模写するスピードがつかめてきた、そんな#1day1design-04
時間を計測する、ということ。
実際に1日1模写やってみるとわかる、というか。
自分の場合はファーストビューのみですが、だいたいどれぐらい作業時間がかかるのか??、というところ。
自分の場合は、だいたい1時間前後。
「ヘッダーのメニューの文字サイズは?」「ニュースエリアの各項目のmarginは?」と調べているだけで楽しいんですが、今までは調べるだけだったのでこうやって手を動かして実際に作ってみる、ってやってみるとすごい良い。
何が良いか、って毎回サイトを作るときに悩みがちなことがだいぶ解消されていく。「あ、他のサイトはこういう感じなのか」とかとか。
特に案件ではなく、自分が好き勝手にやっていることなので変なストレスもない!
ということで、4日目。
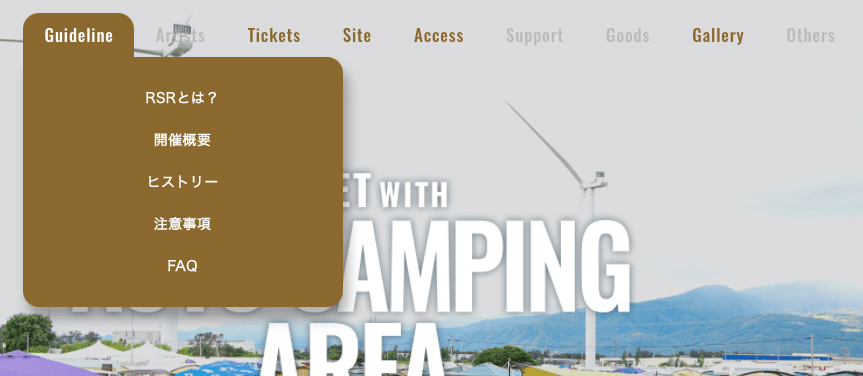
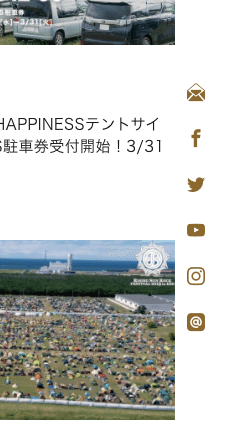
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。

そういえば全然関係ないんですが、noteで画像を貼り付けた際にフチに1pxほどのグレーの罫線のるんですがこれは仕様・・・?
デザインを作ってみて。
・1番時間がかかったのはやっぱり「ロゴ」。めちゃめちゃかっこいいのに模写する、ってなったさいに「そのまま扱う」なんてすごい失礼だし、オリジナル作ってもクオリティどうする・・?!ていうすごいプレッシャーの中、1番時間がかかる。あんな素敵なロゴマーク作れないので、今回はササッと断念。ササッと。
・英字のフォントが、自分もよく使わせていただいている「Oswald」ウェイトも幅広いのはもちろんのこと、使うだけでトーンができあがるというか、もう完成されているというか。スタイリッシュな見た目に。
いずれ弊社のことも話そうとは思いますが、以前携わった案件でつかってました。今サイトが落ちちゃっているので弊社のworksから。(もう3年近く前のデザインなので恥ずかしいことこの上ない・・・)
・今回作れていないんですが、メニューをクリックした際に出るロールオーバーのデザイン素敵。表示のされ方だったりフチがマルイのが可愛い。書体がかっこいいのに「ここは丸み!?」てなったのも良き。

・ファーストビューを模写するさいに選ぶ基準で大事なことがあって「収まり方」なんですが、これがほんとに。見せたいビジュアル+ロゴの主張の良さ、煩すぎないかつ親切なナビゲーション周りも良き。
ソーシャルアカウントで連携してもらえるように右に追従してくるのが、メインコンテンツを邪魔しない抑えめなバランスも参考になる、良き。

終わりに。
冒頭にもちょっと書いたんですが。
ただ模写する、ていうのも確かに手を動かしていいんですが。「なんで模写しているのか?」と常に考えながらすると良いかと思ってます。
「メニューの文字の大きさどうしよう?
「ファーストビューに置くナビゲーションはどれくらいだったらシツコクないか?」
「ニュースエリアを載せないといけないんだけど、デザイン的にダサくしたくない・・・」
制作の都合上あるあるなんですが、他のサイトはどうしているんだ!?、ていう疑問が手を動かすことでだいぶ解決されていく。というか、引き出しになっていく。
明日も頑張ろう、わたし。
