
メニューのデザインに最近お熱。なんやかんやで記念すべき50記事目。そんなもしゃ模写。#1day1design-50
50記事目到達。
4月の15日からはじめて、いよいよ50記事目。
適当な理由つけて休んだことはなく、土日祝日は作業しませんでしたが、それはそれでも結構頑張ったんじゃないか、私。
毎日書いている人にとってはなんてことないかもしれないんですが、あまり器用ではない私にとってこのトレース。
1.サイトをトレースしたいサイトを探す。
→大体20分ぐらいかかる。
2.サイトをトレースする。
→chromeの検証ツール+スクリーンショットをとって1つ1つの要素を調べながら対応。
→20〜30分ほど、大体かかる。
3.トレースしたサイトの気になる部分を言語化して投稿。
→トレースしながら、気になった部分をざっとメモ帳に書いておいてそれをまとめて投稿。
→20分ほど。
どの工程も図ってみると、同じぐらいの時間でやっていて。個人的には言語化する、ていうの最後の工程が1番時間かかっていると思っていたんですが…ちょっとおどろき…。
それぐらい、言葉にする、って難しいんですよね…これは日々努力しないといけないんですが。
そんな、50日目。いつまでやるか検討。
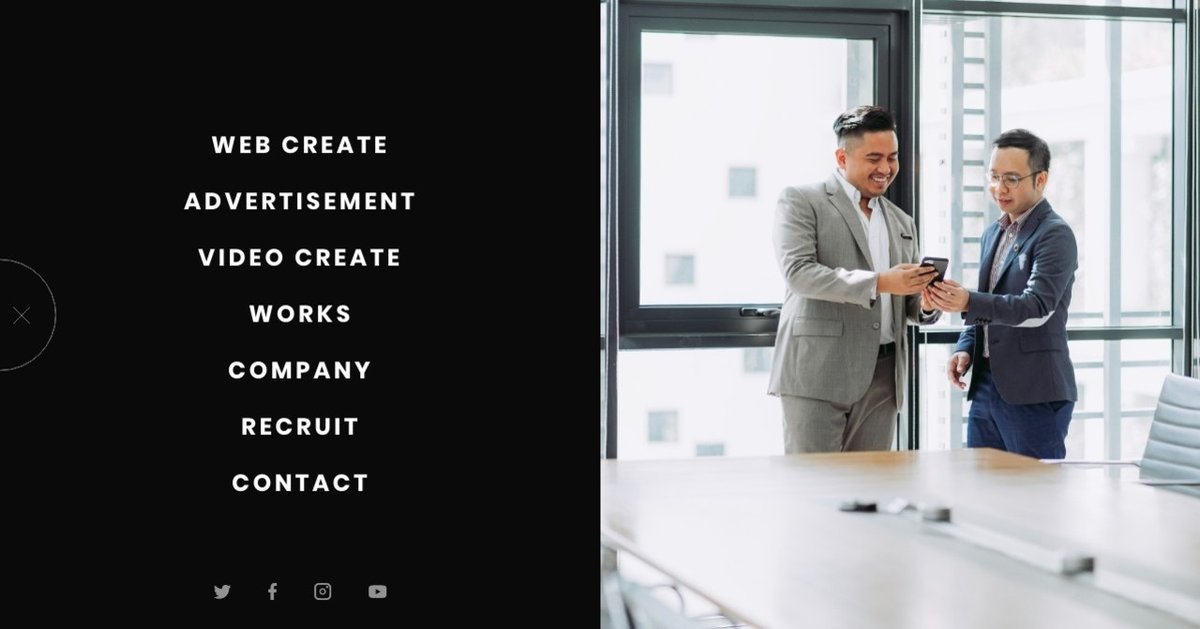
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインについて
・メニューを押して広がるデザイン。レイアウトはスプリットで、右側でメニューを展開するので、右側にメニューが並んでいるのはとっても良き。
動かす距離が少しでも短いほうが良いかなぁと思った次第。
・画面全体を扱っていることもあり、各メニューの文字サイズが大きめで視認性がよく、何より押しやすい。Poppinsはよく自分も扱うんですが、ウェイトが太いと信頼感なり、力強い印象を与えてくれるんですね。使い方が広がったのでとても勉強になる。
・全画面メニューって自分も過去やったことあるんですが、メニューをホバーした際に右側の画像が切り替わる…みたいなことをやったこともあり。なんでやったか、って魅せる目的もあれば。ホバーした際のコンテンツがどんなコンテンツなのか?が視覚的にすっと入ってくれば良いなぁと思った次第で。

↑は以前デザインしたので、実際にメニューが画面全体に広がるもの、って感覚的に魅せれるし、特別な空間を作れるので個人的にかなり好み。
終わりに。
言語化うまくできているか?といえば、結構自己満足に近いぐらい、文章力が皆無なんですが…ただ、サイト1つ1つを「こういった表現を伝えるにはこういったほうがいいかなぁ」とか、ただサイトを見て回るんじゃなくて、言葉にする意識、見方が出来たのでこれはこれで良きだとおもっていて。
まとめサイトで、インプットのためにただボーッと見ているだけじゃなくって。各サイトには伝えたいことがあって、じゃあその伝えたい部分をどうデザインに落とし込んでいるのか?じゃあ、自分だったらどう伝えるのか?
禅問答じゃないんですが、問いかけながら見てトレースして、って結構自分の中に落とし込めるので本当におすすめです。ただめちゃくちゃ時間かかりますし、業務に没頭してなかなか続けれない人にとっては苦行かも(主に私)
なんやかんや50記事目きちゃったので、端切れがいいからおわりまーす!、とか考えてはいたんですが。じゃあやめて何するの?って考えたら特に何をしよう…とかまで考えられておらず…。
ただこの文章、言語化する週間は続けていきたいので、トレースじゃなくって。別の形で言語化する訓練みたいなのは続けていきたいなぁと思う所存。
日記じゃないですが、何か感想文でもいいので。
明日もがんばろう、私。
