
カフェ巡りの記録サイトを作っている話
コーヒー好きの私と妻は、かれこれ3, 4年近くカフェ巡りの思い出を Cafe in Map という自作サイトに記録していっています。開発の記録なども残したくなってきたので、そのサイトを作った過程について振り返りつつ技術的な話も踏まえながら綴ろうと思います。
動機
私は、それまでは朝食のときに粉コーヒーをお湯で溶かして飲むだけの人間だったのですが、コーヒー好きの妻との出会いによりコーヒーの世界に引き込まれるようになりました。だんだんとコーヒーの味がわかるようになり、休日は欠かさずカフェに行くようになってくると、暇があれば Google Map で雰囲気の良いコーヒー屋さんを探すようになっていました。
そしてその頃、SEとして働いていた本業において、WEBサイトのUIUX改善プロジェクトにアサインさせてもらいました。なんとなくWEB技術について薄っぺらい知識はあったものの、日々急速に変化するフロントエンド技術や Google の作り出す SEO のトレンドについての知識はそこまで深くなく、仕事をしているうちにWEB技術について自分で手を動かして学びたいと思うようになりました。
そうこうしているうちに作り始めたのが Cafe in Map だったのです。2021年夏前ごろの話です。
コンセプト
元々 Google Map で雰囲気の良いコーヒー屋さん探していたこともあり、訪れていいなと思ったカフェを地図の上に記録していく形式が良いだろうと考えました。
そこでひらめいたサイト名が「カフェインマップ」。Caffeine (カフェイン) を取れる場所をマップに記録することから、caffaine map (カフェイン-マップ) と cafe in map (カフェ-イン-マップ) をかけたのが名前の由来です。
画面構成・デザイン
サイトを作るにあたりどのような画面構成にすべきか妻と話し、なんとなく以下の画面構成が良さそうという話でまとまっていきました。
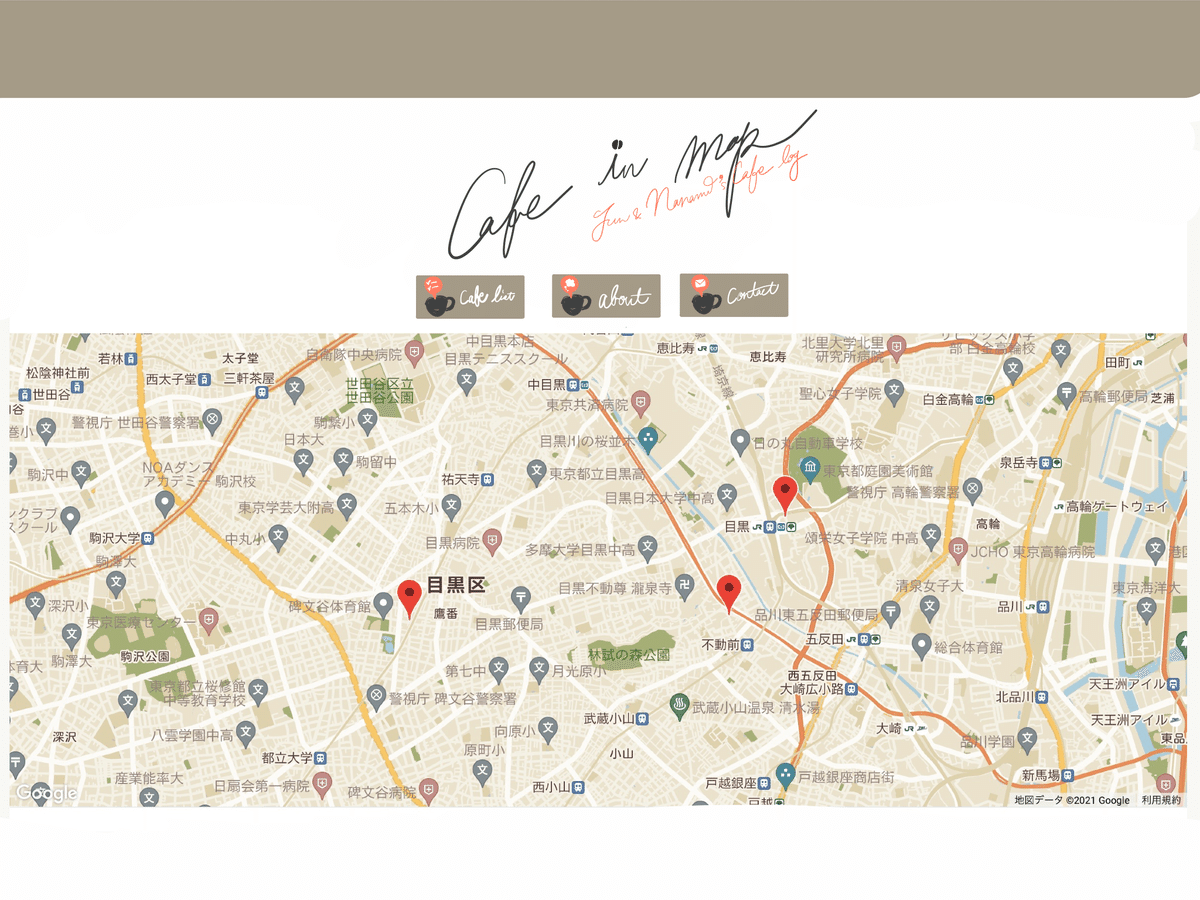
マップ画面(トップ画面)
カフェリスト画面
カフェ詳細画面
アバウト画面
その他(ブログ機能とか作れたら面白いなあ…)
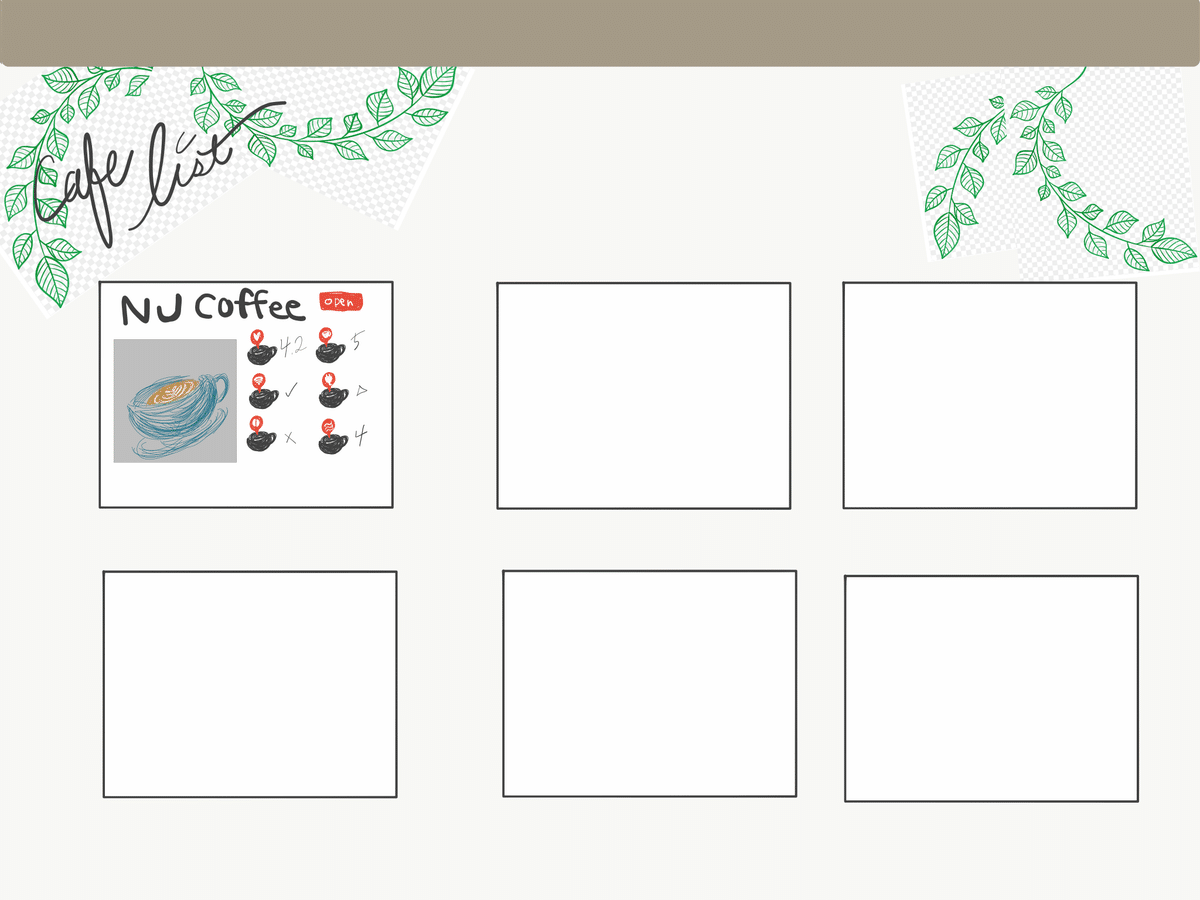
本当は Figma 等でモックアップを作成していくのが良いのでしょうが、趣味かつ規模も小さいので実際にソースコードを書きながら画面デザインを固めていくことにしました。そこで、私の方で実装をしていくにあたり全体的なデザインのイメージを2人で合わせるため、妻にイメージ画を書いてもらいました。


その後、ロゴ類のデザインを妻にお願いしつつ、実際にソースコードを書きながら画面デザインを固めていきました。最終的には、写真のみを一覧にしたギャラリー画面を設け、マップ、カフェリスト、カフェ詳細、アバウトと合わせ5画面の構成で現在に至ります。
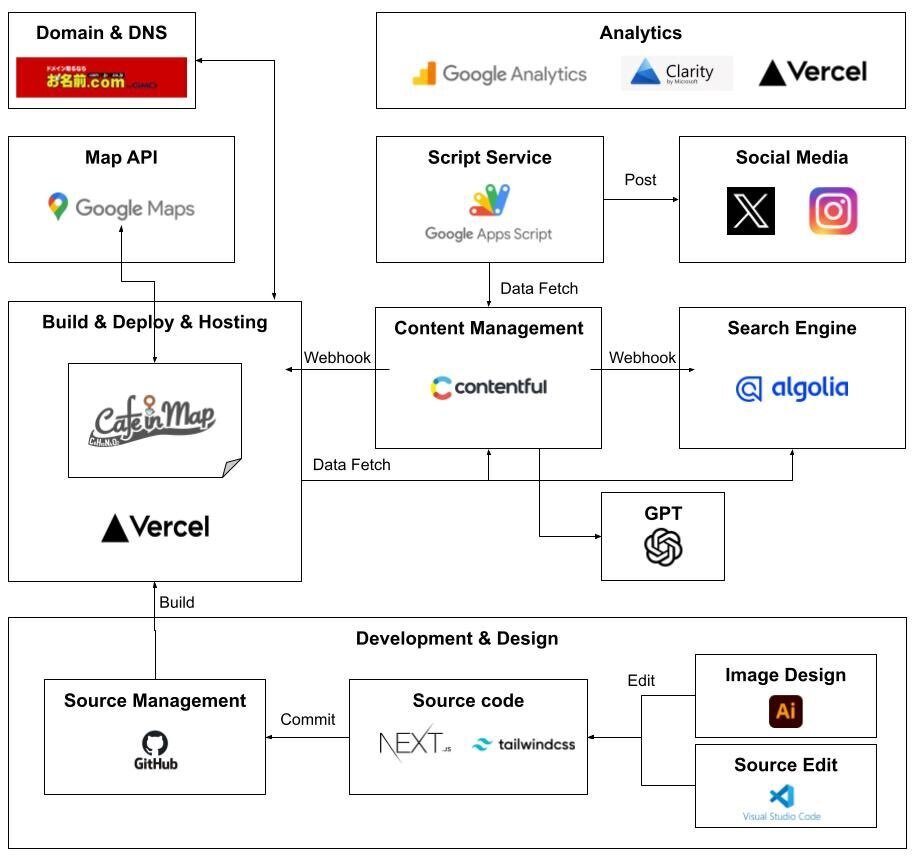
技術スタック
まず、今回作成するサイトは静的サイトとしての側面が強いため Headless CMS を中心とした Jamstack 構成で構築することとしました。また、あくまで趣味のサイトであるため、なるべく運用費用がかからなく手間も少ない方が良いだろうということで、各種ツールはサーバーレスを前提とし無料枠を上手く活用する方向で利用しています。今のところ費用がかかっているのはドメイン約1500円/年のみです。

Next.js
今回作成するサイトは静的サイトとしての側面が強いため、SSR(Sever Side Rendering)や SSG(Server Side Generation)の機能が充実した Next.js か Nuxt を候補として検討しました。Next.js と Nuxt はベースとなるフレームワークがそれぞれ React、Vue.js と異なっており、実現できる機能は似ているもののソースコードの書き方などのお作法に差異があります。私はこれまで Vue.js の経験の方が多かったのですが、本業のWEBサイトが React で作られていたこと、Next.js の方が SEO や Core Web Vitals などのモダンなトレンドに素早く追従していっている印象があったため Next.js を採用しました。
Tailwind CSS
世の中には様々なUIライブラリがありますが、今回はUIはイチからデザインするつもりだったので、なるべくピュアなCSSに近いライブラリで探しました。Tailwind CSS はUIライブラリではないので、UI構築といった面では多少の手間はかかりますが自由度が高く、ピュアなCSSを書くよりずっと楽です。
Vercel
Next.js が Vercel 社によって開発されていることもあり、Next.js と Vercel の相性は抜群です。SSRやSSGなども良しなにやってくれます。個人的には簡単なサーバレスファンクションが作れる Functions と Image Optimazation の機能が好きです。
また、GitHub との連携も素晴らしく、Vercel 上のプロジェクトと GiHub 上のリポジトリを連携すると、ブランチにコミットがあるたびに Preview 環境のビルドを自動的に行ってくれます。Pull Request にビルドの成功/失敗を自動でコメントしてくれる部分も大変便利です。
さらに、Headless CMS である Contentful (後述) でエントリの公開・公開停止があると Webhook で通知し、それを受け取った Vercel は GitHub 上のソースコードを参照しサイトのビルド・デプロイを行う設定にしてあります。
Contentful
Contentful は私イチオシの Headless CMS です。Contentful の魅力はなんといっても、高機能と充実した無料枠です。今回は、機能面に関しては各エントリにロケーション型(緯度経度)の値を持たせられ、フロントエンドからAPI経由で緯度経度ベースの検索が可能な点が決め手となりました。この部分に関しては少し Qiita の記事を書いたこともあるので、一応貼っておきます。
また、カフェの紹介文を書くのが毎回少し手間だったりするので、ChatGPTと連携し、紹介したいポイントを箇条書きにするだけで自動的に文章を生成できるようにしました。これは UI Extension という Contentful をカスタマイズできる方法の一つです。これに関しても Qiita の記事を書いたことがあるので、一応貼っておきます。
この他にも、多言語対応が簡単に行える点や、画像などのアセット管理機能が充実している点も Contentful の魅力的な部分です。
Google Maps API
Google Maps API には、地図スタイルをサイトの全体のカラーリングに合わせられるカスタマイズ性があり、Marker等のアイコンも自由に設定できます。また、地図の拡大・縮小・移動など全てプログラムから操作が可能で、逆にユーザーの地図操作時にコールバック処理を実施することもでき、地図を中心としたWEBアプリ開発が簡単に行えます。
なお、地図サービスについては、ネット上で一番多く情報が見つかった Google Maps API を採用しましたが、他のコンポーネントに比べ置き換えが比較的簡単と考えているためあまり深く考えずに決めています。今後は費用や機能面で他のサービスに乗り換えることもあるかと思います。(MapBox 気になる…)
Algolia
検索ボックスに入力された単語から、カフェを検索する際の検索エンジンとして利用しているのが Algolia です。Algolia はサーバーレスの検索Saasで無料枠も充実しています。
まず検索のためのインデックの作成については、Cafe in Map では Contentful でエントリの公開・公開停止があると Webhook でカフェデータを Algolia へ送信しインデックスへの追加・変更・削除が行われます。
検索については、Next.js から Algolia の Search API を呼び出しています。検索する言語に応じて検索対象とする項目を分けることによる多言語化機能や、エントリのどの項目のどの部分が検索にヒットしたのか返してくれるハイライト機能など、少し踏み込んだ機能も利用可能です。
Google App Script
ただサイトを公開するだけでなく、ソーシャルメディアにカフェ情報を配信しようと考え、X(Twitter)や Instagram へ自動的に投稿する機能を Google App Script(GAS)で実現しました。
Cafe in Map では Contentful からカフェ一覧を取得し、各ソーシャルメディアに API で自動投稿する処理を定期的に実行しています。このような外部サービスとの連携や定期実行プログラムが無料で簡単に作成できるのが GAS の魅力です。また他の Google サービスとの連携も簡単で、Cafe in Map では投稿履歴管理のためのデータベースを構築せず、投稿済みのカフェをスプレッドシートに記録しています。
私は、他にも GAS で日々の生活をちょっと便利にする LINE bot の開発をしたこともあります。趣味や個人開発のアプリでちょっとした定期処理や Google サービスとの連携機能を作りたい際には大変おすすめです。
これまでの開発履歴
[2021年07月] 思いつきで作り始める
[2021年08月] ひと通り完成しリリース
[2021年09月] ギャラリー画面追加
[2022年01月] X(Twitter)自動投稿開始
[2022年02月] イメージ最適化対応(Next Image)
[2022年06月] Microsoft Clarity 導入
[2023年03月] リファクタリング(Next.js 11→13移行・TypeScript対応)
[2023年04月] 多言語化対応(英語)
[2023年04月] Contentful へ ChatGPT 組み込み
[2024年02月] Instagram 自動投稿開始
[2024年02月] PWA (Progressive Web Apps) 対応
[2024年03月] 検索機能導入(Algolia)
今後の展望
Google Analytics や Microsoft Clalrty、Vercel Anaytics など、さまざまな分析サービスを導入していますが、まだPV数が少なく分析が楽しめるほどのデータボリュームになっていません。テクニカル面でのSEO対応は悪く無いレベルに仕上がっていると思うので、今後は、より魅力的なコンテンツを発信することでPV数を増やす施策を考えていきたいと思います。分析サービスも活用していけるようになると私の勉強の幅も広がって、さらにサイト運営が楽しくなると思います。
また、サイトを開発していくに従い、私たちの記録用だけではなく、コーヒー好きの方全ての方に向けた記録アプリを作成し、コーヒー版ソーシャルメディアのようなものができたら面白いかもしれないと思うようになりました。気力と時間があれば、そのアイディアも実現していきたいと思います。
Cafe in Map
Cafe in Map (カフェインマップ)は、2人組のカフェホッパーによるカフェ巡りの記録です。主に東京やメルボルンのおすすめのカフェを地図形式で表示しています。雰囲気の良いカフェをお探しの方はぜひご覧ください。
