
ダークモード時の Elevation(標高)と明るさ設計
こんにちは、かんろです。
先日、ダークモード対応でやってみたこと&失敗したことというnoteを書きました。このnoteでは、iOS/Androidのダークモードの捉え方の違いや、どのように進めたのかを書きました。
そして、ダークモード対応を進めていく中でカラー設計と同じくらい困ったのが、Elevation (標高)の設計です。
考え方は調べると分かるのですが、Elevation と明るさのルール、 box-shadow の表現をどうするのかなど、イマイチ分からずに困った部分がありました。
今回は、その一番困った Elevation をどのように扱ったかについてまとめました。
1. Elevation(標高)のと明るさ
ここが一番、ライトモードとダークモードの違いがでる部分ではないでしょうか。ライトモードのみの時は、 box-shadow で Elevation を表現していました。

ダークモードのUIは、奥から手前のオブジェクトになるほど標高が高く、明るくなります。このElevationの違いによって、コンテンツを視覚的に分離しています。

ダークモードでは、ライトモードと異なり背景が暗いので box-shadow でコンテンツの高さを表現することがむずかしいという問題が発生しました。そのため、ダークモードでは box-shadow での表現はやめ、光源と Elevation で表現するように変更しました。
上のイメージだけを見ると Elevation と明るさがセットで定義されているように感じるかもしれません。しかし、適用される Elevation と明るさは必ずしもイコールではない場合もあるので注意が必要です。
Elevation と明るさがイコールにならない代表的な UI はナビゲーションだと思っています。ナビゲーションのカラーによって、画面全体の印象やナビゲーションの目立ち方が大きく変わります。

画面におけるナビゲーションの責務と、それが与える印象とのバランスをとりながらカラーの調整をします。ナビゲーションの色が暗いからといって Elevation も低くなるというわけではないので、そこだけ注意が必要かなと感じました。
2. 階層構造の設計
例えば、こんな感じでライトモード、ダークモードを作成したとします。

この場合の階層構造はどうなっているかというと、こんな感じ。

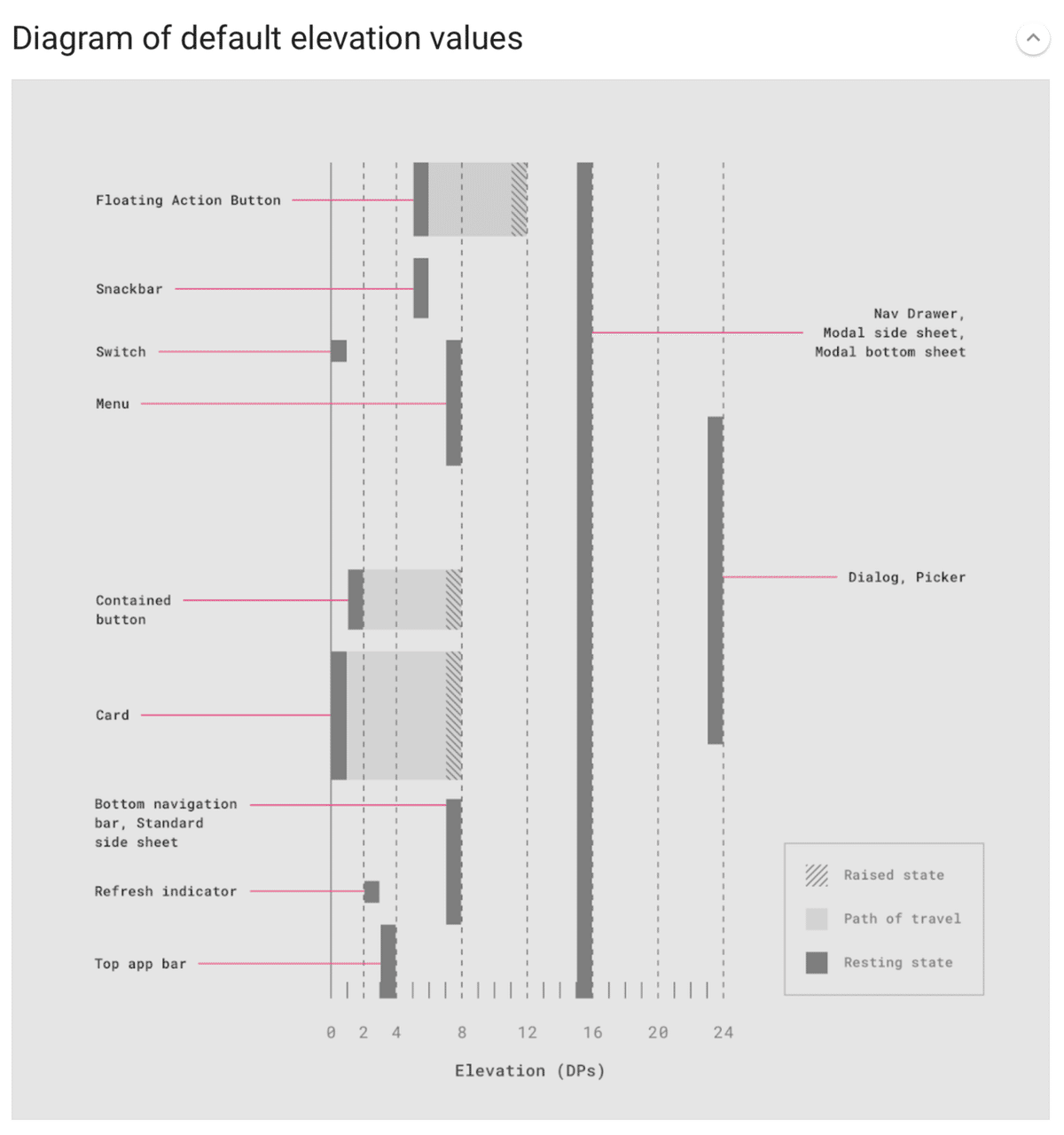
今回は iOS も Android の階層構造に寄せて作成すると決めていたので、Material Design の Elevation を参考に、どのコンテンツがどの Elevation を持っているのかを決めておきます。
私の図よりも、Material Design の方が1億倍分かりやすいので下に貼っておきます!!
通常のコンテンツ表示に加えて、モーダルやトーストを表示する場合の Elevation もどうするか決めてあると、後から設計で困ることが減ります。

3. ざっくりまとめ
手前にくるオブジェクトほど明るくなる
このルールさえ守っていれば、コンテンツの構造と見た目の構造が一致するのでみやすい画面になります。
結局、一番暗いのはどこ?
カラーとして一番暗いのは、スクリーンのベースカラーだと思います。
プロダクトによって、ナビゲーションの色が背景より明るかったり暗かったりするので、Elevation と明るさのルールが分かりにく感じるのかもしれません。
memo:ナビゲーションと、コンテンツに適用している Elevation の高さと明るさのルールは分けて扱うのが良いのかなと個人的には感じているのですが、他の人がどうしているか知らないので、とても気になってる部分です!
ライトモードの box-shadow は残す?残さない?
どちらが正解かは分からないですが、今回は、ライトモードの box-shadow はそのまま。ダークモードのみなくす、という形をとりました。
ライトモードからも box-shadow をなくそうかとも考えたのですが、そうするとライトモードのカラー構成も変える必要があり工数が増えてしまうため、今回はライトモードは触らずダークモードのみ box-shadow なしの対応にしました。
Elevation の設計ははじめに、しっかり
Elevation についてはライトモードしかない時から決めてあったので、それをそのままダークモードに適用するだけで済みました。ここはダークモードに着手する時点でしっかり設計しておかないと、コンテンツの見せ方や表示ルールを考えるのが大変になるので、カラー設計の前にまずは Elevation を決めておくと安心です。
おわりに
近いうちにダークモード対応のタスクが発生しそうな予感もしているので、その時の自分のためにまとめたものですが、「これからダークモード対応あるかも」という時の参考になったらうれしいです。
最後までお読みいただき、ありがとうございました!
いいなと思ったら応援しよう!

