
1日1模写も2ヶ月目、続けることを目標に。そんなもしゃ模写。#1day1design-40
2ヶ月記念。
なんやかんやで、まだ投稿数40ちょいのショッパイものですが…ようやく、2ヶ月目を迎えることが出来ました。
目標はまだまだ先なんですが、続けられたことをとりあえず祝したい…。
やっている時間よりも。やる前の「やるぞ!」て思い立たせることが本当に大変です。すーぐサボる口実を考えてしまうので。本当に自分という人間をいかにヨイショするのが大事。
毎日ブログ書いている、毎日動画投稿している、やってみるとわかります。あれは常人が思っているよりもものすごい大変です。誘惑が多すぎるんです、この浮世。
そんな、40日目。
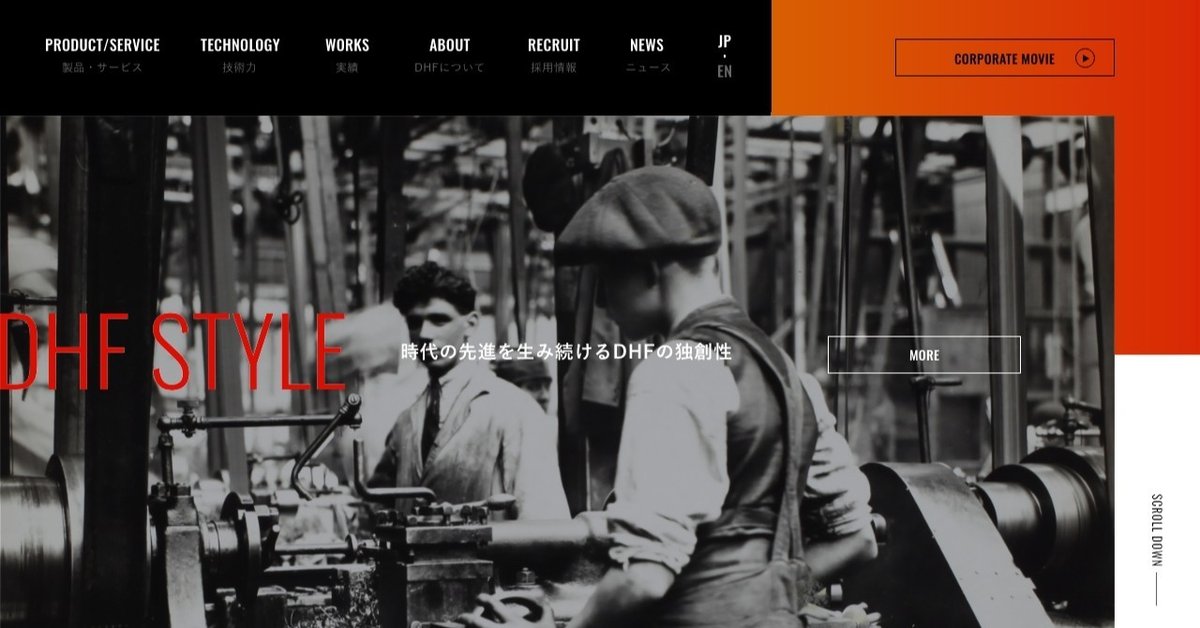
今回作成したデザイン。

ベースにさせていただいたデザイン様。
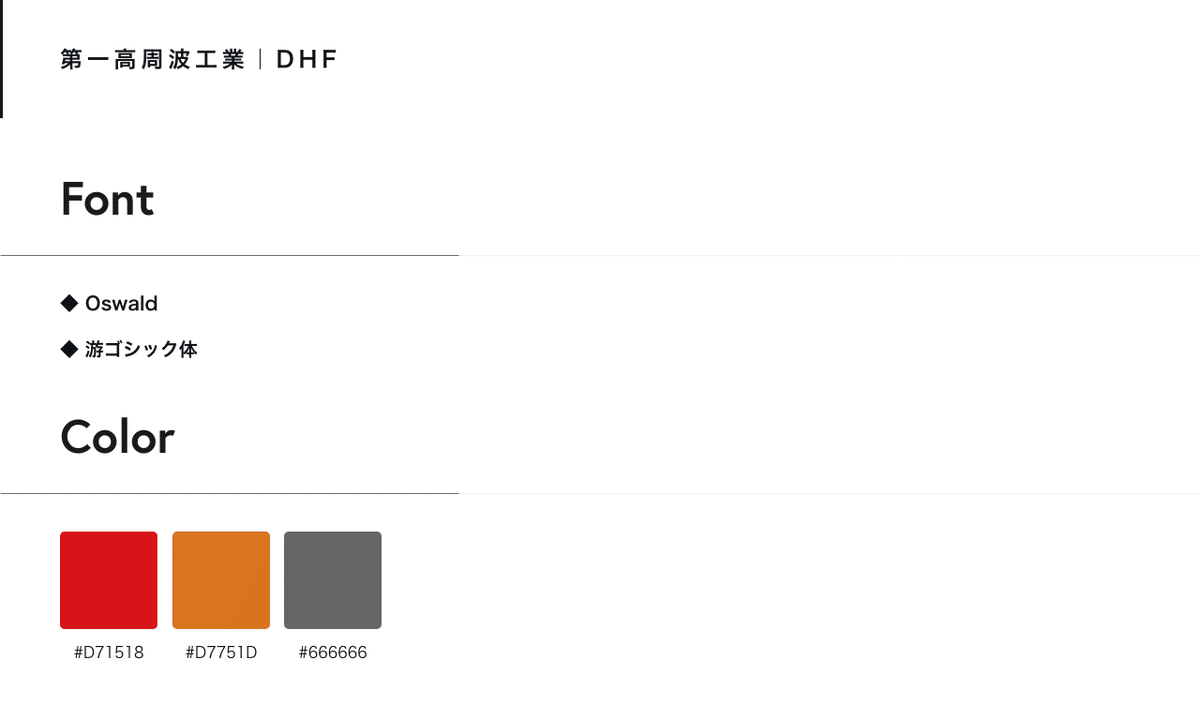
デザインルールについて。

デザインについて
・細かいところで。FVの右側「SCROLLDOWN」がスクロールすると「PAGEUP」に切り替わる、このちょっとした部分のこだわりが憎い、素敵。
・何かと縁がある「Oswald」。この書体の雰囲気をデザインのレイアウトにうまいことマッチさせているのが本当にすごい。要素の切り分け、立たせるところの盛り上げ方、そこにうまいことこの「Oswald」が刺さってる。まるで映画のワンシーンのような切り取られ方をしている。
・グラデーションの使い方がきになる。アクセントになっているのは勿論のこと、気になるのは方向。メニューをホバーした際の方向、FVのキービジュアルの右下に引いてるグラデの方向、メニューの方向。何かしらルールは感じているんですが、お問い合わせの際に左下から右上になっていて、ホバーしたらそれが逆転する。
グラデーションの魅せ方の際に大事だと思っているのが、色もそうなんですが、方向も大事で。色の重さ、それがスクロールするページなら尚更意識したり…と色に関してはケースがいっぱいあるので断定はできないんですが、悪いという意味ではなく、どちらかというと素敵、という話で。うまいデザインに差し込まれているグラデーションがもっと自分に使えれば、という話し。
終わりに。
長くデザイン業界にいると、やっぱり自分のデザイン古くなっていないか?、という危機感を常に感じており。その危機感を少しでも埋めるじゃないですが、治すために。デザインのまとめで最新のデザイントーンを見たり、技術書をとりあえずやってみてはするんですが。
そろそろXD自体全部手探りでやってしまっているので、ちょっと気になる本があり。
※アフィリエイト挟んでません
アニメーションだったり、ちょっと手の混んだものを作りたい!、となった際もなかなかツールの勉強までしていないので、気になる限り。基礎本でもツールの使い方さえわかれば、もっと良いものが。
XD一本でデザインをもっとしてみたいので、Photoshopしかできないおじさん、でもいいんですがせっかくなら色々なツールでデザインできるデザイナーになりたい。
どーも、XDってもっとデザインできる気がするんですよね…。
明日もがんばろう、わたし。
