
ナビゲーション等に用いられている文字サイズの学びつつ、もしゃ模写。#1day1design-28
些細な文字サイズがいいデザインを作っている。
デザインをする上でやっぱり欠かせない、ナビゲーション部分。
構成にだいたい入り込んでくるナビゲーションは、サイトの使い勝手をよくするためにデザインする機会が多くあると思うのですが。自分の場合、毎回同じサイズで作ることはほとんどなく。というか、テンプレートで扱う場合は別なんですが。基本的に同じもので賄うデザインなんてないですし。
その上で、そのサイトにあったナビゲーションの文字サイズ。毎度頭が痛く…。
今回は頭を抱えがちな部分を再度学び直すつもりでのもしゃ模写。
そんな、28日目。
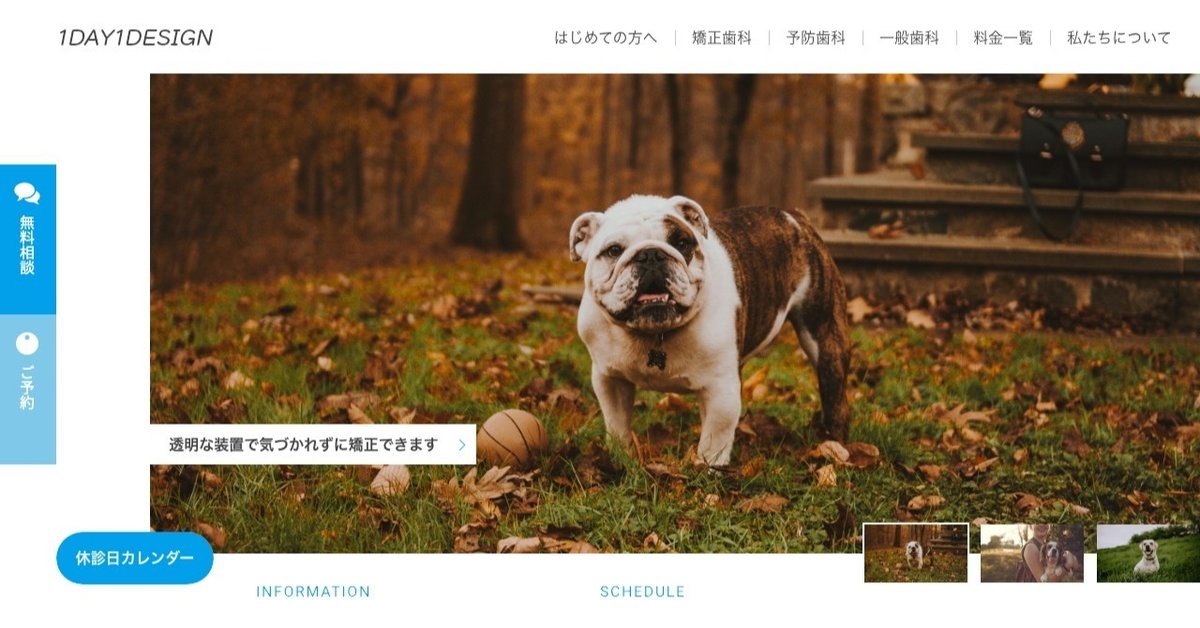
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインを作ってみて。
・歯科サイトなんですが、配色がとても勉強になる。同じ青なんですが、明度が違うことで、立たせたいエリアを明確に。かつ誘導する先もすぐわかる。そして読ませる部分は、黒ではなくこれも灰色の黒。全体のトーンの整え方が素敵。
・スライドショーのページャー、選択されている絵に白のフチがつくようになっているんですが、中に線がつくようにしていなく外に膨らむように白のフチがついている。外にフチがつくとその要素だけ広がって見えるから個人的にどうなんだろう…と思ったんですが、こういう馴染み方が意外だったので勉強になります。
終わりに。
最近仕事がパツパツに詰まってきたので、「仕事のアウトプット」を優先して今日は模写をやめようか、ちょっと気の迷いがあったんですが。たぶんこれ一度やめてしまうと自分に甘えが生じしてきっとやらなくなる妙な自信があり、ちょっと遅くなったんですが更新することに。
筋トレもなんでもそうですが、やっぱりどんなに続けたほうが良いことであっても、たとえやること手順が簡単だとしても。続ける、ていう難しさを痛感しています…。
1時間で終わるにしても、やっぱりぐっとサイトを舐め回すように見て、とにかく学べるところを自分に落とし込む。やっぱり疲れます。
続けたことによって、XDに対しての変な拒絶感も無くなったり。何かとまとめサイトただデザインを見るだけじゃない、得られることが本当に多いので、なんとか逃げ出さずに続けていきたいところ…。
明日もがんばろう、わたし。
