
ヘッダーの位置が下にあることで、ビジュアルを魅力的に魅せる。そんなもしゃ模写。#1day1design-39
デザインするときになかなかやらない、独特なレイアウト。
Webのデザイン、って見る人の動線のことを考えて。F視点でレイアウトを作っていくことが多く。他のサイトを良くご覧になっている方ならご存知だと思いますが、それぐらい上にヘッダーがあったり、メニューがあったり。それをすることでとても便利なナビゲーションになっているんですが。
ただそれによって、Webのデザインの魅せ方がどのサイトも近く、オリジナリティ、という部分で見ると似たりよったりなので個性を出しづらく。
そこをうまーく、魅せていきたい所。ちょっとやぼったくなりましたが、前半デザインのこと書きすぎると後でかけなくなるので…。
そんな、39日目。
今回作成したデザイン。

ベースにさせていただいたデザイン様。
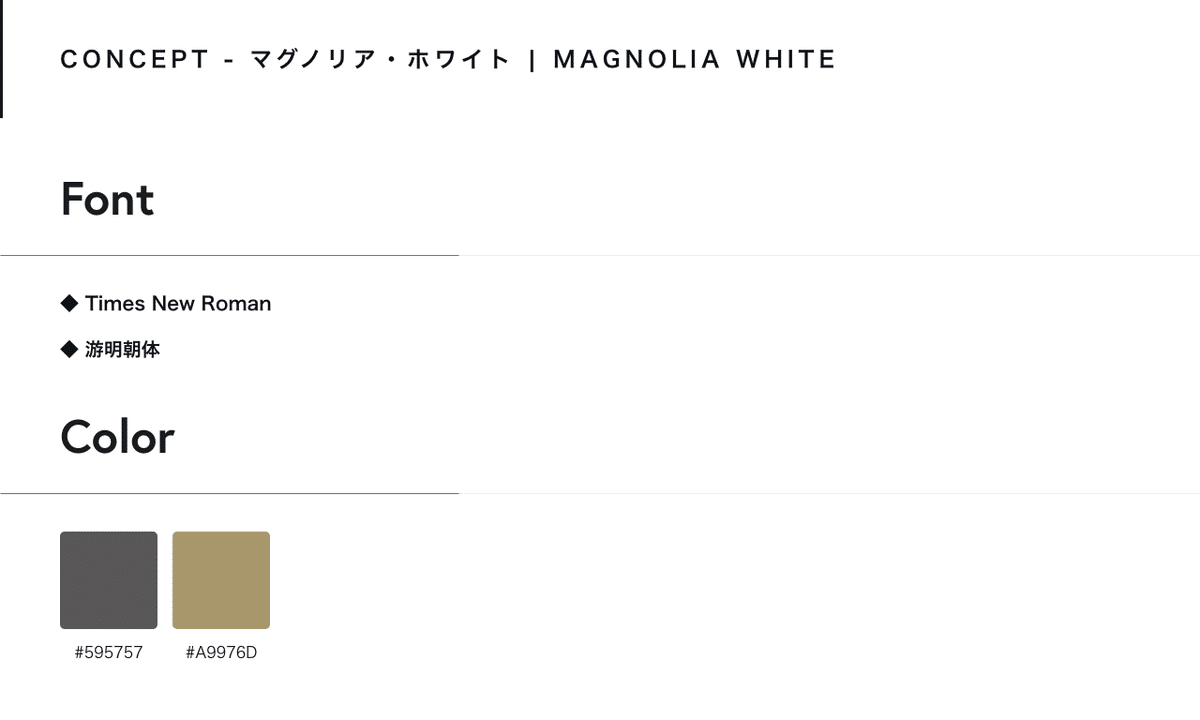
デザインルールについて。

デザインについて
・下層ページになりますが。スクロールするとヘッダーの位置が上になり、しかもそのままページとデザインが組み合わせる魅せ方がとってもきれい。

・ハンバーガーメニューのデザインも模写シたかったぐらい、オススメです。デザイン・レイアウト的に特別なことはしていないんですが、表示される際のこの下から上に出るアニメーションが、細かい工夫をされていて。ふわっと羽のように表示される、とても上品な表現がとても良き。
・ホワイトスペースのバランス、差し込む画像のサイズなど。変に間が空いた印象もなく、細かいところまで手が加えられている印象。何よりデザインもそうですが、1つ1つのボタンなどのアニメーションも凝っていてとても素敵。
終わりに。
以前の記事でも話していたウェディング系のサイトやったことないので、とても今回はいい勉強に。どうしても自分が作成するデザインって、女性に受けるデザインではないので。
緩急の付け方から、文字の装飾、要素の立たせ方、何から何までとてもいい刺激をいただきました。やっぱり模写いいですね。
そういえば、来週の水曜で1day1designをはじめて2ヶ月を迎える所。我ながら結構頑張っているんじゃないでしょうか。…まぁ、休日は一切やっていないんで毎日やっているわけではないのですが…。
ただやればやるほど、トレースの速度も上がるし、デザインのひきだしが1つ1つ増えていくのを身にしみて実感するので、デザイン始めたての人もそうでない人にもおすすめです。
明日もがんばろう、わたし。
