Photo by
writer_counselor
Tableau学習備忘録 DATA SABER HandsOn - Fundamental Q16
※自己流です。結果が正しいとは限りません。使い方を残しています。
案件忙しくて全然更新できなかったです…
目的
・自己学習の記録
・学習した内容をのこしておくため
環境
使用データ
Tableauバージョン
Tableau Desktop 2023.3
DATASABERの問題
問題は以下です。(書き写すのめんどくさくなりました)

問題解法
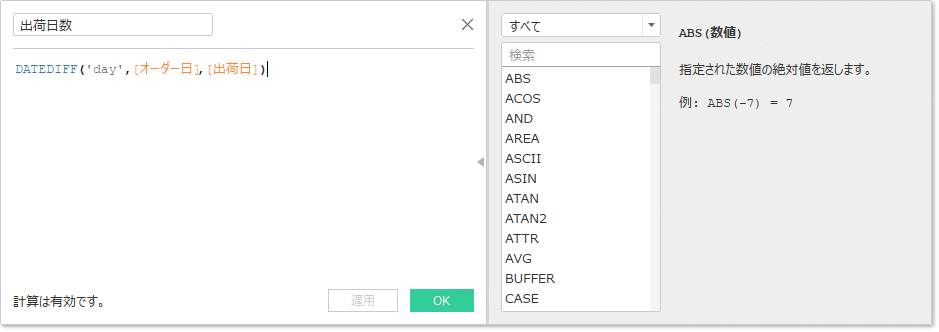
①出荷日数を計算フィールドを作成から作成する。

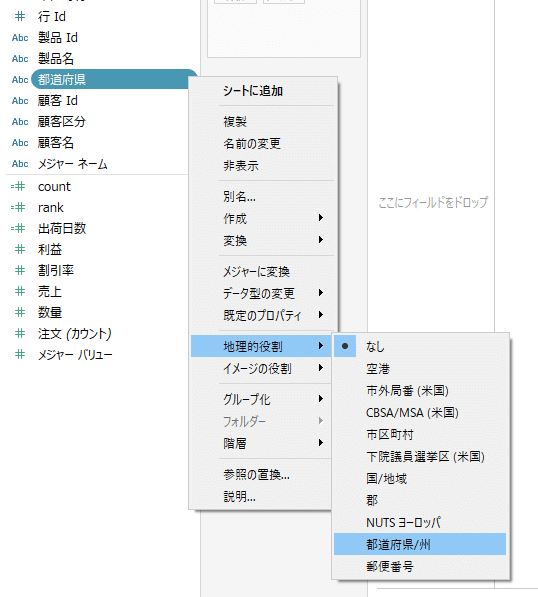
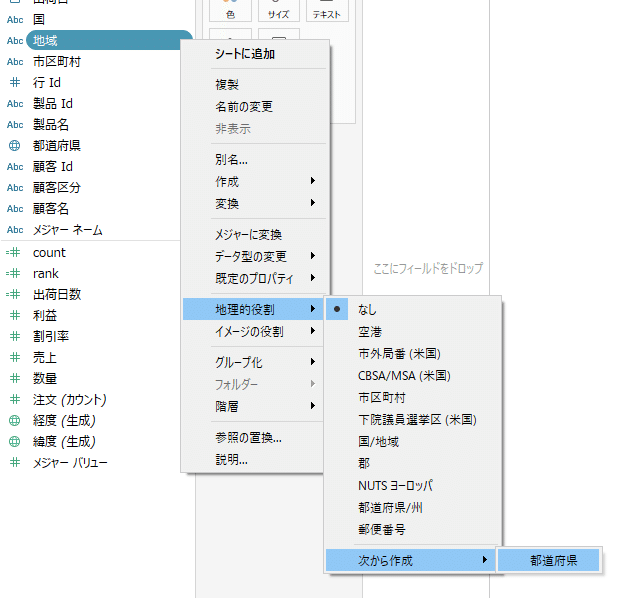
②都道府県の▼をクリックし、地理的役割>都道府県/州を選択する。

③地域>地理的役割>次から作成>都道府県を選択する。

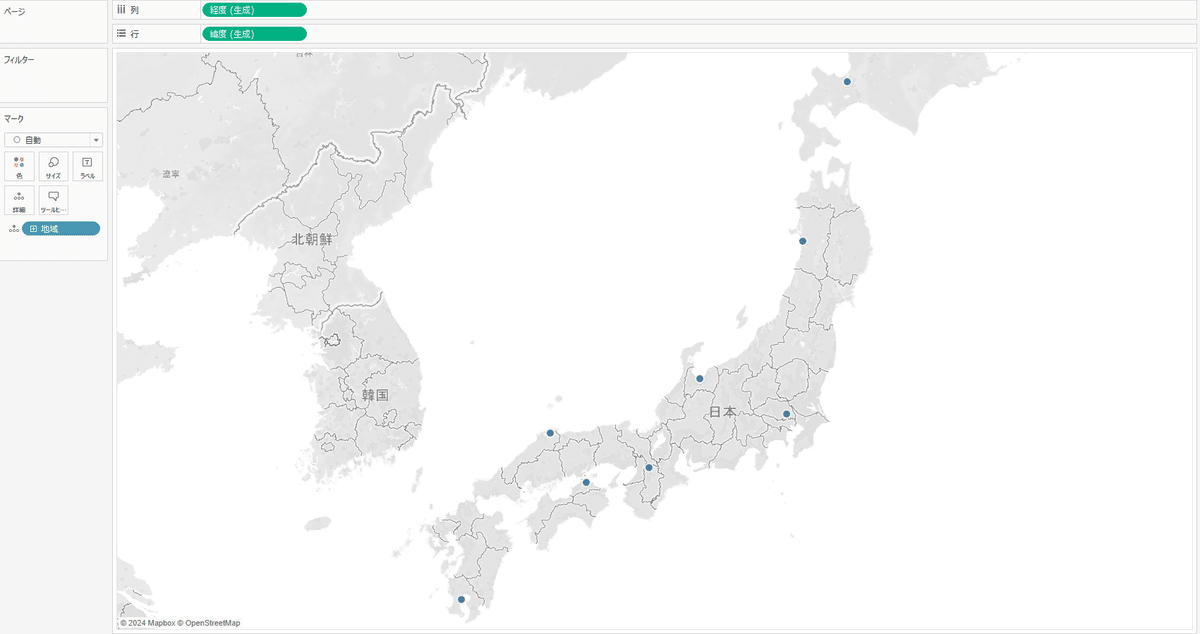
④地域を詳細にドラッグアンドドロップする。

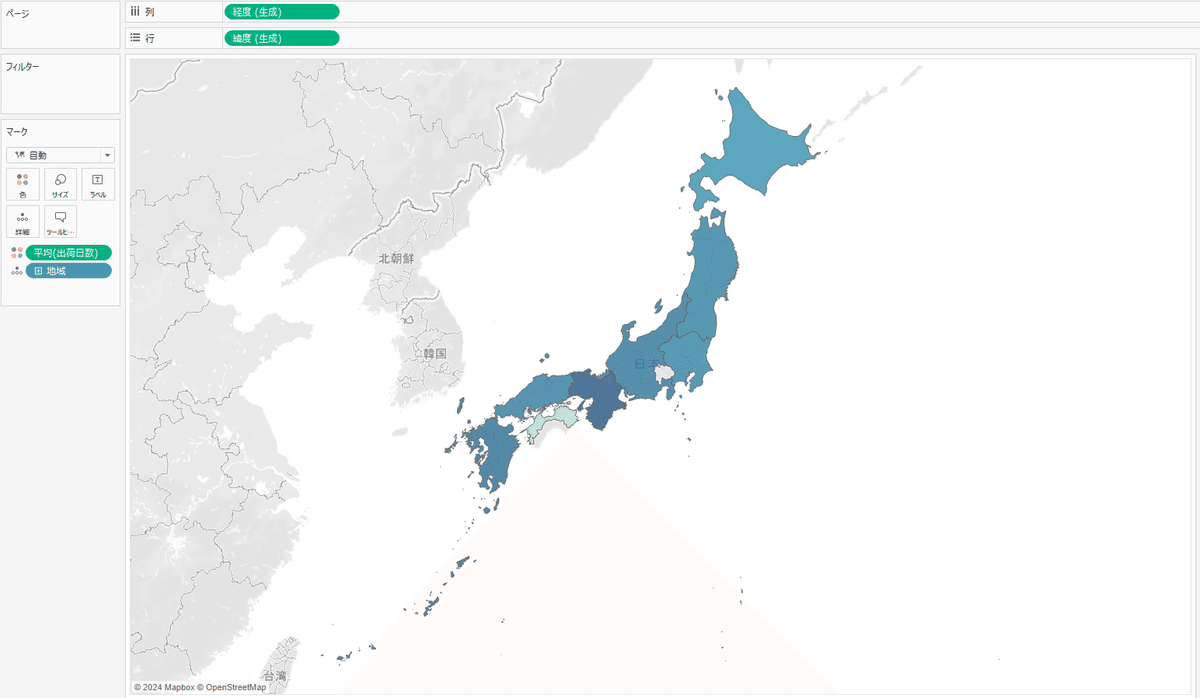
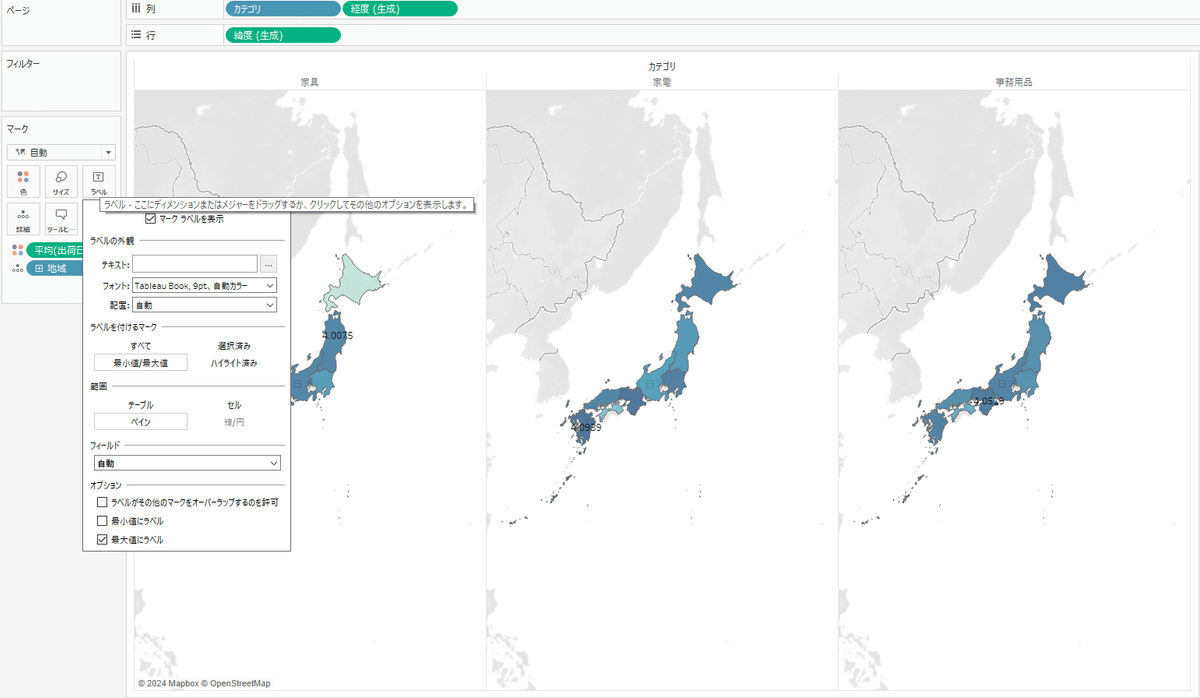
⑤色に出荷日数をドラッグアンドドロップする。メジャーを「平均」に変更する。

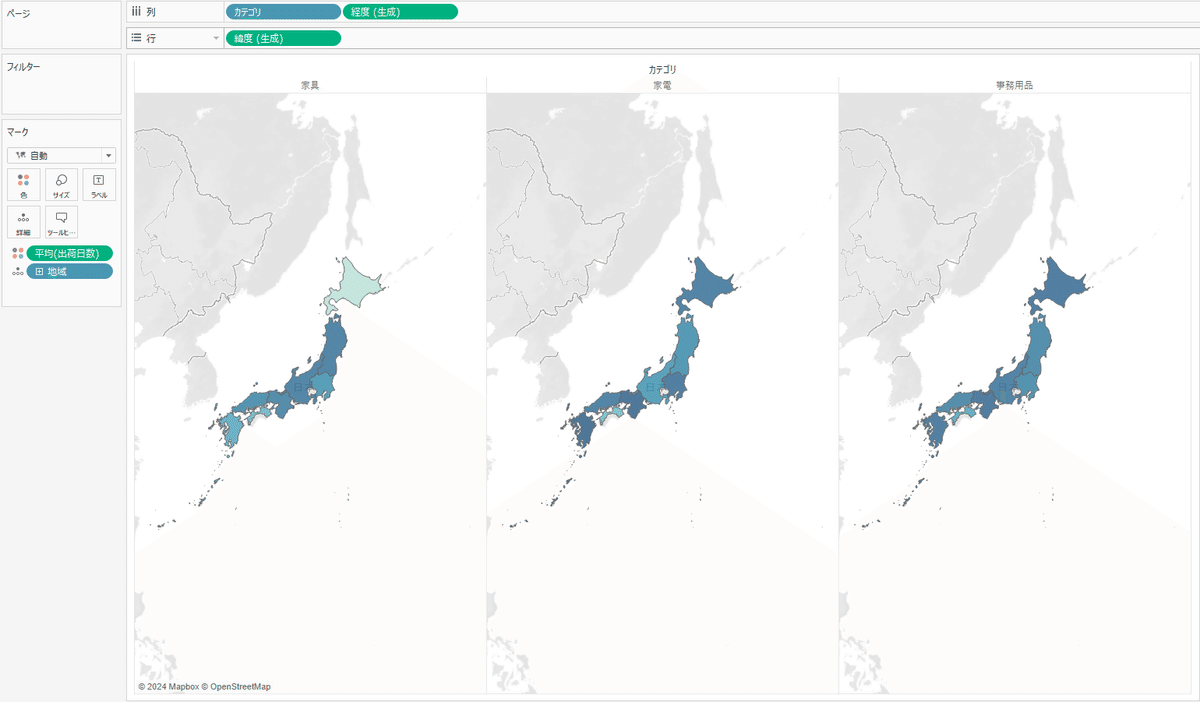
⑥カテゴリを列にドラッグアンドドロップする。

⑦ラベルをクリックし、最大値にラベルのみにする。

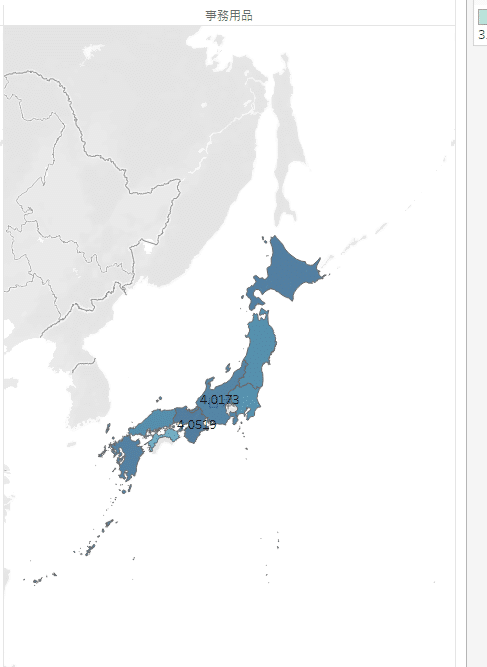
⑧家具で出荷日数が1番の地域は「東北」、東北に面する地域は「関東」と「中部」。その2つの事務用品で最も出荷日数がかかる地域は「中部」。
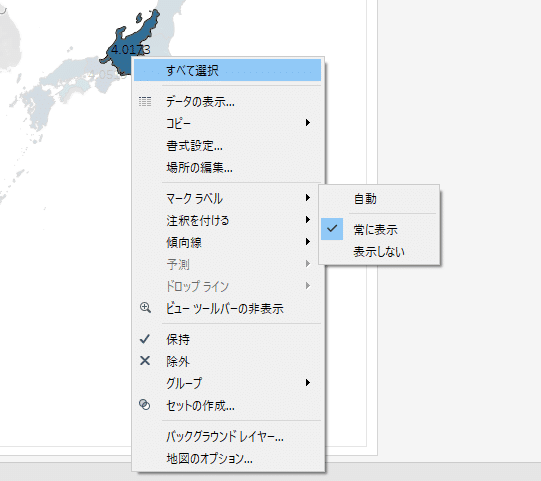
中部を選択しながら右クリックし、マークラベル>常に表示をクリックする。

出荷日数が何日かわかると思います。