
技術WR講座第8回~GitHub~
こんばんはー!
今日は技術ライティング講座の第8回でっす。
『できなかったところはSlackなどでフォローするので、講座では概念とか説明をインプットすることに集中していきましょう』とのこと◎
前回、Gitによるバージョン管理の手順のうち、リポジトリの作成→ステージングしてコミットまでをやりました。
忙しくなりそうだ~!
前回の補足:任意のフォルダの開き方
任意のフォルダをCLIで開きたい場合、コマンドで操作すると今いるディレクトリが直感的にわかりづらいということがあると思います。特に、CLIを使い始めたばかりだと余計にわからないですよね。
そんなとき、Windowsだったら見慣れたエクスポローラーをつかって直感的にそのディレクトリをCLIで開くことができます。
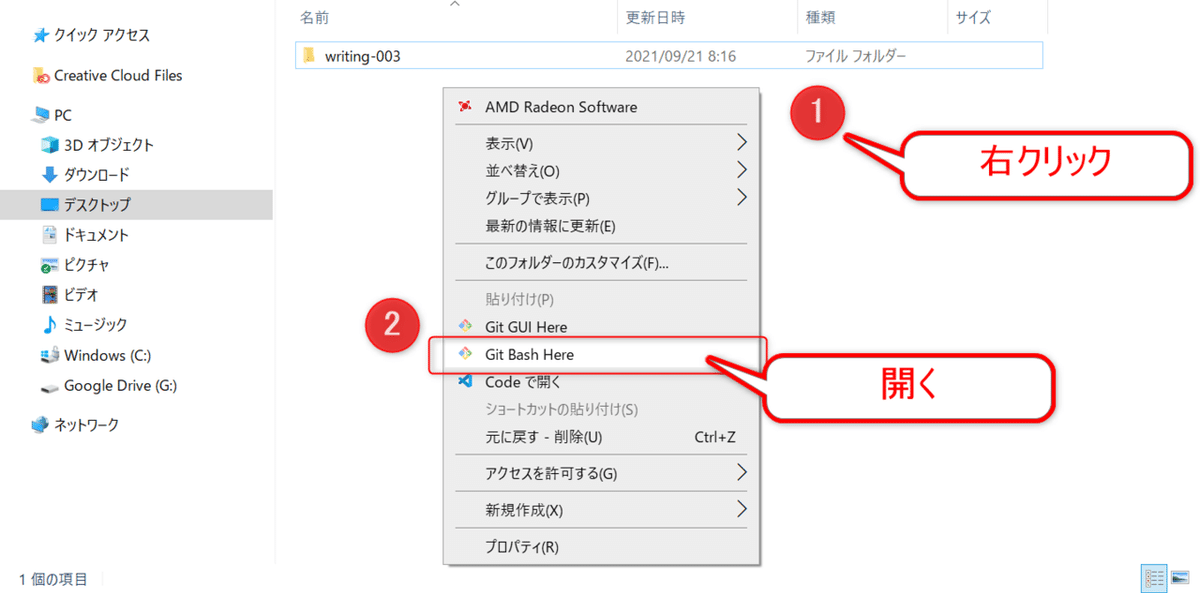
手順
1)エクスプローラーで開きたいフォルダを開く
2)右クリックしてCLI(GitBushなど)を開く

ブランチを作成する
git branch ブランチ名ブランチとは枝のこと。
メインの幹から枝を生やすことで、元の状態を保持したまま影響しない別の場所で編集を行なうことができます。
ブランチ名を省略すると、現在存在するブランチの一覧が確認できます。
git branchブランチにチェックアウトする
git checkout ブランチ名チェックアウトとは、その枝に移動するようなイメージです。
移動前はmainのブランチにいるので、チェックアウトをして編集する場所(ブランチ)へ切り替えます。
ファイルを更新してコミット
ブランチを切り替えたら、編集をすすめます。
編集がおわったら変更を保存して、変更をステージングします
git add .「.」は現在のディレクトリを表すので、「git add .」ですべてのファイルが対象になります。一部の変更のみ対象としたいときは、addの後にファイルのパスを入力します。
git add /ファイルパス次に、ステージングしたファイルをコミットしましょう。
git commitVSCodeでコミット文章を入力する画面が開くので、コメントを追加して保存し、タブを閉じます。前回の初期コミットと同じ手順ですね。
ブランチをマージする
mainブランチに変更を加えたブランチをマージしていきます。
まずはmainブランチ(マージする先)をチェックアウトしましょう。
git checkout main※メインのブランチが「master」の場合、「git checkout master」です
コミット履歴を確認する
git log --onelineオプション「--oneline」をつけることで、1コミットをワンラインに表示してくれます。見やすいです。
GitHubとは
ここまでGitの操作を見てきました。
つづいて、GitHubです。
GitHubとは、ソフトウェア開発プラットフォームで、世界中で利用されているリポジトリ共有サービスです。ライブラリの配布などでも広く利用されていますね。
ローカルリポジトリとリモートリポジトリ
ローカルリポジトリは、その名の通りローカルに作られたPC上で自分だけが確認できるリポジトリ(箱)です。
一方で、リモートリポジトリとはネットワーク上で他の人と共有するリポジトリです。GitHubでは、全世界誰でも閲覧ができるように公開する「public」なリモートリポジトリと、許可したメンバーのみに共有する「private」なリポジトリがあります。
ほかにもGitHubにはプルリクエストという、自分の変更を提案することができる機能があります(/・ω・)/
流れとしては、プルリクエスト→レビュー→マージですね。
他にも、イシューによる課題管理など、共同作業のための便利機能があるんですね~。
GitHubを使用して執筆共同作業
<編集者の手順(事前準備)>
1)リモートリポジトリを作成
2)執筆者をリモートリポジトリに招待
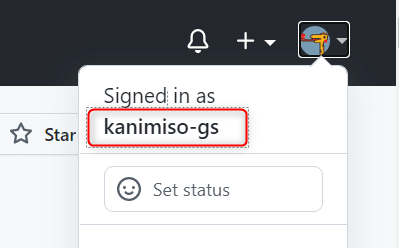
GitHubのアカウント名は右上のアイコンから確認ができるので、編集者にアカウントを伝えて招待をしてもらいましょう。

<執筆者の手順(事前準備)>
3)リモートリポジトリに参加
4)リモートリポジトリをローカルへクローン
クローンをするために、初回は認証が必要です。
まずは、アクセストークンを取得しましょう。
※個人アクセストークンを使用する
権限は今回は「repo」のみでOKです(/・ω・)/
リンク先にも注意書きがありますが、アクセストークンは一度発行したあと再表示ができないので、発行時にしっかり保管しましょう。また、アクセストークンはパスワード以上の機密情報なので、厳重に管理をしましょう。間違えてもネットで公開しないよう(´・ω・`)
clone方法に関しては、省略しますw
Winの場合、こちらの記事がわかりやすかったです(/・ω・)/
<執筆者の手順(執筆する)>
5)作業用のブランチを作成してチェックアウト、編集する
6)変更をステージングしてコミットする
7)作業用のブランチをリモートリポジトリへプッシュするする
8)GitHubのプルリクエストを送る
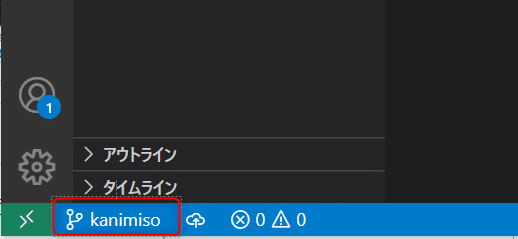
VSCodeでは、チェックアウトしている作業ブランチ名が左下に表示されます。編集際にブランチ名を確認すると、誤ったブランチを編集してしまうことを防げますので、ぜひ癖づけてみましょう!

<執筆者の手順(変更履歴を記録する)>
6)変更をステージングしてコミットする
編集が完了したら、ステージングしてコミットしましょう。
おさらいです。
git add .ステージングして、
git commit コミットですね!
<執筆者の手順(変更履歴を記録する)>
7)作業用のブランチをリモートリポジトリへプッシュする
8)GitHubのプルリクエストを送る
リモートリポジトリへのプッシュとは、アップロードのようなものです。ローカルの自分だけが確認できる環境から、ネットワーク上の共有リポジトリへ編集履歴をプッシュして共有します。
git push origin 作業ブランチ名プッシュをすると、GitHub上に「Compare & pull request」の緑のボタンが表示されるので、プルリクエストの文章を編集&レビュアーを右側の設定で指定してからプルリクエストを作成します。
<編集者の手順(確認作業)>
9)リモートリポジトリをプルして変更内容を確認
※原稿の場合にはプルせずにリモート上で確認してもOK
10)修正依頼があればGitHubのコメント機能で修正依頼
<執筆者の手順(修正)>
11)作業用ブランチをプルして修正する
12)手順5~8と同じ手順でプルリクエスト
<編集者の手順(メインブランチへマージ)>
12)内容がOKであれば、メインのブランチへマージ
OKがでるまで、手順11~12を繰り替えします。
以上です(/・ω・)/
本日の宿題は、Git&GitHubの練習と実際にMarkdownで執筆した文章をプッシュ&プルリクエストすることです!
がんばっていきましょう!!!
それではまた次週お会いしましょう~(/・ω・)/
