Figma備忘 - アイコンの色が勝手に変わらないように定義する
課題
※今回は話を分かりやすくするために、アイコンに限定して解決策を考えた。
見た目上の問題
デザインする際に、色を勝手に変えられてしまう
パーツのコンポーネント作成時に、サイズを勝手に変えられてしまう
すると、色やサイズが合わなくなって来る。運用で気をつければ良いという考え方もあるが、人間は過ちを犯す生き物であることは留意すべきだろう。
コスト上の問題
だからと言って、全種類のアイコンについて、全色・全サイズを作ると、100個200個のデータを作らなけばならない。
問題が発生しているコンポーネント
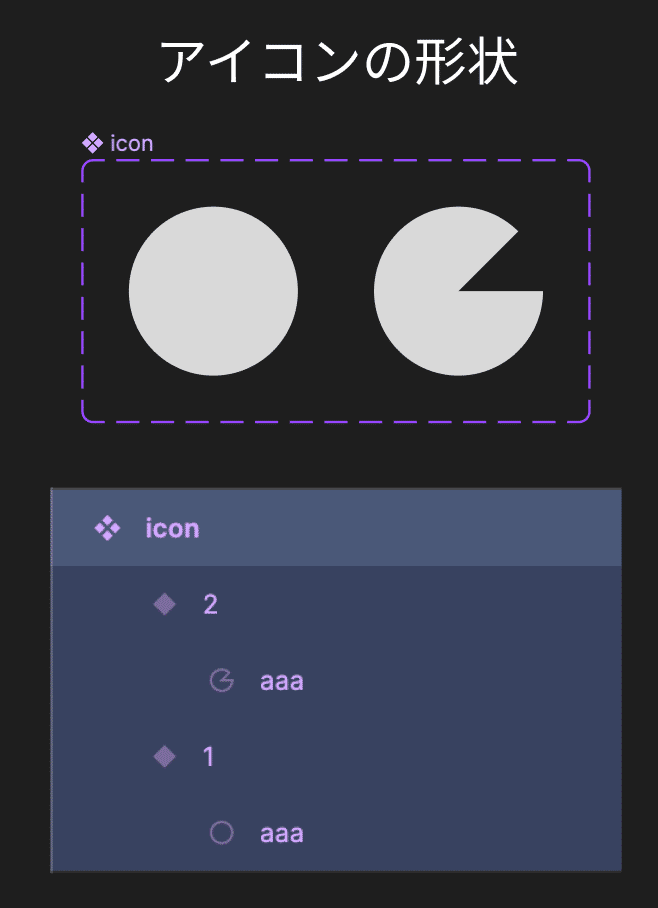
アイコンの形状を定義する

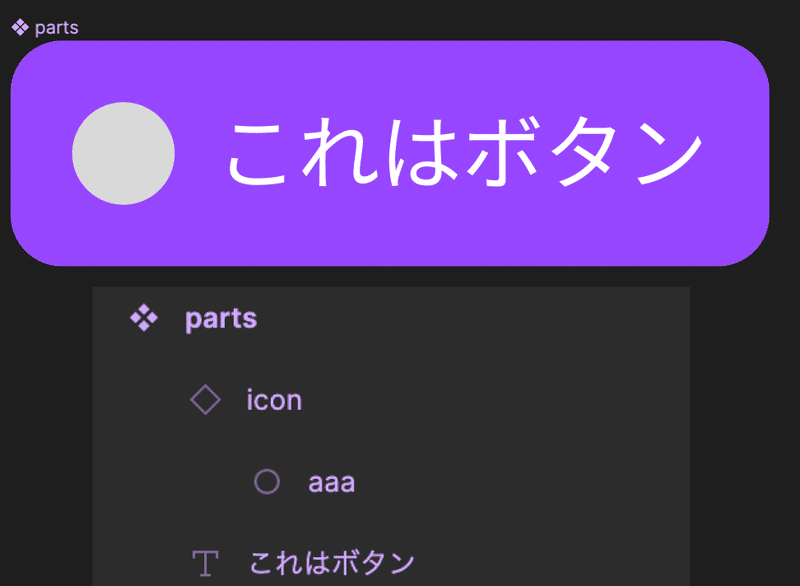
アイコンをパーツのコンポーネントに反映する

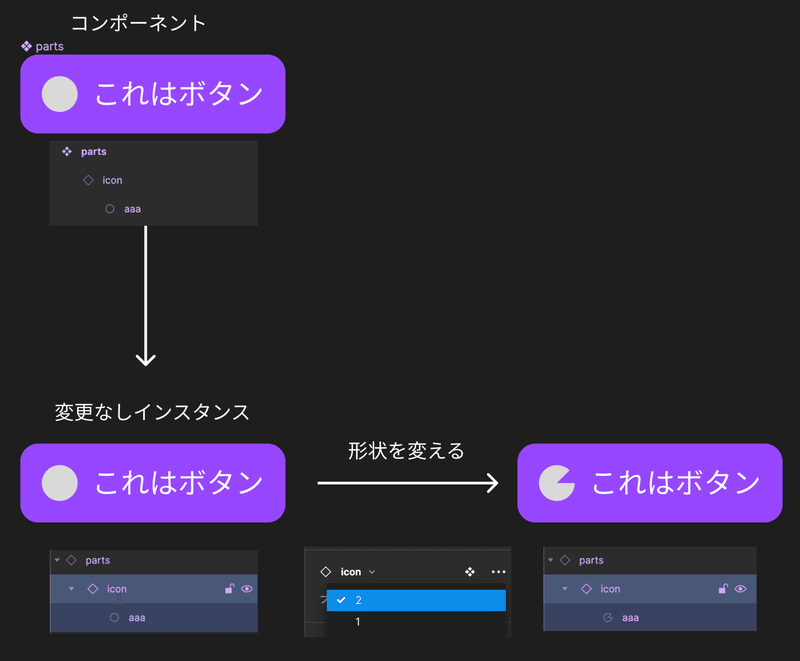
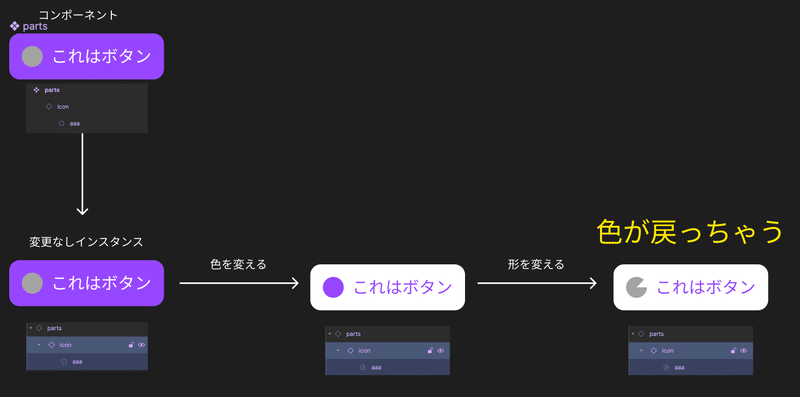
パーツのコンポーネントから、インスタンスを作る。
そのパーツの中のアイコンを変えることができる。ここまではOK。

1つ目の問題として、色を変更してからアイコンの種類を変更すると色が戻ってしまうので、そのパーツごとに色を最適な物にするタスクが発生する。文字色と同じにするなどのルールを制定しても、何年も運用していれば、いつかは不注意によりズレることが予想される。

2つ目はサイズについて定義していないので、コンポーネントの作成は一定の経験者にしか任せられない。ジュニア層にライブラリを触らせないことで、教育が難しくなってしまう。

解決するには?
バリアントで変更した際に、インスタンスで上書いた色が、勝手にアイコンで定義した色に戻らないようにする。そうすれば、故意に変えない限り定義したパーツの色が反映される。
アイコンのサイズについて、楽に定義して楽に反映したい。
解決方法
1.色
バリアントで変更した際に、インスタンスで上書いた色が、勝手にアイコンで定義した色に戻らないようにするには、コンポーネントに内包されているレイヤー名を同じにする。
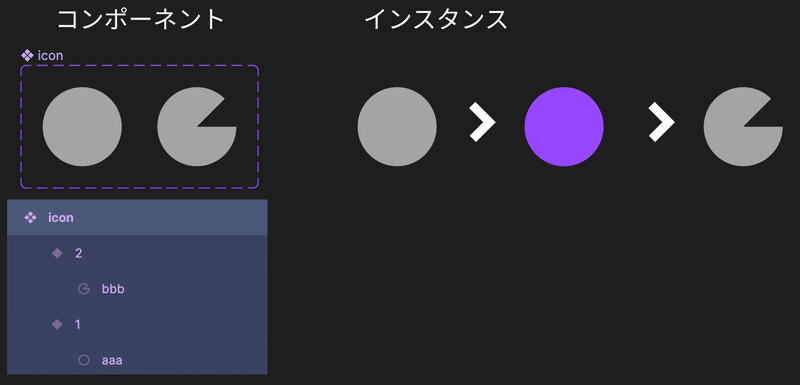
勝手に戻るコンポーネント

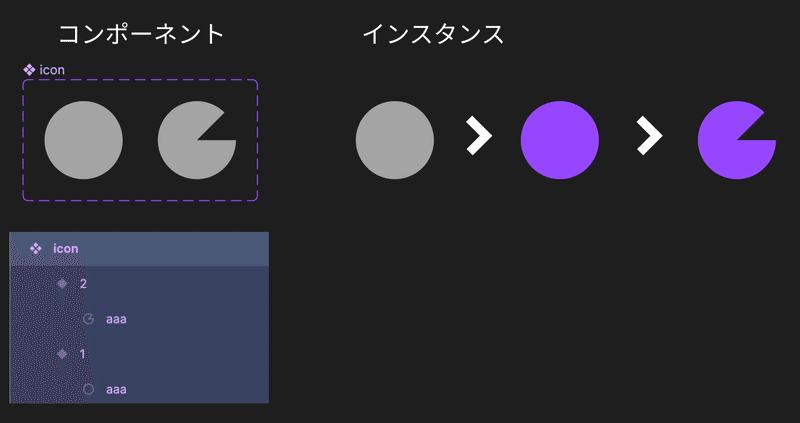
勝手に戻らないコンポーネント

2.サイズの定義
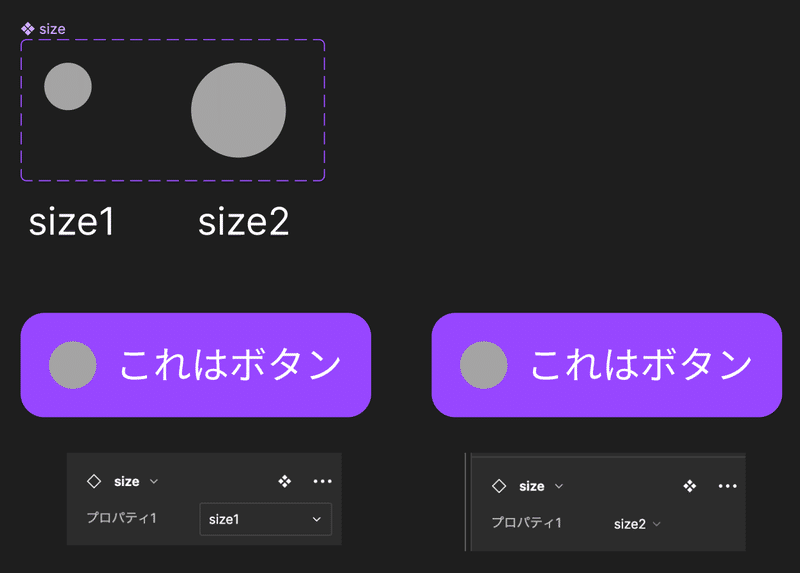
2重でバリアントにする。iconとsizeの掛け合わせを全種作らなくても、1つサイズを定義した「size」があるので乱れなくなった。

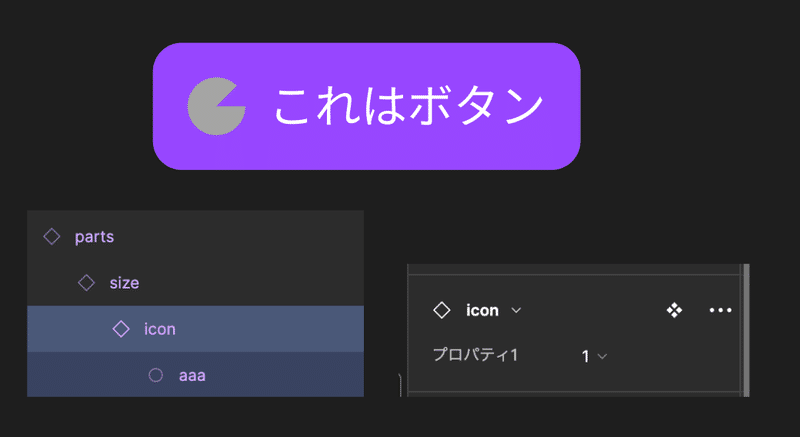
インスタンスで、アイコンの形状を変更する時は「◇icon」を選択してバリアントを変更

ちなみに、サイズに関してはインスタンスを切らない限り変更できないようになっているので、 partsをサイズごとに作る。

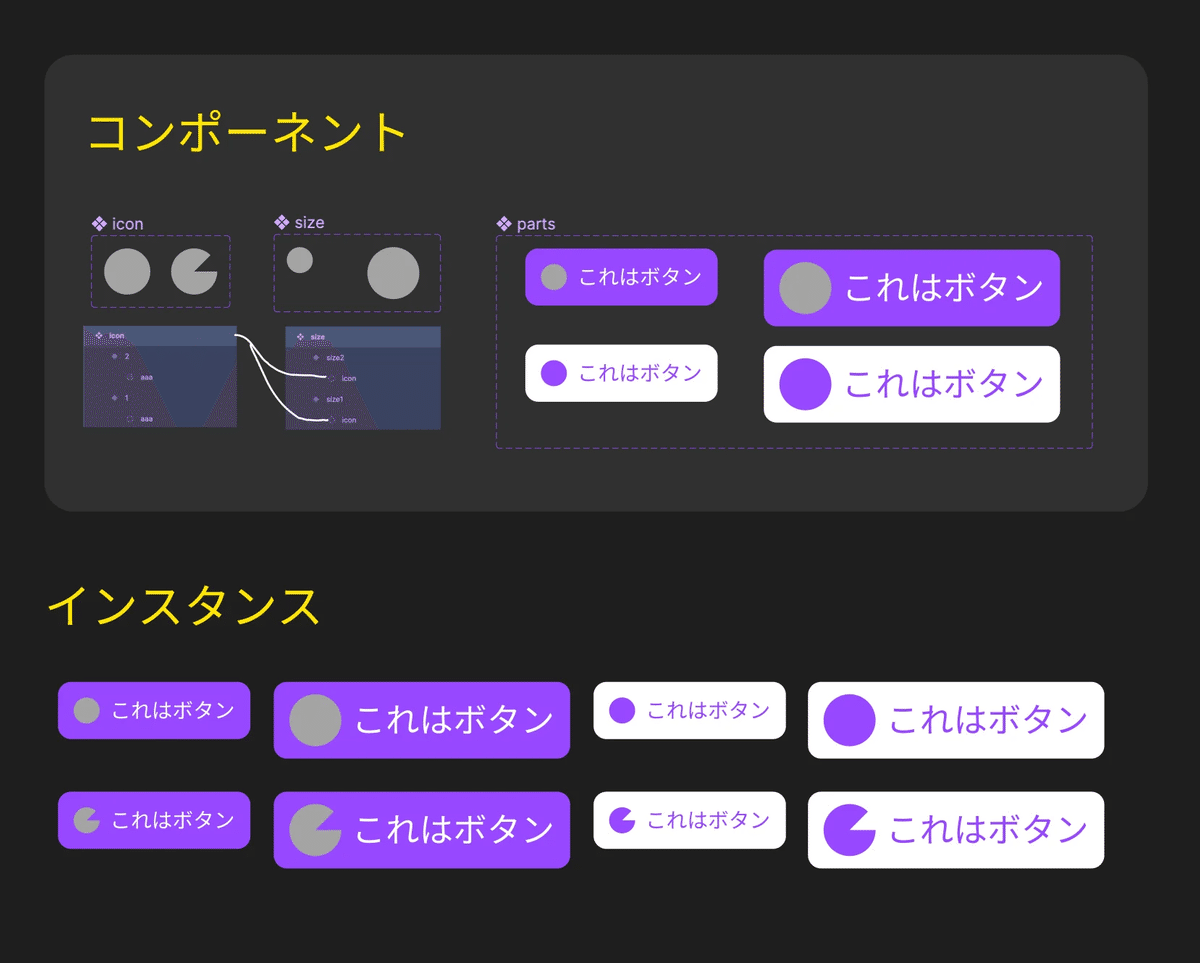
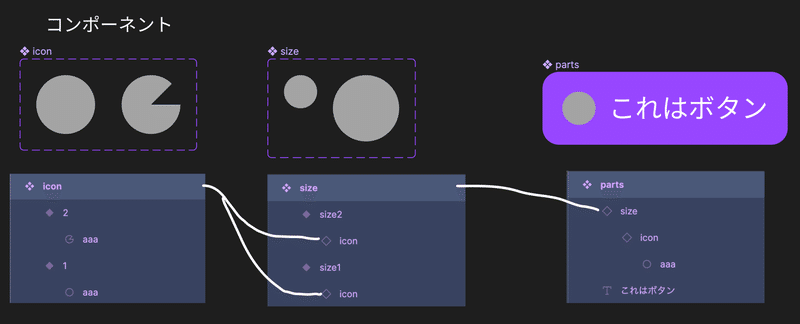
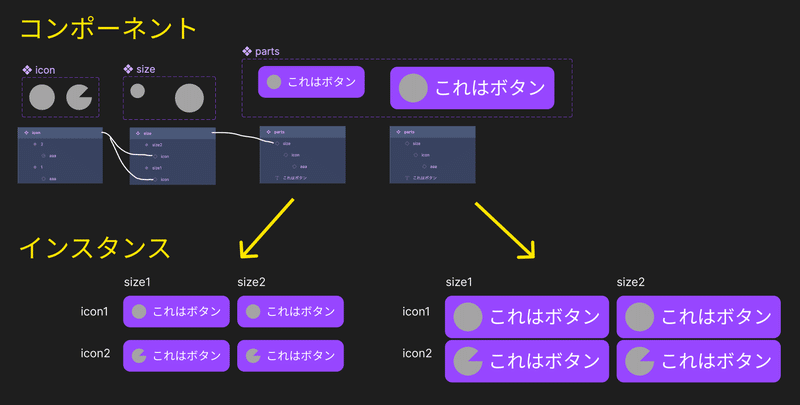
全体はこんな感じ。
iconは「icon」の内容が反映されている
sizeはコンポーネント「parts」の内容が反映されている

まとめ
これでうまく行くはず。