
Studioの新プラン「Free」「Mini」でどんな機能のWebサイトを制作できるか考えよう
こんにちわ、Studioテンプレートデザイナーとして活動しています、柑橘コウです( ⁎ᵕᴗᵕ⁎ )
今回は2024年12月1日に新プランへと改定され、内容が一新する「Freeプラン」「Miniプラン」でどんなWebサイトが制作できるか、私なりの考えをおお話してみようと思います( ̄v ̄)
①新プランの内容について
新プランの詳細は、公式の情報を掲載させていただきます( ⁎ᵕᴗᵕ⁎ )
プラン名:Free
料金:¥0/月〜
ページ数上限:50ページ ※
CMSモデル数上限:3
CMS公開アイテム数:100
独自ドメイン接続:なし
Apps(外部アプリと連携):なし
プラン名:Mini
料金:¥590/月〜(年払い)
¥1,290/月〜(月払い)
ページ数上限:2ページ + 404ページ ※
CMSモデル数上限:3
CMS公開アイテム数:100
独自ドメイン接続:あり
Apps(外部アプリと連携):あり
※ CMSによって生成される動的ページは含まず(テンプレートページは1ページとカウント)。リダイレクトも含まず。
「Free」と有料プランの「Mini」の違いは、
大きく見て「ページ数」「独自ドメインの利用有無」「Appsの利用有無」だと思います
Miniプランは、ページ数がかなり少ないのでは?と感じますが、Studio公式で記載されているように、1ページ構成のサイトが構築できるリーズナブルなプランであるためコンパクトな内容になっているようです
②「Freeプラン」「Miniプラン」で制作できるサイトはどんなもの?~ポートフォリオ編~
テンプレートデザイナーとして活動している中で、この新プランの中でどんなWebサイトを制作できるか?今回はポートフォリオサイトに絞ってまとめてみようと思います
あくまで、個人利用+エンタメ・個人向け系のテンプレートを制作している私なりの案ですのでよろしくお願いします( ⁎ᵕᴗᵕ⁎ )
Freeプランで制作できるポートフォリオサイト
イラストレーターなどのクリエイティブな活動をしている方向け
作品を動画にすれば、声優さんやVTuber活動をする方にも利用いただけるWebサイトをイメージしています
50ページ+CMSを利用できる点から、個人利用のポートフォリオサイトの制作にぴったりだと思います
ページ数上限:50ページ
CMSモデル数上限:3
CMS公開アイテム数:100
この条件の中で制作できるCMSを使ったページは、
「作品カテゴリ分けページ」「作品詳細ページ」の2点です◝(⁰▿⁰)◜
参考に私が制作したクリエイター/絵仕事特化サイトというテンプレートを掲載します
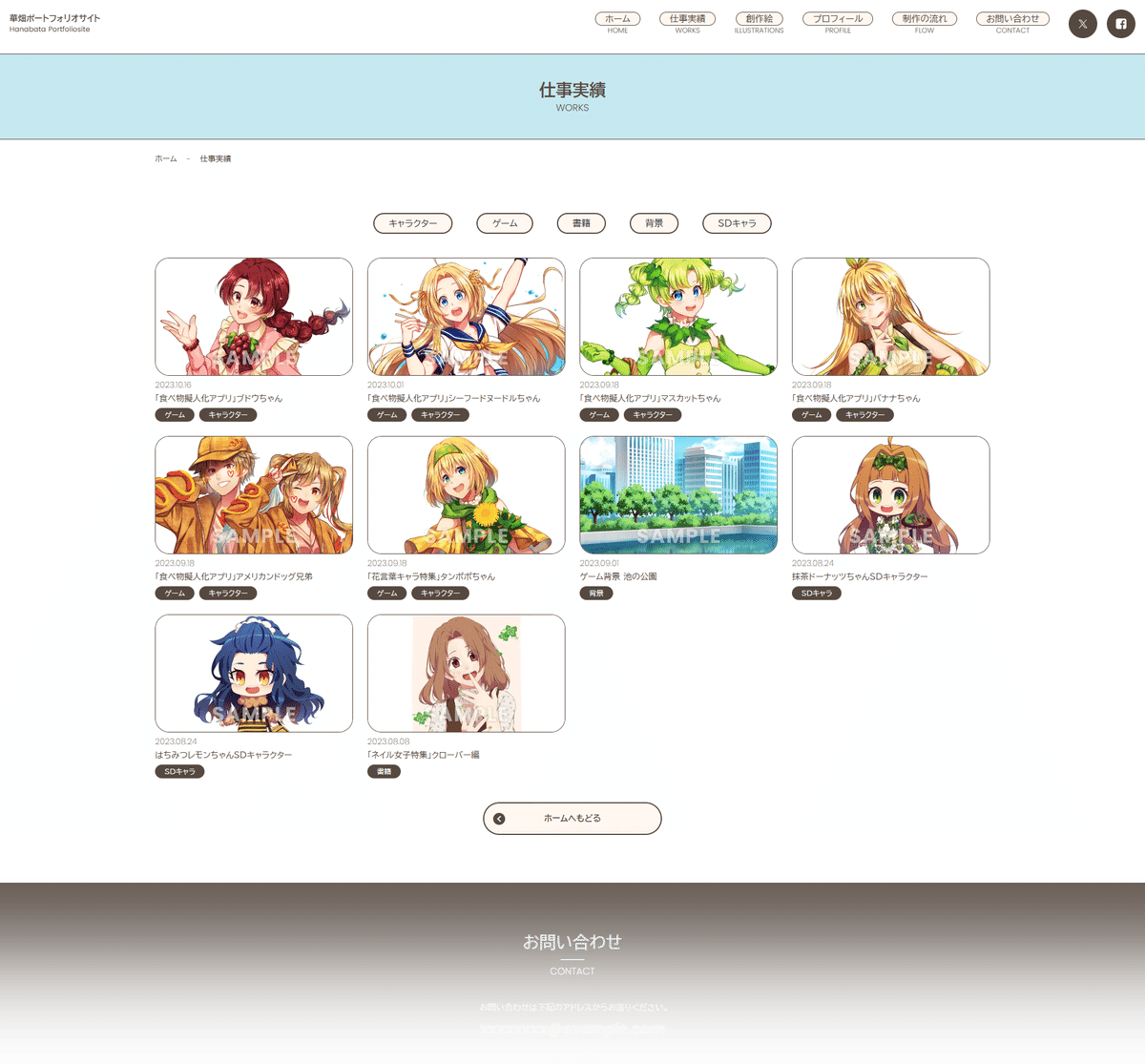
💡作品カテゴリ分けページ
各作品にカテゴリを設定し、「キャラクター」「ゲーム」などカテゴリごとに作品を絞り込んで表示できるページです

※この画面には「ALL」カテゴリがありませんが、もちろん制作可能です
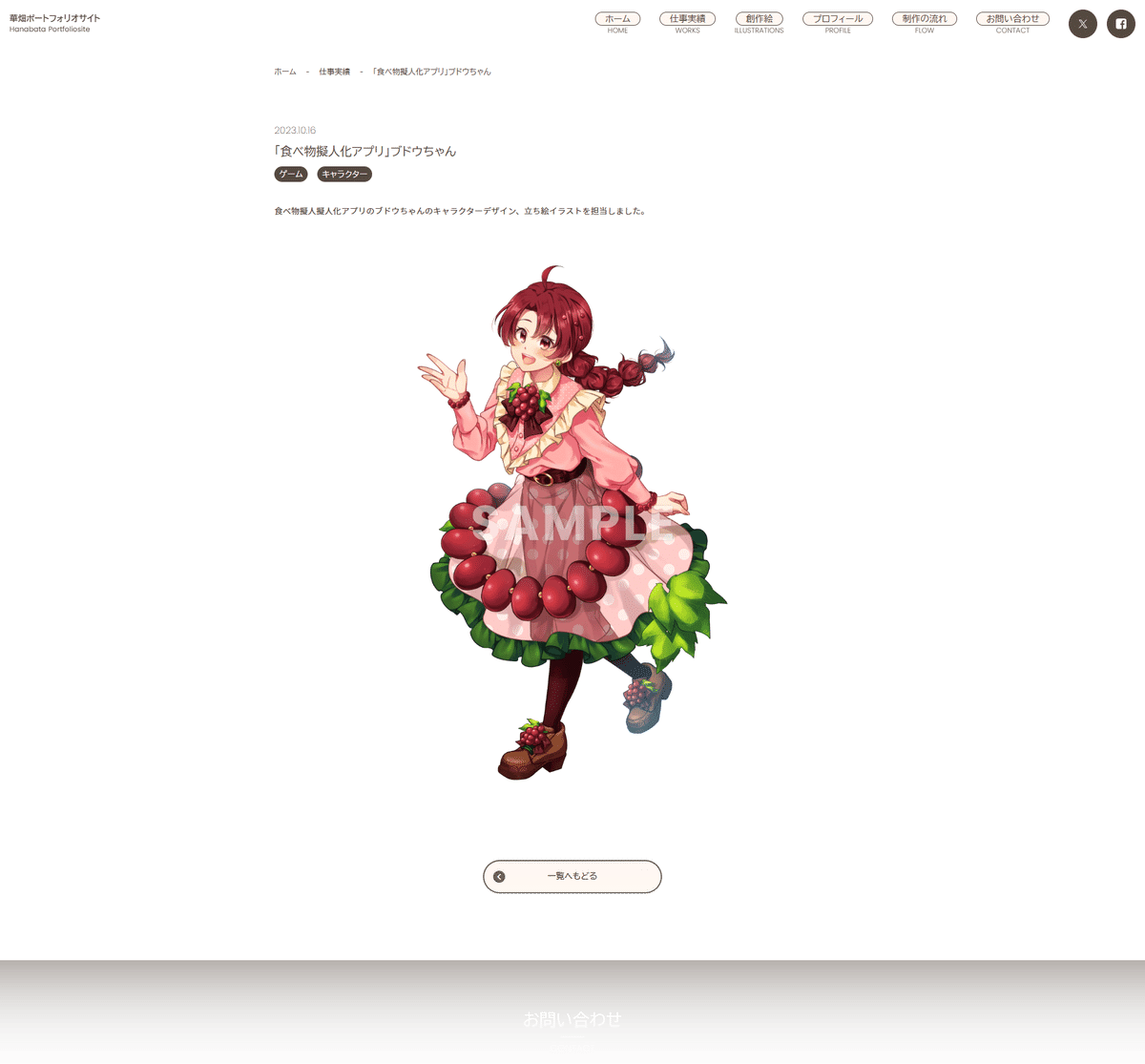
💡作品詳細ページ
各作品の詳細ページです
CMSで制作しているので、デザイン一括編集ができます

この2点のページは、CMSモデル数は2つなので条件内で制作できます◝(⁰▿⁰)◜

最後の1つのCMSモデルの使いどころが少々難しいですね
私が思いつく案としては…
①詳細ページがないトグルで作るニュース記事コンテンツ
②TOPページに直置きする絵仕事記事コンテンツ
③メインビジュアル(ビジュアル更新を頻繁にするなら)
などでしょうか( ̄v ̄)
詳細は省きますが、この3点どれかにCMSを利用するとポートフォリオの更新が楽になりそうだなと思いました
Freeはページ数の上限が50ページということで、個人利用するには十分な量だと思っています
このテンプレートはページ数は11ページとまだまだ余力はあります!

曲者なのは、次のMiniプランで制作するポートフォリオサイトです
2ページ + 404ページ という条件の中で制作できるサイトとは…(゜o゜)?
考えてみました
Miniプランで制作できるポートフォリオサイト
こちらもイラストレーターなどのクリエイティブな活動をしている方向けのWebサイトをイメージしていますが、Freeとは少々内容が異なります
ページ数上限:2ページ + 404ページ
CMSモデル数上限:3
CMS公開アイテム数:100
MiniプランでもCMSはFreeと変わらない条件で利用できますが、
今回はあえてCMSを一切使わない方向のWebサイトを紹介したいと思います◝(⁰▿⁰)◜
※柑橘コウが制作中のテンプレートから一部抜粋するカタチで紹介します
今回提案するポートフォリオサイトのページ構成はコチラです
・TOPぺージ
→メインビジュアル
→インフォメーション
→ギャラリー
→コンタクト
・Thanksページ
・404ページ
TOPページにすべてのコンテンツを集めた計3ページです
「CMSを使わない=一括編集や情報の更新がやりずらい」
「ハンバーガーメニューないじゃん」
「作品をTOPに直置きしたらスクロール量半端ない気がする…」
このような不安を軽減するために、今回はリスト機能とトグル機能をフル活用したおすすめの実装を3点ご紹介します°˖✧◝(⁰▿⁰)◜✧˖°
💡一括編集したい要素は、リストとコンポーネントで制作
一括編集したい要素はリストのプロパティを追加して、レイアウトしていきます
ニュースや実績紹介などに利用して更新作業をスムーズにしましょ!


💡トグル開閉で作る作品一覧エリア
TOPページにイラストや仕事実績を掲載したいときは、トグル機能を利用して開いたときに作品が見られる構造にするのがおすすめです
多くの作品を掲載しても開閉操作ができますし、TOPページもコンパクトに見えます◝(⁰▿⁰)◜
開閉時でボタンのデザインを切替ることもできますので是非設定してみてください!


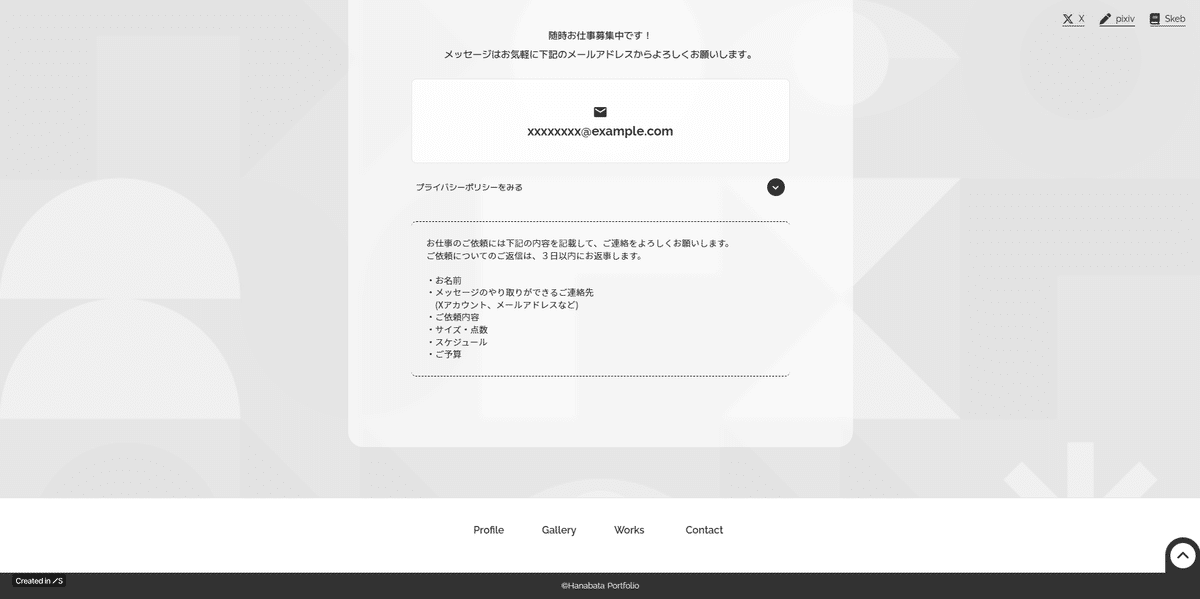
💡ハンバーガーメニューはなし、代わりにフッターメニューを用意
「ハンバーガーメニューは本当に必要なのか?」を考えた結果、
コンテンツ量が少ないならハンバーガーメニュー不要という考えでまとまりました
代わりに、フッターメニューを配置し、ヘッダー部分にはSNSリンクのみ設定しました

以上3点がMiniプランでポートフォリオサイトを制作するときのおすすめ実装方法です
もちろん、サイトの用途や細かいテーマによっては使いずらいものや不便なものもあると思います
また、どのコンテンツにCMSを利用するかは更新頻度によるので、必要な場合は制限内でどんどんCMSを利用していくとイイですね!
これが正解という実装はないので、試行錯誤して実装していきたいです(*・v・*)
③他のカテゴリやWebサイト案も上げてみる
最後に箇条書きですが、他に案を考えてみます…(*・v・*)
💡Freeプラン
・図鑑サイト
・個人ブログ
・Webマガジン
・お仕事お問い合わせフォームサイト
個人利用なら一通り作れそう
💡Miniプラン
・フォーム不要のキャンペーンサイト
・ゲーム小説などの作品紹介の1ページサイト
・自己紹介サイト
・地域イベントサイト
・お店の公式サイト
TOP1ページで完結できる内容量、且つ独自ドメイン利用の可能性があるサイトなど
④試行錯誤はたのしいね
ページ数・CMSの各上限を考慮して、どんなWebサイトが制作できるか?どんなコンテンツをどの機能で制作しようか?考えることも楽しいと思います!
試行錯誤大好き(^-^)
とある時期に1週間ほどとにかくStudioで制作されたWebサイトを探しまくっていたのですが、意外とMiniプランで制作できる1ページ構成のものが多く発見できました
Miniプランが発表されたときは、正直今後のテンプレート制作をどうしていこうか悩み、何が制作できるか不安でしたが案出しをしていく中でワクワクな気持ちが生まれて、2025年の活動が楽しみになってきました!
今回の記事でまとめたことを今後より発展させて、テンプレート制作や個人サイトの制作に活かしていきたいと思いました°˖✧◝(⁰▿⁰)◜✧˖°
今回の記事は以上です
最後までご覧いただきありがとうございました!( ⁎ᵕᴗᵕ⁎ )
