
【Flutter】Android実機テストと「Running Gradle task 'assembleDebug'... 」
概要
前回からの続きです。
Flutterアプリ開発の学習において備忘録を記す。
時間が無く記事にはしてないが、あれから大分Flutterの学習が進んで、基本は身についた。
後は、「SQLite」でローカルDBを使おうと思うがChromeでテストが出来るのかが怪しい。
Android/iOSのエミュレーターか実機でのテストが必要になりそうだ。
今回は「Android実機テスト」についてです。
●検証環境
macOS Sonoma 14.3
VSCode 1.89
Flutter 3.22.2
Dart 3.4.3
●PC
MacBook Air 2019
CPU:Intel Core i5(速度 1.6 GHz)
メモリ:8 GB
ストレージ:128 GB
●インストール済みのもの(Flutter以外)
・Android Studio
エミュレータ:動作しない(PCのパワー不足のため)
実機テスト:動作済み
・Xcode
エミュレータ:動作済み
実機テスト:動作済み
Android
「Flutter Doctor」での診断結果
PCのパワー不足のためAndroidのエミュレータが動作しません。
よって、必然的に実機テストのみとなる。
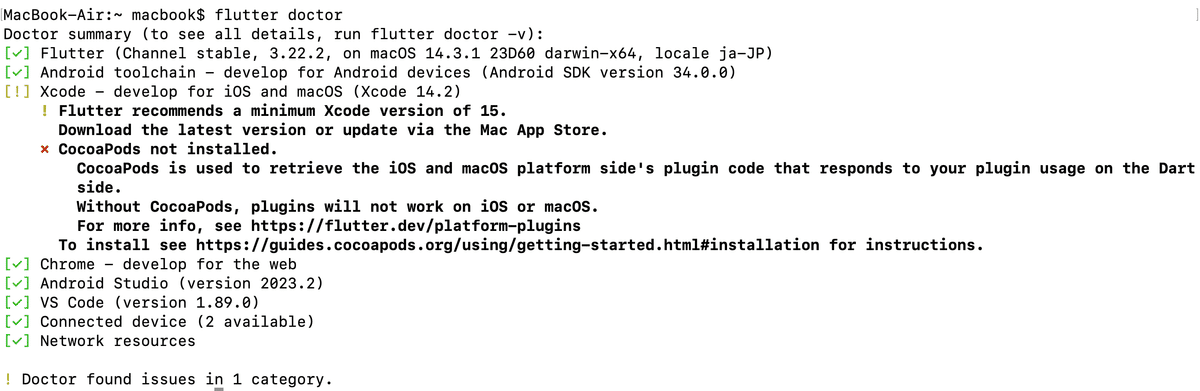
前にも書いたが「Flutter Doctor」での診断結果は
●Android
・「cmdline-tools」が無い
→ SDKマネージャーで「cmdline-tools」を導入してね
・ライセンス規約の同意
→ flutter doctor --android-licenses コマンドを実行してね
となっているので、まずこれらを解決する。
「『cmdline-tools』が無い」を解決する
・Android Studio
「Android Studio Iguana 2023.2.1」を前提での説明とする

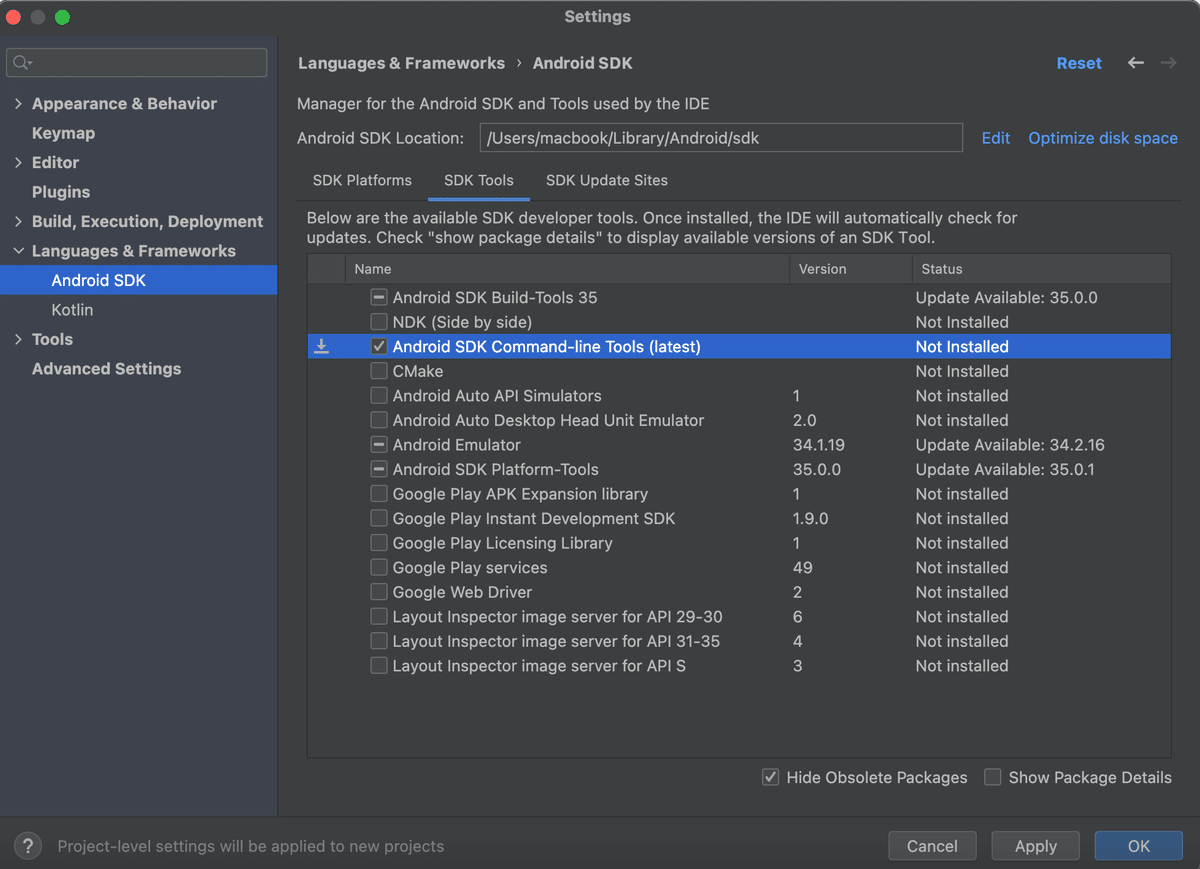
「︙」→ SDK Manager でSDKマネージャーを開く

1.Android SDKにて「SDK Tools」タブを選択
2.Android SDK Command-line Toolsにチェックを付ける
3.OKボタン押下
で、ダウンロードとインストールが始まる。
「ライセンス規約の同意」を解決する
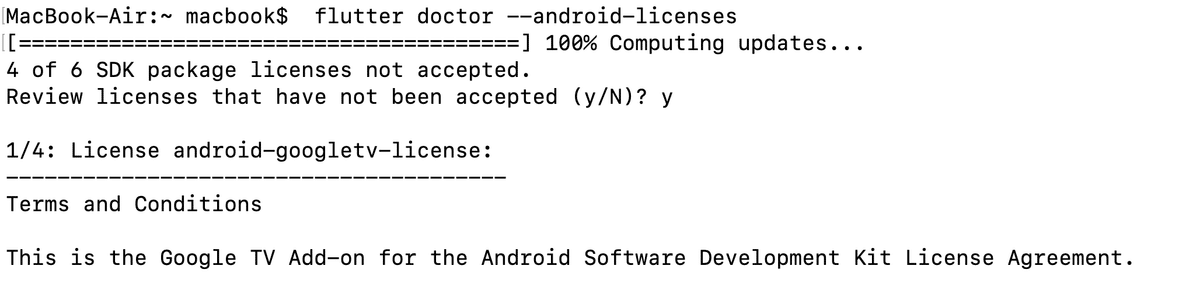
$ flutter doctor --android-licensesコマンドを実行

確認
$ flutter doctorflutter doctorで確認

よっしぁ❗️Androidはクリア🙆
Android実機テスト
・Android端末側で「開発者向けオプションのUSBデバッグ」設定。
・Android Studioでの実機テストは出来る。
↑上記は済みのである事を前提とし話を進める。
まずは、Android端末とPCをUSBで繋なぐ。
「デバッグを許可しますか?」の表示でOK選択。
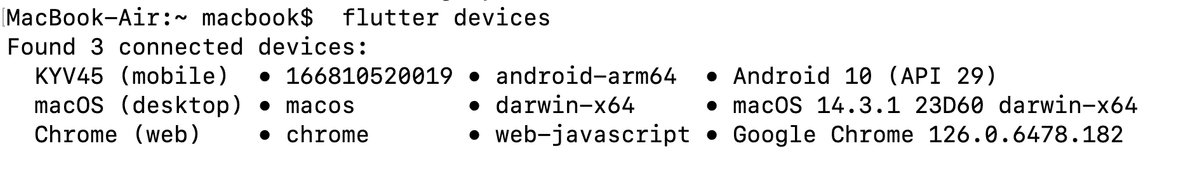
$ flutter devices
「KYV45」(実機端末)は認識されているようだ。
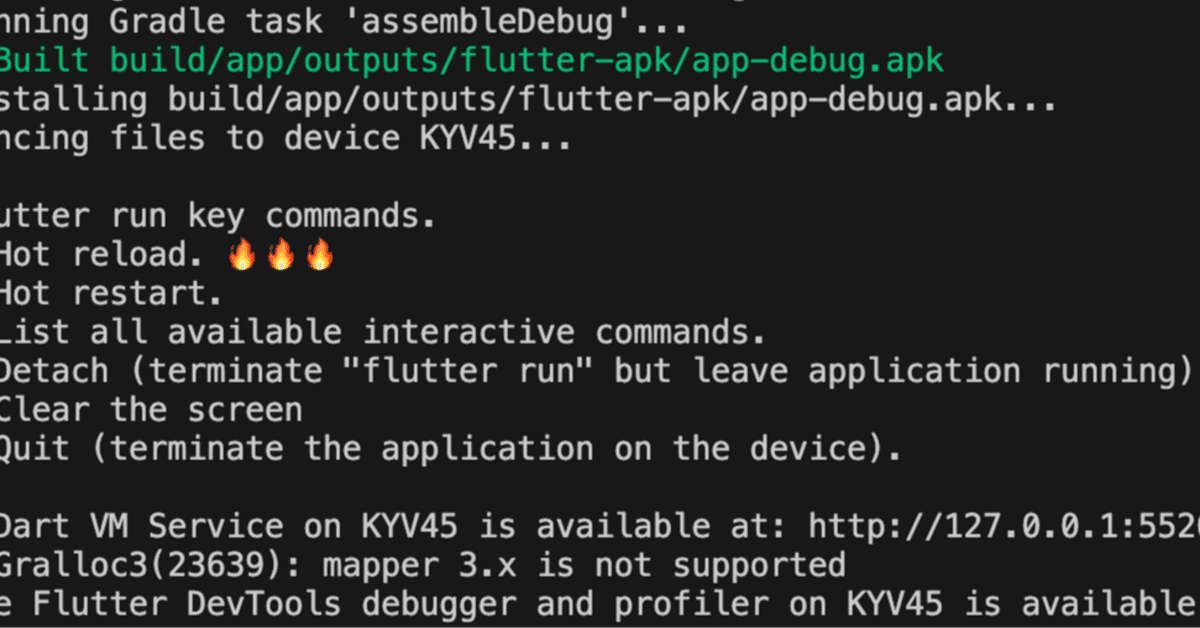
$ flutter run -d デバイスの名前プロジェクト内に移動するのが面倒なのでターミナルを(プロジェクトを開いている)VSCodeに切り替えての「 flutter run -d デバイスの名前 」コマンドを実行。
Running Gradle task 'assembleDebug'...
一見、順調に進んだの様にも
『 Running Gradle task 'assembleDebug'... 』
と出て、一向に進まない。一旦、control + c で抜ける。
$ flutter clean
ちょっと調べたら「flutter clean」でクリーンアップすると良いらしい。

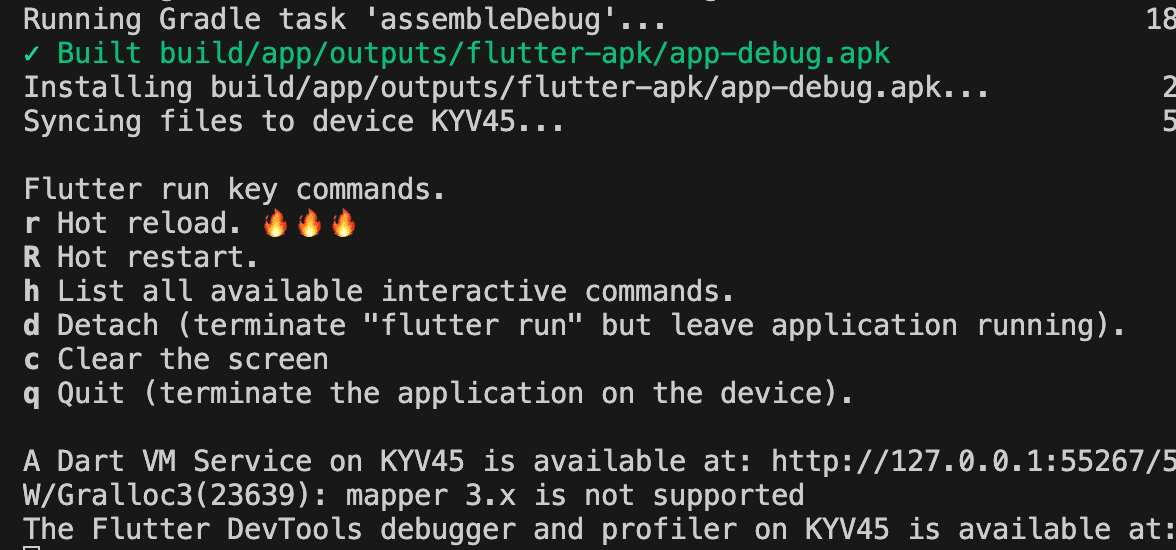
で、再度試してみたところ。
いい感じで出来た。まあ、かなりビルドの時間が掛かったが。

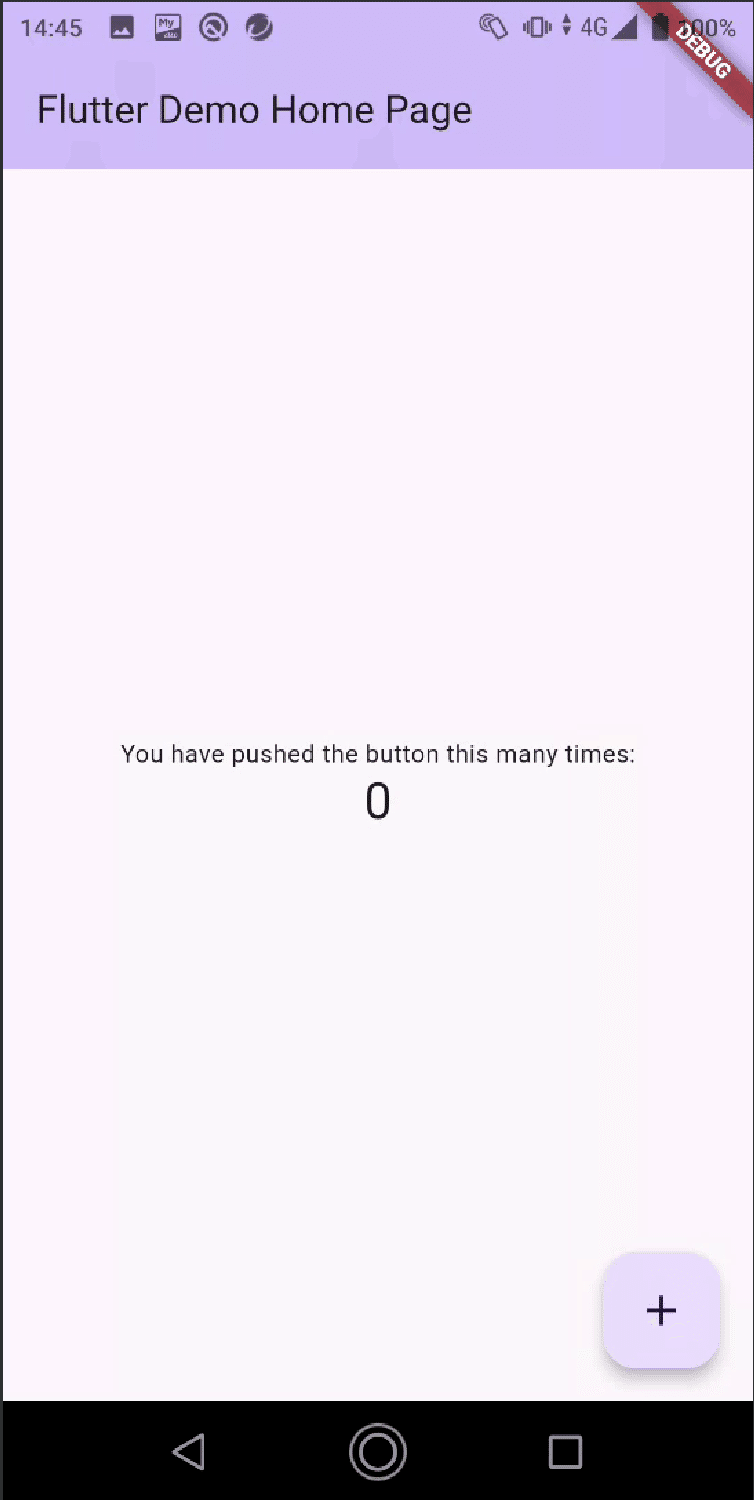
実機にインストールされ

カウントアップも出来る。

何もしないと起動アイコンはこんな感じ。
もちろん、リリース時にはアプリ名やアイコンをちゃんと変える必要がある。
control + c で終了する。
て言うか「control + c 」で終了するのも何か嫌なので、VSCode上でやった方が良くね❓
コマンドでなくVSCodeで実行

VSCodeの下のバーにデバッグ対象デバイスが表示されているのでクリック

「KYV45」(実機端末)を選択する

対象デバイスが変更される。

こっちの方がVSCode上にバーが出るのでやり易いかな。
「⚡️」でホットリロードもされるし。
うん、VSCodeからやった方が色々楽だな。
【エミュレーターの場合】(2024-08-08追記)
当記事投稿後、新しくMacbook Airを購入したので、エミュレーターの選択についても記す。
Androidエミュレーターを選択出来るようにするには
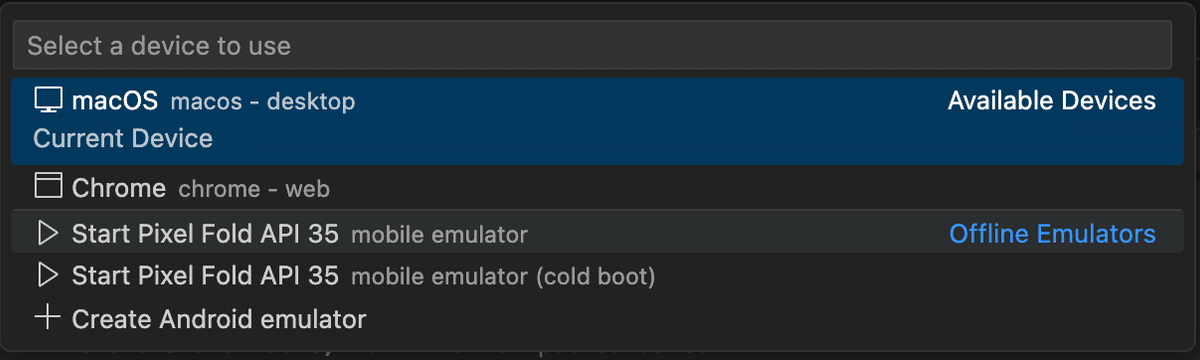
1.コマンドパレット(Command + Shift + P)を開き「flutter: Select Device」と入力
2.対象エミュレーターの選択
※ 対象が無い場合、予めAndroid Studioからエミュレーターの起動確認しておく


確か2回ぐらい繰り返して選択した感じ📱
iOS
さて、iOSの方の「Flutter Doctor」での診断結果は
●iOS
・Xcodeが 14.2 と古い
→ 15以上にしてね
・「CocoaPods」が無い
→ インストールしてね

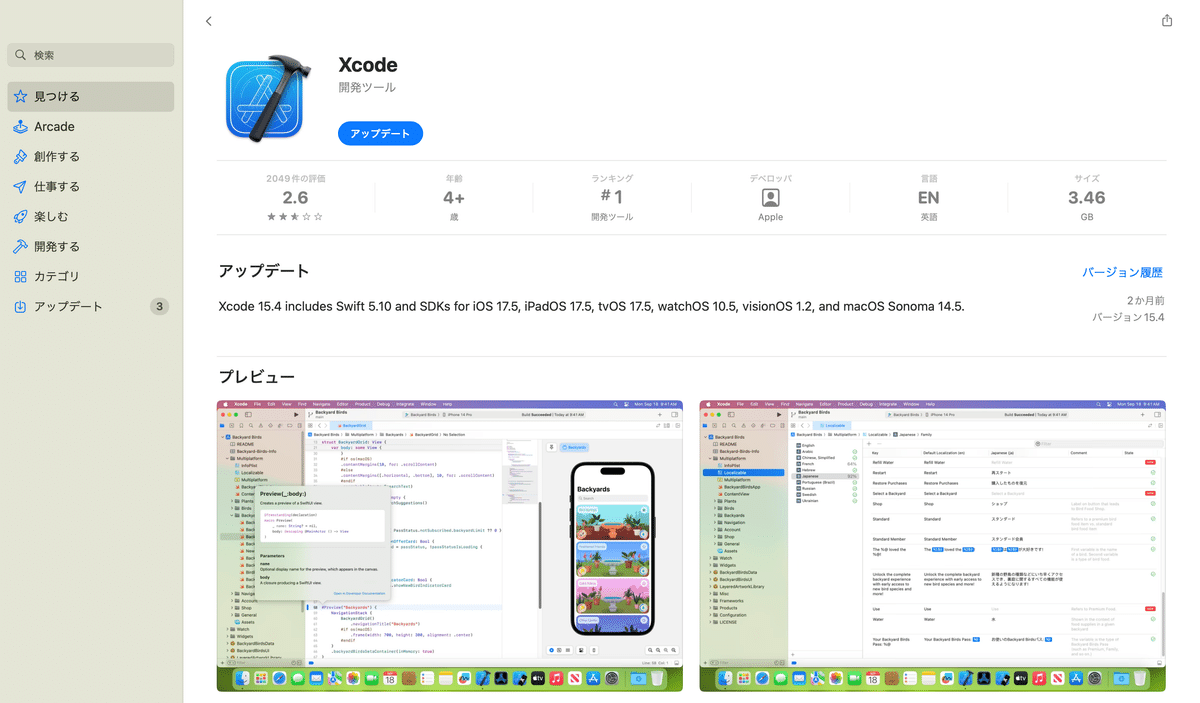
であるので、早速AppStoreで見てみる。
この「Xcode」は新規でインストールの場合、空き容量は40GB必要とされる。
今回はアップデートなので、3.46GBで事足りる訳だが

しかしPC自体の空き容量は6.5GB。
アップデートすると、残り 3GB 🤣
CocoaPodsも未だだし、そこからアプリ開発するとなると、さらに容量が必要だ。
●PC
MacBook Air 2019
CPU:Intel Core i5(速度 1.6 GHz)
メモリ:8 GB
ストレージ:128 GB
そもそもPCのストレージが128 GBという時点で無理ゲー。
CPUやメモリもかなり駄目。ビルドに時間掛かりすぎ。
うん、まずは新しいMacbook(最低でも「 M2、メモリ16GB、ストレージ512GB 」以上)を購入しよう。
開発はそれからだ🍎
著書
『 プログラマーにおくるAndroidアプリ開発の入門書 』
2024年6月時点での最新技術をぎっしりと詰め込んであるので、アプリ開発に参画するエンジニアの人は、是非ともご覧になって頂ければと思います📱
