
【Tips】魅力的なButtonについて考える
こんばんは、彼方なおです。
今回から「UIについて考える」というシリーズでゲーム開発に使えそうなTipsを週一程度で更新していきたいと思います。今回は、Unityを扱ってUIの中でもButtonについて考えてみようと思います。
【note更新予告】
— 彼方なお / バニラかふぇ (@K7cafe) April 6, 2019
明日から「UIについて考える」というシリーズでゲーム開発に使えそうなTipsを週一程度で更新していきたいと思います。
初回のテーマは「#001 魅力的なButtonについて考える」です。#note #ゲーム開発 #自作ゲーム #UI pic.twitter.com/ZhXuVtihlX
表示する画像の用意
まず、Unity上のButtonといえば下の画像のデザインを想像すると思います。

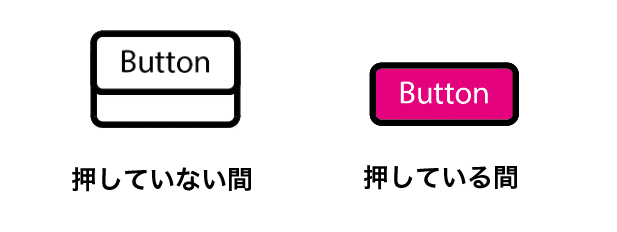
今回は、このButtonのデザインを次のマテリアルデザインのようなButtonにする過程を書いていきます。(マテリアルデザインについて詳しくはこちら)

魅力的なButtonの作り方
まずは、Buttonを押している間表示する画像と押していない間表示する画像の二枚用意します(画像などの素材は下のgithubからDLできます)。

Unityを起動します。

今回は、ButtonオブジェクトではなくImageクラスからButtonを作ります(Buttonオブジェクトから作ることももちろんできます)。

用意した二枚の画像の中から押していない時の画像を生成したImageオブジェクトのInspecter内のImage->SpriteにD&Dします。

このままだと、上の画像のように潰れた画像になってしまいます。そのため、Inspecter内のImage->Set Native Sizeを押して画像のサイズを調整します。

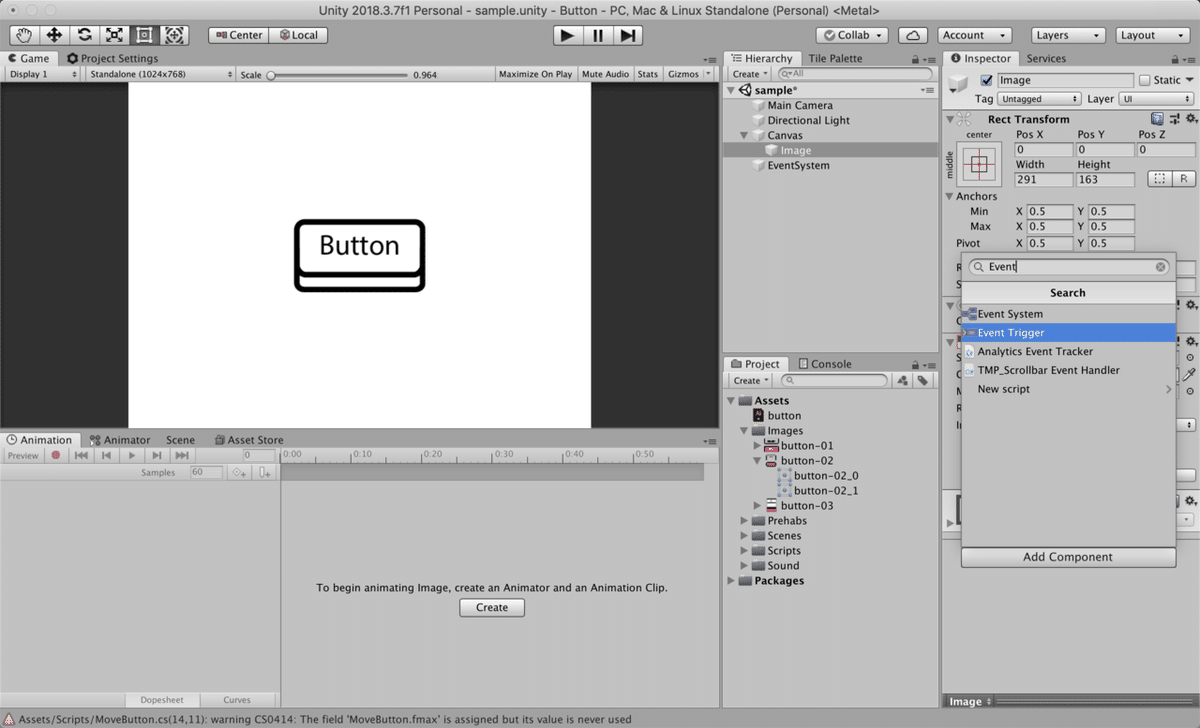
このようになります。 次に、画像をクリックしたどうかをチェックできるようにするため、Inspecter内のAdd ComponentでEvent Triggerを追加します。

Event Triggerを追加すると、下の画像のようになります。

Event Trigger->Add New Event TypeからPointer Downを選択します。
すると、以下のようなリストビューが表れます。

リストビューの+ボタンを押して、objectにヒエラルキー内の自身(Imageオブジェクト)をD&Dします。

No FunctionをImage.spriteに切り替え、spriteには押している時の画像をD&Dします。

この状態で実行すると、Buttonを押した際に画像が切り替わると思います。しかし、押した時の画像は押していない時の画像よりもサイズが小さいため縦に伸びた画像になってしまいます。

これを直すため、Pointer Downにもう一つ動作を追加します。追加する動作は、先ほど使用した画像の幅を調整するSet Native Sizeです。Image.spriteを追加するときと同じようにSet Native Sizeを追加します。追加すると下の画像のようになります。

これで実行してみましょう。画像サイズが正しく調整できていることが確認できると思います。しかし、押した時に少しずれが生じています。そのため、縦方向に移動する処理をクラスで用意します。
PushEffectクラスを自作して、縦方向に移動するMovePos関数を定義します。コードは次の通りです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PushEffect : MonoBehaviour
{
Vector2 oPos;
RectTransform rt;
// Start is called before the first frame update
void Start()
{
//RectTransformを取得
rt = GetComponent<RectTransform>();
//初期位置を取得
oPos = rt.anchoredPosition;
}
// Update is called once per frame
void Update()
{
}
//y座標を移動させる関数
public void MovePos(int y)
{
rt.anchoredPosition = new Vector2(rt.anchoredPosition.x,oPos.y+y);
}
}
このコードをImageオブジェクトに貼り付けて、同じようにPointer DownにPushEffectクラスを追加します。パラメータは-18に設定します(画像が違う場合は調整してください)。
この状態で実行すると、正しくButtonを押したような表示になると思います。
また、Buttonを離した際の画像を帰る際は、Pointer Upのリストビューを追加して必要な処理を追加すればできます。
これで完成です。
さらに発展を考える
さて、今回は押した時と押していない時の二枚の画像を使用してButtonを作成しました。さらに魅力的なButtonにするにはどういった改善案があるでしょうか?
例えば、
・Buttonを押す前と押す後の間をアニメーションにする
・Buttonを押したら効果音をつける
などが考えられます。二つの処理を追加したButtonについては、下のgithubに公開しているので、参考にしてください。
