析済」項目に✓がはいった時に表示されるという設定↓

「ページレイアウト」→「Lightnigアプリケーションビルダー」
Phase2ではこの「動的フォーム」を実装のため「ページレイアウト」での編集の途中で「Lightningアプリケーションビルダー」に切り替えました。
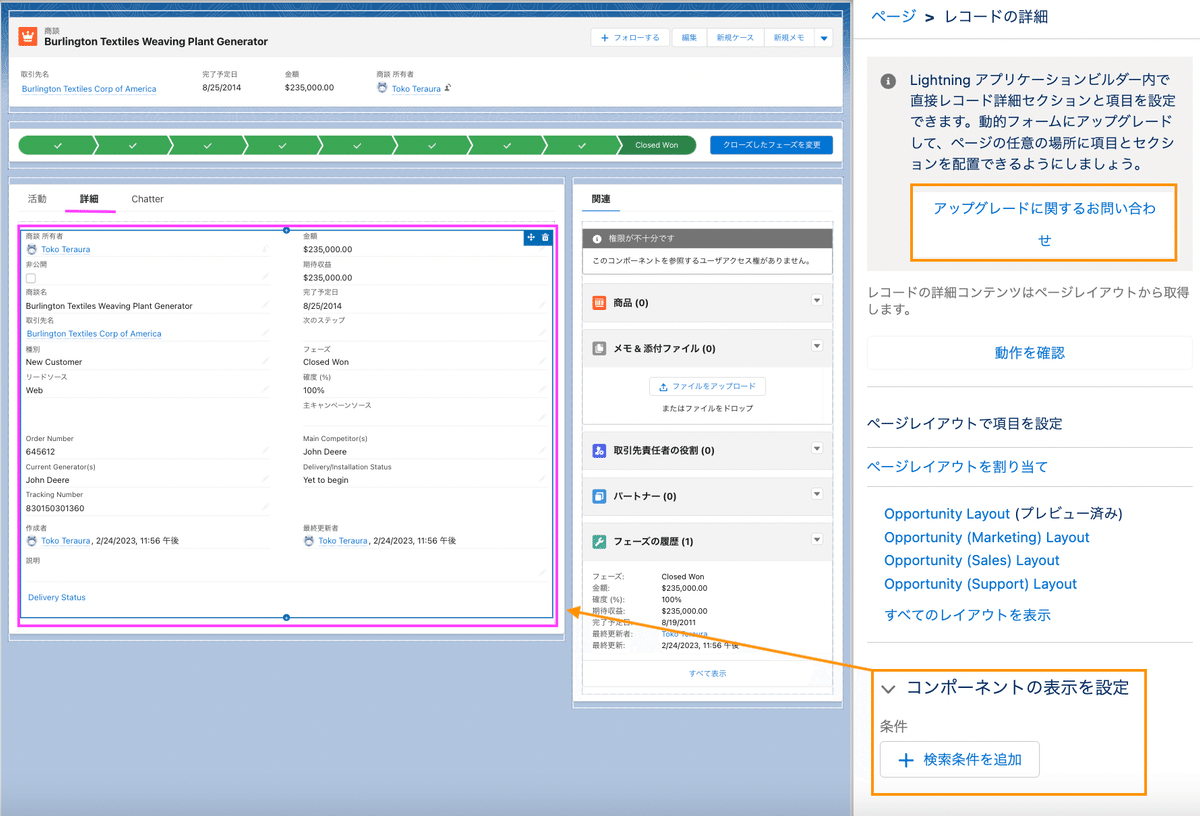
「詳細」と「強調表示」が一つのコンポーネントになる事象
まず「Lightningアプリケーションビルダー」に切り替えると「ページレイアウト」で編集していた「詳細」は一つのコンポーネントになっています。このままでは、表示条件の設定は「詳細」(ピンク枠)全体が対象となります。(この事象は「詳細」と「強調」で発生します。)

「詳細の中の一部」に対して条件による表示コントロールをしたいので、Phase2実践当時は「ページレイアウト」で編集した「詳細」を削除して、「Lighitningアプリケーションビルダー」の編集機能で一つ一つコンポーネントで組み立てなおしました。。面倒だけど、作成中に動的フォームを使いたくなってしまったのだから仕方ない、次からは計画して編集しようと思いながら。
ところが「Administrator Certification Maintenance (Spring ’23)」では「アップグレードに関するお問い合わせ」をクリックすると解決する!!と教示がされていました。盲点というか。「アップグレードに関するお問い合わせ」って日本語訳がおかしい(笑)。。これからは恐れずにいろいろクリックもしてみようと思います。
「詳細」をコンポーネントにわける手順
①上記の「アップグレードに関するお問い合わせ」をクリックしてポップアップする画面から「次へ」をクリック

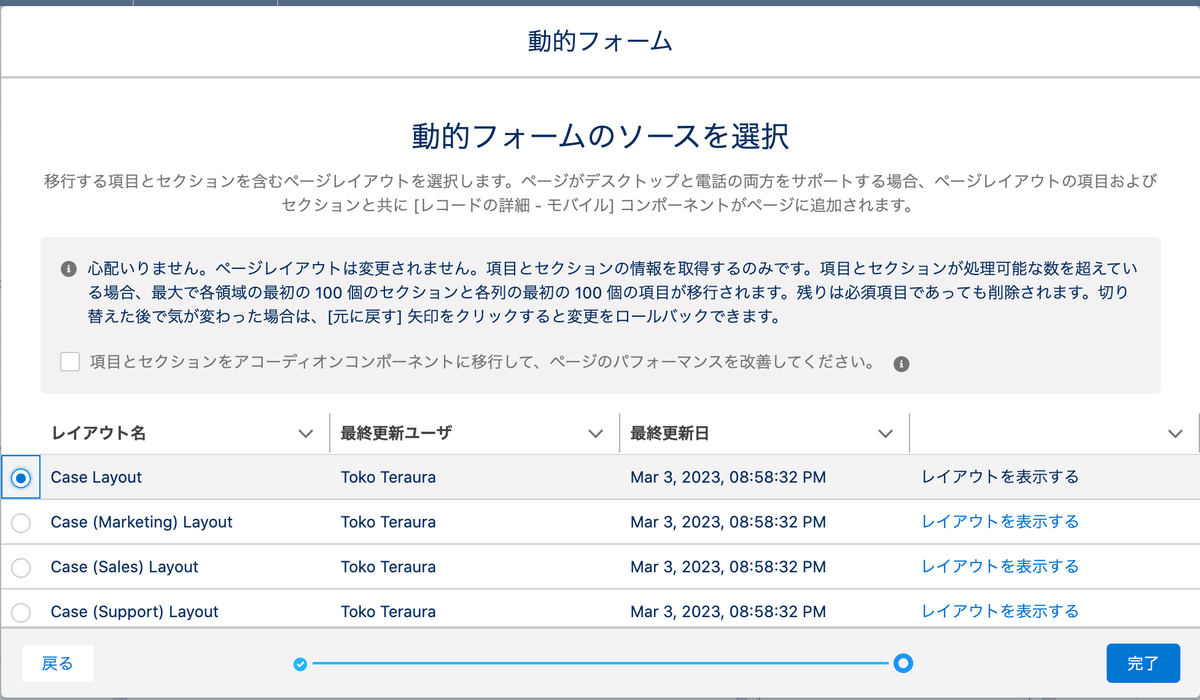
②レイアウト名を選択して「完了」

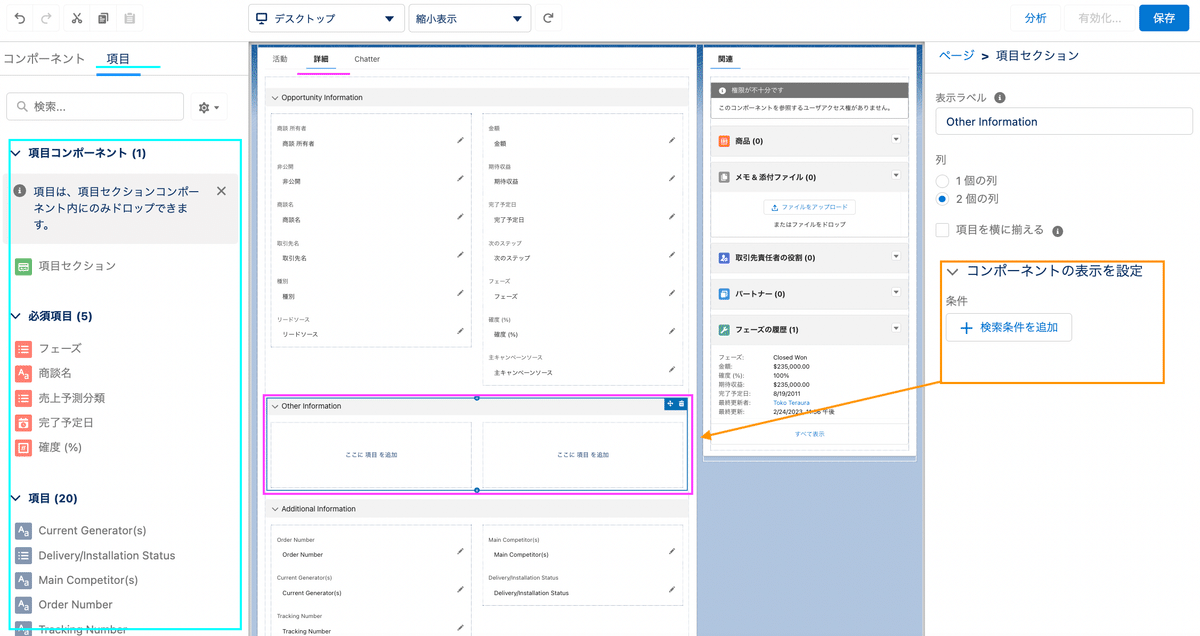
③詳細の中身がコンポーネントに分かれています。この状態になれば、例えばピンク枠のコンポーネントに対して表示条件を設定できます。

上の図の状態ではピンク枠のコンポーネントには項目がはいっていませんが、「Lighitningアプリケーション」の各コンポーネント編集はドラッグドロップで可能。左ウィンドウから任意の項目や項目セクションを追加もできますので、コンポーネントが別れた状態になれば、自在に編集すればよいということになります。
