
そういえば最近色を扱ったサイトを扱っていなかったので、意識してもしゃ模写。#1day1design-17
偏ってきた
わかってます、そうですサイトトレース始める前から正直わかっていたんですが、偏ってきました。
デザインのトーンも、自分ができるスキル範囲でのサイトを選んでいるフシもある、問題だこれ。
とりあえず、ちょっと脱却じゃないですが。ココ最近配色が黒・白、の2パターンでシンプルで…と多かったので、意識的に色を扱った秀逸なサイトをトレースすることに。
そんな17日目。
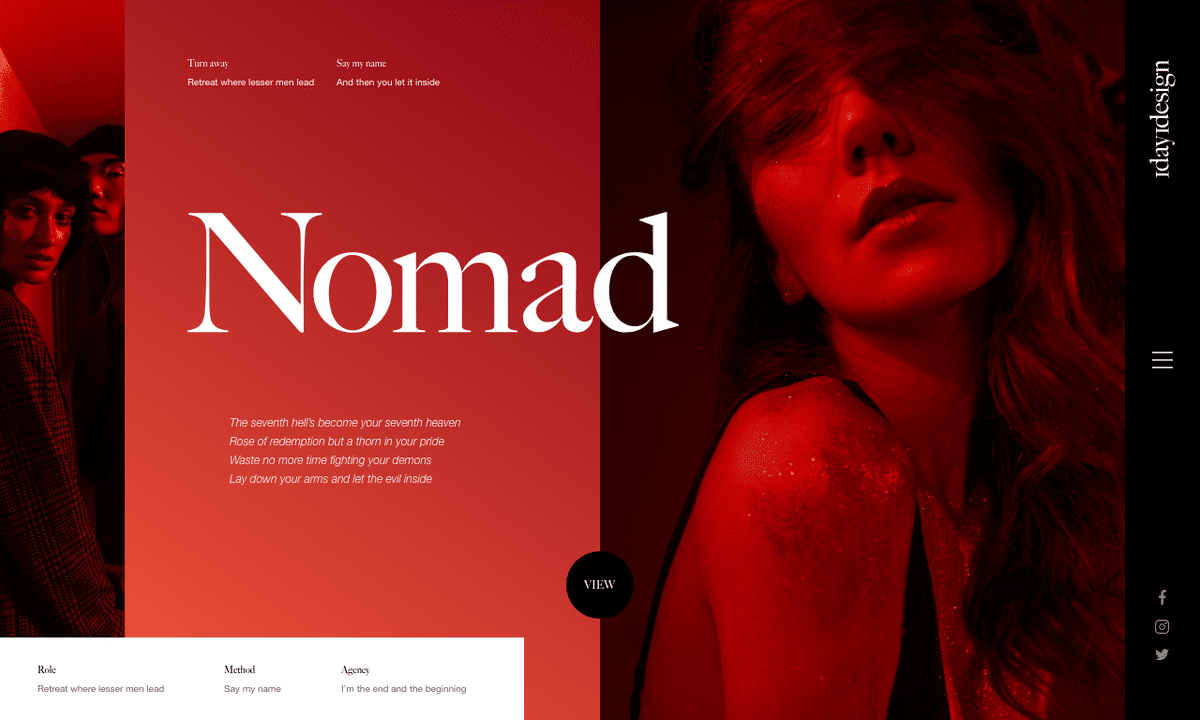
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

デザインを作ってみて。
・視線の動線としては右のビジュアル→Nomadのキャッチな文字…といった具合でしょうか??ファッション系のサイトなので、ビジュアルが先にたつ、ていうのは魅せ方として素敵で、かつdidotに近いじゃないけど。線がとてもきれいなキャッチの書体で「あ、ファッションのサイトなんだ」と自然と着地するこの感覚もとても素敵。
・左下、ニュースエリアではないんですが。「ナビゲーションかな?」と思わせる、全体述べた色が黒・赤…と重たい色が多いところで、白が差し込むことで「このエリアは別のエリアなんだ」と自然と理解させて、かつ全体のデザイントーンを崩さないこのおしゃれ感、真似したい。
終わりに。
この記事から実は各記事に見出しの画像を作るようになって。
見ている人には伝わるんですが、いわゆる各トレースしたものを、使ったパーツをそのままレイアウトだけ変えてみる、ていう遊びをしています。
割とトレースも楽しいんだけど、やっぱり作り手として、新しいものを作る楽しさを感じているのがここで。
メイン画像を当てはめる際に、noteのおすすめの画像??、らしきものを進められるんだけど、やっぱりその記事に合わせたものを作りたいよね、ておもったので作るようになりました。
トレースやってる人のメイン画像もすごい「人に見せるために」意識したデザインで作られていて、最初は「事務的に作ってるのかなぁ」なんて失礼なこと思ったんですが、ジブンゴトにしてやってみるとこれがほんと楽しい…。
トレースより時間かけているときがあってすごい矛盾感じている今日このごろ…。
明日も頑張ろう、わたし。
