模写モシャしながら1日1個。#1day1design-03
そろそろ。
そろそろ、と言えるほどやっていない3日目。
模写するのは大体1〜2時間ぐらいで終わるのでノビノビやっているんですが、作り終え・・・「さ!noteに書くぞ!」てなった際に、タイトルで悩むこと悩むこと・・・。
別に縛りとかルールとか設けて無くて最後に「#1day1design-00」てつけるだけなんですが、「模写やってるよ!見てくれるとうれしいよ!」なんて寂しいアピールしている3日目。寂しい。
ということで、3日目。
今回作成したデザイン。

ベースにさせていただいたデザイン様。
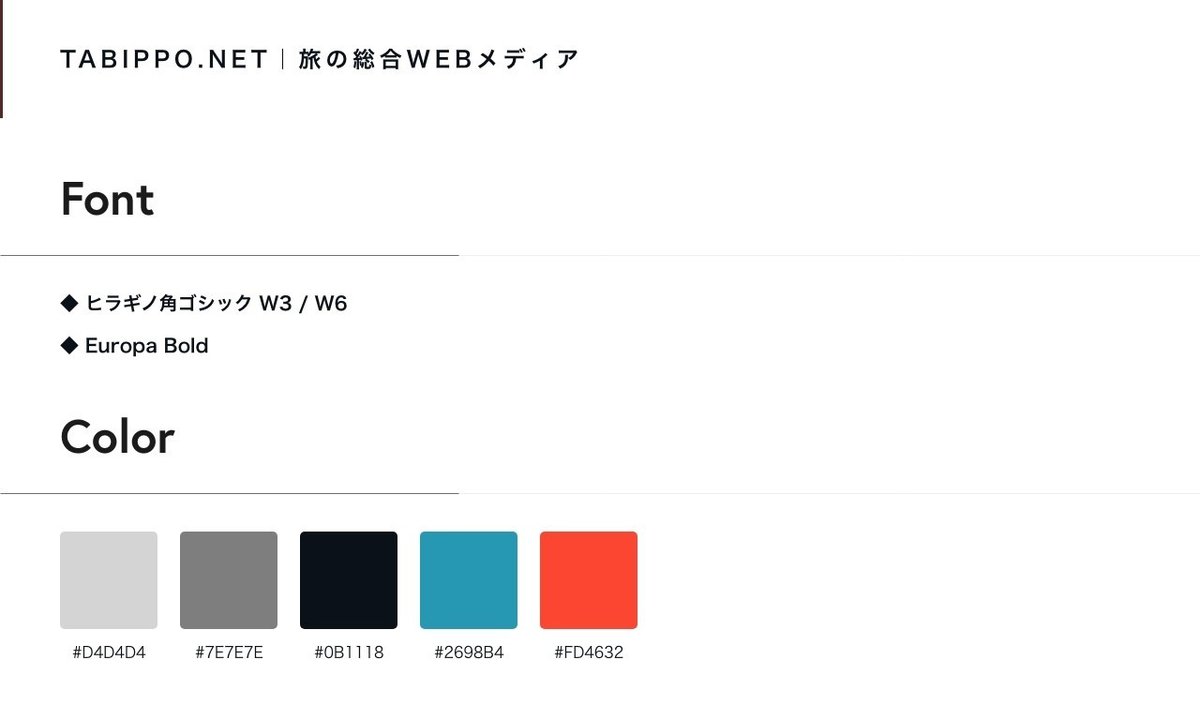
デザインルールについて。

ちょっと今回からルールをデザイン。前までテキストでそっけないのと。
使ったカラーがパット見てわかりにくいなーと思った次第で、新規に作成。
デザインを作ってみて。
・旅の魅力を紹介するメディアサイト。FVから情報量が多いことがわかるんですが、文字サイズ・余白・各々のサイズ感が綺麗で。窮屈に見えず、目立たせたいエリアをしっかり伝えている「何この良きデザイン・・・」と思うので一目惚れで模写。
・ナビゲーション周りがシンプルかつ、ユーザーが求めている「探したい」要素がきれいにまとまっていていい。
・英字で扱っている「Europa」。どこか楽しくなる書体に一目惚れ。大文字と小文字の使い分けでグッと来る。良き。Googlefontではなかったので、Adobefontから使わせていただいたんですが、そのあたりどうされているんだろう??
・ビジュアル、画像が色鮮やかに。視線を向かわせるための。サイト全体でベースとしている色の配分が抑えられて、うまい緩急が出来ている印象。見せたいものは見せて、抑えるものは抑える。
・デザインを作成する際のサイズは1280x768で作成している都合上なのか。サイトのマージンがうまく測れず・・・「8の倍数なのか?5の倍数なのか?」ちょっとわからないのでそのあたりはうまいこと探りながらやらないといけないですね。
終わりに。
XDの扱い方がわかってきた反面、Photoshop・Illustratorとショートカットキーがビミョーに違っているのでちょっと戸惑う・・・。
ただ円形を作る際に「E」でポっと選べるのは良き。便利。
次にしたいのがIllustratorで基本的にロゴ作っているので、ライブラリ機能を活用して連携周りを学びたい。Photoshopで出来ること・Illustratorで出来ること、それぞれの強みを生かしたXDにしたい今日このごろ。
明日も頑張ろう、わたし。
