
24新卒カオナビエンジニアの実践研修を行いました!
こんにちは、バックエンドエンジニア兼技術広報の矢野です!
カオナビでは4月に4名の新卒エンジニアが入社しました。
カオナビでは毎年エンジニア向けの新卒研修が行われおり、約8週間の期間で基礎と実践の2部構成になっています。
基礎研修
約5週間
PHPや、Reactなどカオナビの開発に必要な基礎的な知識を学ぶ
実践研修
約3週間
基礎研修で学んだことを使ってWEBアプリケーションを開発する
今回の記事では、実践研修の最終日に行われた成果発表会にそって、実践研修をご紹介します!
実践研修について
実践研修は毎年行っている、実践に重きをおいた研修です。
基本的には新卒メンバーだけで、基礎研修で学んだ知識を土台に、簡単なWEBアプリケーションを開発します。
研修課題
今年の課題は、社内部サークル活動制度のWakkaを管理するアプリケーションの開発です。

カオナビには、MyWorkStyle制度という、生産性を高めることを目的とした、社員自らが働き方を選択できる制度があります。
その制度の中で、社員自ら勤務場所を選べるハイブリットワークという制度を加速させる仕組みとして、Wakkaという名称の社内サークル活動があります。
管理者、参加者ともに少し不便を感じており、その不便を解消してもらうのが、今回の課題です。
研修の進め方
今回は、私とエンジニア社員の2人でPO役を担い、新卒4名で開発を行いました。

今年は、3日スプリントのスクラムを導入し、より現場に近い形で開発を行いました。
開発期間は約3週間で要件が満たされたWEBアプリケーションを開発しました。
カオナビはハイブリットワーク制度のため、多くのエンジニアがリモートワークを行なっています。
しかし、出社して顔を合わせることで、開発を進めることや、サポートについている先輩社員への相談のハードルを下げるため、新卒研修では毎日出社してもらいました。
Wakka制度の課題
Wakka制度は、2023年11月から始まった新しい制度で、運用もまだまだ改善が必要な状況です。
参加する側も不便さを感じており、管理側も複数のツールを利用しており煩雑になっています。

そこで、今回の実践研修ではこのような課題を解決できるアプリケーションを開発してもらいました。
開発について
開発目的と機能要件

Wakka情報を一元管理し、全関係者が使いやすいシステムを提供すること
これが、今回のアプリケーションを開発する目的です。
今の運用で管理者や、利用者のペインが解消できるアプリケーションを開発してもらいます。
管理者が管理しやすく、すべての社員がWakkaに入退会しやすいアプリケーション目指しました。
また、機能要件としては、ユーザー登録がき、必要最低限のWakkaのCRUDができるアプリケーションとしていました。
使用技術
技術選定もある程度の制約は出しましたが、基本は新卒メンバーで選定しています。

フロントエンド
Next.js
TypeScript
Bootstrap
React
Tailwind CSS
バックエンド
PHP
Laravel
MySQL
その他
インフラ
AWS
EC2
RDS
Docker
GitLab
カオナビではReactを主に使っていますが、今回はNext.jsに慣れているということでフロントエンドはNext.jsを使っています。
その他はカオナビで使っている技術とほぼ同じです。
スクラムを導入
今年の実践研修は初めてスクラムを導入しました。
3日スプリントで、
1日目
AM - スプリントレビュー、レトロスペクティブ、プランニング前半
PM - プランニング後半、開発
2日目
終日 - 開発
3日目
終日 - 開発
というスケジュールで実施しました。

基礎研修でもスクラムの座学やワークショップを行いましたが、実際にスクラムで開発するのは全員今回が初めてでした。
研修初日には、弊社のスクラムマスターがアプリケーション開発でスクラムをどのように実践しているのかの導入を行いました。
後々、「この導入のおかげでスクラムで進められた」と新卒から声がでるくらいわかりやすいものでした!

タスク管理は弊社で実際に使っているJiraで行いました。
あらかじめPO役のメンバーがチケットは用意していましたが、新卒主導で優先順位などを考え、タスクの取捨選択や追加など行なっていました。

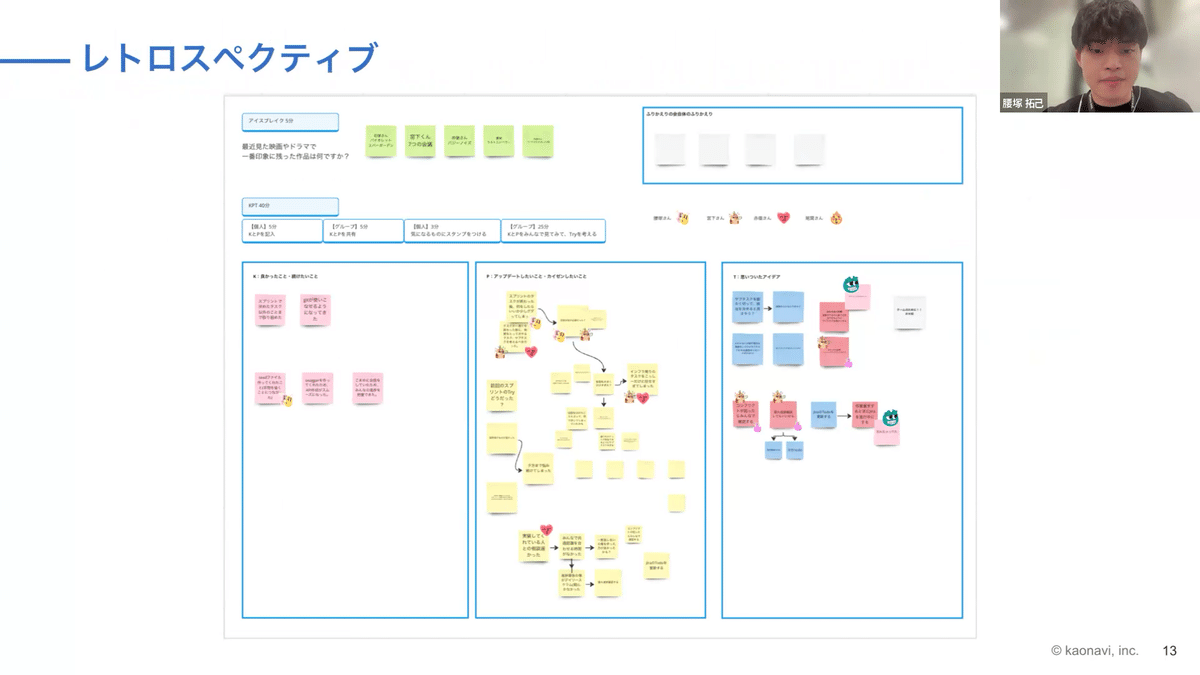
レトロスペクティブはKPTで行いました。
個人でKPを出したあと全員で解消したい課題を決め、Tを出すようにしました。
お互いしっかり自分たちの意見を出し合って、次に繋げるアクションを決められていました。
弊社のバリューには「コンフリクトを恐れない」というものがあり、研修の時からそのバリューを体現できていました。

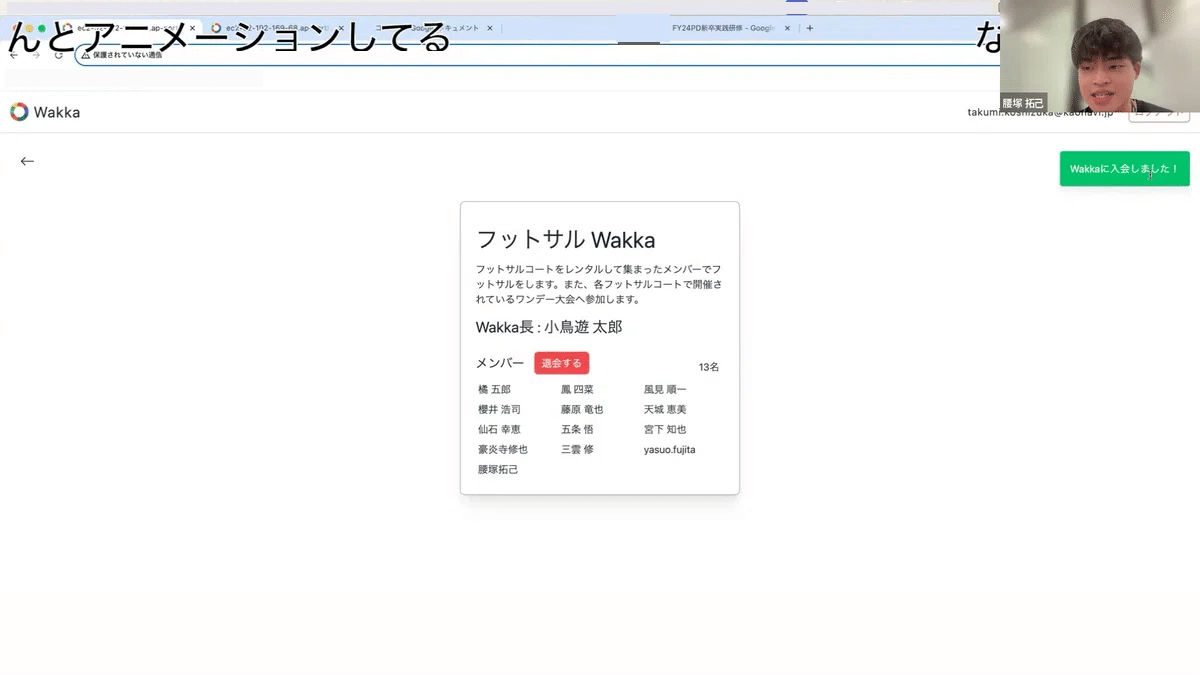
実演
実際にAWS上にアップロードしたアプリケーションを操作して実演しました。

先輩たちからは、「すごい」「ちゃんとアニメーションしている」などポジティブな言葉をいただきました。




機能要件にはありませんでしたが、このアプリケーションを使いやすくするに検索機能も追加で実装しました。

こだわった点
機能面でこだわった点は、わかりやすいUIと検索機能の導入。

わかりやすいUI
一覧画面をカード形式にして、ホバーすると浮き上がるようUIを実装
Wakkaの入退会時のフラッシュメッセージを実装
ログアウトや、Wakka削除時のモーダルを実装 etc…
ユーザーが分かりやすいように、このようなUIを実装しました。
POからの依頼だけではなく、自分たちでどうしたらわかりやすいのか考え、
スプリントレビューごとに想像を上回った成果がでてきました。
検索機能の導入
要望には入っていませんでしたが、参加者が入りたいWakkaを見つけやすいように検索機能を実装しました。
実際の利用シーンを想定して、必要な機能を実装できたいたと思います。
開発面でこだわった点は、APIの命名、共有のタイミングを増やす、バリューを実践。

APIの命名
基礎研修ではAPIについてはあまり触れておらず、実践研修でREST APIについて先輩に初めて教えてもらいました。
よい命名になるように自分たちで調べながら実装していました。
共有のタイミングを増やす
はじめのうちは、全体の情報共有は朝のデイリースクラムしかしていませんでした。
このやり方だと、他のメンバーのタスク状況や、問題がお互い把握できないという課題が発生したため、全体の情報共有の機会を増やしました。
ミーティングを増やした分、開発時間をできるだけ減らさないために、効率よく情報共有する必要がありました。
共有内容をテンプレート化することにより、漏れなく、スムーズに共有時間を進めることができるようになりました。
短い期間での開発で、情報共有の時間よりも開発の時間を優先したい気持ちはあったかもしれませんが、最終的にこの時間をとったことで進捗効率がよくなったなと私の視点からも感じました。
自分たちで決め、実際に改善するというよい経験ができたのではと思います。

バリューを実践
カオナビには5つのバリューが存在します。
01 誠実さを大切にする
02 ユーザー視点で考える
03 仕組み化にこだわる
04 オーナーシップを持つ
05 コンフリクトを恐れない
スクラムイベントなどで、実際に顔を付き合わせて議論する機会が多くありました。
時間のない中で、コンフリクトを恐れず自分の考えていることを発言して議論を深めている姿を幾度も見ていました。
また、ユーザー視点で考えた結果、機能面でのこだわりも生じたのだと思います。
3週間という短い期間で開発を効率的に進めるため、仕組み化を行ない、先輩たちも驚くようなアプリケーションを開発できたと思います。
直面した課題と対策
役割分担、タスクの割り振りが適切に行えなかった
課題
開発でこだわった点で他のメンバーのタスク状況や、問題がお互い把握できないという課題が発生したと話しましたが、開発初期はこの点で悩んでいる姿をたくさん見てきました。
同じ作業を複数人でやっていた
次のタスクをとれず手が空いてしまう
完了の定義がされていないため、完了したつもりになってしまう etc…
実際に開発現場でも陥りやすい、情報共有がうまくいってないために生じる課題に直面していました。

対策
この対策として、下記のようなレトロスペクティブで出たアクションを確実に実践して改善していきました。
役割分担を行い、余分な工数を使わないようにする
完了の定義を定義して、確実にタスクを完了させる
情報共有の頻度を増やし、お互いの進捗共有を行う etc…

時間管理ができていなかった
課題
また、時間管理ができないという課題もありました。
周りに問題を相談できず1人で悩んで進捗が悪くなってしまったり、
スプリントレビューまでの見通しができなかったため、開発環境でデモを行っていたりしていました。
(AWS上にアップロードしてデモを行うことになっていました)

対策
その対策として、
タスクの問題点なども、共有するよう決めしっかり共有することで、問題を抱え込む課題を解消していました。
また、プランニングでタスクにかける時間を決め、時間管理をするようにしていました。
実際の現場ではストーリーポイントで管理すると思いますが、今のチームに合った管理方法として、このようになりました。

現場でも陥りやすい課題に、研修の時点で直面でき、とてもよい経験ができていたと思います。
反省点
実践研修を通しての反省点としては、情報の正確性の確保と、コードの理解不足という点をあげています。
情報の正確性の確保
ネット記事や、生成AI (カオナビのslackには「ナービィ」という生成AIが生息しています)に頼りすぎ、情報の真偽を確認しないまま利用してしまっていました。
動くものはできましたが、一次情報を確認することができず誤った情報のまま利用してしまった場面がありました。
改善点
今後は調べた内容を参考にしつつ、自分で一次情報を確認してから利用するようにすると振り返っていました。
コードの理解不足
自分で書いたコードの全体的な意味や、意図を完全に理解していなかったため、後から見返した時に何を書いているか把握できない場面がありました。
また、他のメンバーが書いたコードが読みづらく、修正しずらいという問題も発生していました。
改善点
今後はコード全体の意図を把握することで、可読性の高いコードを書けるように努力したいということでした。
これから配属されると読むコード量も膨大で、関わる開発者も研修より多くなることで、同じような悩みに直面することもあると思います。
ここでの反省を配属先でも活かして、開発を行ってくれるとよいなと思いました。

さいごに
私は今回新卒研修の運営、実践研修ではPO役で新卒メンバーとは関わってきました。
実践研修では、最初は振り返りなどうまくできなかったことも、会を追うごとに核心をつくような振り返りをできるようになり、新卒メンバーの成長は目を見張るものがありました!
現役エンジニアでも直面するような問題に、全員で考えて解決していった姿を見て、配属先でも活躍できるだろうと思っています!
カオナビではこのように、毎年、新卒研修をエンジニアが運営し、技術研修も行ってから配属先に送り出します。
研修の中で新卒メンバーが自分のキャリアの方向性を少しでも見つけられるとよいなと思っております。
また、この記事内ではあまり触れていませんが、実践研修中、若手エンジニアが複数人交代で出社して新卒をサポートを行っていました。
カオナビの新卒研修には多くのエンジニアが関わっており、本部全体で新卒を迎えようという気持ちで取り組んでいます!
※ 補足
カオナビでは、slackのスレッド投稿やリアクションを画面に表示できるアプリケーションを利用しています。(CTO自作‼️ )
発表画面上部のテキストや、下部の絵文字はそのアプリケーションを利用しているため表示されているものです。
