
ノーコードツール『Click』初体験①|タスク共有アプリっぽいものを作ってみる
ずっと気になっていたノーコードツールを初めて使ってみたので、1日目の備忘録を残しておきます。
自分の経歴としてはSIerで行政分野のSEを13年ほどやっていたので、完全に初心者ではないかもしれません。しかし上流工程がメインだったためアプリ開発は未経験。そんな自分でもアプリが作れる、スゴイ時代になったもんだ・・
ノーコード開発プラットフォーム「Click」は、「誰でも簡単に自分のアイディアをアプリケーションとして形にできる」をコンセプトとしたプラットフォームであり、プログラミングの知識がなくても、直感的な操作をもとに、簡単にアプリケーションを開発することができます。
無料アカウントでは以下の事が可能です。
・アプリの作成(5プロジェクトまで)
・データベースの使用(500MBまで)
・アプリのシェア(QRコードを読み取ってアプリを共有する事ができます。
おおお・・これなら自分でも作れそう!!リリースされたばかりの様で、マニュアルとか書籍がなさそうだったので手探りでチャレンジ。
1.アカウント作成
まずは公式サイトからアカウント作成ですが、Gメールアドレスで作れました。(よくある、組織ドメインのメアドでなくてもOKでした)
2.新規アプリを作成
最初なので、友達や家族間でタスクを共有しあえる様な、シンプルなタスク共有アプリを作ってみようかな。
アプリ名:タスク共有

3.開発画面(初期表示)
まさにパワポの様な設計画面。これまでパワポで画面設計を作ってきたので親近感がわきます(笑)とりあえずログインなしのシンプルアプリにしようと思うので、初期表示であったSignUp、SignIn、Home画面は消しておきます。(このやり方が推奨かどうかは不明です)

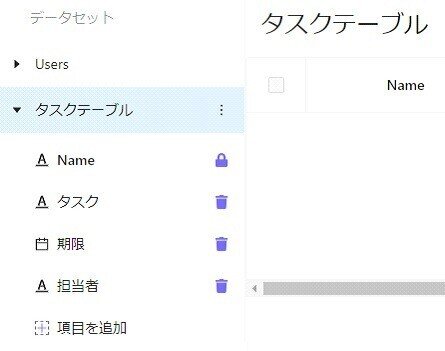
4.テーブル作成
タスクを貯めていくテーブルを作成。
データベース→テーブルを追加→「タスクテーブル」→項目を追加
型:テキスト 名前:タスク
型:日付 名前:期限
型:テキスト 名前:担当者

5.HOME画面のレイヤー作成
HOME画面は登録されたタスクのリストを表示。ボタンを押してタスク登録画面へ遷移。
キャンバス→レイヤー→新規ページを作成→名前:HOME
エレメント→メニュー→トップを追加
リスト→リストを追加→
データ:タスクテーブル
タイトル:タスク
サブタイトル:期限
メニュ→ボトムを追加
エレメント1番目のタブ:タスク登録画面へ
ClickFlow:ページの移動→NewScreen→名前:タスク登録

6.タスク登録画面のレイヤー作成
タスクを登録する画面。もどるボタンでHOME画面に戻る。
エレメント→メニュ→トップを追加
データ入力→フォーム
フォーム:タスクテーブル
項目:タスク(Required(必須))、期限、担当者
メニュ→ボトムを追加
エレメント1番目のタブ:もどる
ClickFlow:ページの移動→HOME

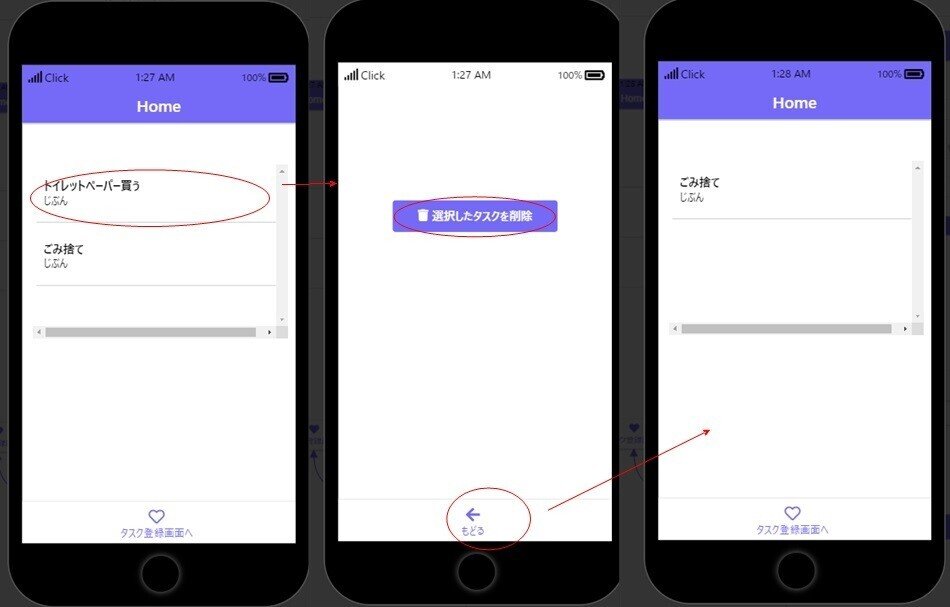
7.タスク削除画面のレイヤー作成
登録済のタスクを削除する画面。もどるボタンでHOME画面に戻る。
Home画面のリスト→ClickFlow:ページの移動→NewScreen→名前:タスク削除
ボタン→ボタン→タイトル:選択したタスクを削除→ClickFlow→データの削除→Currentタスクテーブル
メニュ→ボトムを追加
エレメント1番目のタブ:もどる
ClickFlow:ページの移動→HOME

8.プレビュー
ちゃんと動くか不安だったのでプレビューで確認。デザインセンスのなさはさておき、動作はヨシ!(余白が寂しいので後から画像を埋め込もう)


9.アイコン画像
最後にアプリのアイコン画像を登録。
設定→アイコン画像アップロード

10.つくったアプリを共有
共有→QRをiPhoneで読み込み

11.iPhoneでアプリをホーム画面に追加
サファリ起動→ホーム画面に追加


My iPhoneで動いてる・・・!!こんな簡単にアプリが作れるなんて・・。アイコンがホーム画面に現れた時は感動しました。。
ノーコードツールのこれから
ノーコードツール、正直、触って楽しいしですし、愛着わくのでアプリ使おうという気になります。
”作ったアプリを使ってもらう”って、当たり前の様で結構難しい。これまでSIerの立場で導入してきたアプリが、現場で入力してもらえなかったりしたことも良くあります。自分で作るからこそ「愛着わく」っていうのは重要なポイント、ノーコードツールもっと勉強していこう!
この記事が気に入ったらサポートをしてみませんか?
