
Studioでできる💡追従実装の参考Webサイト6選と実装チャレンジ
こんにちわ、Studioテンプレートデザイナーとして活動しています、柑橘コウです( ⁎ᵕᴗᵕ⁎ )
今回は、最近アップデートされましたStudioの追従(Sticky)の活用法の参考になるWebサイトと、実際に実装したサンプル動画と実装のポイントをご紹介したいと思います°˖✧◝(⁰▿⁰)◜✧˖°
①追従(Sticky)について
公式のヘルプから引用させていただきます( ⁎ᵕᴗᵕ⁎ )
追従位置(Sticky)
追従位置は、スクロールに応じてボックスの配置方法が切り替わる設定です。ボックスを追従位置に設定すると、指定した位置に応じてスクロールの途中でボックスが固定され、親ボックスのスクロールが終了すると自動的に解除されます。
ボックスの配置 - 追従位置(Sticky) | Studio Help
最初、固定解除の条件はなんなんだろう?と思っていましたが、ヘルプと数回触ってた結果…「親ボックス」のエリアを超えてスクロールすると解除されることをやっと理解できました笑
一定の位置で固定解除の実装は、Webサイトではよく見かけると思いますが、いざ活用しようと思うと「どんなものがあったか?」結構悩みました
②追従実装の参考Webサイト6選
ここからは、参考Webサイトを見ながら実際にStudioで実装したサンプル動画を掲載していきます(*・v・*)
今回はエディタのスクショと実装のポイントを掲載しますので是非チャレンジしてみてください!
また、Xのアカウントで「#Studio_Study🍊」というハッシュタグで投稿している実装ネタと同じ実装方法を利用しているので是非参考に確認してみてください
(※裏技やカスタムコードは一切利用していません)
【💡①要素がサイドに固定される】
サイドメニューに追従を設定します
固定する位置をお好きな数値に設定します、今回は上部80にしました
記事一覧と同じ親ボックスにサイドメニューを配置しているので、記事のスクロールが終了すると自動でサイドメニューの固定が解除されます

参考サイト:
黒木テック工業株式会社様
ものづくり日誌のカテゴリ部分を参考にさせていただきました( ⁎ᵕᴗᵕ⁎ )
記事一覧の量が多い場合、カテゴリ固定表示されているほうが選択がしやすいですね
winfield japan様
こちらもTopicsのカテゴリ部分を参考にさせていただきました( ⁎ᵕᴗᵕ⁎ )
【💡②要素が縦に重なっていく】
重ねたい要素すべてを追従に設定します
今回は4枚重ねるので要素を4枚用意しました
固定する位置は今回は上部0にすることで画面の上部ぴったりの位置で固定されます

参考サイト:
MON architects|東京都墨田区・建築設計事務所様
メインビジュアル下部のコンテンツ部分を参考にさせていただきました( ⁎ᵕᴗᵕ⁎ )
スクロールに合わせて画像が縮小しませんが、縦に重なっていく動きを参考にさせていただきました
【💡③ヘッダーが途中で固定される】
固定したいヘッダーメニューの上に要素を配置する・追従の位置上部に任意の数字を設定することがポイントです
今回はロゴエリアを上に配置し、パディングを上部24にしました

参考サイト:
kit: | Modern formulas for all skinkind様
ヘッダーメニュー部分を参考にさせていただきました( ⁎ᵕᴗᵕ⁎ )
ヘッダーメニューの上には「50ドル以上の注文で送料無料」のようなメッセージが配置されているようです
【💡④縦構図ビジュアルを活かしたメニュー追従】
こちらはアニメ公式サイトでよく見かける、縦構図のメインビジュアルをスクロールさせるあの実装です!
追従で固定する左メニューとメインビジュアルを同じ親ボックスに横並びに配置します
メインビジュアルのスクロールがが終了すると自動で左メニューの固定が解除されます

参考サイト:
TVアニメ『WIND BREAKER』様
メインビジュアル部分を参考にさせていただきました( ⁎ᵕᴗᵕ⁎ )
【💡⑤背景が区切りごとに切り替わる】
固定させたい写真要素すべてを追従、位置を下部0に設定します
重ね順は、1枚目:-1、2枚目:-2……と各自の数字をマイナスで設定します
こうすることで、スクロールするごとに下部に固定した写真が重なりを外れて上にスクロールしていきます
今回は4枚重ねるので写真を4枚用意しました

そして、各4枚の写真の上にテキストなどを掲載する黒エリアを重ね順0設定で配置しています
位置は上部0にする下部0にするかで、重ね順の設定と少々スクロールの見え方が変わりますので、色々試してみると面白いと思います!

参考サイト:
Loogg様
「Latest」以降の部分を参考にさせていただきました( ⁎ᵕᴗᵕ⁎ )
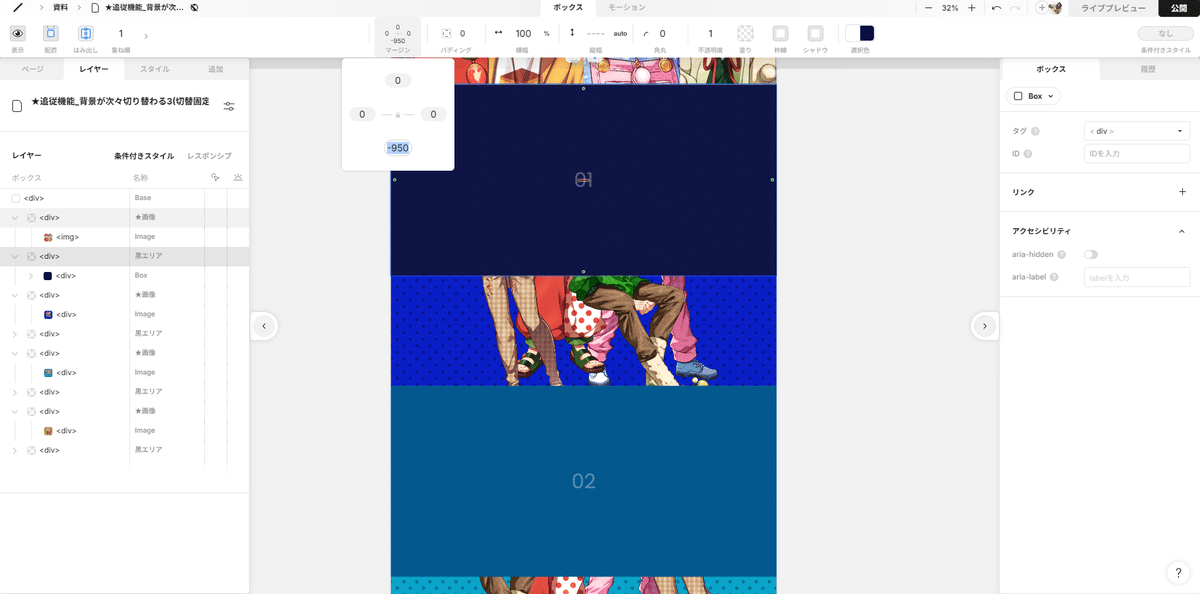
【💡⑥背景が区切りごとに切り替わる(切替の動きが見えないver)】
少々調節が難しいので、必ずこの数値にすればOKというわけではないことをご了承ください( ̄▽ ̄;)
試行錯誤してどうぞ挑戦してみてください…!
・背景について
背景の縦サイズは今回2000px以上にして、
縦幅950pxエリアに画面で表示したいイラスト要素が収まる画像をPhotoshopで用意しました(※1)
950px以降のイラスト部分は縦幅が長い端末で見るときに表示されますので、見えなくてもいい要素であることがおすすめです
重ね順0、背景はimgではなくboxにすることでレスポンシブが上手くみえます
背景の縦幅は今回は1920pxしています、ここの数値によって背景の見え方が変わるのでお好みでOKです


・黒エリアについて
背景が固定されるまでのスクロールの動きが見えないように、黒エリアの縦サイズを950px・背景と上部をぴったり合わせるために、黒エリアのマージンを-950にします
背景の上に黒エリアが重なるように重ね順1にします

こうみると、レイヤーはどうってことない構造ですが、マージンや癖のある背景素材を利用しているのでデザインの見え方が複雑な印象を受けます…( ̄v ̄;)

参考サイト:
朝霧高原菓子舗 | 朝霧高原の恵みを味わう西洋菓子様
サイト全体の背景切替部分を参考にさせていただきました( ⁎ᵕᴗᵕ⁎ )
背景をコンテンツごとに切り替えられると、商品の魅力をよりビジュアルで伝えることができますね
③その他実装いろいろ紹介
最後におまけで、追従実装をいくつかご紹介しようと思います°˖✧◝(⁰▿⁰)◜✧˖°
①メッセージ文言が固定される
②メッセージの左右装飾が固定される
③特定の位置まで固定されるバナー
④フォームがサイドに固定される
以上で、参考WebサイトとStudioで実装したサンプル動画の紹介は終わりです( ⁎ᵕᴗᵕ⁎ )
いかがでしょうか?
まだアップデートしたばかりなので、私も最善の実装方法を見つけられていないかもしれません…( ̄▽ ̄;)
勉強がこれからも必要だと思います
(それにしても…Xのみなさんのご意見やアイデアが恐ろしい、わたしも自分なりに良いもの見つけていきたい)
少しでもStudioで実装できる追従のアイデアを共有できていたら嬉しいです(*・v・*)
最後までご覧いただきありがとうございました
