Tableau カスタム形状(作成~応用)
今回はtableauのカスタム形状についてご紹介します。
カスタム形状の取り込み方
カスタム形状とは
tableauにはグラフ種類を「形状」にすることでマークカードに計上というマークが追加されます。
そこには既に〇や×などtableauをインストールした時に自動的に取り込まれている形状の種類ががあります。
その形状の種類に自分で任意の形状を取り込むことをカスタム形状と言います。
今回はその方法をご紹介します。
取り込み方
1.まずは「マイtableauマイリポジトリ」を開きます。
tableauをインストールした際についてくる「マイtableauリポジトリ」を開きます。(自動で保存をしていればドキュメントの中にあるはずです。)
そのフォルダの中の形状のファイルを開きます。
2.任意のフォルダーを作成
そこにフォルダーの新規作成をします。
(今回はaddという新規フォルダーを作成しました。)

3.作成したファイルにお好みのアイコンを保存。
これで下準備は完了になります。
早速tableauを使って試してみましょう。

余談ですが、ここに私のおすすめのアイコンが乗っているURLをご紹介します。
icon-rainbow
ICOON MONO
実践編
それでは先ほど取り入れた形状をViz上で表現してみましょう!
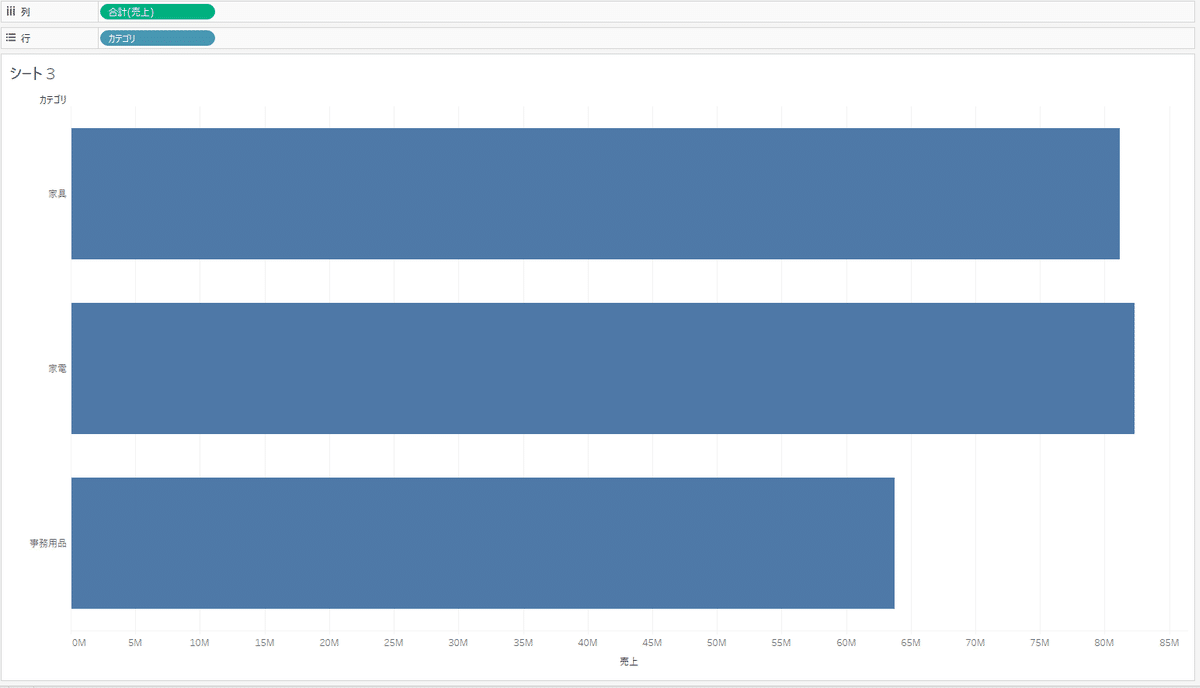
まずはカテゴリ別の売上棒グラフを作ります。

そこからグラフタイプを形状に変化させると、マークカードに形状が追加されます。
形状のカードをクリックするといろんな形状が表示されますが、
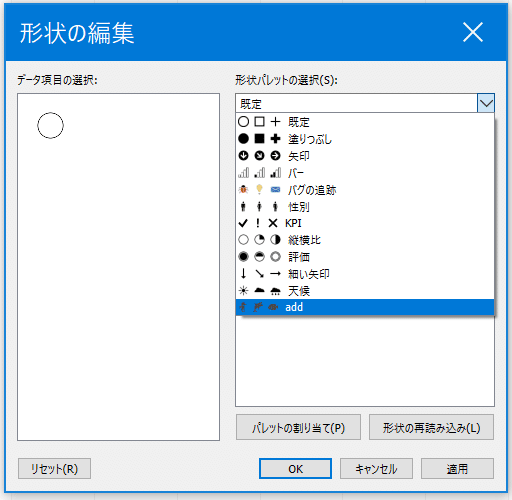
「その他の形状の編集」をクリックします。

その後、形状パレット選択をクリックすると先ほど追加したフォルダーが入っているのが確認できます(もし読み込まれていないときは形状の再読み込みを押してみてください)
そして、先ほど読み込んだ形状を選択してみると、棒グラフの頂点だったところが形状に変化しています。

応用編
ここからは応用編になります。
上で紹介したカスタム形状ですが、左側のヘッダーの部分に形状を持ってくる方法をお伝えします。(多少強引なやり方なのでベストアンサーとは言えないと思います。)
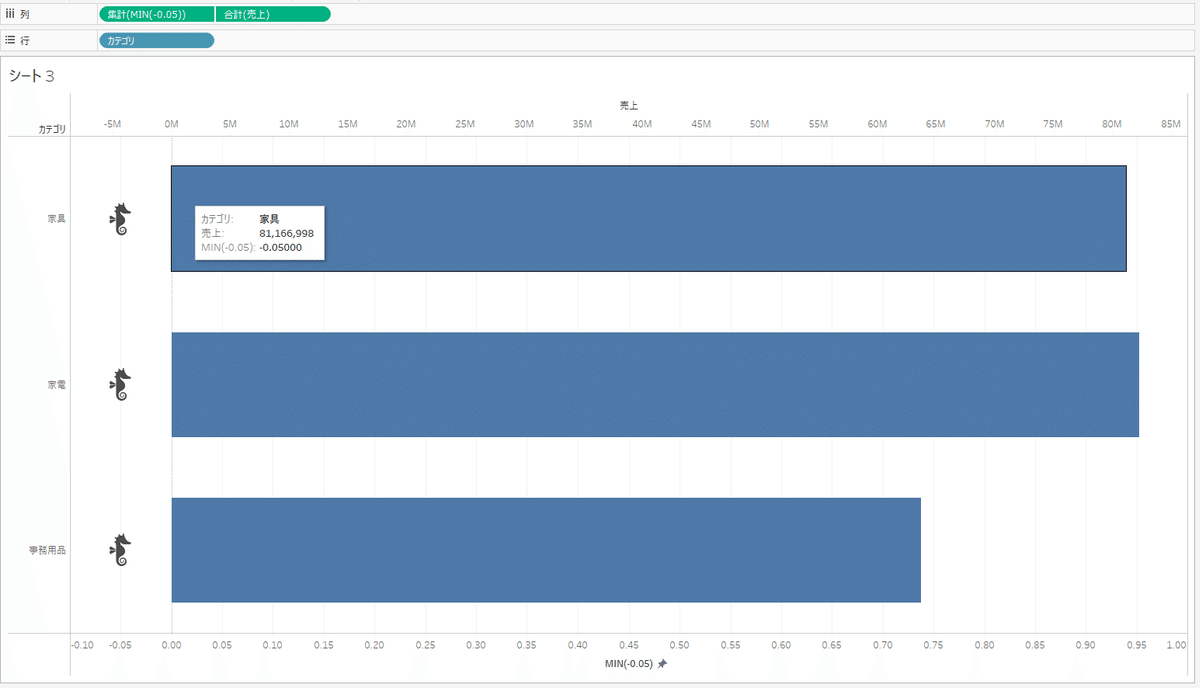
先に完成形をお見せします。

それでは手順をご紹介します。
(今回はサンプルスーパーストアを使って行います。)
列に売上、業にカテゴリを入れます
列シェルフをダブルクリックし「MIN(1)」を入れます。
そのMIN(1)と売上で二重軸を作ります。(この時にMIN1は左側にしてください)
MIN1の軸を編集します。範囲を自動からカスタムにして-0.1~1にします。(ここのマイナスの値はお好みで調整可能)
列シェルフに入っているMIN1の値を1ではなく、-0.05にします(ここのマイナスの値もお好みで調整可能)
MIN(-0.05)のグラフタイプを形状にしてお好みの形状にします。
サイズの調節をします。
ヘッダーをそれぞれ非表示にして、カテゴリを色と形状に入れてあげれば完成です。


今回はtableauの使いやすい機能のカスタム形状の紹介でした。
