
【Tips】まばたきアニメーションを考える
こんにちは、彼方なおです。
今回はキャラクターアイコンのまばたきアニメーションについて考えていきたいと思います。
まばたきアニメーションについて
ゲームのキャラクターアイコンを表示させる際、一枚の画像を用意して表示するのが一番簡単だと思います。しかし、少し工夫をするだけでキャラクターがまるで生きているかのような表現を作ることができます。その一つがまばたきアニメーションの追加です。
今回の記事でおおよそこんな感じのまばたきアニメーションが作れます。

※MarchenDiver-メルヘンダイバ-制作中の画像から
(http://vanica.shakunage.net/Game02/index.html)
まばたきアニメーションをどのように作るか考えてみましょう。まず、目を開いている状態のキャラクターはこんな感じになります。

このキャラクターにまばたきアニメーションは、次の顔パーツ(左図)と表情パーツ(右図)の組み合わせで実装します。

実装方法
今回はUnityで実装します。github(一番下にあります)のプロジェクト内には上記の差分画像が以下のように配置されています。

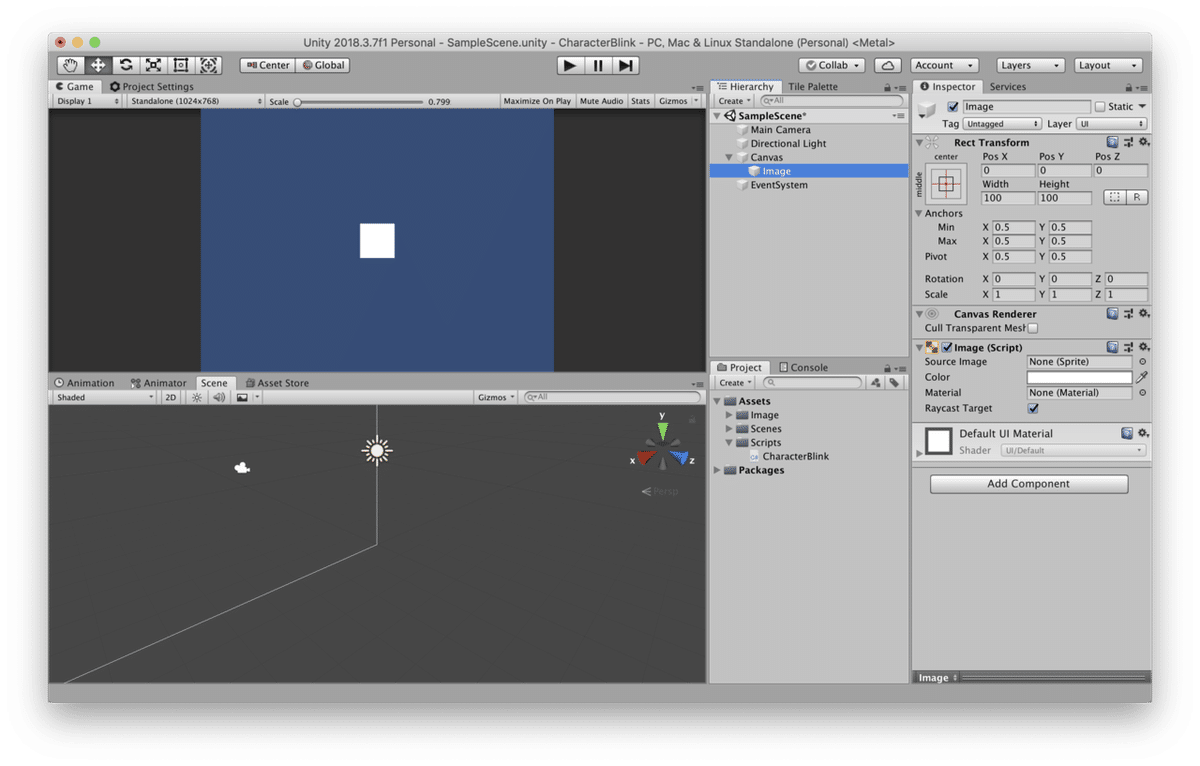
まずはじめに、顔パーツ用の画像UI->Imageを生成します。

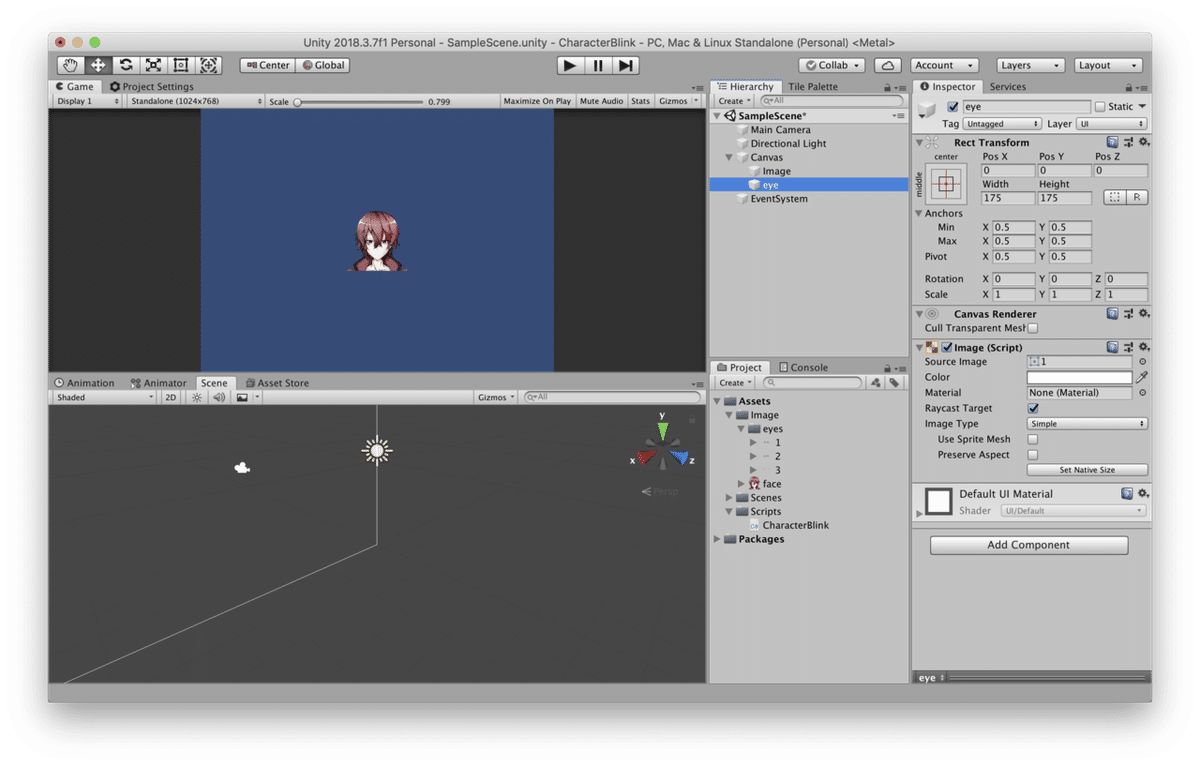
Imageのsprite内に顔パーツ用の画像faceを追加してSetNativeSizeを押します。

表情パーツも同様に追加します。これで、キャラクターアイコン自体は完成します。

もちろんですが、この状態で実行してもまだまばたきアニメーションはありません。

まばたきアニメーションを実装するため、CharacterBlinkクラスを生成します。コードは以下になります。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CharacterBlink : MonoBehaviour
{
[SerializeField]
Image eyeimage;
[SerializeField]
Sprite[] sparray;
int cnt = 0; //まばたきするタイミングカウンタ
int blinkcnt = 60; //まばたきするタイミング
int aniPos = 0; //アニメーション位置
int frate = 6; //アニメーションフレーム
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
cnt++;
cnt%=blinkcnt;
if(cnt==0)
{
aniPos = frate*3;
}
if(aniPos>0)
{
aniPos--;
eyeimage.sprite = sparray[aniPos/frate];
}
}
}
このコードをfaceを挿れたSpriteオブジェクトにAddComponentします。そして配列sparrayの要素数を3に設定し、まばたきアニメーション用の画像3枚を割り当てます。
実行すると、一秒ごとにまばたきしている様子が確認できると思います。

発展 -まばたきアニメーションの工夫-
今回のまばたきアニメーションは以下の順に表情を変化させています。
1. 目を開いている表情
2. 目を開いている表情
3. 目を半分閉じている表情
しかし、最初に考えるまばたきアニメーションは次の順だと思います。
1. 目を開いている表情
2. 目を半分閉じている表情
3. 目を開いている表情
4. 目を半分閉じている表情
これらの違いを比較すると下の画像のようになります。

一枚アニメーションを減らすだけで印象がかなり変化するのがわかると思います。私は3枚アニメーションが好みですが、ここは好きな方を選択するといいと思います。
