
JotFormの入力内容をAPI経由でkintoneアプリに連携してみた
はじめに
こんにちは、カラクリワークスの藤原と申します。
株式会社ふえんの安藤さんからお声がけいただき、「NoCode & LowCode Advent Calendar 2023」の23日目を書かせていただきます。
kintoneのアプリに外部のフォームからデータを入力したいときは株式会社トヨクモのフォームブリッジというツールがありますが、他の製品でも可能です。今回はJotFormというツールで作成したフォームに入力した内容をiPaaS経由でkintoneのアプリに入力するというのをやってみたいと思います。
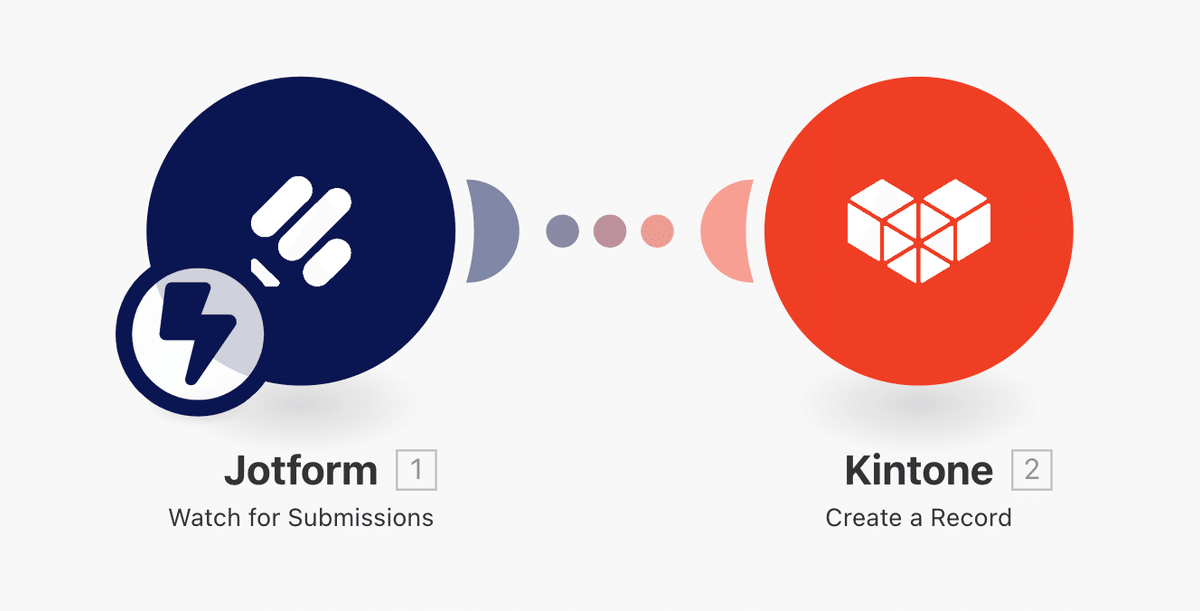
シナリオ完成図
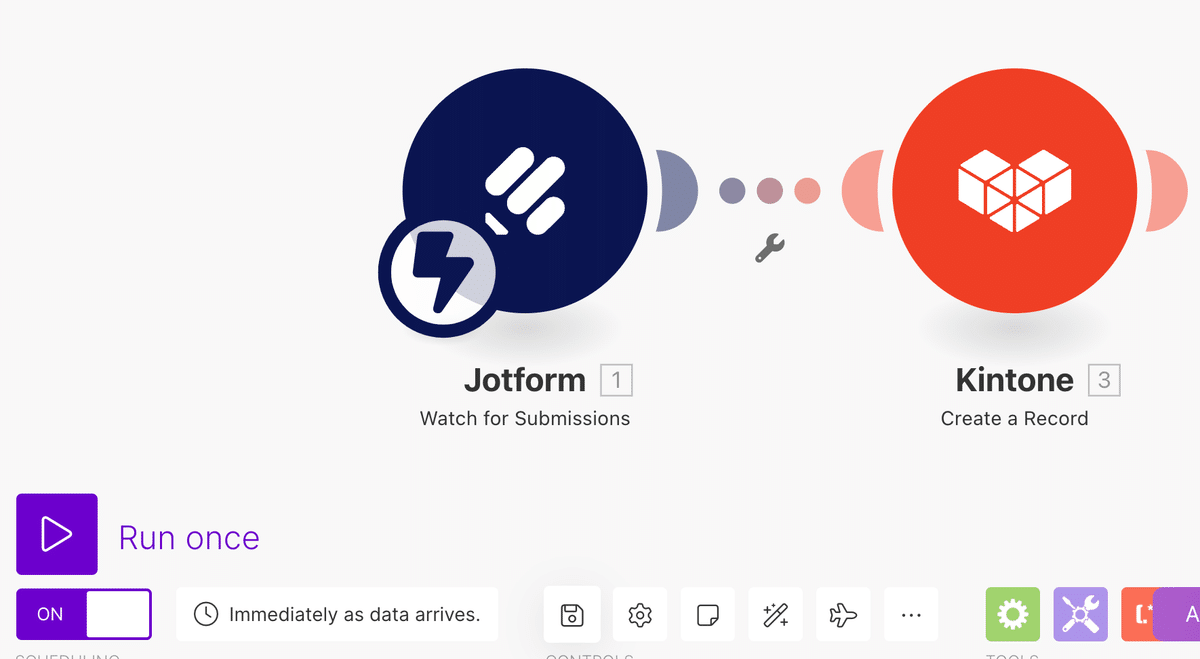
JotFormとkintoneを接続するために使えるiPaaSはいろんな製品がありますが、今回は私がこよなく愛しているMakeを使います。いきなり完成図から入りますが、目指すのはこのシナリオの状態です。

JotFormに入ってきたデータをMakeのJotformモジュールにあるWatch for Submissionで受信し、受信データを同じくkintoneモジュールにあるCreate a Recordを使って特定のkintoneアプリに新規レコードとして書き込むというシンプルなものです。
Jotformはkintoneと相性が良いトヨクモ社のフォームブリッジと同じようなフォームに特化したサービスです。この記事では解説しませんので、もっと知りたい方は松井真也さんのこちらの記事をお読みください。
kintoneアプリの作成
まず、最初にデータの受け皿となるkintoneアプリを準備します。kintoneログイン後に以下の画像にある「+」をクリックしてアプリの作成をします。

アプリの中身はどんなものでもいいすが、後ほどJotFormで作るフォームの項目と合致させる必要があります。ここではシンプルに「お名前」、「電話番号」、「メールアドレス」、「お問い合わせ内容」だけを格納するアプリとします。

アプリを更新すればkintone側の設定は完了です。
JotFormの設定
フォームを作成する
次はJotFormの設定を行います。JotFormへログイン後、「フォームを作成」から新たにフォームを作成しましょう。

フォーム作成時は以下の画面のようにテンプレートなどから作ることもできますが、今回は先に作っているkintoneアプリの内容に合わせてフォームを作りたいので、「空白の状態から開始する」を選択しましょう。

フォームのレイアウト選択画面が表示されます。どちらでもいいですが、今回はわかりやすくクラシックフォームを選択します。

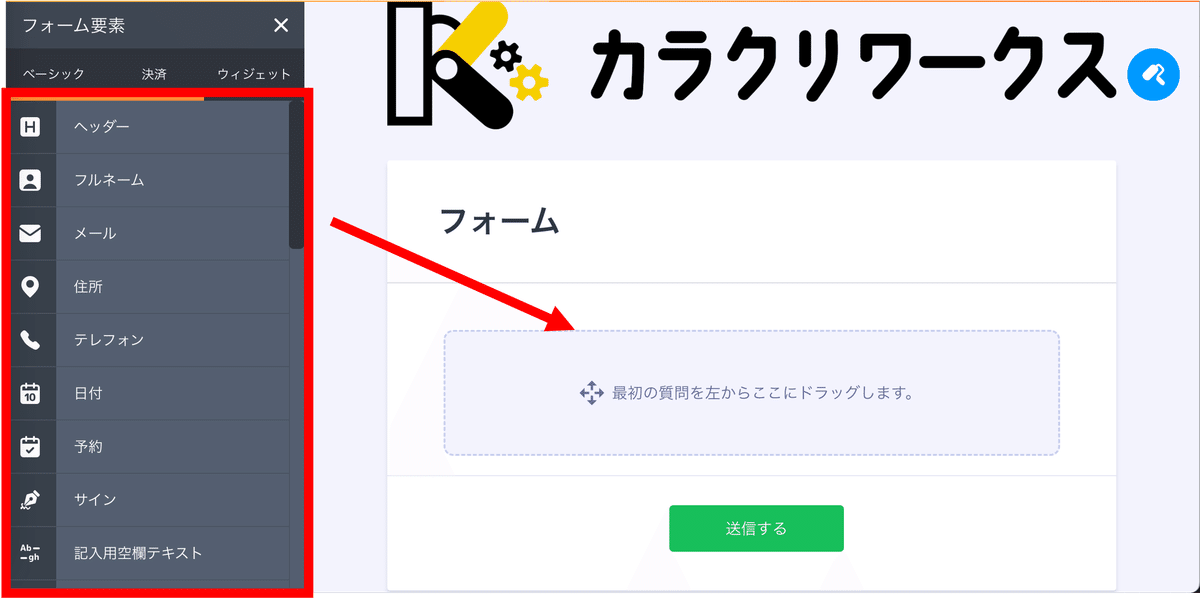
左側のフォーム要素から好きなものを右の「最初の質問を左からここにドラッグします」の枠にドラッグアンドドロップします。
私の場合はお名前にショートテキスト、お電話番号にテレフォン、メールアドレスにメール、お問い合わせ内容にロングテキストを使いました。先のkintoneアプリの設定に合致するようにフォーム要素を使ってください。

質問を追加が終わったら画面上部にある「公開する」をクリックし、表示されるフォームのURLもテキストメモなどに保存しておきましょう。

できあがったフォームがこれです。kintoneアプリの内容にあっているので問題ありません。次はフォームに入力された内容をMakeに渡すための準備を行います。

APIキーを取得する
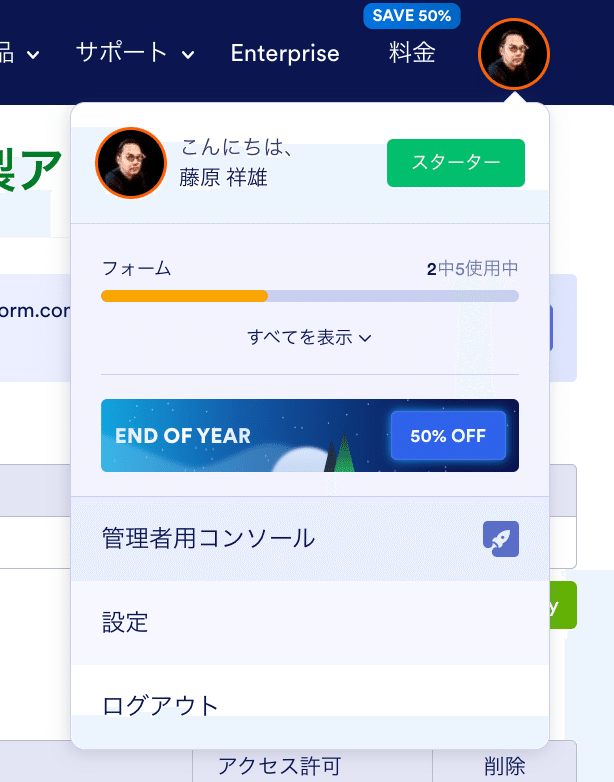
フォームを作成したので、次はMakeと連携するためのAPIキーを取得します。右上にあるアカウントアイコンをクリックすると表示されるモーダルにある設定をクリックします。

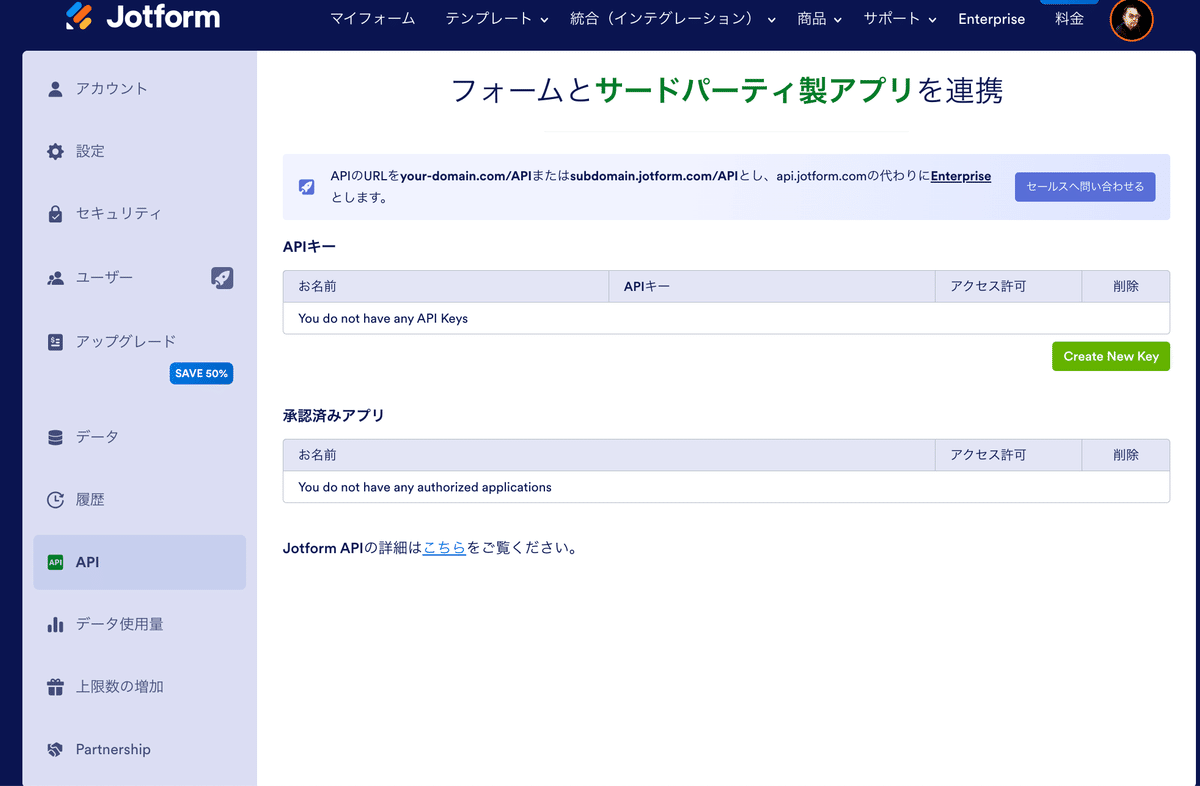
次に、左メニューある「API」をクリックします。

画面中ほどにある黄緑色の「Create New Key」というボタンをクリックします。そうするとAPIキーが作成されます。アクセス許可は「フルアクセス」にしてください。APIキーは後ほど使うのでコピーし、テキストメモなどに保存しておきましょう。これでJotFormの設定は以上です。

Makeの設定
では最後にJotFormとkintoneを接続するMakeの設定を行います。既に紹介した通りシナリオの完成図は以下の通りで、2つのモジュールから構成されるシンプルなものです。

JotFormモジュールの設定
JotFormの入力内容をkintoneのアプリへ新規レコードとして書き込むということを実現するので、最初のモジュールはJotFormになります。モジュール検索でJotFormと検索し、上から3つ目のWatch for Submissionを選択します。

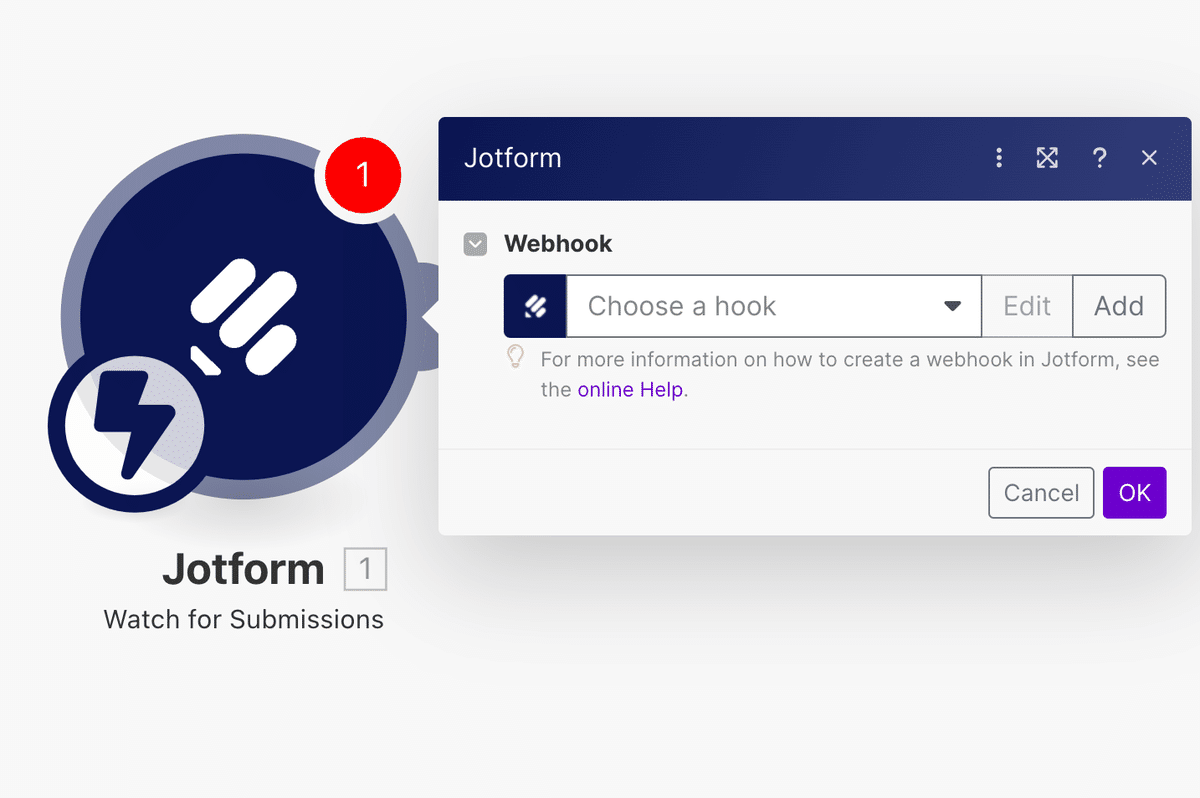
Webhookのウィンドウが表示されるので「Add」をクリックします。既にMakeでJotFormを使ったことがある場合はAddを押さずにプルダウンメニューから既に作成したhookが使えるので、それでも問題ありません。ここでは初めてJotFormをMakeで使う方向けの手順を記載していきます。

Addを押すとwebhookを追加する画面が出てきます。nameは適当で構いません。JotFormをMakeで初めて使う方はConnectionにあるAddをクリックしてください。

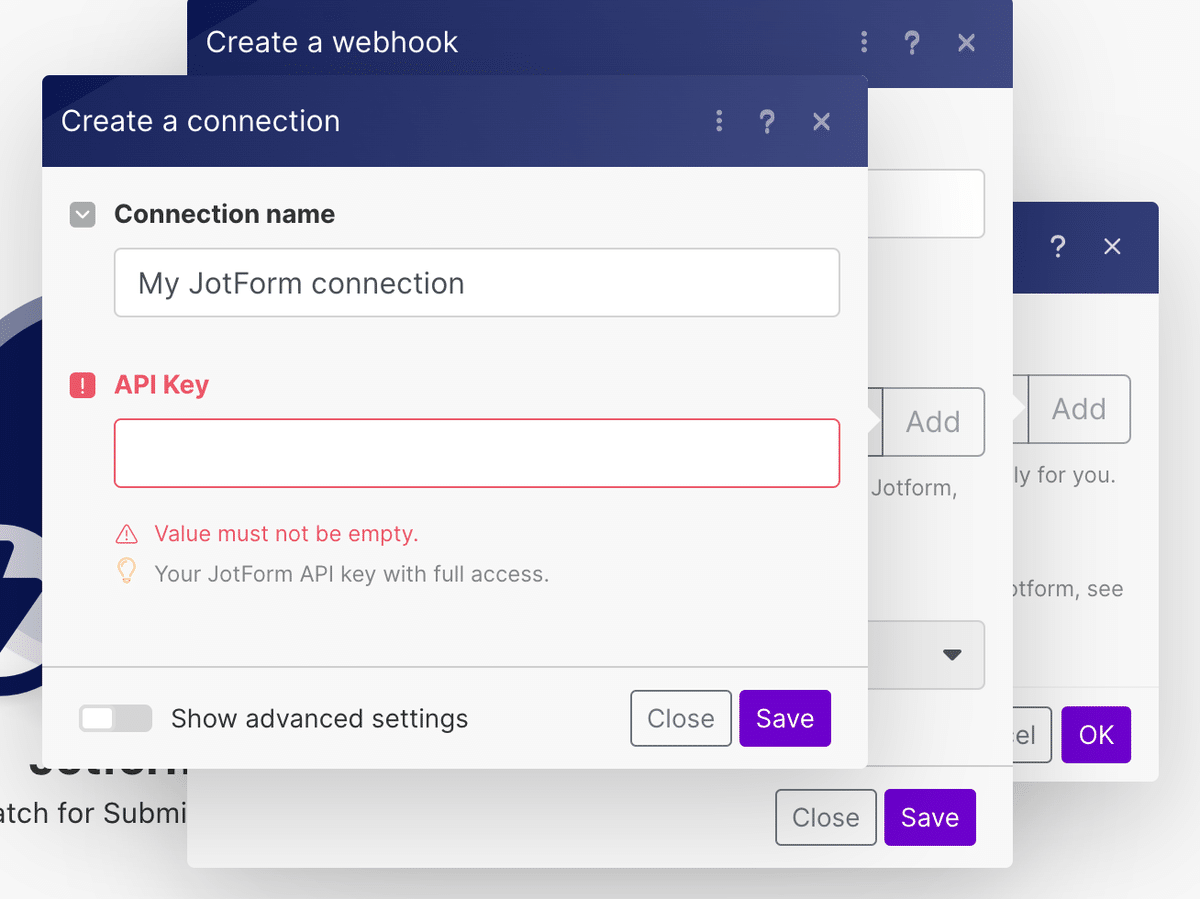
AddをクリックするとConnection作成画面が表示されます。nameはここも適当で構いません。API Keyのところに、先ほどJotFormの設定画面で作成したAPIキーをペーストしてください。最後にSaveをクリックします。

webhook作成画面に戻りますので、TeamはNot assignedを選択します。こちらもTeam設定済の人は別の表示になるかと思います。
Formで自分が先程選択したフォームを選びましょう。

これでJotFormの設定は以上です。次はkintoneモジュールを設定します。
kintoneモジュールの設定
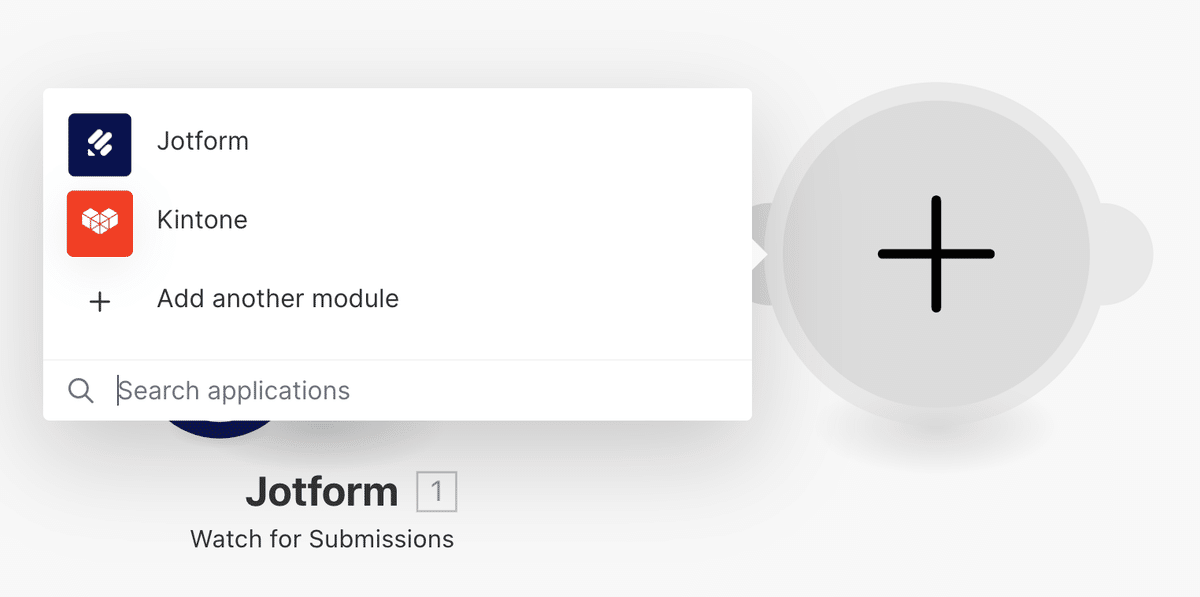
kintoneのモジュールを追加します。モジュール追加モーダルでkintoneを検索してください。

上から3つ目にあるCreate a Recordを選択します。

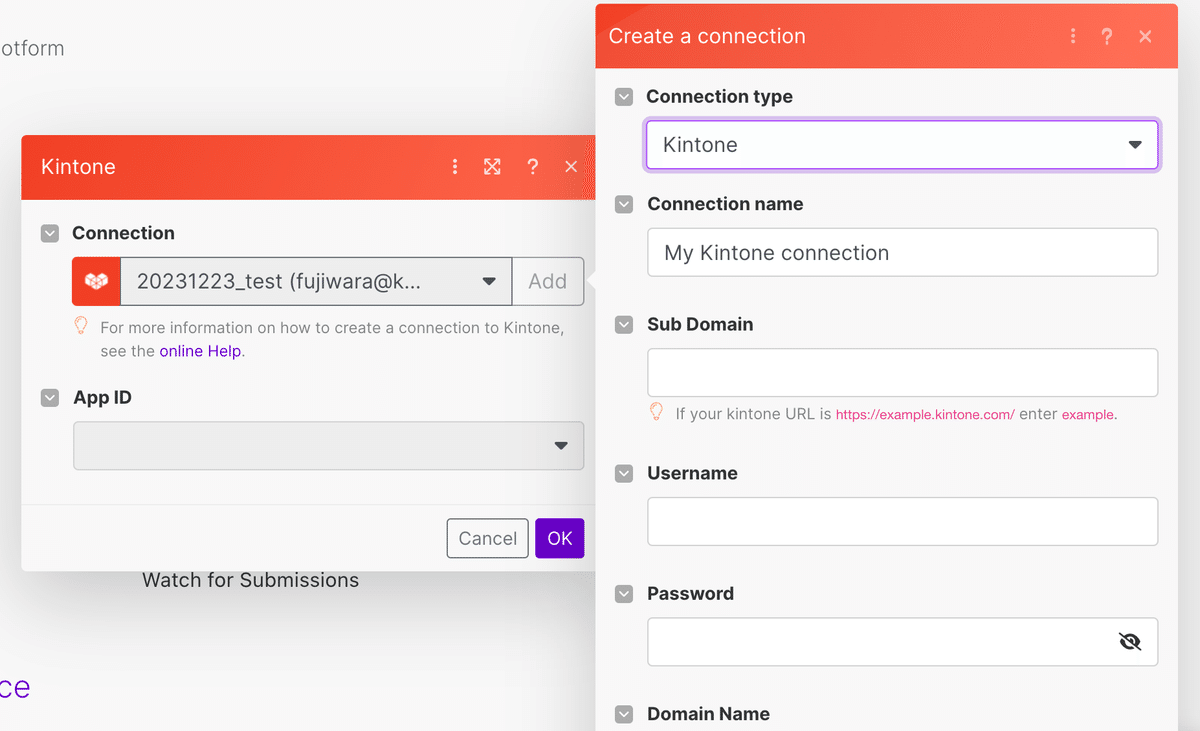
AddをクリックするとCreate a connection画面が表示されるので、自身のkintone環境に応じて値を入力してください。

App IDのプルダウンをクリックし、JotFormの値を受け入れるために作成したアプリを選択してください。

アプリに設定した入力欄が表示されます。それぞれのValueにJotFormで合致する要素を選択していきます。最後にOKをクリックしてください。

Makeの設定は以上です。シナリオを保存し、動作確認しましょう。動作確認前にかならずシナリオをActiveにしておきましょう。私はよく忘れてしまいます(^_^;)

先に保存しておいたフォームのURLをブラウザで開き、フォームに値を入力しましょう。

正しく連携が成功すると、このようにMakeのログ画面でkintoneに書き込まれたデータを確認することもできます。

kintoneのアプリの方にも正しく連携されています。

以上で終了です。連携がうまく行かない場合はそれぞれのモジュールの設定値を確認してください。
これからもMakeを使って色々な実験、やってみた的なことをしていきたいと思いますので楽しみにしていただければと思います。ここまで長くお付き合いいただきありがとうございました。
