
VSCode初心者のDTP用Script開発環境の(俺)設定
Adobe製品のScript開発をVSCodeで行う僕が自分なりに環境を整理してみたといった内容です。
ESTKからVSCodeに切り替えて数ヶ月、
TypeScriptのおかげで開発が劇的に進化しました。
本当にありがたい機能です。作ってくれた人には感謝です。
ただ、僕のようなVSCode初心者の人間にとってはまだまだよくわからない事が多く四苦八苦しています。
その試行錯誤の結果が今回の記事です。
知ってる人は知ってると思いますが初心者が書いたものなのでご容赦いただければと思います。
内容
1.TypeScriptを簡単に切り替えたい。
2.「ターゲットアプリケーションを選択」を選択したくない。
1.TypeScriptを簡単に切り替えたい。
VSCodeでInDesign、Illustrator、Photoshopなど複数のアプリのScript開発を行っている人はこんなことにお困りではないでしょうか?
「アプリによってTypeScriptを切り替えるのが面倒臭い!」とか、
「TypeScriptが効かないと思ったらtsconfig.jsonを書き間違えていた!がーん!」とか、
上記はすべて僕の話です。w
そんな僕が悩みを解決できた方法を紹介します。
ちなみに、この話はQiita大好きの友達のYが教えてくれました。
Yさんありがとう。
皆さまご存知かと思いますが、ワークスペース内で動くTypeScriptは1つです。
1つのワークスペース内でInDesign、Illustrator、Photoshopの開発を行う場合、いちいちTypeScriptの設定を書き換えなければなりません。
ちなみに設定は「tsconfig.json」で行います。
{
"compilerOptions":{
"module":"none",
"noLib":true,
"types": ["types-for-adobe/InDesign/2015.3"]
},
"exclude": ["node_modules"]
}この「tsconfig.json」のtypesを1行変更するだけなのですが、いちいち書き換えるのは面倒臭く、そして書き間違えも嫌です。
なので、ワークスペースをそれぞれ用意しておくのが個人的には楽でした。
InDesign用、Illustrator用、Photoshop用、それぞれワークスペースを用意し、それぞれのワークスペースにTypeScriptを設定することで、TypeScriptの切り替えをする必要がなくなります。
そして、その、それぞれのワークスペースをポチッと切り替えられるのが「Project Manager」です。そして、その、それぞれのワークスペースをポチッと切り替えられるのが「Project Manager」です。

「Project Manager」は複数のワークスペースを簡単に切り替える事が出来るVSCodeの機能拡張です。
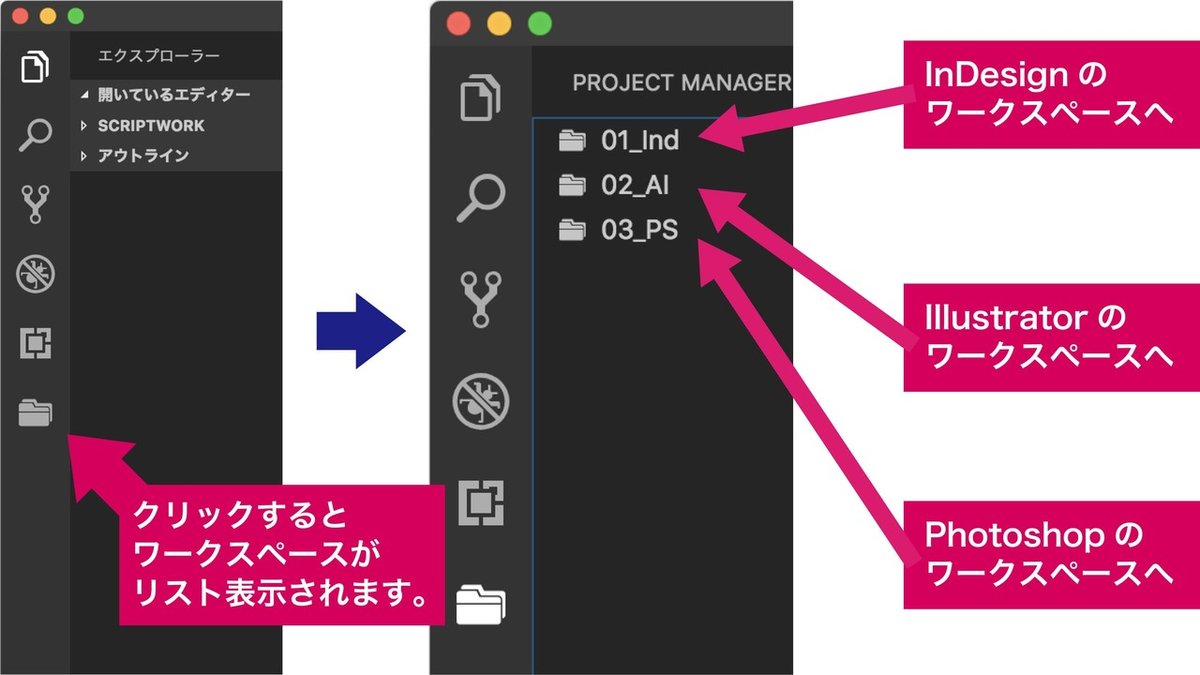
「Project Manager」をインストールすると画面左のアクティビティバーにフォルダのアイコンが表示されます。

アイコンをクリックすると設定したワークスペースのリストが表示されます。
リスト内の使いたい項目をクリックするとワークスペース開きます。

お仕事の内容によってはワークスペースを頻繁に切り替える必要があるかと思います。
そんな人にはとても役に立つ機能だと思います。
僕の場合、上記画像のようにInDesign、Illustrator、Photoshopで分けています。
設定方法
インストールは、VSCodeの機能拡張画面から行います。
検索窓に「Project Manager」と入れれば表示されます。

設定は「projects.json」で行います。
「projects.json」は下記画像のアイコンをクリックすると開きます。

下記は僕の設定で、InDesign、Illustrator、Photoshopをそれぞれ分けたものとなります。
[
{
"name": "01_Ind",
"rootPath": "/Users/【俺フォルダ】/ScriptWork",
"paths": [],
"group": "",
"enabled": true
},
{
"name": "02_AI",
"rootPath": "/Users/【俺フォルダ】/ScriptWork_AI",
"paths": [],
"group": "",
"enabled": true
},
{
"name": "03_PS",
"rootPath": "/Users/【俺フォルダ】/ScriptWork_PS",
"paths": [],
"group": "",
"enabled": true
}
]必要なのは「name」と「rootPath」です。
name
「Project Manager」の選択画面に表示される名称となります。
自分が解りやすい名前をつければOKです。
rootPath
ワークスペースのパスを入力します。
PC内の任意の場所にワークスペースとするフォルダを作成し、そのパスを入力すればOKです。
設定ができると画面左にワークスペースが表示されます。
後はそれぞれのワークスペースにアプリの設定すればOKです。
「projects.json」の細かい設定については下記の「Project Manager」のGitHubを参照下さい。
https://github.com/alefragnani/vscode-project-manager
1つだけ課題だなぁと思うのが、「node_modules」が各ワークスペースごとにできてしまうことです。
この方法だと「node_modules」のアップデートがある場合、それぞれを更新しなければなりません。
エイリアスとかで対応できるのかは暇を見て調べて見たいと思います。
2.「ターゲットアプリケーションを選択」を選択したくない。
VSCodeでdebugを行うには「ターゲットアプリケーションを選択」のが必要です。
この「ターゲットアプリケーションを選択」が面倒なのは僕だけでしょうか。
この設定、リストからアプリやバージョンを選ぶのですが、
時々選択を間違える事があり、その都度「ぐぬぬ」となっていました。

といわけで「俺設定」を作って見た話です。
そもそも「launch.json」のdebugの設定では、あらかじめバージョンの設定をすることが出来るようです。
この設定を行うことにより「ターゲットアプリケーションを選択」を省略する事ができました。
僕が作って見たのはこんな感じです。

「launch.json」の俺設定(InDesign用)
「launch.json」はワークスペース内の「.vscode」の中に格納されています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "extendscript-debug",
"request": "launch",
"name": "CC19_debug_True",
"program": "${file}",
"stopOnEntry": true,
"targetSpecifier": "indesign-14.064",
"engineName": "session"
},
{
"type": "extendscript-debug",
"request": "launch",
"name": "CC19_debug_False",
"program": "${file}",
"stopOnEntry": false,
"targetSpecifier": "indesign-14.064",
"engineName": "session"
},
{
"type": "extendscript-debug",
"request": "launch",
"name": "CC17_debug_True",
"program": "${file}",
"stopOnEntry": true,
"targetSpecifier": "indesign-12.064",
"engineName": "session"
},
{
"type": "extendscript-debug",
"request": "launch",
"name": "CC17_debug_False",
"program": "${file}",
"stopOnEntry": false,
"targetSpecifier": "indesign-12.064",
"engineName": "session"
},
{
"type": "extendscript-debug",
"request": "launch",
"name": "CS6_debug_True",
"program": "${file}",
"stopOnEntry": true,
"targetSpecifier": "indesign-8.0",
"engineName": "session"
},
{
"type": "extendscript-debug",
"request": "launch",
"name": "CS6_debug_False",
"program": "${file}",
"stopOnEntry": false,
"targetSpecifier": "indesign-8.0",
"engineName": "session"
}
]
}俺設定では僕のmacにインストールされているInDesignのバージョンごとにdebugの設定を作成しました。
name
リストに表示されるdebug名となるので解りやすい名前にしました。
program
ここは「”${file}”」としました。
こう書くとアクティブなドキュメントをdebugの対象としてくれます。
個人的にはこれが楽です。
stopOnEntry
「false」じゃないと動かないのがあるので、
とりあえず「true」と両方用意しておきました。
いつか「true」でちゃんとdebug出来るようになるはず。(希望)
targetSpecifier
バージョンの設定を行います。
この「indesign-14.064」の「indesign」以下の謎の数字は「ターゲットアプリケーションを選択」をクリックした時に出てくる数字を入力すればいいようです。

この謎の数字についてはググってもよく解りませんでした。
この数字は何なのでしょうね?064は64bitかな?違うか?
なんか意味がありそうです。そして解りませんw
また、同じアプリのバーション違いが2以上入っていないと謎の数字が表示されないっぽいです。何故かは不明です。
engineName
InDesignの場合はとりあえず「session」で固定しました。
パレットやウィンドウを触ることもあるので。
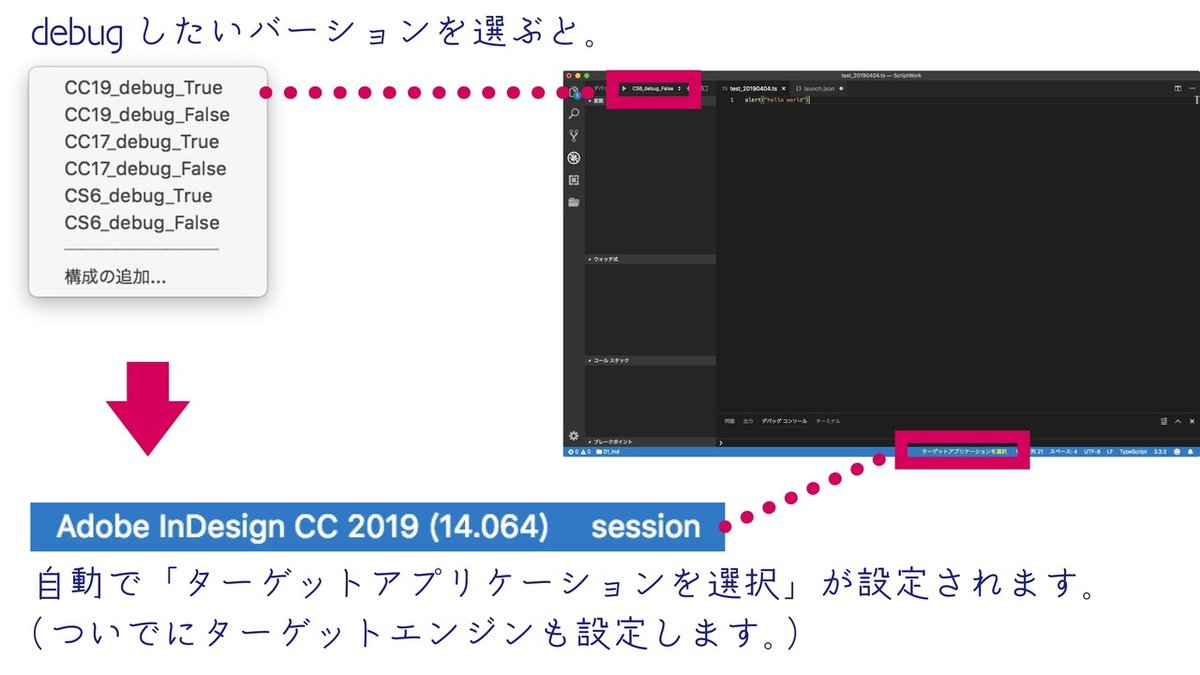
設定が完了したらdebugのプルダウンから必要なバージョンを選び、クリックするだけ。
これでいちいち「ターゲットアプリケーションを選択」する必要がなくなりました。
参考
以下の記事を参考にしました。
ExtendScript Debuggerについて
https://marketplace.visualstudio.com/items?itemName=Adobe.extendscript-debug
「session」について調べていた時に見つけました。
https://forums.adobe.com/thread/2598216
