
ChatGPT丸コピでプログラミングできるか検証してみた|Officeスクリプトでシート作成処理
ChatGPTの回答そのまま丸コピして本当にプログラミングができるのか!?検証してみた。
ちなみに私が作りたいものは、モダンなwebサイトでもなければテ〇リスでもない。無骨なOffice作業の効率化ツールである。
今回はOfficeスクリプトのプログラミングにトライしてみた。理由は以下
・これまで沢山つくってきたエクセルVBAがMicrosoft 365のweb版エクセルだともう使えず、、これからはOfficeスクリプトを覚える必要があるから。
・Officeスクリプトは正真正銘初トライなので、書き方とかまったく知らない。(言語はTypeScriptらしいが何それ状態)なので、ChatGPTの回答だけで本当にプログラミングできるか、自分で自分を検証するには最適の状態。
やりたい処理
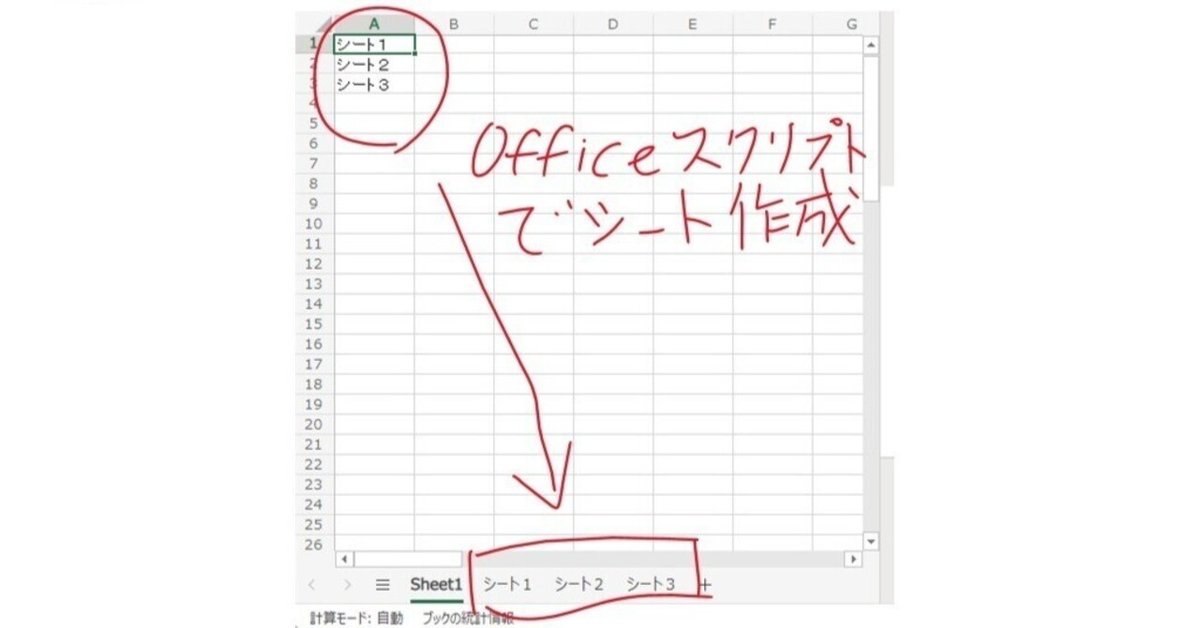
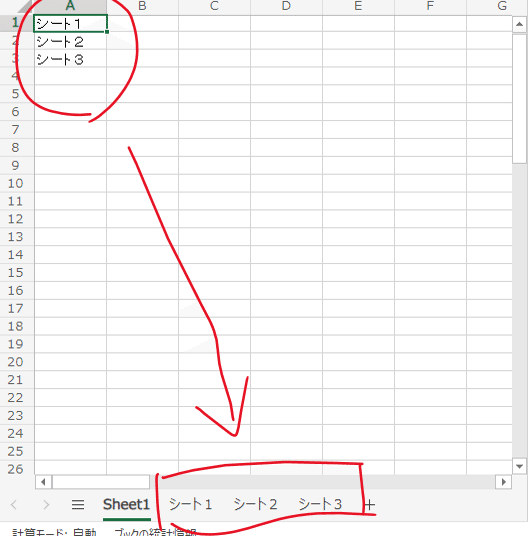
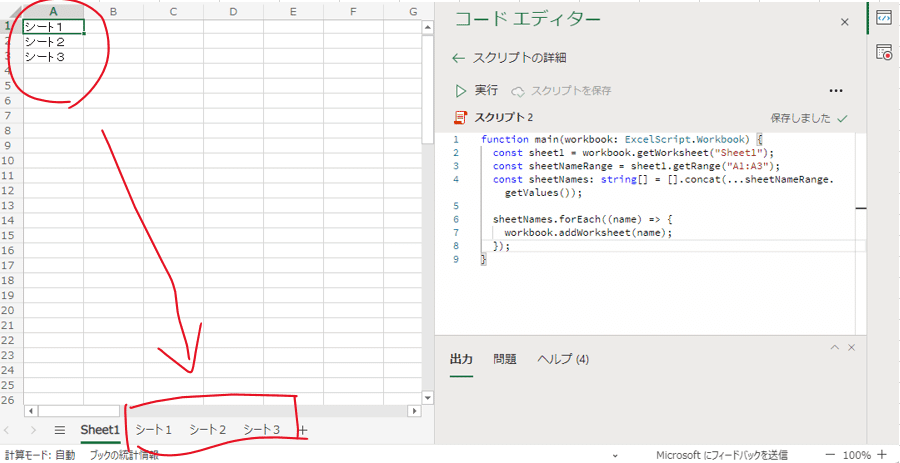
こんな感じで、セルにシート名を記載していけば、セルの行数分シートを作成してくれるような処理を作ろうと思う。
(本当はVBAで良くやっていたように複数のブックを1ブックにまとめる処理を作りたかったが、Officeスクリプトではブックを開いたり閉じたりは出来ないみたい)

Officeスクリプト実行環境の準備
Officeスクリプトは現在、商用版ライセンスのMicrosoft 365でしか使用できないみたい。(職場でMicrosoft 365を利用している方なら使えるはず)今回は個人利用のため、Microsoft 365 開発者プログラムに登録し、90日間有効なMicrosoft365 E5開発者サブスクリプションのサンドボックス環境を用意。
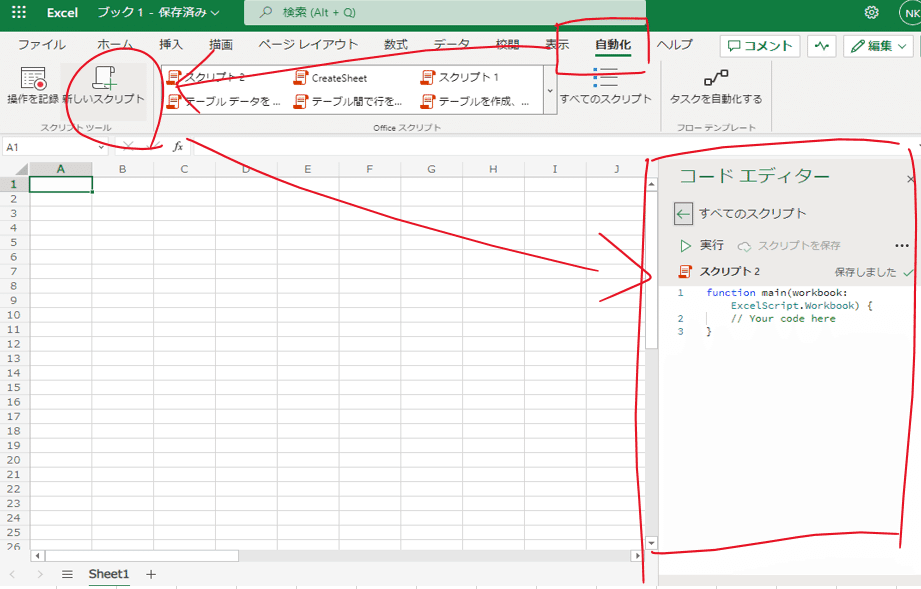
Officeスクリプトを使えるようになっていれば、web版エクセルを開くと「自動化」タブが表示されるようになる。「新しいスクリプト」よりOfficeスクリプトのコードエディターが開く。

ChatGPT先生!出番です!
とりあえずこんな感じで聞いてみた。
officeスクリプトで、以下のテーブルのシート名の数だけ、シートを作成したい
シート名
シート1
シート2
シート3
以下は、Office スクリプトでシート名リストからシートを作成する方法の例です。
function main(workbook: ExcelScript.Workbook) {
const sheetNames = ["シート1", "シート2", "シート3"];
sheetNames.forEach((name) => {
workbook.addWorksheet(name);
});
}
このスクリプトを実行すると、現在のブックに指定されたシート名の数だけ新しいシートが作成されます。各シートは空の状態で作成されます。おおお!?これでも動きそうだけどやりたいこととちょっと違う。作成するシートのシート名は、セルから動的に取得してほしい!
シート名はSheet1のセルから取得したい
以下は、Office スクリプトで Sheet1 の A1 セルからシート名リストを取得して、それらの名前を使ってシートを作成する方法の例です。
function main(workbook: ExcelScript.Workbook) {
const sheet1 = workbook.getWorksheet("Sheet1");
const sheetNameRange = sheet1.getRange("A1:A3"); // シート名が記載された範囲を取得
const sheetNames = sheetNameRange.getValues().flat(); // シート名を配列に格納
sheetNames.forEach((name) => {
workbook.addWorksheet(name);
});
}
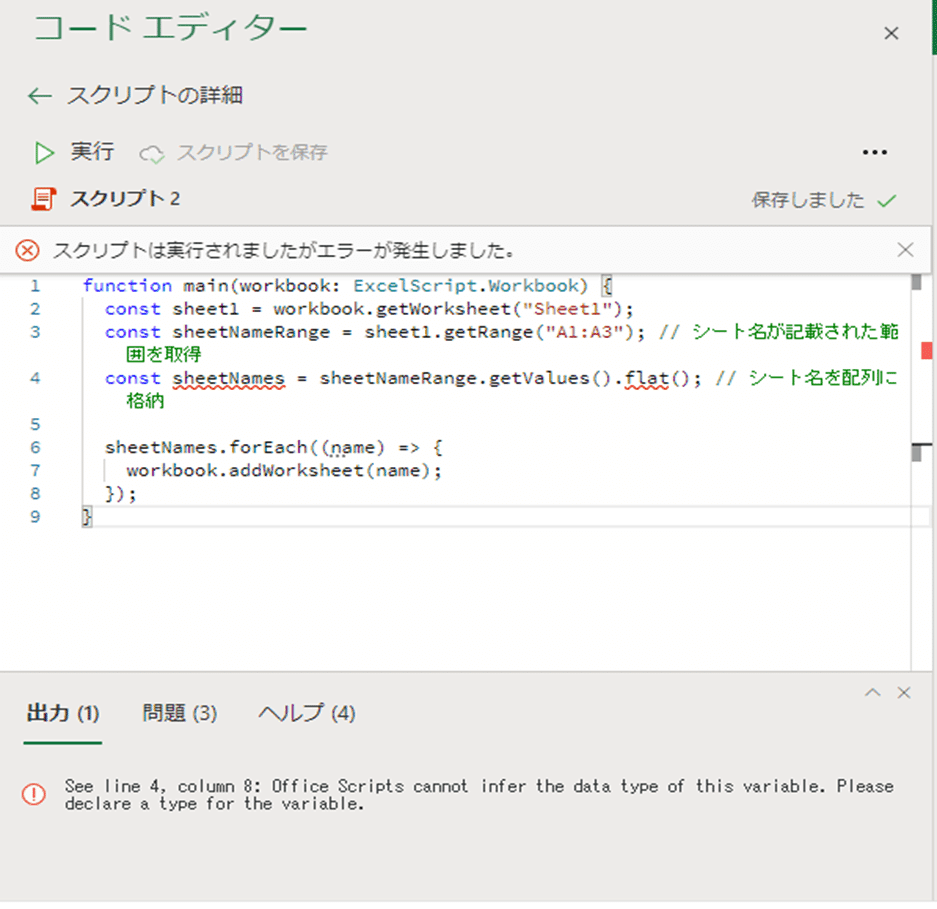
このスクリプトを実行すると、Sheet1 の A1:A3 に記載されたセルの値を取得して、それらの名前を使って新しいシートを作成します。各シートは空の状態で作成されます。注意点として、シート名の範囲に他の値が含まれている場合は、それらの値も取得されるため、シート名以外の値が含まれている場合は、sheetNames 配列の要素数が多くなる可能性がある点に留意してください。ええやん!早速、コードエディターに丸コピしてスクリプト実行。

先生、4行目でエラー出てるんですけど・・
エラーになります・・・
このエラーは、以下のように sheetNames 配列が空の場合に発生する可能性があります。
Sheet1 の A2:A4 の範囲に値が含まれていない場合。
Sheet1 の A2:A4 の範囲に値が含まれている場合でも、その範囲内に空白のセルがある場合、flat() メソッドによって配列が正しく平坦化されず、空の要素が含まれるため、シート名が空のシートが作成されることになります。
エラーが発生する場合は、以下のように sheetNames 配列が空でないかどうかをチェックしてから、シートを作成するように変更することができます。
function main(workbook: ExcelScript.Workbook) {
const sheet1 = workbook.getWorksheet("Sheet1");
const sheetNameRange = sheet1.getRange("A2:A4"); // シート名が記載された範囲を取得
const sheetNames = sheetNameRange.getValues().flat(); // シート名を配列に格納
if (sheetNames.length > 0) {
sheetNames.forEach((name) => {
workbook.addWorksheet(name);
});
} else {
console.log("シート名がありません。");
}
}ああ、想定済ってことね!?でもこれで実行してもまだエラー消えないんですけど・・
まだエラーが出るんですけど
See line 4, column 8: Office Scripts cannot infer the data type of this variable. Please declare a type for the variable.
おっしゃる通り、変数 sheetNameRange の型が不明のままですね。このエラーが発生した場合は、変数の型を正しく宣言することが重要です。
次のように、変数 sheetNameRange の型を ExcelScript.Range として宣言することで、エラーを解消できます。
function main(workbook: ExcelScript.Workbook) {
const sheet1 = workbook.getWorksheet("Sheet1");
const sheetNameRange: ExcelScript.Range = sheet1.getRange("A1:A3"); // シート名が記載された範囲を取得
const sheetNames = sheetNameRange.getValues().flat(); // シート名を配列に格納
sheetNames.forEach((name) => {
workbook.addWorksheet(name);
});
}なんか直してくれるけど、違うエラーが出ます・・
エラーがまだでます!
[4, 58] Property 'flat' does not exist on type '(string | number | boolean)[][]'.
すみません、前回の回答に誤りがありました。Office Scripts の型定義において、配列の flat() メソッドはまだサポートされていないため、エラーが発生してしまっていました。
代わりに、配列の concat() メソッドを使用することで、多次元配列から1次元配列に変換することができます。
修正したコードを以下に示します。
function main(workbook: ExcelScript.Workbook) {
const sheet1 = workbook.getWorksheet("Sheet1");
const sheetNameRange = sheet1.getRange("A1:A3");
const sheetNames = [].concat(...sheetNameRange.getValues()); // 2次元配列から1次元配列に変換
sheetNames.forEach((name: string) => {
workbook.addWorksheet(name);
});
}悩んでいるのか、やや回答速度が遅くなってくる先生。Officeスクリプトでサポートされてない型使ってたんか!?でも自分で気づいてスゴイ。先生との長いコールアンドレスポンスを繰り返し・・
でもまだエラーがでます
See line 4, column 8: Office Scripts cannot infer the data type of this variable. Please declare a type for the variable.
このエラーは、変数の型が TypeScript によって自動的に推論できないために発生しています。変数の型を明示的に宣言することで、このエラーを解決することができます。
具体的には、sheetNames 変数の型を string[] として宣言することができます。修正したコードを以下に示します。
function main(workbook: ExcelScript.Workbook) {
const sheet1 = workbook.getWorksheet("Sheet1");
const sheetNameRange = sheet1.getRange("A1:A3");
const sheetNames: string[] = [].concat(...sheetNameRange.getValues());
sheetNames.forEach((name) => {
workbook.addWorksheet(name);
});
}
この修正により、エラーが解消されるはずです。ついにエラーが消え、セルの行数分、動的にシートを作成してくれるような処理が出来ました!やったーー

まとめ
やっぱりChatGPTには、やりたいことを正確に伝える質問の仕方が難しい。でも何度でも伝えられるし、一度動作するコードが用意できれば、あとはそのコード貼り付けて、エラーや追加でやりたいこと聞けばかなりの精度で回答してくれる。こりゃスゴイわ・・
