
[やってみた]MakeだけでkViewerぽいことをやってみた
トヨクモさんはぴえんかもしれませんが、MakeだけでもkViewerぽいことができます。それを方法を公開します!
(kViewerはkintoneのレコードを外部公開する専用サービスで認証とかいろいろ優れているところがあるので、しっかり使いたい場合はkViewerを使いましょうまじで!)
この記事は有料記事ですが、シェアしていただければ無料で読めるようになっております。ぜひシェアをよろしくお願いいたします。
Webhook responseについて

MakeにはWebhookエンドポイントというURLを生成する機能があります。このURLは通常であればブラウザでアクセスするというより、このURLで外部からデータを受信し、それをトリガーにして後続処理をするというものです。今回はこのデータ受信のためのURLをそのままHTMLを表示するURLとして使ってしまおう、というものです。
まず、今回使うものの中で重要なものなのですが、MakeのWebhooksモジュールの中にWebhook responseというものがあります。これを使うとWebhookエンドポイントへのアクセスに対してカスタマイズしたレスポンスを返すことができます。
具体的には、MakeのWebhookエンドポイント(URL)にアクセスしたときはAcceptedという文字列しか表示されないのですが、このWebhook responseを使うとこの表示を変えることができるのです。
このエンドポイントにアクセスしてみてください。
https://hook.us1.make.com/lsntl7j9kvzbr132nmx5avcqmyht44nq
通常、AcceptedとでるところをWebhook responseで異なる表示にカスタマイズしています。これを実現しているシナリオはこちらです。

左のCustom webhookはこのシナリオとなるトリガーのエンドポイントで「おわー!」を表示させたURLです。右にあるWebhook responseが今回の記事の目玉部分ですが、モジュールの設定は以下のようにしています。

インターネット創生期のようなHTMLですが、このHTMLがWebhookのエンドポイントにアクセスしたときに表示されています。
なので、kViewerのようにkintoneのレコードを外部に公開したい場合はMakeのシナリオで最初のCustom webhookからWebhook responseまでの間にkintoneからレコードを取得し、レコードをHTMLで整形し、Webhook responseにセットすればOKなのです。具体的にどのようなシナリオになるか見ていきましょう。
シナリオ全体像

いきなりシナリオ全体図を公開しましたが、上の画像のシナリオが完成図です。WebhookのCustom webhookと最後のWebhookの間にいくつかモジュールが入っていますので、1つ1つ解説していきます。
Custom webhookの設定
まず、最終的なkintoneレコードを反映したHTMLを表示するためのURL(エンドポイント)を取得します。
シナリオ作成時に紫色の◯の中にある+をクリックし、出てきた吹き出しの一番下にあるSearch modulesにwebhooksと入力します。

そうすると上記の画面になるので、一番上にあるWebhooksを選択してください。

Webhooksを選択すると上記の画面になるので、真ん中のCustom webhookを選択しましょう。

Choose a hookと表示されているので、右にあるAddボタンをクリックしてください。

Webhook nameは何でもよいのですが、何のWebhookなのかわかる名前がいいでしょう。IP restrinctionsは空欄のままでSaveを押してください。

上記の画面になるので、Copy address to clipboardというグレーのボタンを押してWebhookのエンドポイント(URL)をコピーし、メモ帳などに貼り付けてみましょう。このURLをクリックしたときにkintoneのレコード内容を表示したHTMLが表示される、というのが今回のゴールです。それでは、次の工程へ進みましょう。
kintoneのレコードを取得
Makeには様々なアプリケーションと連携するためのモジュールが準備されていて、kintoneにも専用モジュールが準備されています。それでは、kintoneモジュールを追加しましょう。
今回はkintone内のレコードをHTML化したいので、Search Recordsというモジュールを使います。後続処理のためのモジュールを追加していきます。

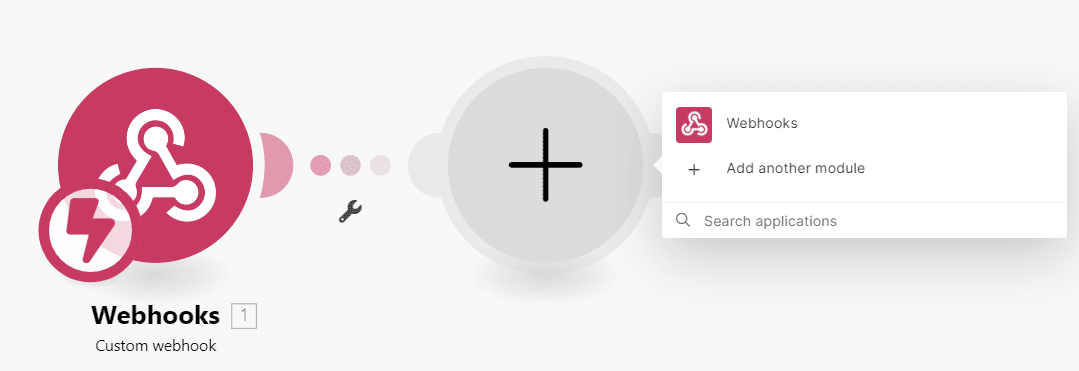
作成したCustom webhookのちょうど右中央端にマウスカーソルを持っていくと上の画像のように+マークが出てきます。それをクリックしましょう。

そうするとグレーの◯が出てきますので、中央にある+をクリックし、出てきた吹き出しのSearch applicationsにkintoneと入力してください。

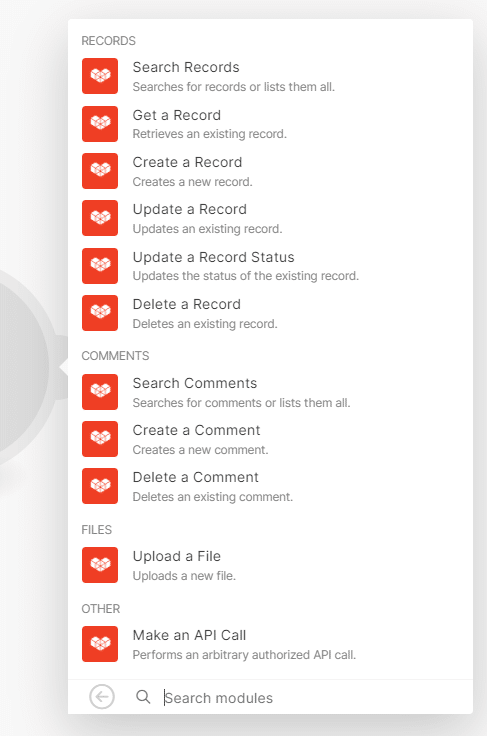
kintoneのアイコンが出てきますので、クリックしましょう。

やっとお目当てのものがでてきたので、一番上のSearch Recordsをクリックします。私の場合はすでにConnectionが存在する状態だったので以下のようになっていますが、Makeで初めてkintoneを使う場合はAddをクリックしてください。


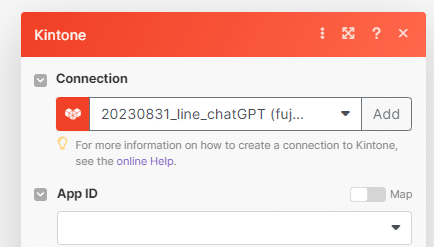
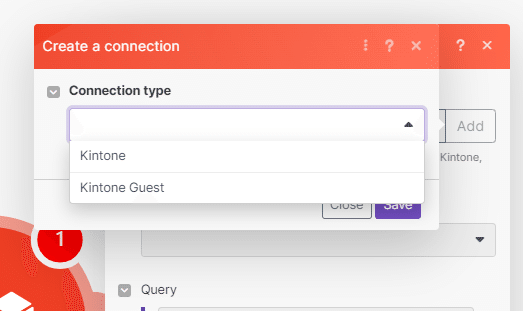
Connectionを初めて作成する場合は上の画面になります。今回は上のKintoneを選びましたが、Guestスペースにあるアプリからレコードを取得したい場合は下の方を選んでください。

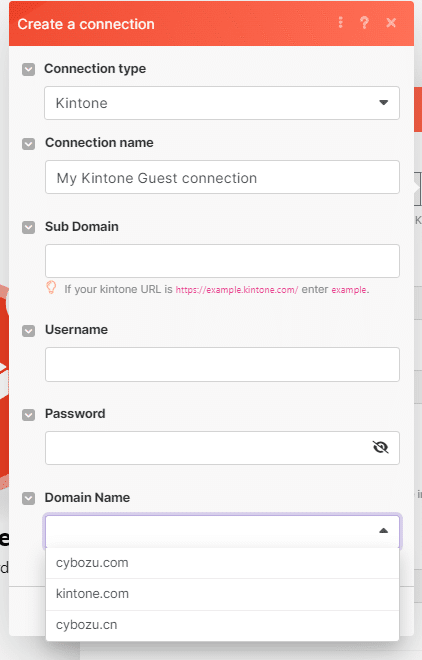
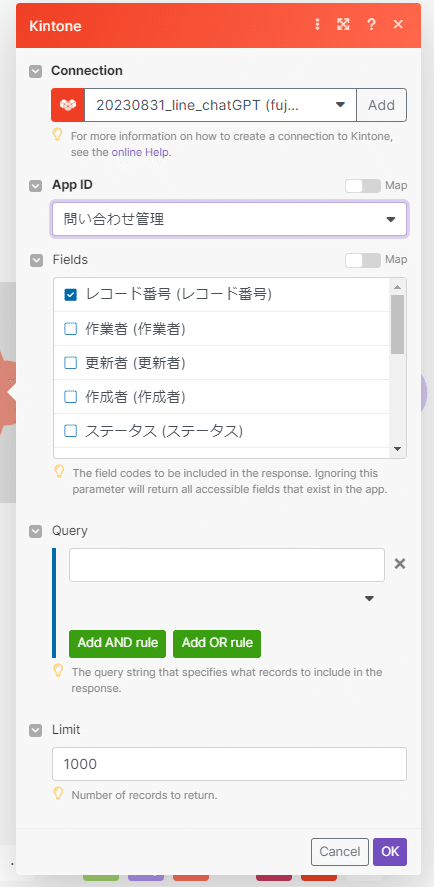
kintoneへアクセスするためのサブドメイン、ドメイン、ユーザーネーム、パスワードを設定してください。Search Recordsモジュールのターゲットになるkintoneアプリへのアクセス権があることが前提です。設定完了後は以下のような画面になります。(以下はApp IDが選択された状態ですが、初回時は空欄で、FieldsもApp IDを選択するまで表示されません)

App IDは今回取得したいレコードがあるアプリを選択します。上の画像は2023年8月31日に参加したChatGPT × kintone × LINEで最強の接客ツールを作ろう!【非エンジニアも歓迎】というイベントのものをそのまま使っています。どのアプリを使うかはご自身の環境によると思いますのでそれぞれ選択してください。
Fieldsにあるチェックボックス群は、レコードとして取得したい列の選択するところです。ここで選択した列が後続処理でデータとして使えますので適宜選んでください。Queryはレコードを取得するときに絞り込みしたい場合に使いましょう。
Limitは1000にしていますが、kintoneの上限値に注意してセットしましょう。
次は取得した内容をHTMLにしていく工程です。
取得したレコード数分のHTMLを生成
Search Recordsモジュールで取得した行分だけHTML化したいので、ここで行数分のHTMLを作成します。ここではText aggregatorというモジュールを使います。

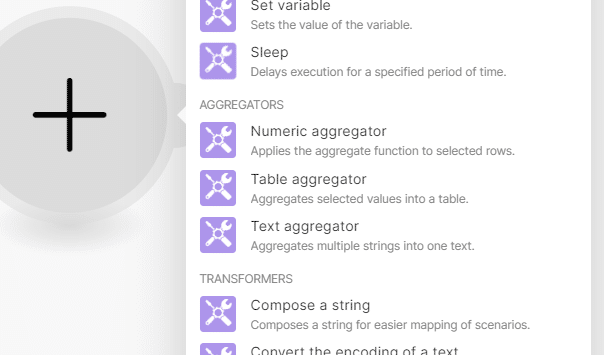
kintoneモジュールの右中央端から+を表示させSearch applicationsにtooksと入力してください。一番上にToolsが出ますのでそれをクリックしましょう。

表示された吹き出しの真ん中くらいにText aggregatorがありますので、そちらを選択します。

Source Moduleはkintone-Search Records[2]を選択してください。次はSource Moduleの下にあったTextに値を入れたいのですが、その前に下の画像のようにRun this module onlyをクリックしてからにしてください。

このRun this module onlyを行うためには、kintoneモジュール上で右クリックする必要があります。kintoneモジュールを実行し、予めデータを取得して後処理の設定に使えるようにするのです。Make独特の操作だと思ってやっておいてください。

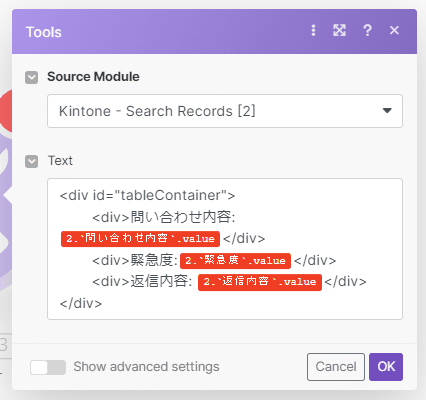
Text aggregatorモジュールを開き、Textの値をセットします。Text欄にカーソルを合わせると上の画像のように吹き出しが出ます。

これがkintoneレコードの値を取得できるアイコン群なので、最終的なHTMLとして表示させたいアイコンを選択します。今回は上のように問い合わせ内容のValue、緊急度のValue、返信内容のValueを選択しました。画像を見ていただくとわかるのですが、この時点でHTMLソースを入れています。HTML内の適切な位置にアイコンを配置しましょう。後でCSSを使って見栄えを整えるために<div id="tableContainer">としています。CSSは後工程でHTMLを仕上げるときにセットします。
このText aggregatorを使うと、前工程のSearch Recordsで取得した行数分だけ処理を実行し、1つのデータを生成することができます。具体的にはText内に書かれている<div>~</div>の部分をSearch Recordsで取得した行数分繰り返して処理し、最終的にその行数分の<div>~</div>ができるということです。
最終的なHTMLソースを生成
Text aggregatorで生成したkintoneレコード部分のHTMLを最終的なHTMLソースとして仕上げる工程です。

モジュール追加画面から、toolsを検索してToolsをクリック

Compose a stringを選択しましょう。
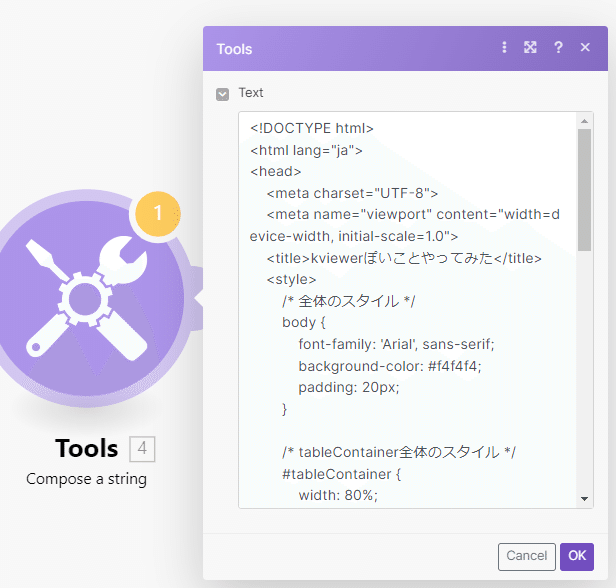
Compose a stringは単語が意味する通りで「文字列を作成する」なのですが、ここではText aggregatorで生成した<div>~</div>群に<html>,<head>タグなどの固定部分を付与しています。

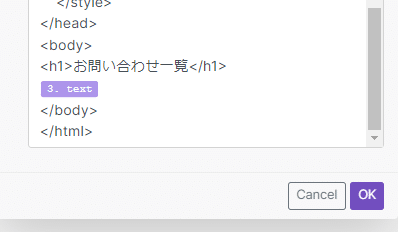
最終的なHTMLは以下のようにしました。(ちなみにCSSはChatGPT先生にお願いしていい感じに作ったやつをそのままコピペしています)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>kviewerぽいことやってみた</title>
<style>
/* 全体のスタイル */
body {
font-family: 'Arial', sans-serif;
background-color: #f4f4f4;
padding: 20px;
}
/* tableContainer全体のスタイル */
#tableContainer {
width: 80%;
margin: 0 auto;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
/* 各問い合わせデータを囲むdivのスタイル */
#tableContainer > div {
border: 1px solid #e0e0e0;
padding: 10px;
margin-bottom: 10px;
}
/* 問い合わせ内容、緊急度、返信内容それぞれのスタイル */
#tableContainer > div > div {
margin-bottom: 8px;
}
h1 {
font-size: 2em;
text-align: center;
margin-bottom: 20px;
color: #333;
border-bottom: 2px solid #666;
padding-bottom: 10px;
}
</style>
</head>
<body>
<h1>お問い合わせ一覧</h1>
{{3.text}}
</body>
</html>上記のソースで固定値じゃない部分、すなわちkintoneから取得したレコード数分の<div>~</div>は下から3行めの{{3.text}}というところにあります。

ここまでで表示させるHTMLは完成したので、最終工程のWebhook responseの追加をします。
Webhook responseで生成したHTMLを画面表示

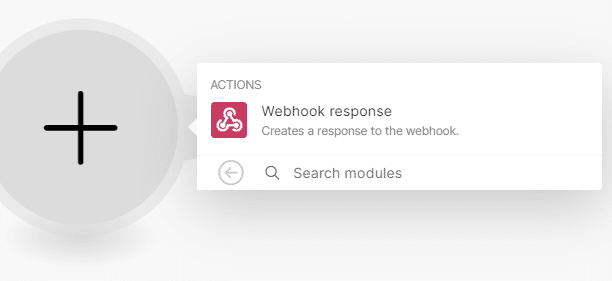
モジュール追加画面をクリックすると、Webhookが表示されていますのでクリックします。

Webhook responseをクリックし、Bodyをセットします。

BodyにはCompose a stringにあるTextを選択してください。Compose a stringモジュールで生成したHTMLをレスポンスとして表示させたいからです。セットしたらOKを押してください。

忘れがちなのですが、画面下部にあるアイコン群の左端にあるフロッピーディスク(若い人は知らないよね)をクリックしてください。保存しないと今までの努力が水の泡です。

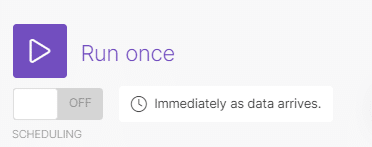
最後にRun onceの下にあるOFFになっているところをONに切り替えましょう。
そして、一番最初のWebhookを作った際にコピーしておいたURLをブラウザのURL入力欄に貼り付けてください。もし、コピーしていなかった場合は最初のWebhookモジュールをクリックすれば表示されます。私の場合は以下のURLでした。クリックすると私が作ったアプリのレコードを取得したHTMLが表示されます。
https://hook.us1.make.com/q1tf65tiko29pvfch9sit1rurodlujw0
今回はシングルページの表示で、レコードの数が多ければ縦長のページになってしまいます。件数が多い場合のページネーションは難しいと思うのですが、シナリオの組み方によってはできるかもしれません。まあ、そこまでやるならkViewerを使ったほうが遥かに楽なのでそうしたほうがいいでしょう・・・もしMakeだけで実現できたぞという猛者がいたら名乗り出てください。ともにMakeについて語り合いましょう。
おまけ
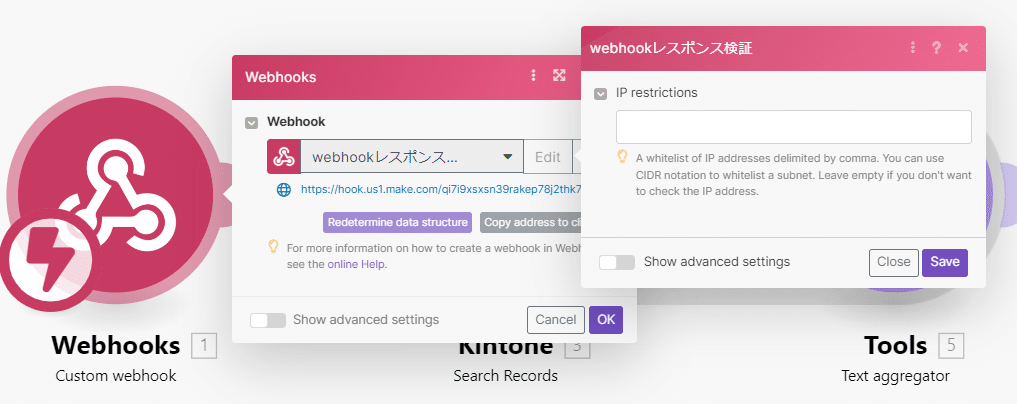
このURLですが、特定のIPアドレスからのみ表示させたいときは、最初のモジュールのWebhookにあるEditをクリックし、IP restrictionsにIPアドレスを入力すれば入力されたIPアドレスからのみ参照することができます。社内用など非公開にしたい場合はこちらを使うのもありでしょう。

これからもMakeを使って色々な実験、やってみた的なことをしていきたいと思いますので楽しみにしていただければと思います。ここまで長くお付き合いいただきありがとうございました。
