
シンプルゲームでプログラミングを学ぼう!(3)「まずは材料をそろえてみよう」
シンプルゲームでプログラミングを学ぼう!(3)「まずは材料をそろえてみよう」その前に・・・
これから数回に分けて、サンプル教材 落ち物系ゲーム「ボールドロップ」を少しずつ作っていきます。
<はじめに>・・・まずは材料をそろえてみよう
今日は「ゲームに必要な材料」をそろえます。
材料というより「部品」というイメージかもしれません。
前回取り組んだ「つくりたいゲームのイメージ」から必要な「部品」を拾い出します。
★場所は海の中
→ 背景は「海中の絵」※1
★落ちてくるものはお宝のカラーボール
バラバラのタイミングがバラバラの位置から落ちてくる
→ 「丸い形の絵」※2 複数
カラーボールがうまくゴールのコップに入るとポイントゲット。コップは3つ コップによってポイントが異なる
→ 「コップの絵」※ 3つ
さっそくScratchを立ち上げて作業を開始します。
ブラウザから立ち上げたScratchだけで全てできます!
Scratchをつかった作業は、キーボード+マウスがついたパソコン(WEB接続ができない場合はデスクトップ用のアプリを別途インストール必要があります)、またはタブレットでもできますが、スクリーンタッチ機能、キーボード&マウスがあることが望ましいです。
でも、スクリーンタッチがないパソコンでも、キーボードがついていないタブレットでもできます。
スマホでもScratchは使えますが、プログラミングは画面サイズが小さすぎてやりにくいと思います。
(1) さっそくScratchを立ち上げてみましょう!

すでにScratchアカウントのある方は サインイン
※アカウントは「参加する」からすぐに作れます。メールアドレスが必要です。お子さんは保護者の認証が必要です。
※アカウントからサインインすると作品データをサーバー上に自動保存できます。アカウントがない場合でも、自分自身の機器内に保存することはできます。
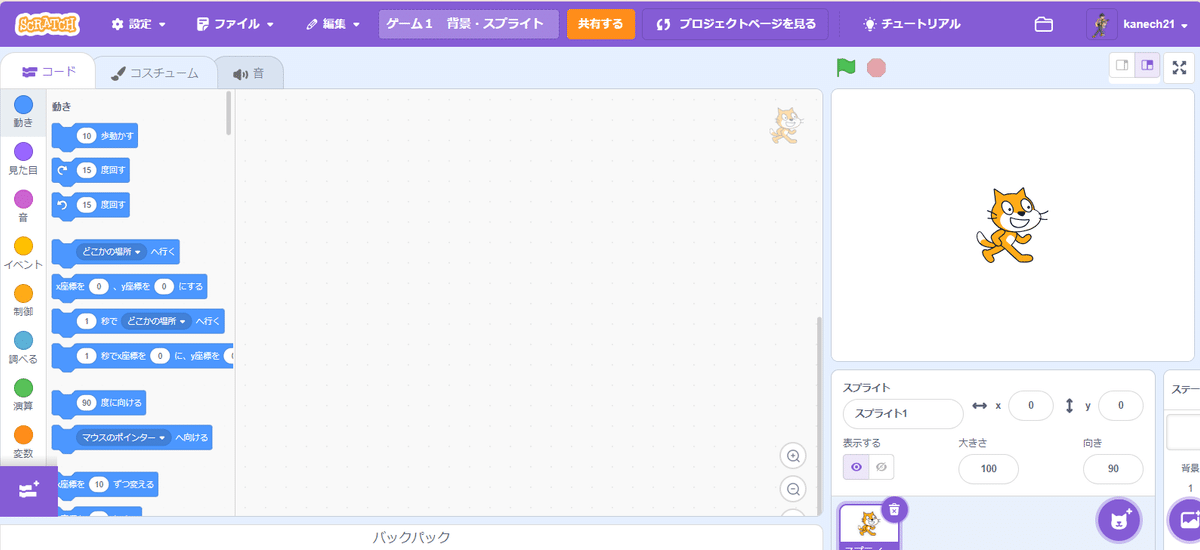
(2) 作業ページを開く
作品をゼロからつくる場合は、「作る」または「作ってみよう」をクリック

(3)白紙のページに名前をつける・・・なるべく
この名前は後から何回でも変更できますので、自分がわかればいいです。※アカウントがない人も保存はできますが、この画面からは直接名前を付けられません。
ここでは、ゲーム1 背景・スプライト と名付けました。
★この段階で名前をつけなくても、Scratchは勝手に名前(仮称)を付けているのでご安心を・・・名前を付けなくても、ちゃんと作業ができる”ゆるさ”がScratchのありがたいところ

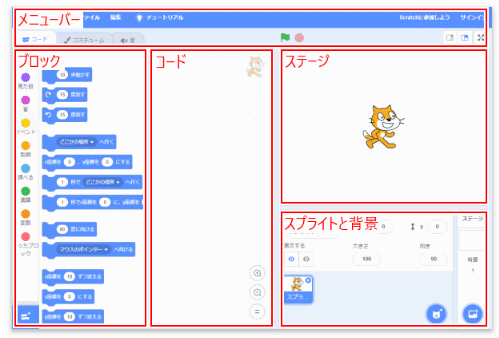
(4) Scratchの作業画面構成を知る・・・>さわってみる
詳しく確認したい方は こちら(別サイト)

はじめてScratchにさわる方は、ここでいきなり、ブロックとはなんぞや・・・と教えを請うより、まずは少なくても30分程度は自分自身で自由に触ってみることをボクはおすすめします。
今回はScratchで「シンプル落ち物系ゲーム」を作り上げることを目指していますが、Scratchをはじめて触る方、とりわけお子さんなら・・・自由に触る・・・という時間を確保したいと思います。
自由に触るという時間の確保・・・Scratchとの最初の出会いでは、これがとても大切なんです。
どこを、どうクリックしても、Scratchも、パソコンもこわれません。もしフリーズすることがあって、ブラウザを再起動するだけのことです。
「Scratchキャットはステージの真ん中でじっとしているね。何もしなければ、永久にそのままじっとしています。でもあなたが命令すれば、うごいたり、変身したり、しゃべったりできるスーパーキャットに生まれ変わります。さあ、この画面の中を自由にさわってみましょう!」
「大丈夫!パソコンはこわれないし、キャットはもしいなくなっても何回でも復活できます。」
学級のような集団ならとても盛り上がります。
「あっ、ねこがうごいた!」
「ぼくのねこは、回転したよ!」
「えっ、どうしたの? 教えてよ!」
「白い画面が海の中に変わったよ!」
「ぼくのねこ、手と足が動くよ!」
「ぼくのねこ、こんなに大きくなったよ!」
・・・・・こんな感じです。

このように自分自身で発見したり、あるいは、友だちと教え合ったりすることは、単にScratchプログラミングを学ぶこと以上の教育的な効果があります。
すみません!
「まずは材料をそろえてみよう」というタイトルでしたが、それ以前の「Scratchとの出会い」で今回は終わってしまします。
次回こそ「まずは材料をそろえてみよう」です。
前回までの記事もご覧くださいね。
<カネッチの学舎 関連リンク>
・Note版トップページ https://note.com/kanech21
・テーマ別マガジン https://note.com/kanech21/magazines
・WEB版 カネッチの学舎 小学部トップページ
https://kanech21.jp/k_index.html
・カネッチのスクラッチスタジオ https://scratch.mit.edu/search/studios?q=kanech21
・カネッチの学舎 コンテンツストア
https://kanech-manabiya.stores.jp/
